
Research
Malicious npm Packages Impersonate Flashbots SDKs, Targeting Ethereum Wallet Credentials
Four npm packages disguised as cryptographic tools steal developer credentials and send them to attacker-controlled Telegram infrastructure.
weex-action-sheet
Advanced tools
weexpack create weextest
weexpack platform add ios
weexpack platform add android
weexpack plugin add weex-action-sheet
weexpack plugin add weex-action-sheet
pod 'WeexActionSheet'
weexpack plugin add weex-action-sheet

compile 'org.weex.plugin:actionsheet:1.0.0'
注意:您需要自行指定插件的groupId和version并将构建产物发布到相应的依赖管理仓库内去(例如maven), 您也可以对插件的name进行自定义,默认将使用插件工程的名称作为name
create(options, callback[options])调用单选 actionSheet
options {Object}:调用单选 ActionSheet 选项
title {string}:ActionSheet 名称message {string}:ActionSheet 提示内容items {array}:ActionSheet 数据源
message {string}:提示内容type {number}:button类型,0:普通类型,1:取消类型,2:警告类型,当type为1的时候,默认在最下面,与其他的分开,最多只能有一个type为1的类型callback {function (ret)}:执行完读取操作后的回调函数。ret {Object} 为 callback 函数的参数,有两个属性:
result {string}:结果三种类型 success, cancel, errordata {Object}:选择的结果。
index {number}:选中的项message:选中的内容ios:齐山(完成),h5:拈笑(完成),android:墨循(完成)
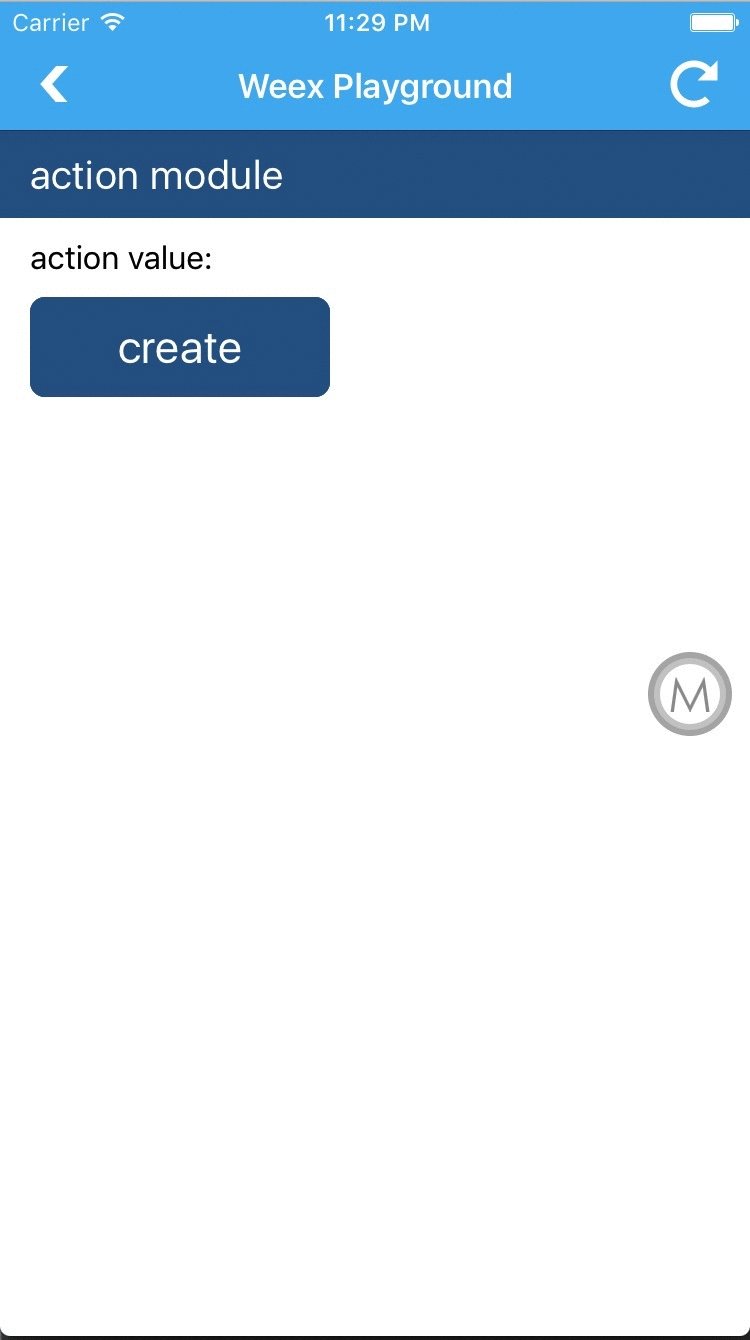
<template>
<scroller>
<wxc-panel title="action module" type="primary">
<text style="margin-bottom: 20px;">action value: {{value}}</text>
<wxc-button type="primary" onclick="{{createAction}}" value="create action" style="margin-bottom: 20px;"></wxc-button>
</wxc-panel>
</scroller>
</template>
<style>
.input {
font-size: 60px;
height: 80px;
width: 400px;
}
</style>
<script>
require('weex-components');
module.exports = {
data: {
value: '',
index: 0,
txtChange: ''
},
methods: {
createAction: function() {
var actionSheet = require('@weex-module/actionSheet');
var items = [];
for ( var i=0; i< 3; i++) {
var item = {};
if(i == 0)
{
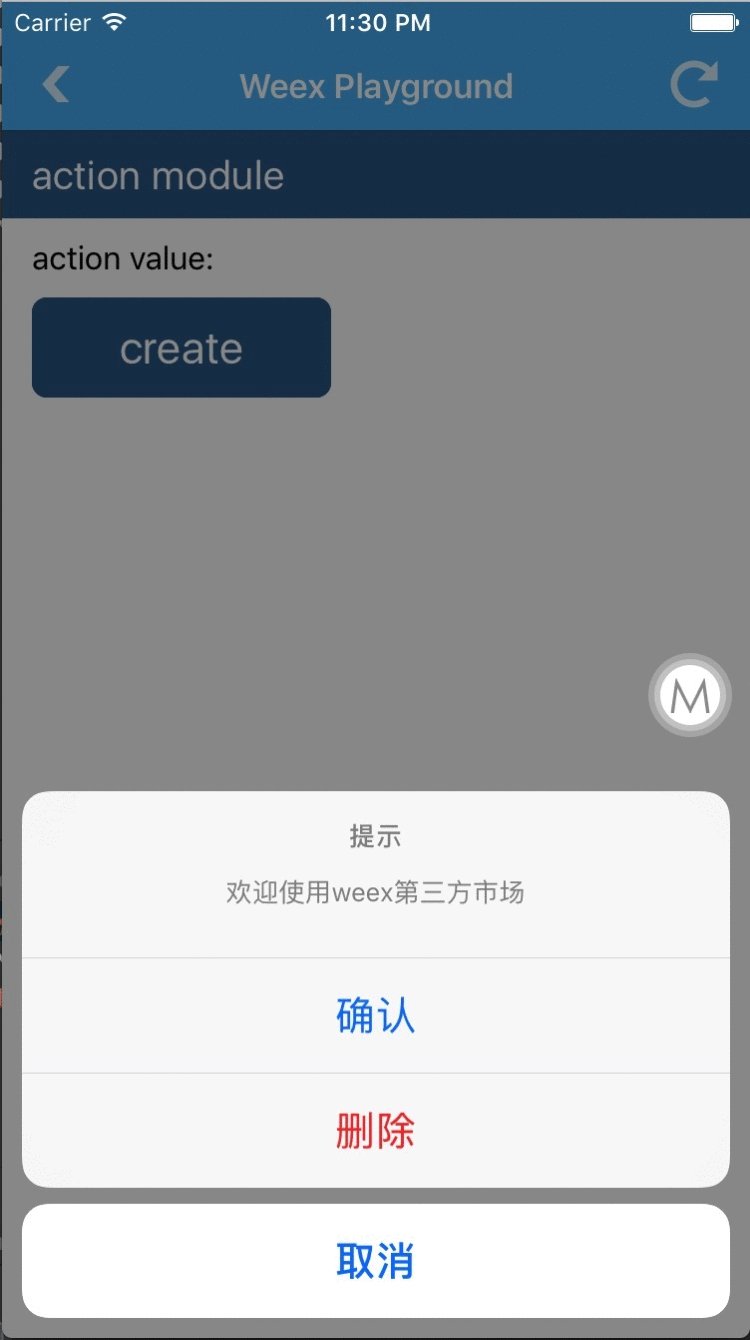
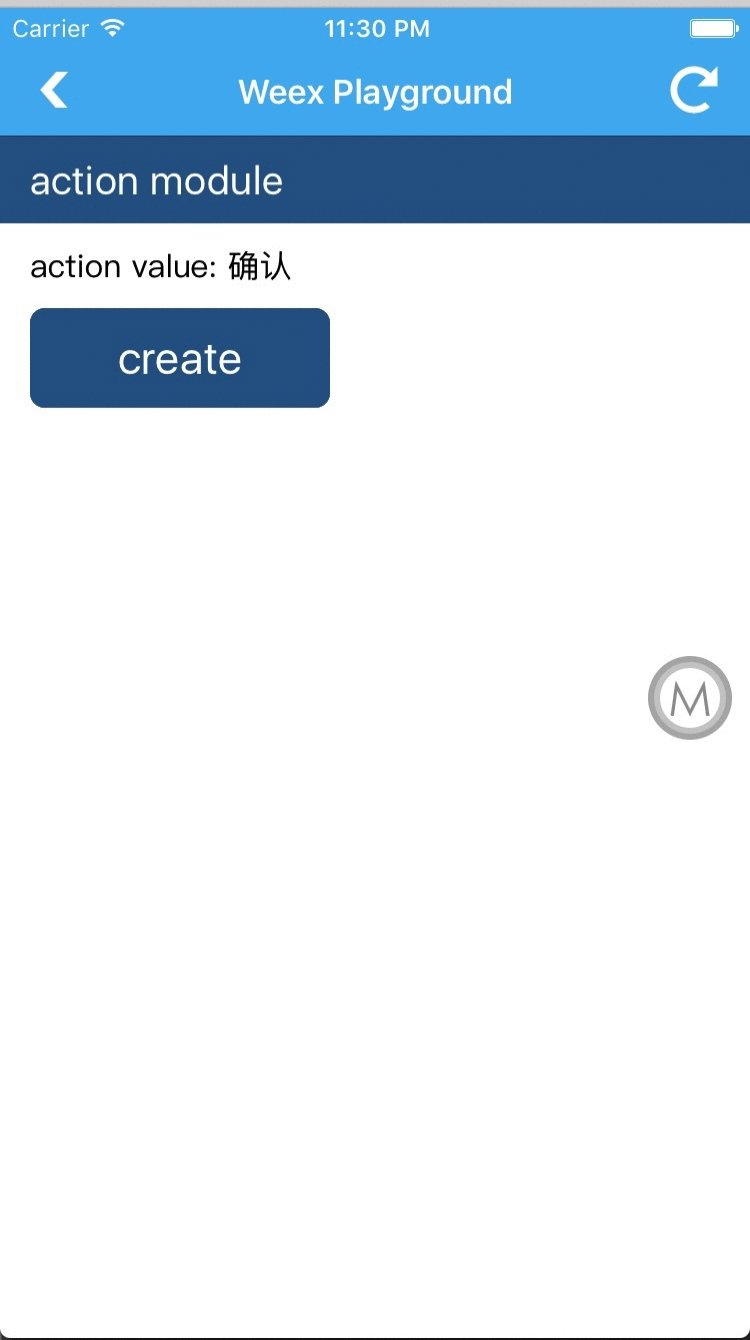
item = {'type':0,'message':'确认'};
}
if(i == 1)
{
item = {'type':1,'message':'取消'};
}
if(i == 2)
{
item = {'type':2,'message':'删除'};
}
items.push(item);
}
var self = this;
actionSheet.create({
'items':items,
'index':self.index,
'title':'提示',
'message':'欢迎使用weex第三方市场'
},function (ret) {
var result = ret.result;
if(result == 'success')
{
self.value = ret.data.message;
self.index = ret.data.index;
}
});
},
onchange: function(event) {
this.txtChange = event.value;
console.log('onchange', event.value);
}
}
}
</script>

FAQs
action sheet extend
We found that weex-action-sheet demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 2 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
Four npm packages disguised as cryptographic tools steal developer credentials and send them to attacker-controlled Telegram infrastructure.

Security News
Ruby maintainers from Bundler and rbenv teams are building rv to bring Python uv's speed and unified tooling approach to Ruby development.

Security News
Following last week’s supply chain attack, Nx published findings on the GitHub Actions exploit and moved npm publishing to Trusted Publishers.