
Research
Security News
Threat Actor Exposes Playbook for Exploiting npm to Build Blockchain-Powered Botnets
A threat actor's playbook for exploiting the npm ecosystem was exposed on the dark web, detailing how to build a blockchain-powered botnet.
vuedraggable
Advanced tools
vuedraggable is a Vue.js component that allows you to create draggable and sortable lists with ease. It is based on the Sortable.js library and provides a simple way to implement drag-and-drop functionality in your Vue applications.
Basic Draggable List
This code sample demonstrates a basic draggable list using vuedraggable. The list items can be dragged and reordered.
<template>
<draggable v-model="items">
<div v-for="item in items" :key="item.id">{{ item.name }}</div>
</draggable>
</template>
<script>
import draggable from 'vuedraggable';
export default {
components: { draggable },
data() {
return {
items: [
{ id: 1, name: 'Item 1' },
{ id: 2, name: 'Item 2' },
{ id: 3, name: 'Item 3' }
]
};
}
};
</script>Draggable with Handle
This code sample shows how to use a handle for dragging items. Only the handle (represented by '::') can be used to drag the items.
<template>
<draggable v-model="items" handle=".handle">
<div v-for="item in items" :key="item.id">
<span class="handle">::</span> {{ item.name }}
</div>
</draggable>
</template>
<script>
import draggable from 'vuedraggable';
export default {
components: { draggable },
data() {
return {
items: [
{ id: 1, name: 'Item 1' },
{ id: 2, name: 'Item 2' },
{ id: 3, name: 'Item 3' }
]
};
}
};
</script>Nested Draggable Lists
This code sample demonstrates how to create nested draggable lists. Both parent and child items can be dragged and reordered independently.
<template>
<draggable v-model="parentItems">
<div v-for="parent in parentItems" :key="parent.id">
<div>{{ parent.name }}</div>
<draggable v-model="parent.children">
<div v-for="child in parent.children" :key="child.id">{{ child.name }}</div>
</draggable>
</div>
</draggable>
</template>
<script>
import draggable from 'vuedraggable';
export default {
components: { draggable },
data() {
return {
parentItems: [
{ id: 1, name: 'Parent 1', children: [
{ id: 11, name: 'Child 1' },
{ id: 12, name: 'Child 2' }
]},
{ id: 2, name: 'Parent 2', children: [
{ id: 21, name: 'Child 3' },
{ id: 22, name: 'Child 4' }
]}
]
};
}
};
</script>vue-slicksort is a set of higher-order components for building sortable interfaces. It is inspired by react-sortable-hoc and provides similar functionality to vuedraggable, but with a different API and additional features like horizontal sorting and grid layouts.
vue-draggable-resizable is a Vue component that allows you to create draggable and resizable elements. While it focuses more on resizable functionality, it also provides drag-and-drop capabilities similar to vuedraggable.
vue-grid-layout is a grid layout system for Vue.js, heavily inspired by React's Grid Layout. It allows for draggable and resizable grid items, making it suitable for creating complex, responsive layouts. It offers more advanced layout capabilities compared to vuedraggable.
Vue component (Vue.js 2.0) or directive (Vue.js 1.0) allowing drag-and-drop and synchronization with view model array.
Based on and offering all features of Sortable.js
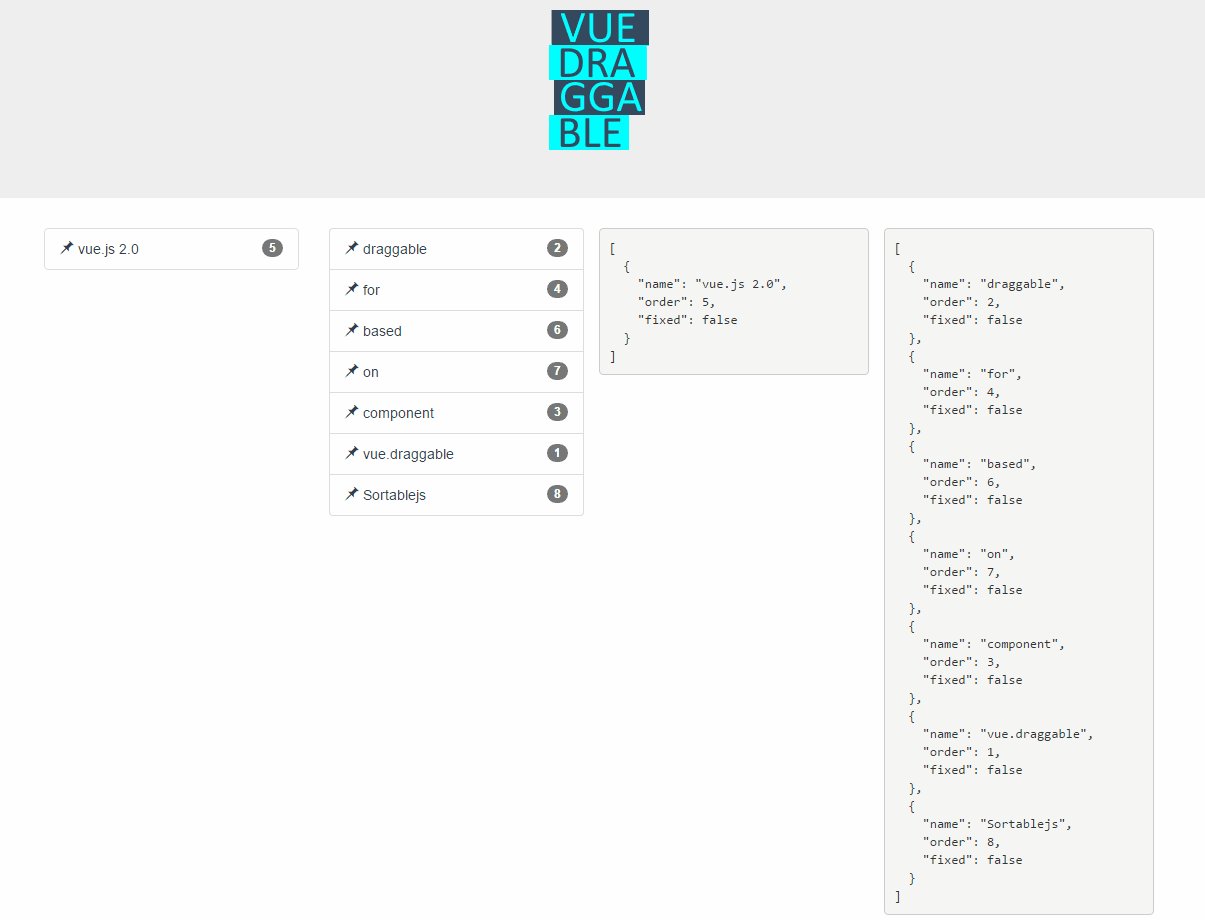
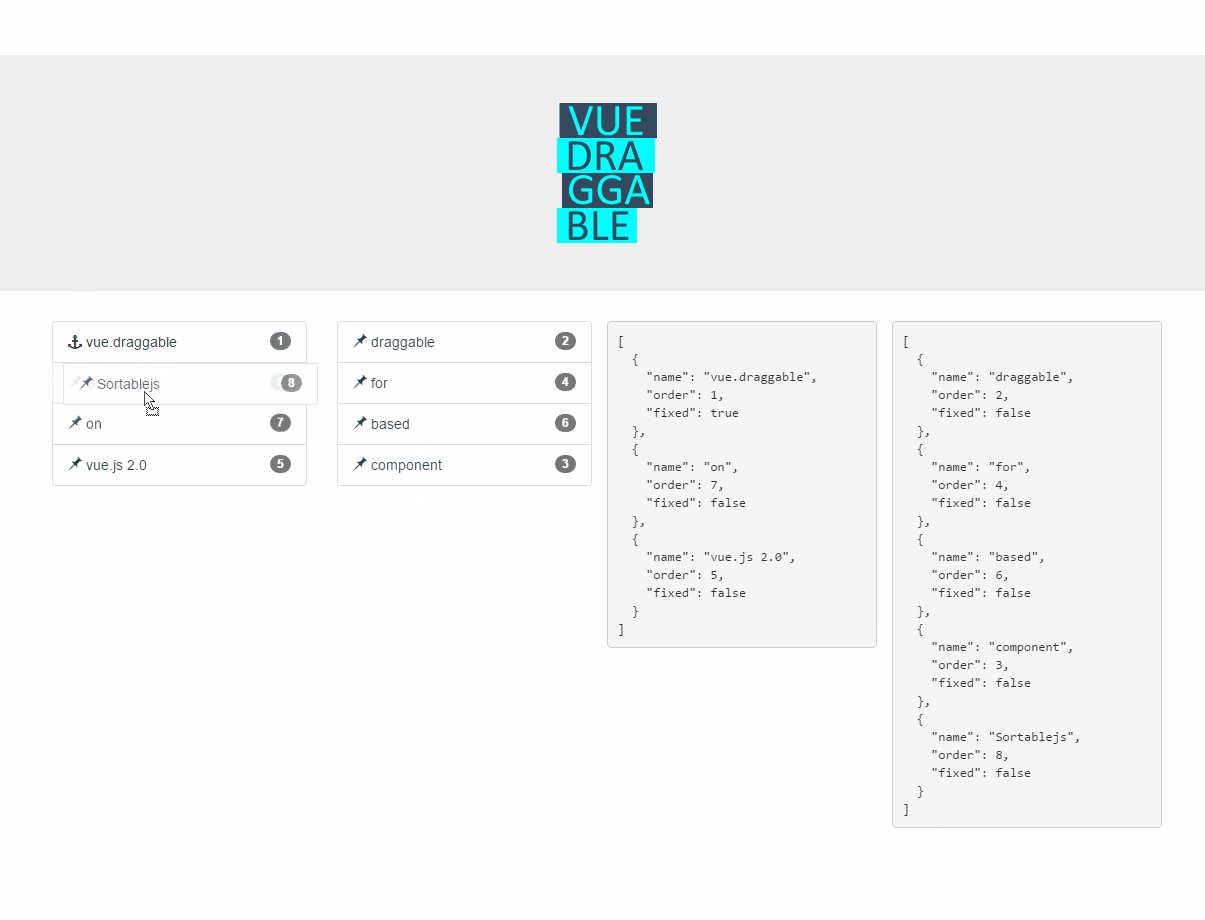
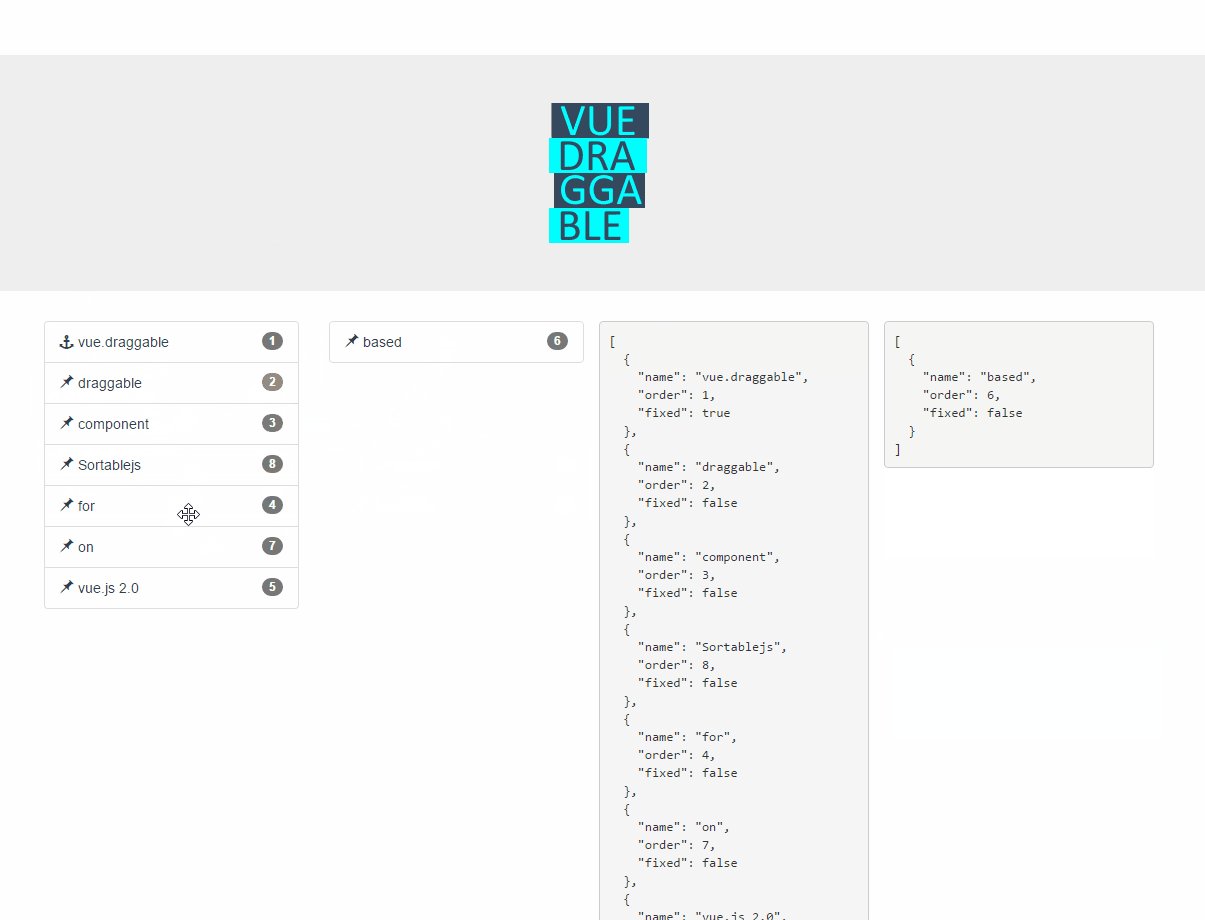
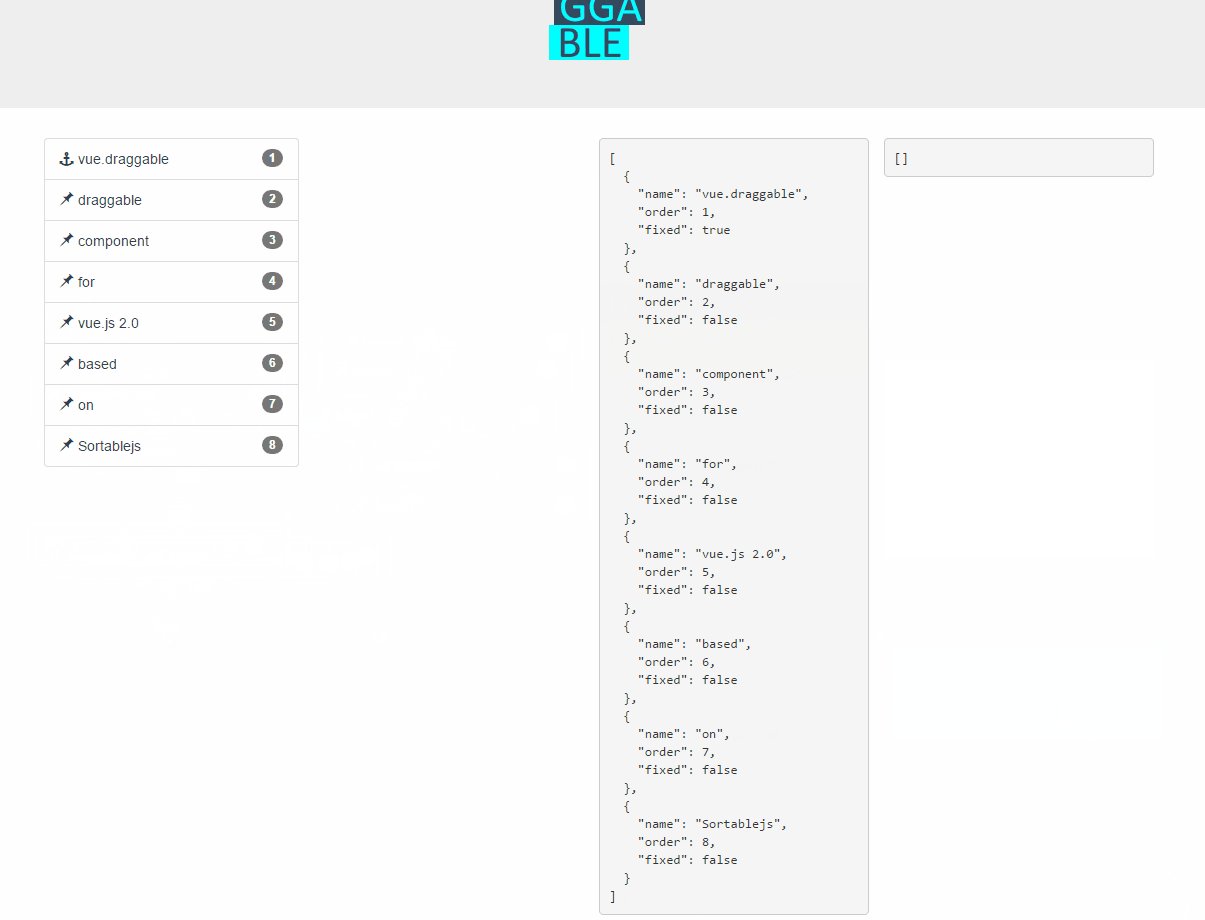
##Demo

##Features
##For Vue.js 2.0
Use draggable component:
<draggable :list="list" :options="{group:'people'}" @start="dragging=true" @end="dragging=false">
<div v-for="element in list">{{element.name}}</div>
</draggable>
Type: Array
Required: false
Default: null
Array to be synchronized with drag-and-drop. Typically same array as refrenced by inner element v-for directive.
Note that draggabe component can be used with a list prop
Type: Object
Required: true
Option used to inicialize the sortable object see: sortable option documentation
Note that all the method starting by "on" will be ignored as draggable component expose the same API via events.
start, add, remove, update, end, choose, sort, filter, move, clone
Called when there equivalent onStart, onAdd, .... are fired by Sortabe.js with the same argument.
See here for reference
###Fiddle Simple: https://jsfiddle.net/dede89/sqssmhtz/
Two Lists: https://jsfiddle.net/dede89/32ao2rpm/
Example with list clone: https://jsfiddle.net/dede89/t3m5krea/
##For Vue.js 1.0
Use it exactly as v-for directive, passing optional parameters using 'options' parameter. Options parameter can be json string or a full javascript object.
<div v-dragable-for="element in list1" options='{"group":"people"}'>
<p>{{element.name}}</p>
</div>
###Limitation
onStart, onUpdate, onAdd, onRemove Sortable.js options hooks are used by v-dragable-for to update VM. As such these four options are not usable with v-dragable-for. If you need to listen to re-order events, you can watch the underlying view model collection. For example: watch: {
'list1': function () {
console.log('Collection updated!');
},
###fiddle Simple: https://jsfiddle.net/dede89/j62g58z7/
Two Lists: https://jsfiddle.net/dede89/hqxranrd/
Example with list clone: https://jsfiddle.net/dede89/u5ecgtsj/
npm install vuedraggable
Bower install vue.draggable
Version 1.0.9 is Vue.js 1.0 compatible
Version 2.0.2 is Vue.js 2.0 compatible
// ES6
//For Vue.js 2.0
import draggable from 'vuedraggable'
...
export default {
components: {
draggable,
...
}
...
//For Vue.js 1.0 only
import VueDraggable from 'vuedraggable'
import Vue from 'vue'
Vue.use(VueDraggable)
// ES5
//For Vue.js 1.0
var Vue = require('vue')
Vue.use(require('vuedraggable'))
//For Vue.js 2.0
var draggable = require('vuedraggable')
<script> IncludeJust include vuedraggable.min.js or 'vue.dragable.for' after Vue.
lodash(version >=3) is needed only for Vuejs. 1.0 version of the library.
FAQs
draggable component for vue
The npm package vuedraggable receives a total of 721,386 weekly downloads. As such, vuedraggable popularity was classified as popular.
We found that vuedraggable demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
Security News
A threat actor's playbook for exploiting the npm ecosystem was exposed on the dark web, detailing how to build a blockchain-powered botnet.

Security News
NVD’s backlog surpasses 20,000 CVEs as analysis slows and NIST announces new system updates to address ongoing delays.

Security News
Research
A malicious npm package disguised as a WhatsApp client is exploiting authentication flows with a remote kill switch to exfiltrate data and destroy files.