
Web Storage Manager
web-storage-manager is a web utility storage manager to handle save, update and data purge.
Installation
npm i web-storage-manager --save
Imports
import { LocalStorage, SessionStorage, EncodedLocalStorage, EncodedSessionStorage } from 'web-storage-manager';
or using helper
import { createLocalStorage, createSessionStorage } from 'web-storage-manager';
const LocalStorage = createLocalStorage(window, { isEncoded: false });
const SessionStorage = createSessionStorage(window, { isEncoded: false });
const EncodedLocalStorage = createLocalStorage(window, { isEncoded: true });
const EncodedSessionStorage = createSessionStorage(window, { isEncoded: true });
or using the base class
import { WebStorage, EncodedWebStore } from 'web-storage-manager';
const LocalStorage = new WebStorage(window.localStorage, delimiter);
const SessionStorage = new WebStorage(window.sessionStorage, delimiter);
const EncodedLocalStorage = new EncodedWebStore(window.localStorage, delimiter);
const EncodedSessionStorage = new EncodedWebStore(window.sessionStorage, delimiter);
Using Encrypted Web Store
import { Cryptor, CryptorDefaults, createEncryptedLocalStorage, createEncryptedSessionStorage } from 'web-storage-manager';
const cryptor = new Cryptor(CryptorDefaults, null);
const EncryptedLocalStorage = createEncryptedLocalStorage(cryptor );
const EncryptedSessionStorage = createEncryptedSessionStorage(cryptor );
or using the base class
import { Cryptor, CryptorDefaults, EncryptedWebStore } from 'web-storage-manager';
const cryptor = new Cryptor(CryptorDefaults, null);
const WebStorage = new EncryptedWebStore(window.localStorage, cryptor);
NOTES: make sure to save the value from cryptor.ivHex to somewhere safe for later decryption usage.
import { Cryptor, CryptorDefaults, EncryptedWebStore } from 'web-storage-manager';
const oldVectorivHex = 'a17a97ab3...af31ae9';
const cryptor = new Cryptor(CryptorDefaults, oldVectorivHex);
const OldWebStorage = new EncryptedWebStore(window.localStorage, cryptor);
const result = OldWebStorage.getItem('npmjs-encrypted');
Usage and Examples
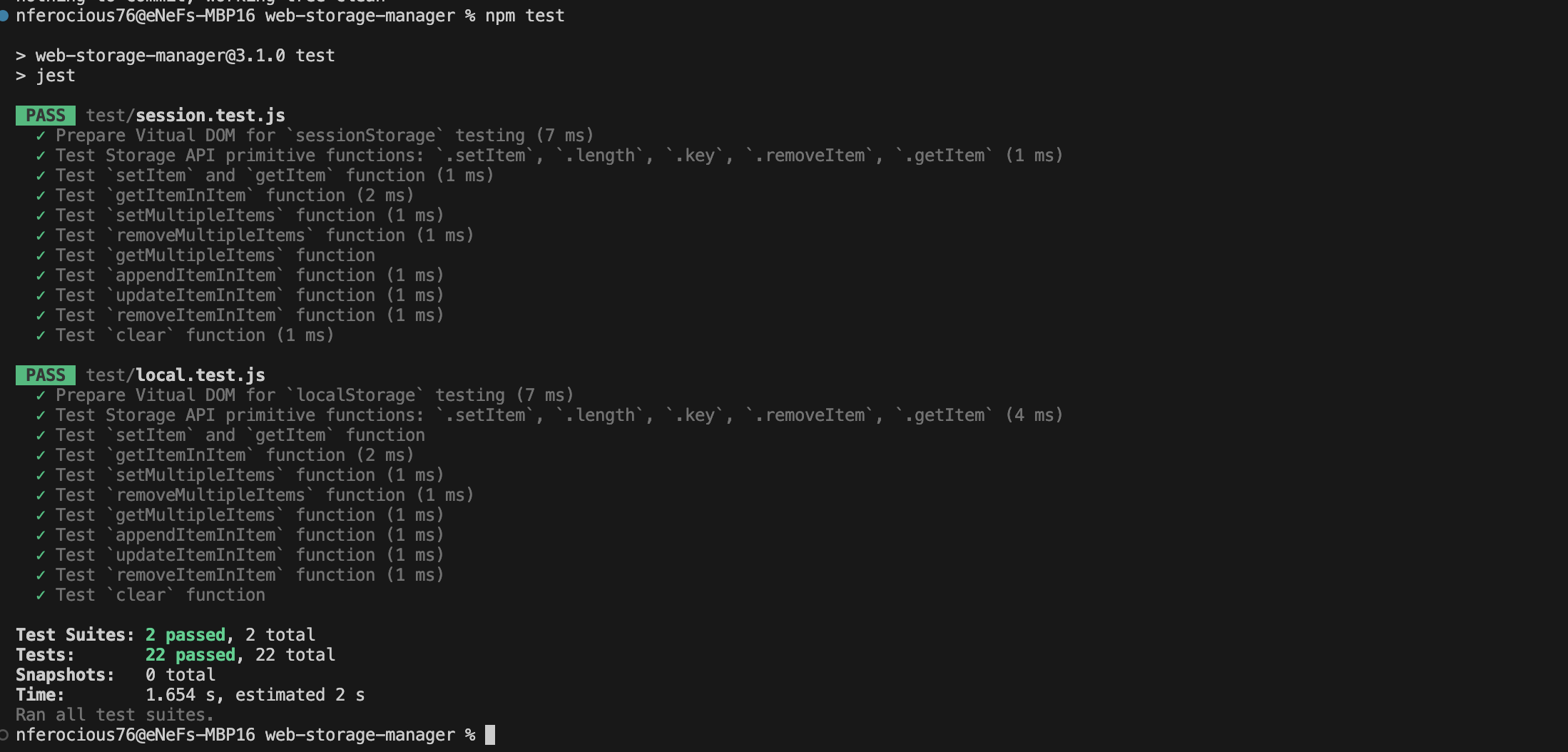
Please refer to test files local.test.js and session.test.js for a complete sample and usage.
WebStorage.setItem('sampleKey', 'sampleValue');
const testObject = {
nestedKey: {
nestedKeyA: 'nestedKeyA-target-value',
nestedKeyB: {
nestedKeyC: { itemKey: 'itemKey-value', itemKey2: 'itemKey2-target-value' },
nestedKeyD: [{ id: 'id1' }, { id: 'id2' }, { id: 'id3' }, { id: 'idz' }]
}
}
};
const isSuccess = WebStorage.setItem('testKey', testObject);
const item2 = WebStorage.getItemInItem('testKey.nestedKey.nestedKeyA');
const result = WebStorage.getItemInItem('testKey.nestedKey.nestedKeyB.nestedKeyC');
WebStorage.appendItemInItem('testKey.nestedKey.nestedKeyB.nestedKeyC', { appendItemInItemAKey: 'appendItemInItemA-target-appended-value' });
WebStorage.appendItemInItem('testKey.nestedKey.nestedKeyB.nestedKeyD', { id: 'id4', value: 'appendItemInItemB-target-appended-value' });
WebStorage.updateItemInItem('testKey.nestedKey.nestedKeyB.nestedKeyD', { name: 'id', value: 'id4' }, { id: 'id4', value: 'appendItemInItemB-target-appended-updated-value' });
const result = WebStorage.getItemInItem('testKey.nestedKey.nestedKeyB.nestedKeyC', { name: 'appendItemInItemAKey' });
const result = WebStorage.getItemInItem('testKey.nestedKey.nestedKeyB.nestedKeyD', { name: 'id', value: 'id4' });
WebStorage.removeItemInItem('testKey.nestedKey.nestedKeyB.nestedKeyC', { name: 'itemKey2' });
Using EncryptedWebStore
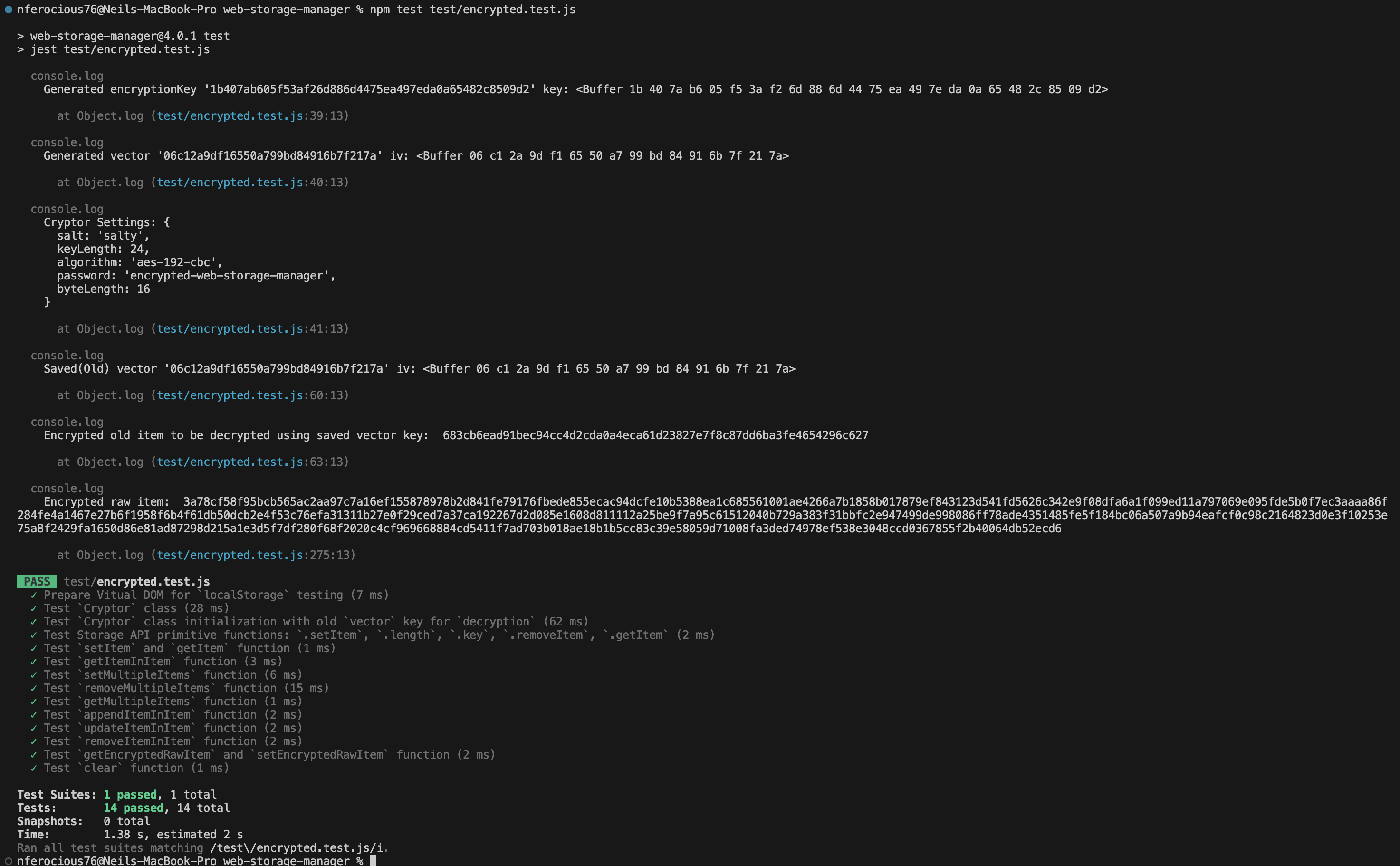
Please refer to test files encrypted.test.js for a complete sample and usage.
const result = WebStorage.getEncryptedRawItem('testKey');
const isSuccess = WebStorage.setItem('testKey', result);
Available Functions
key: ƒ key(n)
length: ƒ length()
setItem: ƒ setItem(key, value)
getItem: ƒ getItem(key)
clear: ƒ clear()
getItemInItem: ƒ getItemInItem(key, attrCompare)
getMultipleItems: ƒ getMultipleItems(keys)
appendItemInItem: ƒ appendItemInItem(key, value)
setMultipleItems: ƒ setMultipleItems(items)
updateItemInItem: ƒ updateItemInItem(key, attrCompare, newValue)
removeItem: ƒ removeItem(key)
removeItemInItem: ƒ removeItemInItem(key, attrCompare)
removeMultipleItems: ƒ removeMultipleItems(keys)
Using EncryptedWebStore
setEncryptedRawItem: ƒ setEncryptedRawItem(key)
getEncryptedRawItem: ƒ getEncryptedRawItem(key, value)
Unit Test
Web Storage API Unit Test Result

Encrypted Storage API Unit Test Result

Contribute
We would love for you to contribute to Web Storage Manager. See the LICENSE file for more info.
About
Web Storage Manager is a wrapper built on top of Storage API.
This project has grown and had a major revamp in its version 3. And in its version 4, support for encrypted storage is added.
License
Web Storage Manager is available under the MIT license. See the LICENSE file for more info.




