
Product
Socket Now Supports uv.lock Files
Socket now supports uv.lock files to ensure consistent, secure dependency resolution for Python projects and enhance supply chain security.
zan-choose-dialog
Advanced tools
选择对话框,包括商品,微页面等等。
同时提供了一个通用的选择对话框架子,可以通过参数生成新的选择对话框。
目前用于 Design 组件的所有选择对话框。
ChooseMenu 示例:

:::demo ChooseMenu 基本用法
import ChooseMenu from 'zan-choose-dialog/lib/ChooseMenu';
const global = {
kdt_id: 63077,
user_id: '9066245',
mp_data: {
team_name: 'Qi码是家馆',
business: '[{"value":"26","text":"\\u6c7d\\u8f66\\u517b\\u62a4"}]',
business_id: '26',
store_url: '',
contact_name: '',
mobile: '13588779255',
country_code: '+86',
qq: '1234567865',
company_id: 0,
logo:
'http://img.yzcdn.cn/upload_files/2017/05/25/FvgC685sh3OrEfCFdHaLR4Ybqqfu.png',
team_type: '0'
},
csrf_token:
'79919140318861070442484512822591644363312957297758690257784292303863770554763',
isWishOpen: 1,
lock_create_showcase: false,
paidcontent_auth: true,
url: {
base: '//www.youzan.com',
bbs: 'http://bbs.youzan.com',
cdn: '//b.yzcdn.cn',
cdn_static: 'https://b.yzcdn.cn/v2',
daxue: 'http://xuetang.youzan.com',
fenxiao: '//fx.youzan.com',
fuwu: 'http://fuwu.youzan.com',
img: '//img.youzan.com',
imgqn: 'https://img.yzcdn.cn',
login: '//login.youzan.com',
open: '//open.youzan.com',
static: 'https://static.youzan.com/v2',
trade: 'https://trade.koudaitong.com',
v1: 'https://www.youzan.com/v1',
v1_static: '//b.yzcdn.cn/v1',
v2: '//www.youzan.com/v2',
wap: 'https://h5.youzan.com/v2',
ws: 'ws://s.im.youzan.com:83',
www: '//www.youzan.com/v2',
youzan: '//www.youzan.com',
cloud: 'https://dl.yzcdn.cn',
pf: 'https://pifa.youzan.com',
uic: 'https://uic.youzan.com',
store: '//store.youzan.com',
market: 'https://pfmarket.youzan.com',
im: 'http://b-im.youzan.com',
help: '//help.youzan.com',
materials: '//materials.youzan.com'
}
}
class Simple extends Component {
state = {};
render() {
return (
<ChooseMenu
value={this.state.value || {}}
onChoose={this.onMenuChoose}
config={global}
/>
);
}
onMenuChoose = (data) => {
this.setState({
value: data
});
};
}
ReactDOM.render(<Simple />, mountNode);
:::
这些对话框可以单独使用。
import chooseXXX from 'zan-choose-dialog/lib/dialogs/xxx'
chooseXXX({
// 是否多选
multiple: boolean,
// 选中时的回调函数
onChoose: data => void,
// window._global
config: object
})
营销活动:
微页面:
商品:
知识付费:
UMP:
其他未分类的:
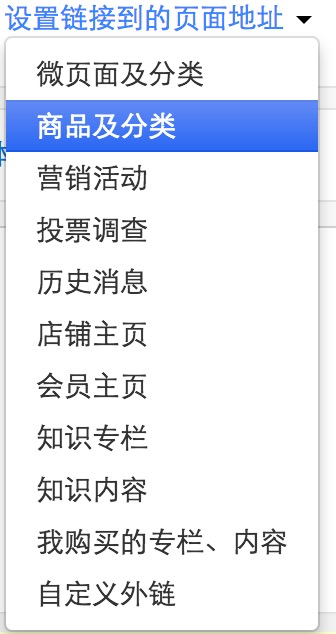
Design 组件的下拉选择菜单。
value 的类型:
type ValueType = {
link_id: number | string,
link_title: string,
link_url: string,
link_type: string,
alias: string
};
| 参数 | 说明 | 类型 | 默认值 | 备选值 |
|---|---|---|---|---|
| trigger | 没有选中时的 trigger 节点 | node | ||
| value | 当前选中的值 | ValueType | ||
| onChoose | 选中时的回调函数 | (ValueType) => void | ||
| menuItems | 可用的菜单项目 key | string[] | ||
| config | 全局配置 | object | window._global | |
| isWeapp | 是否默认为小程序环境 | bool | false | |
| isMultiStore | 是否开启多门店菜单 | bool | false | |
| hasPointsStore | 是否开启积分商城菜单 | bool | false | |
| menuStyle | 菜单样式 | object | ||
| className | 自定义额外类名 | string | '' | '' |
可选的菜单类型:
{
FeatureAndCategory: '微页面及分类',
FeatureCategory: '微页面分类',
GoodsAndTag: '商品及分组',
GoodsTag: '商品分组',
Goods: '商品',
Coupon: '优惠券',
SecKill: '秒杀活动',
Apps: '营销活动',
Survey: '投票调查',
History: '历史消息',
HomePage: '店铺主页',
UserCenter: '会员主页',
Cart: '购物车',
AllGoods: '全部商品',
Chat: '在线客服',
PointsStore: '积分商城',
PaidColumn: '知识专栏',
PaidContent: '知识内容',
MyPaidContent: '我购买的专栏、内容',
Link: '自定义链接',
// 只有多网点时才有效
OfflineList: '网点列表',
OfflinePage: '某网点主页',
// 小程序专用
WeappGoodsAndTag: '商品及分组',
WeappFeature: '小程序微页面',
WeappLink: '小程序路径'
}
如果只需要微页面相关的菜单,将 menuItems 设置为 ['FeatureAndCategory', 'FeatureCategory'] 即可。
type Tab = {
title: ReactNode,
multiple: boolean,
columns: {[key: string]: any}[],
actions: {[key: string]: any}[],
defaultSortBy: string,
defaultSortType: string,
buildQuery: (queryOptions: object) => object,
formatData: (data: object) => any,
placeholder: ReactNode,
url: string,
rowKey: string,
canSelectRow: (rowData: any, rowIndex: number) => bool
}
choose(Tab[]): void
FAQs
这是一个React组件
The npm package zan-choose-dialog receives a total of 40 weekly downloads. As such, zan-choose-dialog popularity was classified as not popular.
We found that zan-choose-dialog demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 7 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Product
Socket now supports uv.lock files to ensure consistent, secure dependency resolution for Python projects and enhance supply chain security.

Research
Security News
Socket researchers have discovered multiple malicious npm packages targeting Solana private keys, abusing Gmail to exfiltrate the data and drain Solana wallets.

Security News
PEP 770 proposes adding SBOM support to Python packages to improve transparency and catch hidden non-Python dependencies that security tools often miss.