vue-page-swiper
vue3 & vue router 4 page swiper with navigation direction specific transitions.

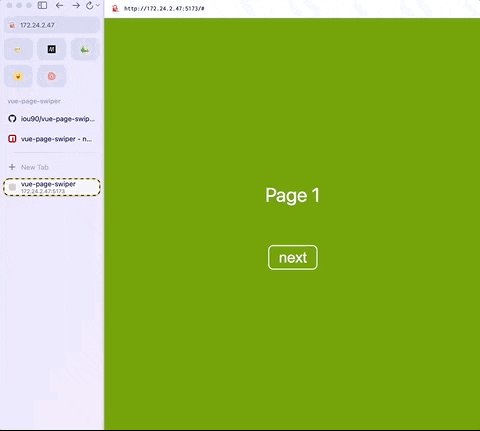
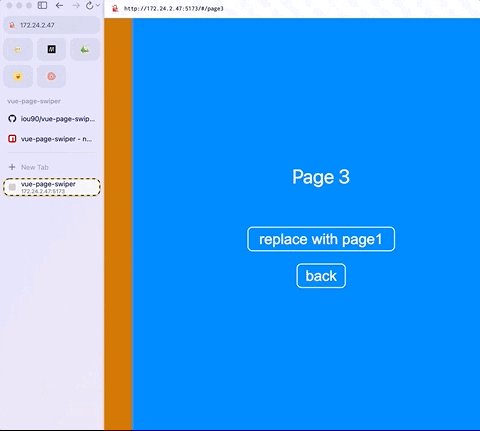
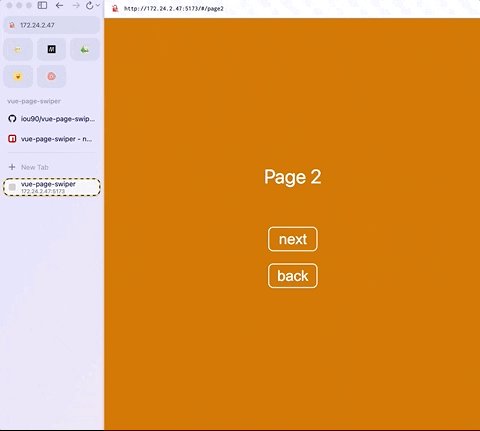
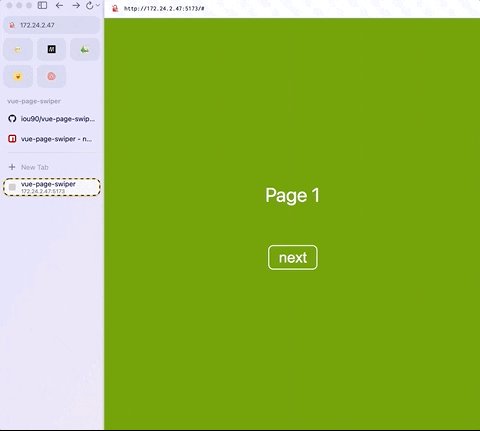
showcase

usage
vue3 & vue router 4 are peer dependencies and must install along this lib.
import { createApp } from "vue"
import { createWebHashHistory } from "vue-router"
import { VuePageSwiper } from "vue-page-swiper"
import App from "./App.vue"
import { routes } from "./routes"
const app = createApp(App)
VuePageSwiper(app, { routes, history: createWebHashHistory() }).mount("#app")
<template>
<PageSwiper />
</template>
body,
html,
#app {
height: 100%;
}
html,
body {
margin: 0;
padding: 0;
border: 0;
overflow-x: hidden;
}
import { usePageSwiper } from "vue-page-swiper"
const { push, replace, back, forward } = usePageSwiper()
push("/page2")
push({
path: "/page2",
})
replace(
"/page3",
"pageFade",
"out-in"
)
example
npm run dev