

English | 简体中文
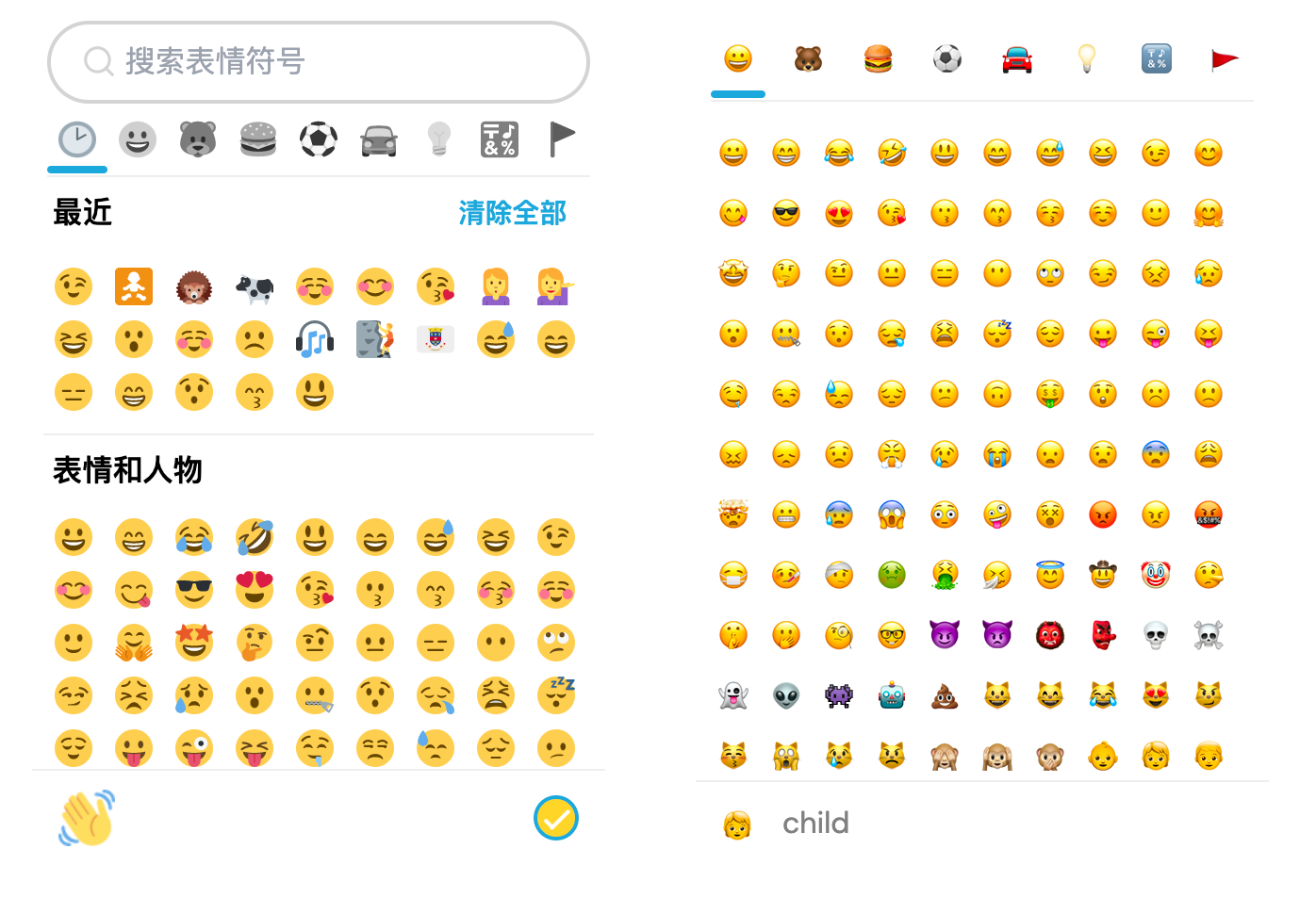
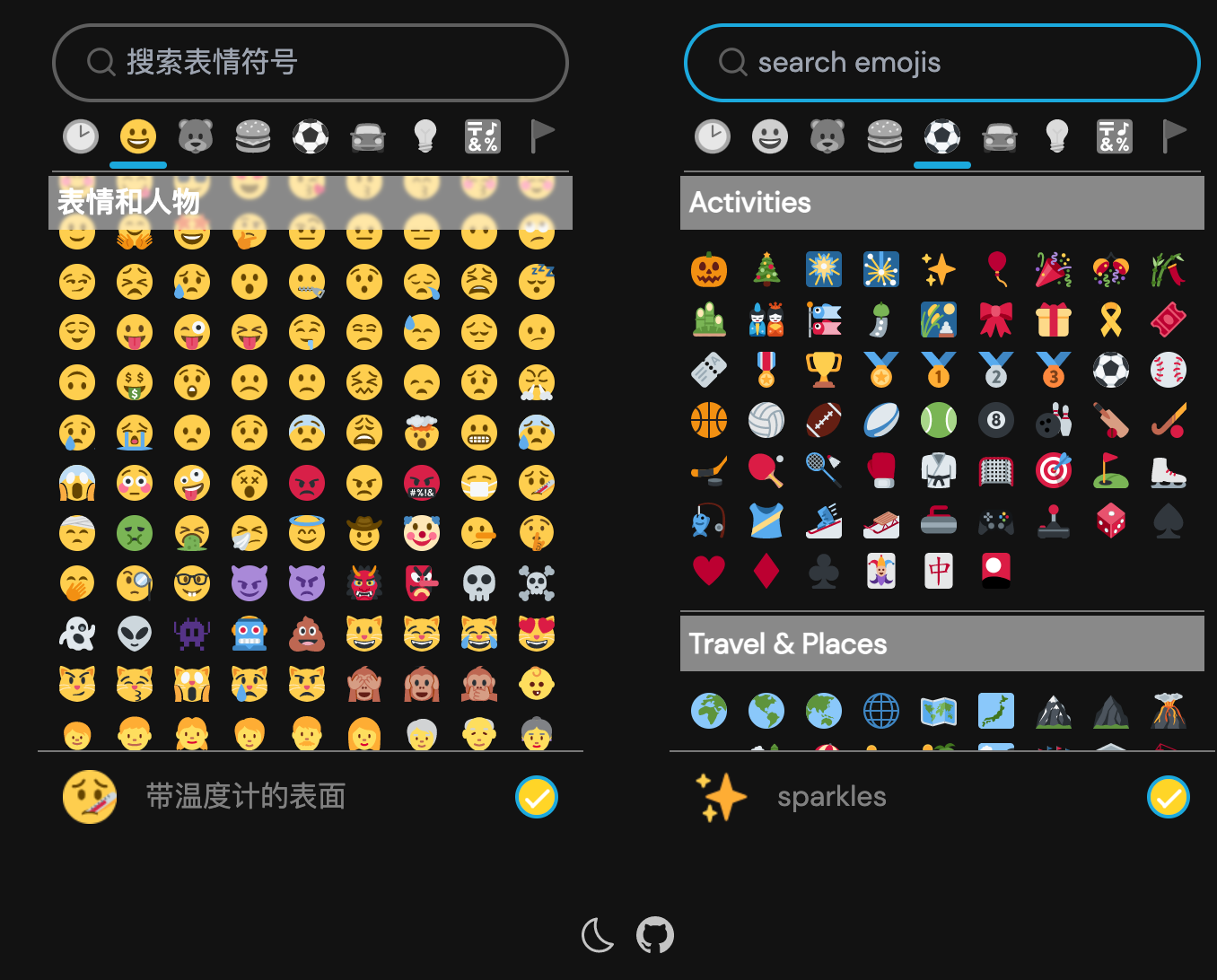
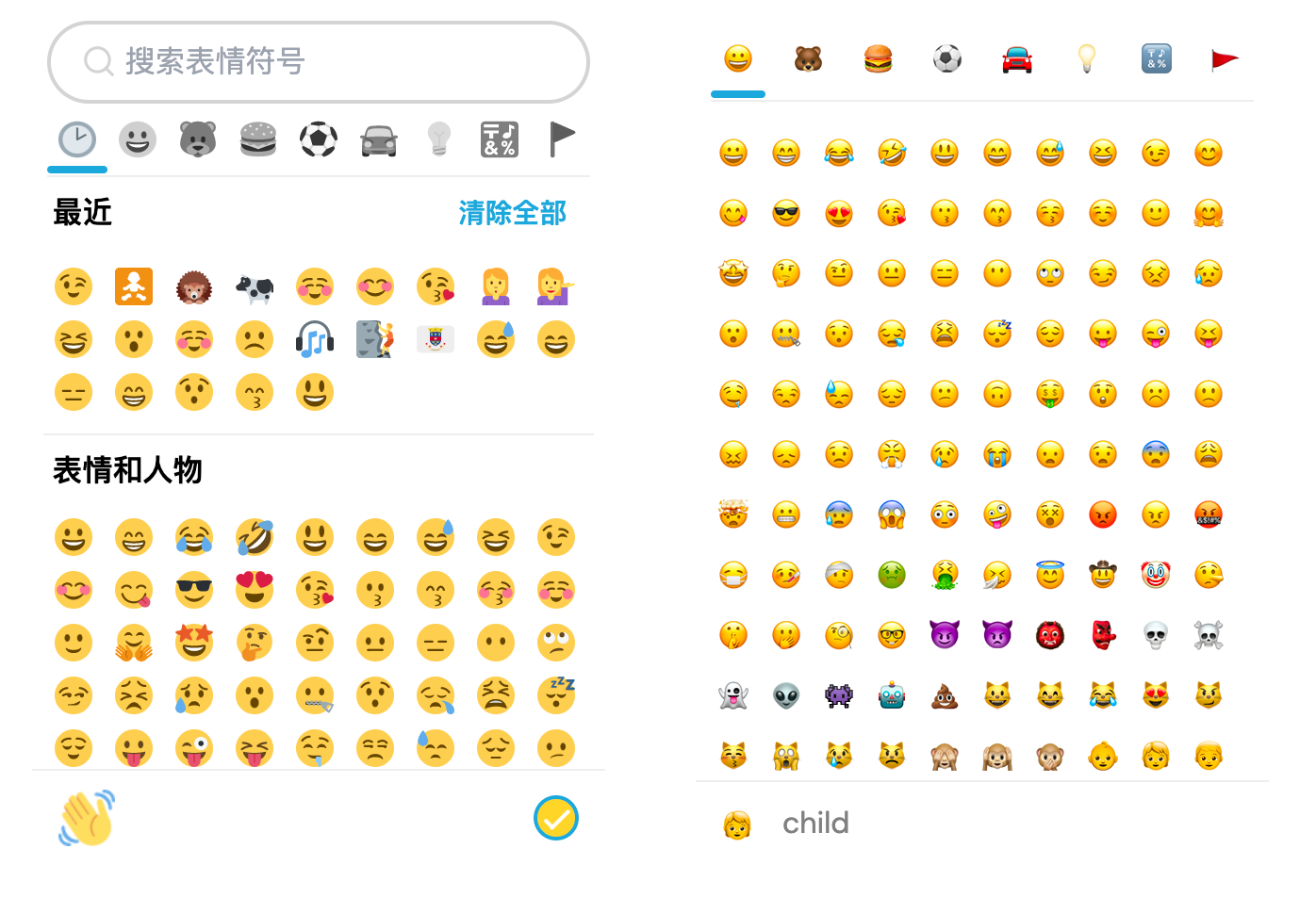
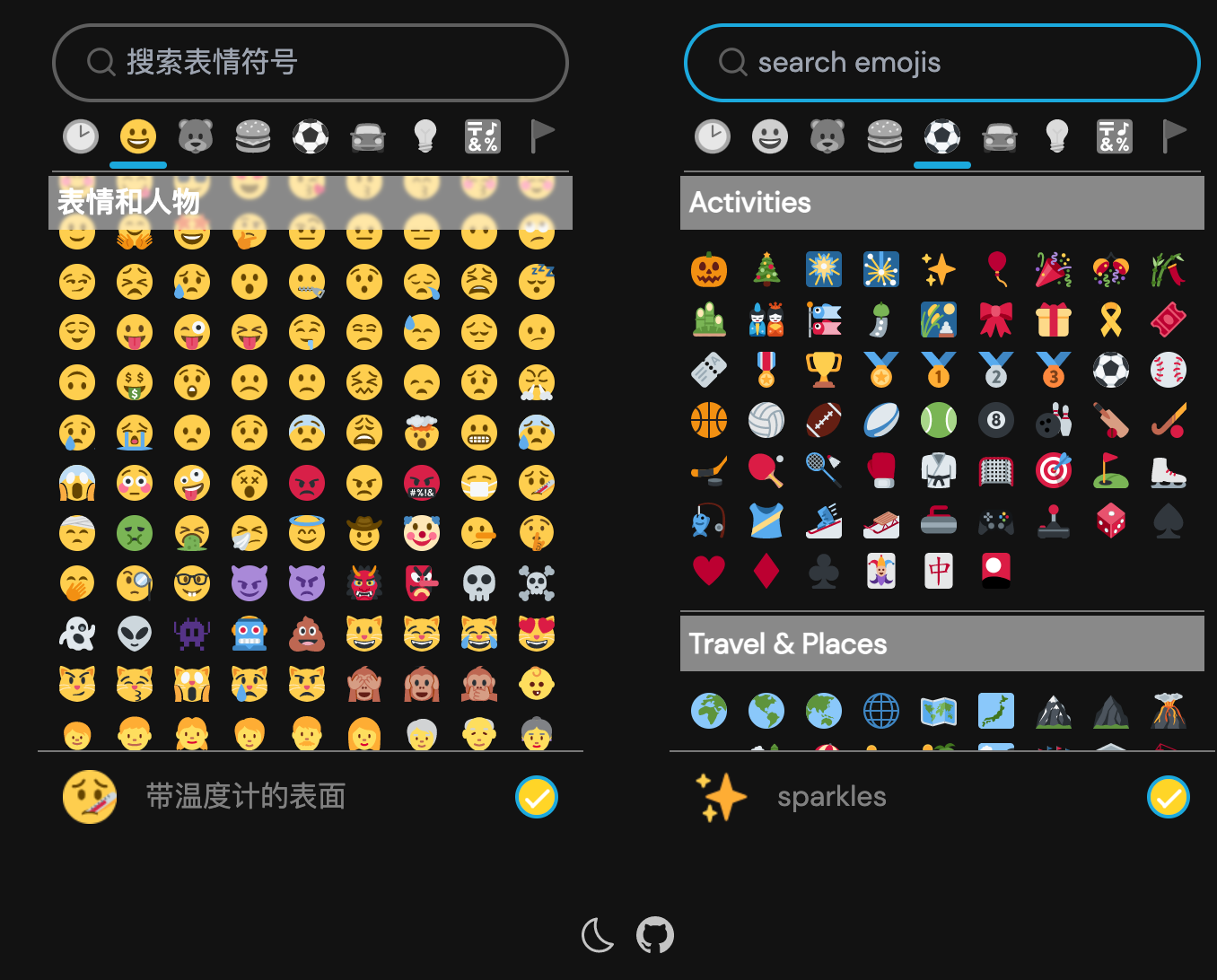
Features
Installation:
npm install vue3-twemoji-picker-final
// or
pnpm install vue3-twemoji-picker-final
// or
yarn add vue3-twemoji-picker-final
Usage:
// import picker compopnent
import EmojiPicker from 'vue3-twemoji-picker-final'
// import css
import 'node_modules/vue3-twemoji-picker-final/dist/style.css'
<template>
<div flex="~ col" items-center>
<div flex h120>
<EmojiPicker @select="selectEmoji" />
<EmojiPicker
:options="{native:true,locals:'en',hasGroupIcons:true,hasSearch:false,
hasGroupNames:false,stickyGroupNames:false,hasSkinTones:false,
recentRecords:false,}"
@select="selectEmoji"
/>
</div>
<Footer />
</div>
</template>
Try it now!
GitHub
https://github.com/limin04551/vue3-twemoji-picker.