
Research
Security News
Malicious npm Packages Inject SSH Backdoors via Typosquatted Libraries
Socket’s threat research team has detected six malicious npm packages typosquatting popular libraries to insert SSH backdoors.
#Overview Webcharts is a charting library built on top of D3.js that offers a simple way to create reusable, flexible, interactive charts with JavaScript. Charts can be customized with a handful of settings and extended through callback functions. Webcharts can also create sets of controls that are tied to charts to dynamically manipulate chart data, appearance, or behavior.
Like D3, Webcharts can be used in modern browsers (IE9+, Chrome, Firefox, etc.) either in the global namespace:
<!--include d3 first-->
<script type='text/javascript' src='http://d3js.org/d3.v3.min.js'></script>
<script type='text/javascript' src='webcharts.js'></script>
or with an AMD module loader like Require.js:
require.config({paths: {webCharts: "webcharts"}});
require(["webCharts"], function(webCharts) {
console.log(webCharts.version);
});
Webcharts also exports itself as a CommonJS module for compatibility with Node. Install the package via npm:
npm install --save webcharts
Then, use it in your modules:
var webCharts = require('webCharts');
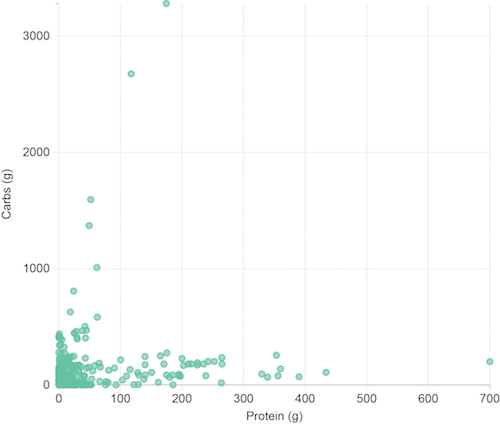
Let's get right to it. A chart is created with a call to webCharts.createChart, a function that, passed a few arguments, returns an object that represents a chart:
var settings = {
"max_width":"500",
"x":{
"label":"Protein (g)",
"type":"linear",
"column":"Protein (g)"
},
"y":{
"label":"Carbs (g)",
"type":"linear",
"column":"Carbo(g)"
},
"marks":[
{
"type":"circle",
"per":["Food"],
"tooltip":"[Food]"
}
],
"aspect":"1",
"gridlines":"xy"
};
d3.csv('calories.csv',function(error,csv){
webCharts.createChart('body', settings).init(csv);
})
The first argument, "body", tells the function where to draw the chart. This is a simple CSS selector, so it may reference a DOM element name (like in this example) or target and id or class attribute, like ".chart-wrapper".
The second argument is a JavaScript object that sets a number of options for the chart. All of the possible configuration options are described here. The config object in this example sets some basic options like what dataset fields should be mapped to the x and y axes, what type of marks should be drawn, how wide the chart can get (max_width), its aspect ratio, and where gridlines should be drawn.
The chart object returned by webCharts.createChart can then be initialized passing data to the chart via its init() method. The init method triggers a set of other methods which bind the data to the chart, set up the components of the chart, and then render the chart as an SVG based on the given data and settings from the config object.
Behold! The code above will produce a chart like this:

To see the real thing and look more closely at the code, check out this gist.
API documentation can be found here.
Examples are here.
Related Libraries:
FAQs
A library for creating flexible, interactive charts
The npm package webcharts receives a total of 8,693 weekly downloads. As such, webcharts popularity was classified as popular.
We found that webcharts demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 4 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
Security News
Socket’s threat research team has detected six malicious npm packages typosquatting popular libraries to insert SSH backdoors.

Security News
MITRE's 2024 CWE Top 25 highlights critical software vulnerabilities like XSS, SQL Injection, and CSRF, reflecting shifts due to a refined ranking methodology.

Security News
In this segment of the Risky Business podcast, Feross Aboukhadijeh and Patrick Gray discuss the challenges of tracking malware discovered in open source softare.