Vue Weather Widget





Weather widget inspired by forecast embeds and powered by darksky api.
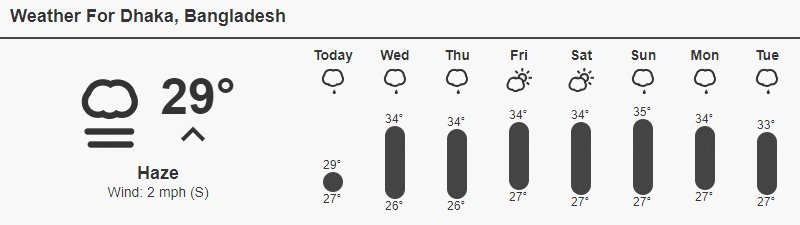
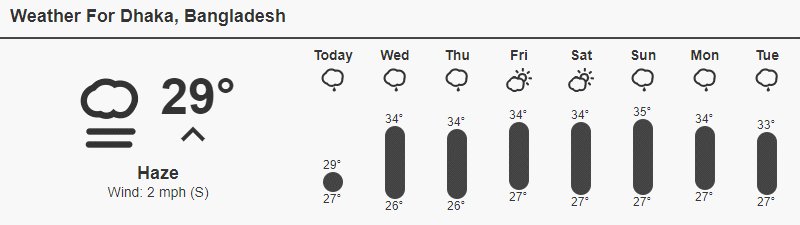
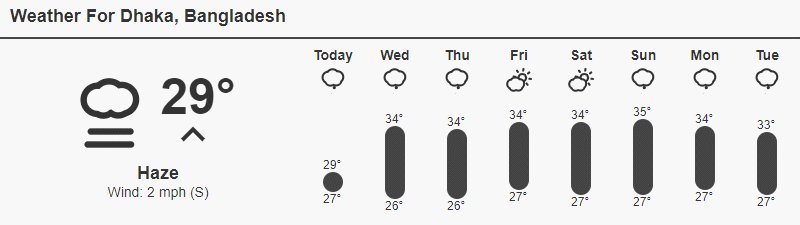
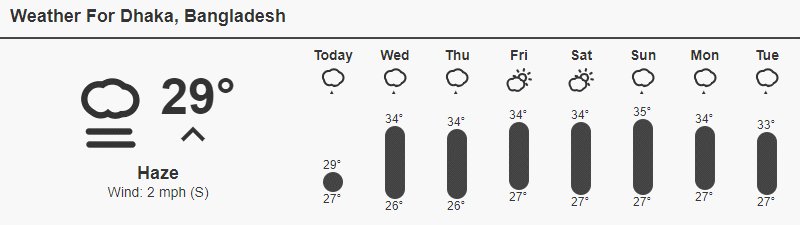
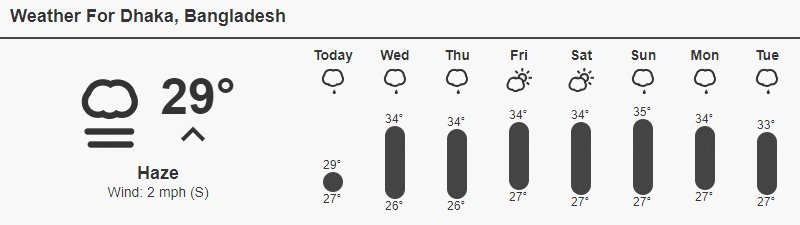
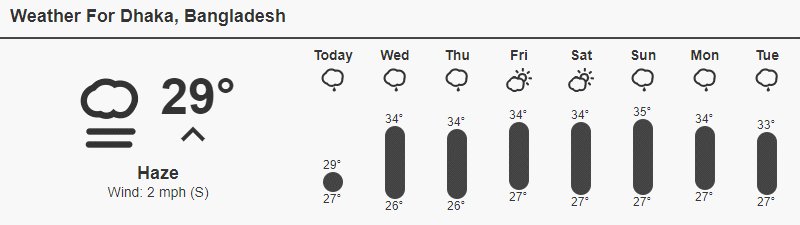
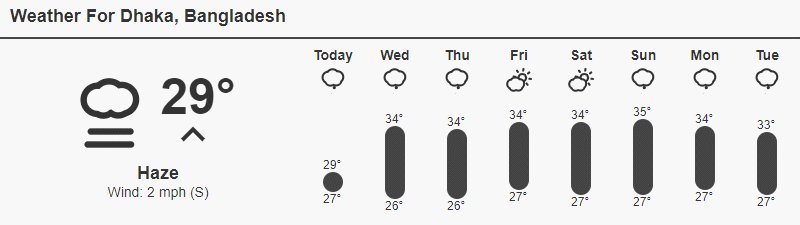
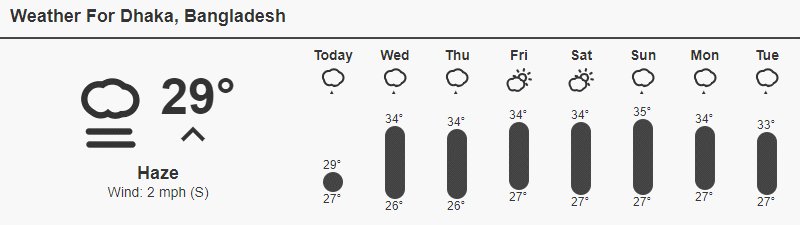
Demo
Browser preview

Install
NPM
npm i vue-weather-widget
YARN
yarn add vue-weather-widget
API Keys
This component works with both the DarkSky API, and the OpenWeatherMap API. Since it is no longer
possible to create a DarkSky API key, it is recommended to use OpenWeatherMap. https://openweathermap.org/appid
Usage
Vue
<template>
<vue-weather api-key="<your-api-key>" units="uk" />
</template>
<script>
import VueWeatherWidget from "vue-weather-widget/src/VueWeatherWidget.vue";
export default {
components: {
VueWeatherWidget,
},
};
</script>
Browser
<script
src="https://code.jquery.com/jquery-3.2.1.min.js"
integrity="sha256-hwg4gsxgFZhOsEEamdOYGBf13FyQuiTwlAQgxVSNgt4="
crossorigin="anonymous"
></script>
<script
type="text/javascript"
src="https://cdnjs.cloudflare.com/ajax/libs/vue/2.4.0/vue.js"
></script>
<script type="text/javascript" src="vue-weather-widget.js"></script>
<link href="vue-weather-widget.css" rel="stylesheet" />
<div id="app">
<weather
api-key="<your-api-key>"
latitude="24.886436"
longitude="91.880722"
language="en"
units="uk"
>
</weather>
</div>
<script>
new Vue({
el: "#app",
components: {
weather: VueWeatherWidget,
},
});
</script>
Props
| Props | Type | Default | Description |
|---|
| use-open-weather-map | Boolean | true | Use OpenWeatherMap API instead of Dark Sky API |
| api-key | String (required) | - | Your OpenWeatherMap or Dark Sky API key |
| address | String | current | An address of a location (By default, it will be use user's IP to find current location) |
| latitude | String | current | The latitude of a location (By default, it will be use user's IP to find current location) |
| longitude | String | current | The longitude of a location (By default, it will be use user's IP to find current location) |
| language | String | "en" | A list of supported languages are given below. |
| units | String | "us" | A list of supported units are given below. |
| hide-header | Boolean | false | Whether to show or hide the title bar. |
| update-interval | Number | null | Interval in milliseconds to update weather data periodically. Seting it to 0 or null to disables autoupdate. |
| disable-animation | Boolean | false | Use static icons when enabled. |
| bar-color | String | "#444" | Color of the Temparature bar. |
| text-color | String | "#333" | Color of the text. |
Slots
| Name | Description |
|---|
| header | The header component |
| title | The title inside the header |
| loading | Component to display while loading |
| error | Component to display on error |
Supported units
List of supported units:
auto: automatically select units based on geographic locationca: same as si, except that windSpeed and windGust are in kilometers per houruk: same as si, except that nearestStormDistance and visibility are in miles, and windSpeed and windGust are in miles per hourus: Imperial units (the default)si: SI units
Supported languages
ar: Arabicaz: Azerbaijanibe: Belarusianbg: Bulgarianbs: Bosnianca: Catalancs: Czechde: Germanel: Greeken: English (which is the default)es: Spanishet: Estonianfr: Frenchhr: Croatianhu: Hungarianid: Indonesianit: Italianis: Icelandicka: Georgiankw: Cornishnb: Norwegian Bokmålnl: Dutchpl: Polishpt: Portugueseru: Russiansk: Slovaksl: Sloveniansr: Serbiansv: Swedishtet: Tetumtr: Turkishuk: Ukrainianx-pig-latin: Igpay Atinlayzh: simplified Chinesezh-tw: traditional Chinese