web-animation-club


Tiny ~0.8kb javascript library with cross-browser methods to handle CSS ontransitionend and onanimationend events. AKA css animation and transition callbacks.
Quick usage
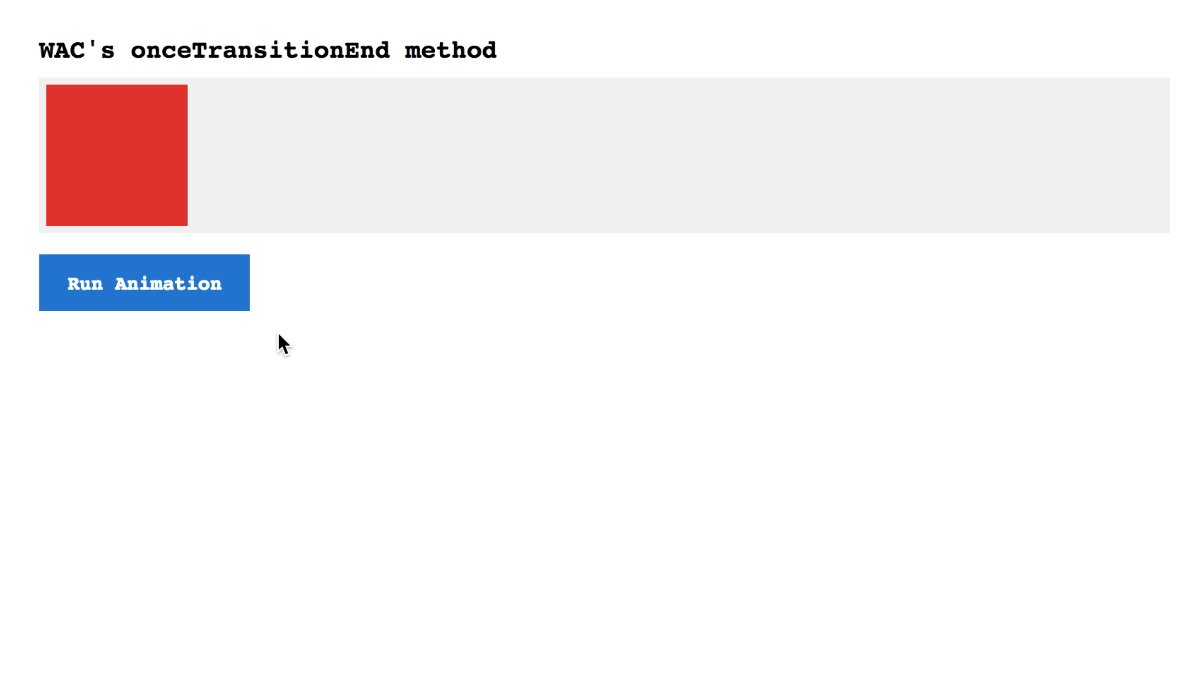
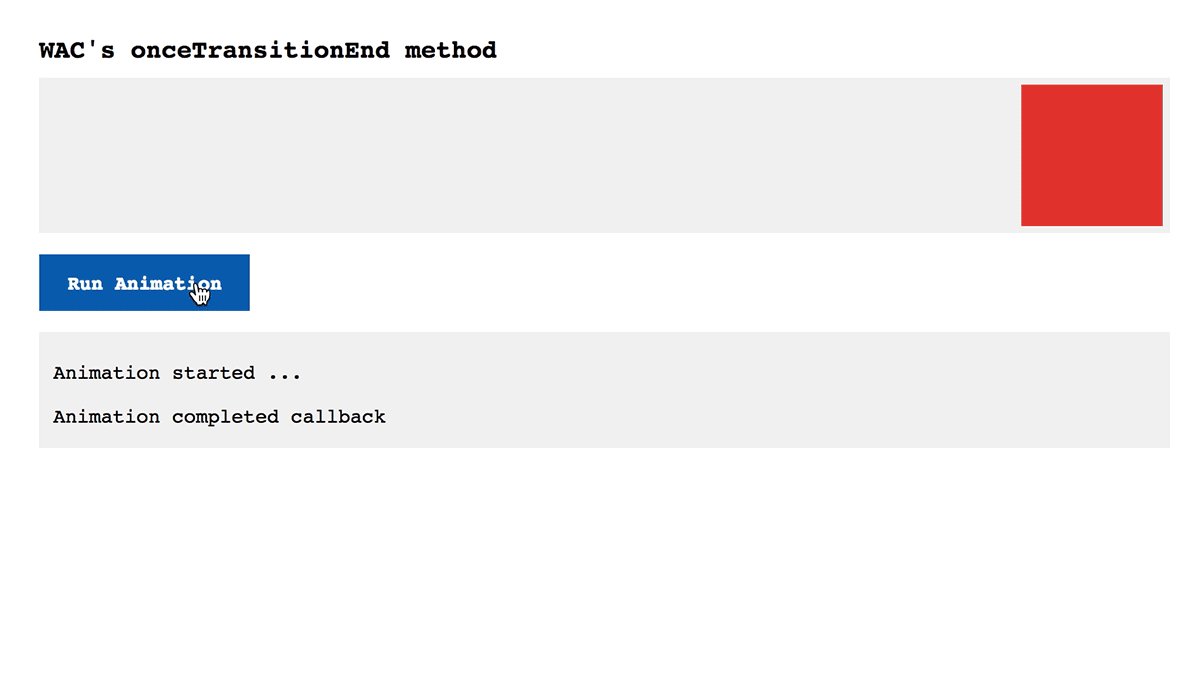
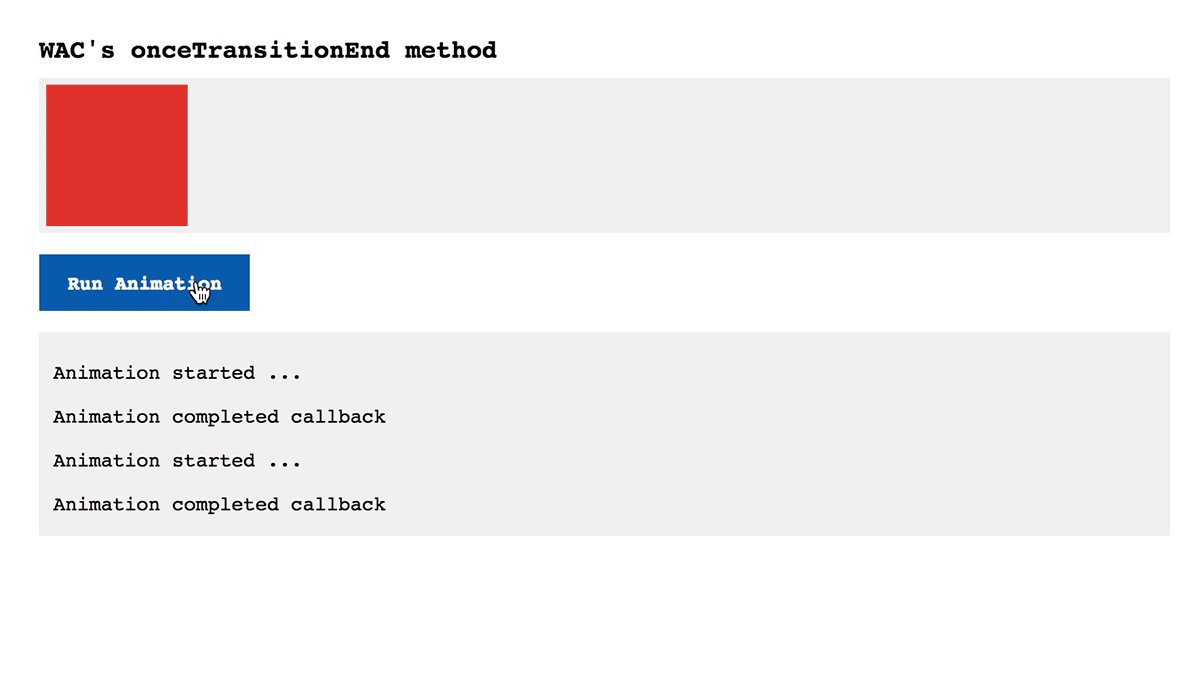
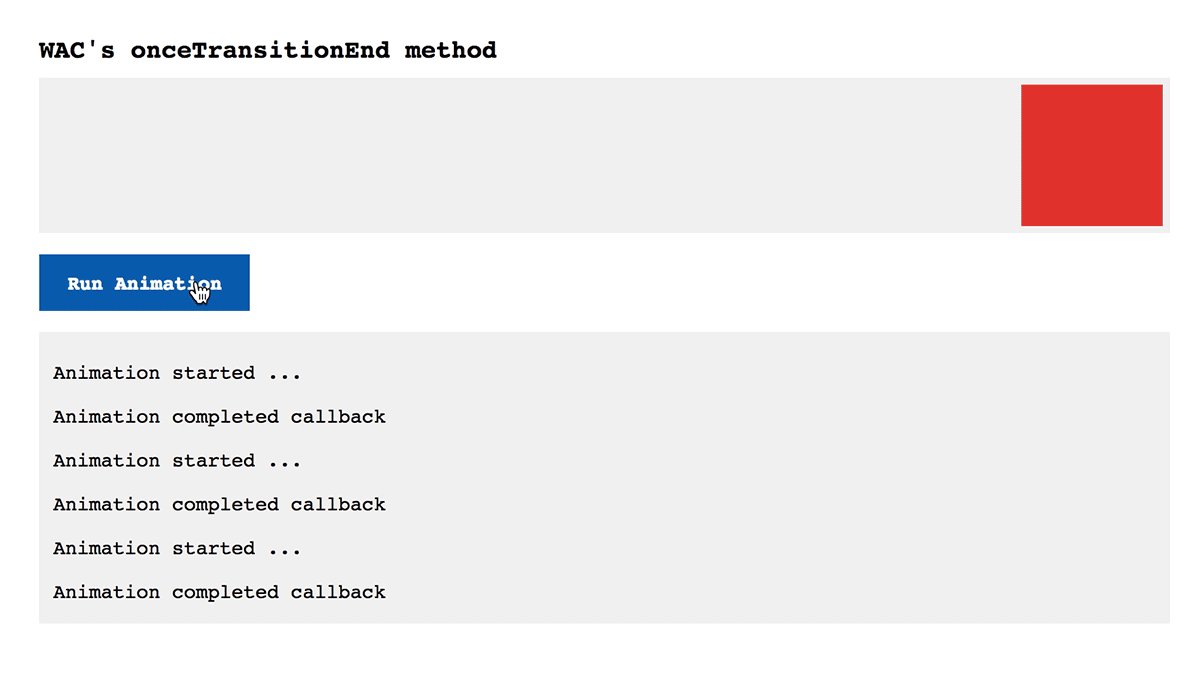
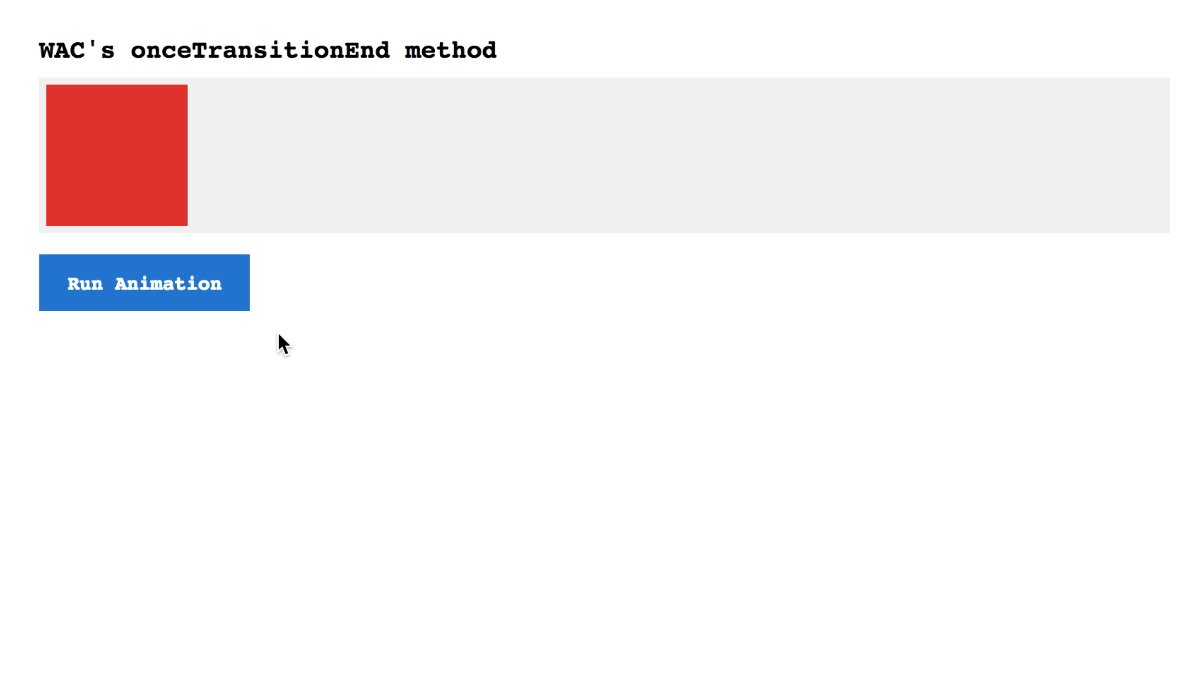
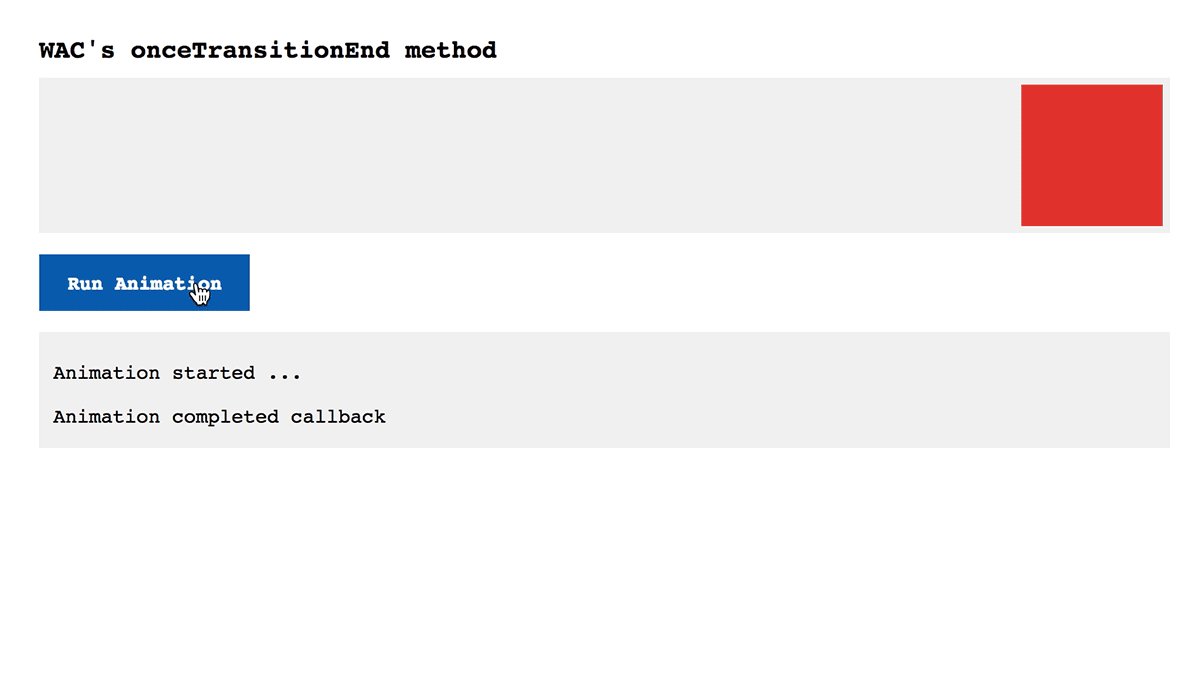
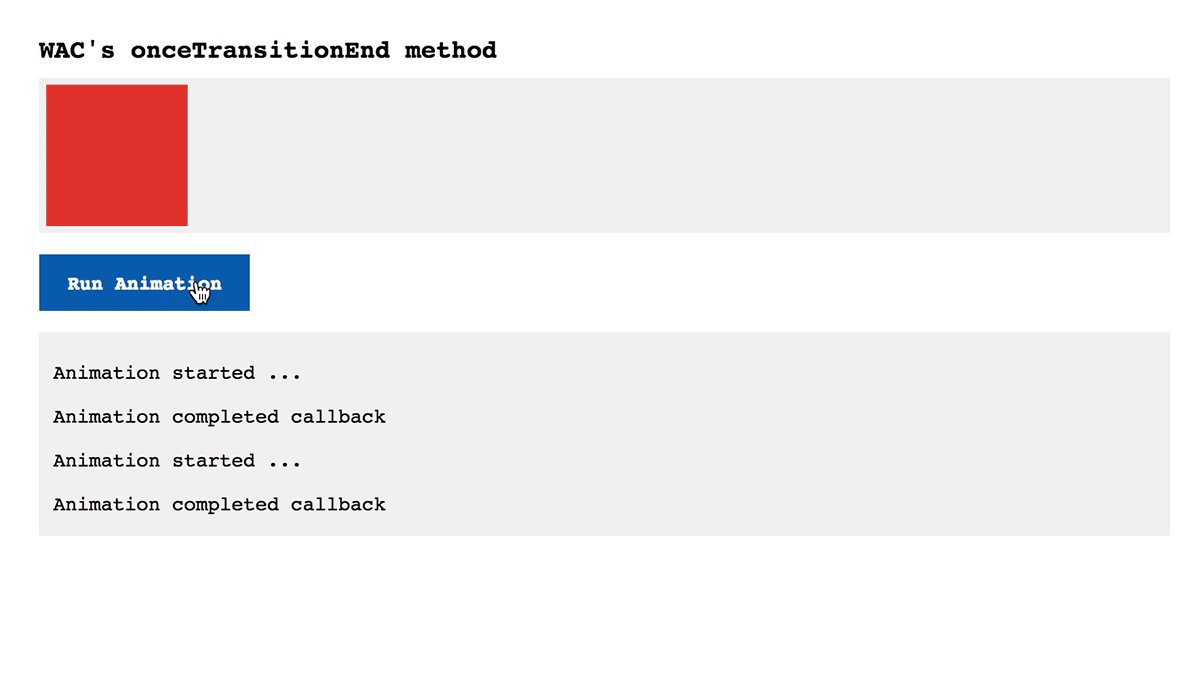
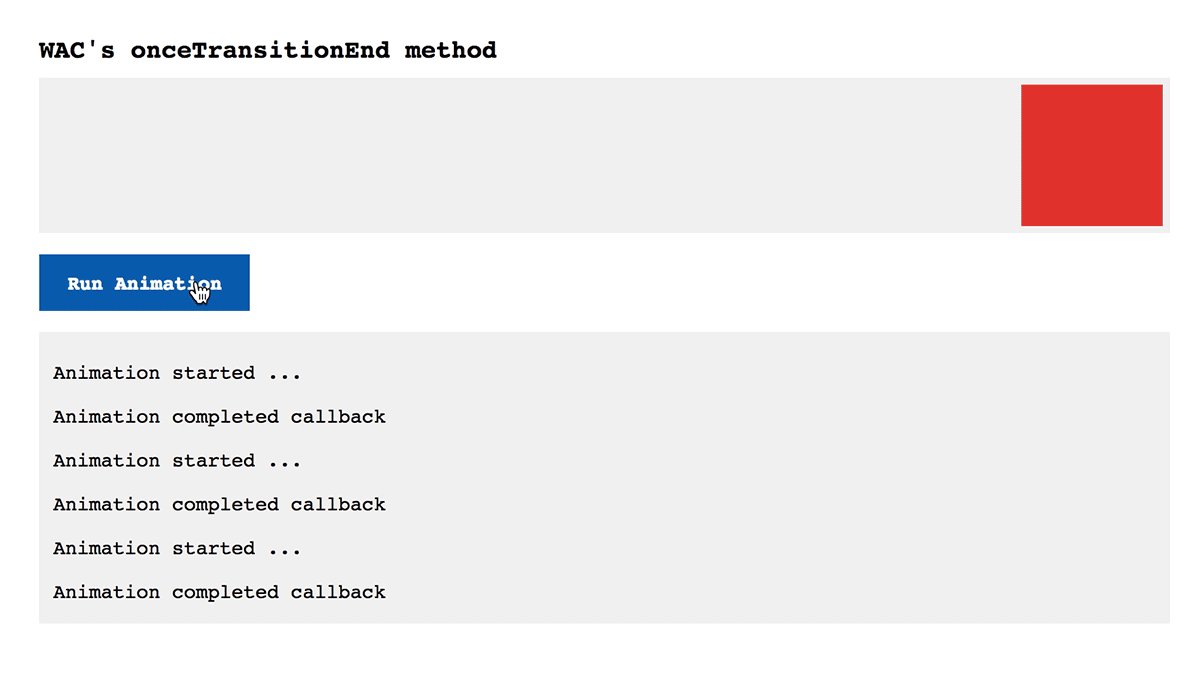
Quick usage example of the onceTransitionEnd wac method.
wac.onceTransitionEnd(element).then(function(event) {
});
Live Demo
Access the demo at https://web-animation.caferati.me

Installation
NPM Registry
From the NPM registry using npm or yarn just install the web-animation-club package.
npm install --save web-animation-club
or
yarn add --save web-animation-club
Basic Usage
For all the following examples please consider the following HTML markup.
<style>
.animated {
transition: transform 0.4s linear;
}
.move {
transform: translateX(100px);
}
</style>
<div class="container">
<div class="box"></div>
</div>
HTML with ES5
<script src="/path/to/web-animation-club.min.js"></script>
<script>
var box = document.querySelector('.box');
box.classList.add('animated');
box.classList.add('move');
onceTransitionEnd(box).then(function(event) {
});
</script>
Javascript ES6
import { onceTransitionEnd } from 'web-animation-club';
const element = document.querySelector('.box');
element.classList.add('animated');
element.classList.add('move');
onceTransitionEnd(element).then((event) => {
});
WAC methods
onceTransitionEnd(element, options)
element <[HTML element]> html element on which the transition is happeningoptions <[object]>
tolerance <[integer]> used in case of pseudo-element animationsproperty <[string]> animated property to check before calling the callback
onceAnimationEnd(element, options)
element <[HTML element]> html element on which the transition is happeningoptions <[object]>
tolerance <[integer]> used in case of pseudo-element animationsproperty <[string]> animated property to check before calling the callback
beforeFutureCssLayout(frames, callback)
frames <[integer]> Number of frames to skipcallback <[function]> function called after the skipped frames
beforeNextCssLayout(callback)
callback <[function]> function called after the skipped frame
Author
Rafael Caferati
License
MIT. Copyright (c) 2018 Rafael Caferati.