
Security News
Create React App Officially Deprecated Amid React 19 Compatibility Issues
Create React App is officially deprecated due to React 19 issues and lack of maintenance—developers should switch to Vite or other modern alternatives.
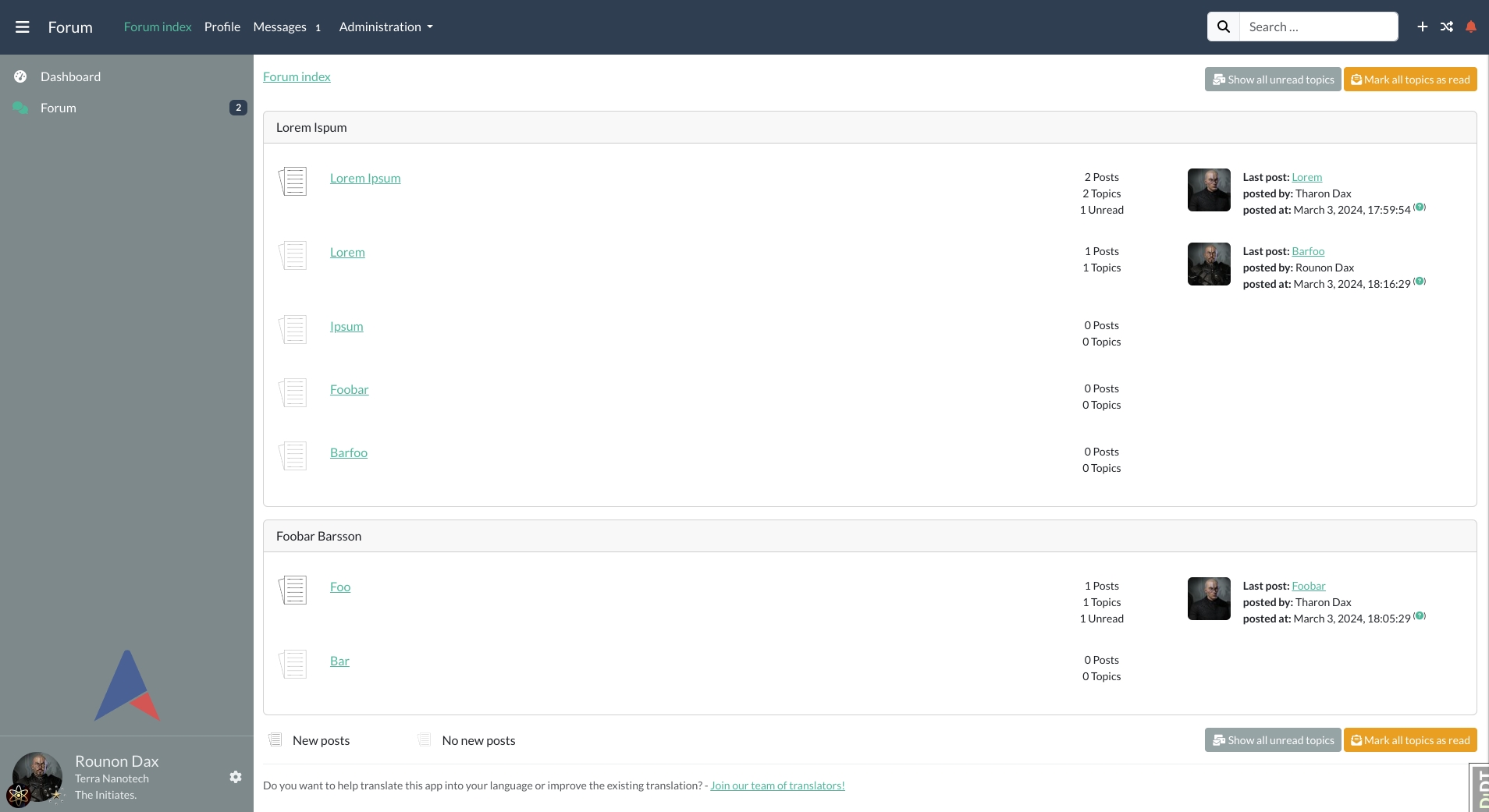
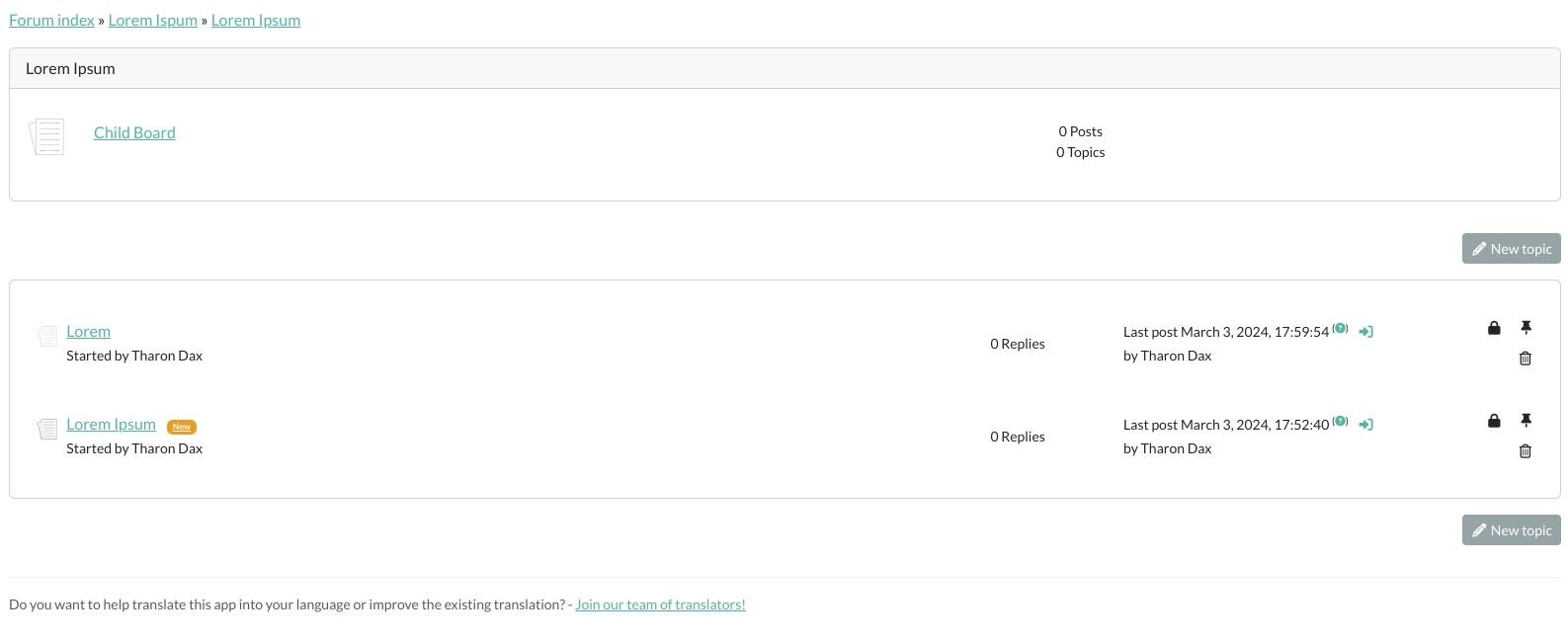
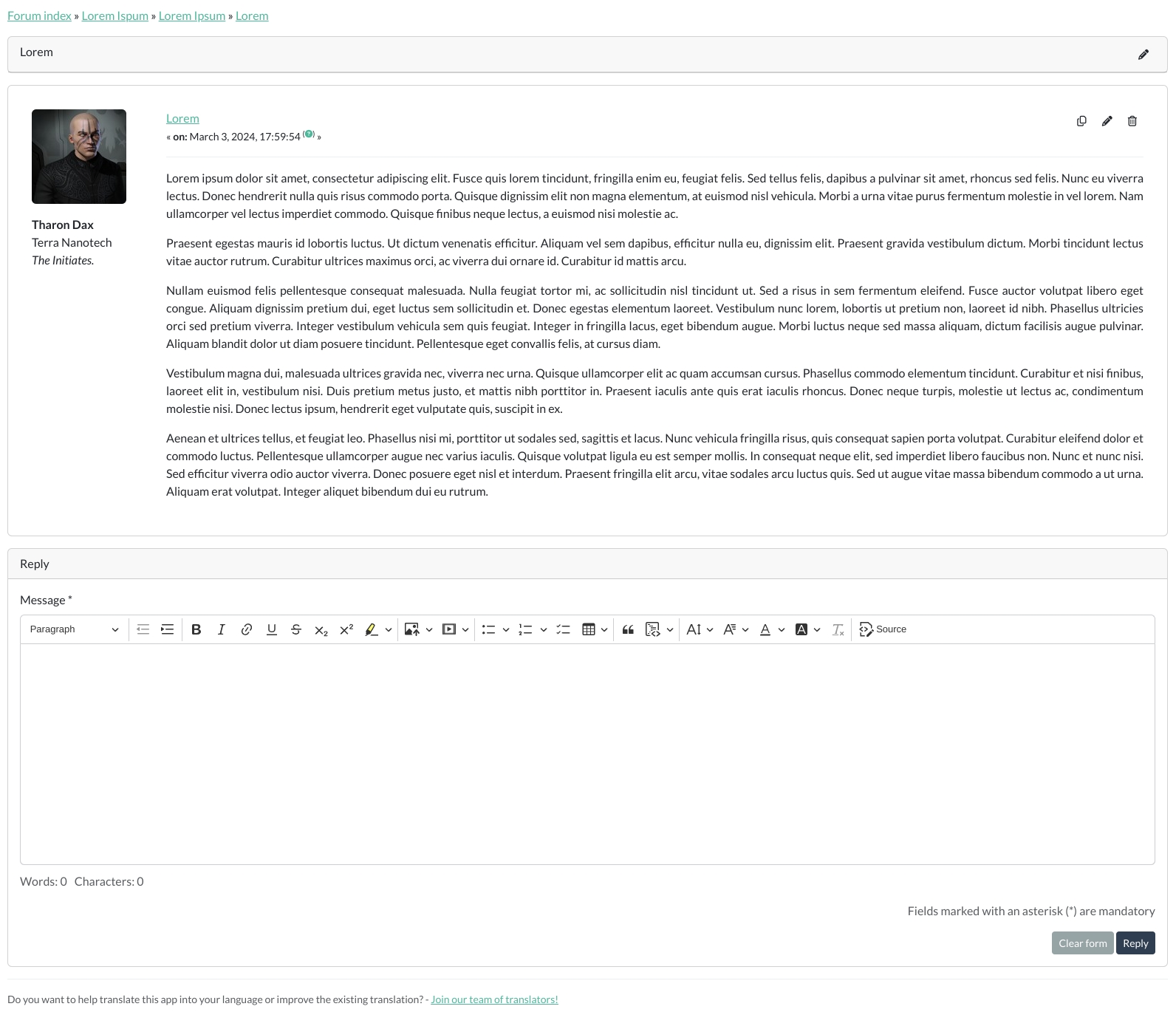
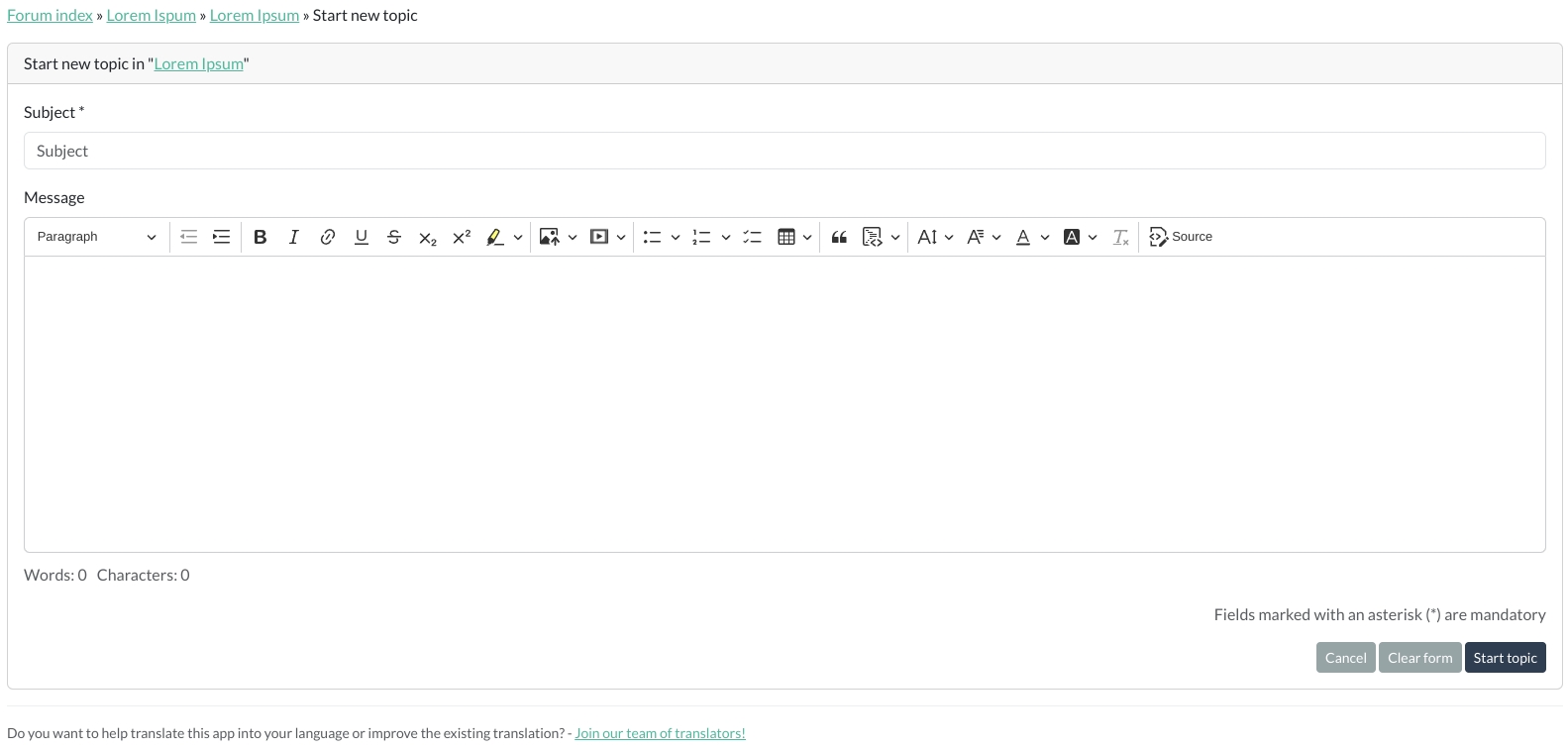
Simple forum app for Alliance Auth
This module needs quite some configuration done before working properly. You need to modify your Apache/Nginx configuration as well as the global URL config of Alliance Auth. So please only install if you know what you're doing/feel comfortable making these kinds of changes. For your own sanity, and mine :-)





[!NOTE]
AA Forum >= 2.0.0 needs at least Alliance Auth v4!
Please make sure to update your Alliance Auth instance before you install this module or update to the latest version, otherwise an update to Alliance Auth will be pulled in unsupervised.
The last version of AA Forum that supports Alliance Auth v3 is
1.19.5.
Important: Please make sure you meet all preconditions before you proceed:
Make sure you're in the virtual environment (venv) of your Alliance Auth installation Then install the latest release directly from PyPi.
pip install aa-forum
/home/allianceserver/myauth/myauth/settings/local.pyThis is fairly simple, configure your AA settings (local.py) as follows:
# AA Forum
INSTALLED_APPS += [
"django_ckeditor_5", # https://github.com/hvlads/django-ckeditor-5
"aa_forum", # https://github.com/ppfeufer/aa-forum
]
# Django CKEditor 5 Configuration
if "django_ckeditor_5" in INSTALLED_APPS:
# CKEditor 5 File Upload Configuration
CKEDITOR_5_FILE_UPLOAD_PERMISSION = (
"authenticated" # Possible values: "staff", "authenticated", "any"
)
MEDIA_URL = "/media/uploads/"
MEDIA_ROOT = "/var/www/myauth/media/uploads"
customColorPalette = [
{"color": "hsl(4, 90%, 58%)", "label": "Red"},
{"color": "hsl(340, 82%, 52%)", "label": "Pink"},
{"color": "hsl(291, 64%, 42%)", "label": "Purple"},
{"color": "hsl(262, 52%, 47%)", "label": "Deep Purple"},
{"color": "hsl(231, 48%, 48%)", "label": "Indigo"},
{"color": "hsl(207, 90%, 54%)", "label": "Blue"},
]
CKEDITOR_5_CONFIGS = {
"default": {
"toolbar": [
"heading",
"|",
"bold",
"italic",
"link",
"bulletedList",
"numberedList",
"blockQuote",
],
},
"extends": {
"blockToolbar": [
"paragraph",
"heading1",
"heading2",
"heading3",
"|",
"bulletedList",
"numberedList",
"|",
"blockQuote",
],
"toolbar": [
"heading",
"|",
"outdent",
"indent",
"|",
"bold",
"italic",
"link",
"underline",
"strikethrough",
"subscript",
"superscript",
"highlight",
"|",
"insertImage",
"mediaEmbed",
"|",
"bulletedList",
"numberedList",
"todoList",
"insertTable",
"|",
"blockQuote",
"codeBlock",
"|",
"fontSize",
"fontFamily",
"fontColor",
"fontBackgroundColor",
"removeFormat",
"|",
"sourceEditing",
],
"image": {
"toolbar": [
"imageTextAlternative",
"|",
"imageStyle:alignLeft",
"imageStyle:alignRight",
"imageStyle:alignCenter",
"imageStyle:side",
"|",
],
"styles": [
"full",
"side",
"alignLeft",
"alignRight",
"alignCenter",
],
},
"table": {
"contentToolbar": [
"tableColumn",
"tableRow",
"mergeTableCells",
"tableProperties",
"tableCellProperties",
],
"tableProperties": {
"borderColors": customColorPalette,
"backgroundColors": customColorPalette,
},
"tableCellProperties": {
"borderColors": customColorPalette,
"backgroundColors": customColorPalette,
},
},
"heading": {
"options": [
{
"model": "paragraph",
"title": "Paragraph",
"class": "ck-heading_paragraph",
},
{
"model": "heading1",
"view": "h1",
"title": "Heading 1",
"class": "ck-heading_heading1",
},
{
"model": "heading2",
"view": "h2",
"title": "Heading 2",
"class": "ck-heading_heading2",
},
{
"model": "heading3",
"view": "h3",
"title": "Heading 3",
"class": "ck-heading_heading3",
},
]
},
},
"list": {
"properties": {
"styles": "true",
"startIndex": "true",
"reversed": "true",
}
},
}
/home/allianceserver/myauth/myauth/urls.pyNow let's move on to editing the global URL configuration of Alliance Auth. To do so,
you need to open /home/allianceserver/myauth/myauth/urls.py and change the
following block right before the handler definitions:
from django.apps import apps # Only if not already imported earlier
from django.conf import settings # Only if not already imported earlier
from django.conf.urls.static import static # Only if not already imported earlier
from django.urls import path # Only if not already imported earlier
# If django_ckeditor_5 is loaded
if apps.is_installed("django_ckeditor_5"):
# URL configuration for CKEditor 5
urlpatterns = (
[
path("ckeditor5/", include("django_ckeditor_5.urls")),
]
+ static(settings.MEDIA_URL, document_root=settings.MEDIA_ROOT)
+ urlpatterns
)
After this, your urls.py should look similar to this:
from django.apps import apps
from django.conf import settings
from django.conf.urls.static import static
from django.urls import include, path, re_path
from allianceauth import urls
# Alliance auth urls
urlpatterns = [
path(r"", include(urls)),
]
# If django_ckeditor_5 is loaded
if apps.is_installed("django_ckeditor_5"):
# URL configuration for CKEditor 5
urlpatterns = (
[
path("ckeditor5/", include("django_ckeditor_5.urls")),
]
+ static(settings.MEDIA_URL, document_root=settings.MEDIA_ROOT)
+ urlpatterns
)
handler500 = "allianceauth.views.Generic500Redirect"
handler404 = "allianceauth.views.Generic404Redirect"
handler403 = "allianceauth.views.Generic403Redirect"
handler400 = "allianceauth.views.Generic400Redirect"
Your webserver needs to know from where to serve the uploaded images, of course, so we have to tell it.
In your vhost configuration, you have a line ProxyPassMatch ^/static !, which tells
the server where to find all the static files. We're adding a similar line for the
media, right below that one.
Add the following right below the static proxy match:
ProxyPassMatch ^/media !
Now we also need to let the server know where to find the media directory we just
configured the proxy for. To do so, add a new Alias to your configuration. This can
be done right below the already existing Alias for /static:
Alias "/media" "/var/www/myauth/media/"
At last, a "Directory" rule is needed as well. Add the following code below the already existing Directory rule for the static files:
<Directory "/var/www/myauth/media/">
Require all granted
</Directory>
So the whole block should now look like this:
ProxyPassMatch ^/static !
ProxyPassMatch ^/media ! # *** NEW proxy rule
ProxyPass / http://127.0.0.1:8000/
ProxyPassReverse / http://127.0.0.1:8000/
ProxyPreserveHost On
Alias "/static" "/var/www/myauth/static/"
Alias "/media" "/var/www/myauth/media/"
<Directory "/var/www/myauth/static/">
Require all granted
</Directory>
<Directory "/var/www/myauth/media/">
Require all granted
</Directory>
Restart your Apache webserver.
In order to let Nginx know where to find the uploaded files, you need to add a new location rule to the configuration. Add the following right below the definition for your "static" location.
location /media {
alias /var/www/myauth/media;
autoindex off;
}
Restart your Nginx webserver.
Run static files collection and migrations
python manage.py collectstatic
python manage.py migrate
Restart your supervisor services for Auth
Now it's time to set up access permissions for your new module. You can do so in your admin backend.
| ID | Description | Notes |
|---|---|---|
basic_access | Can access the AA-Forum module | Grants access to the forum |
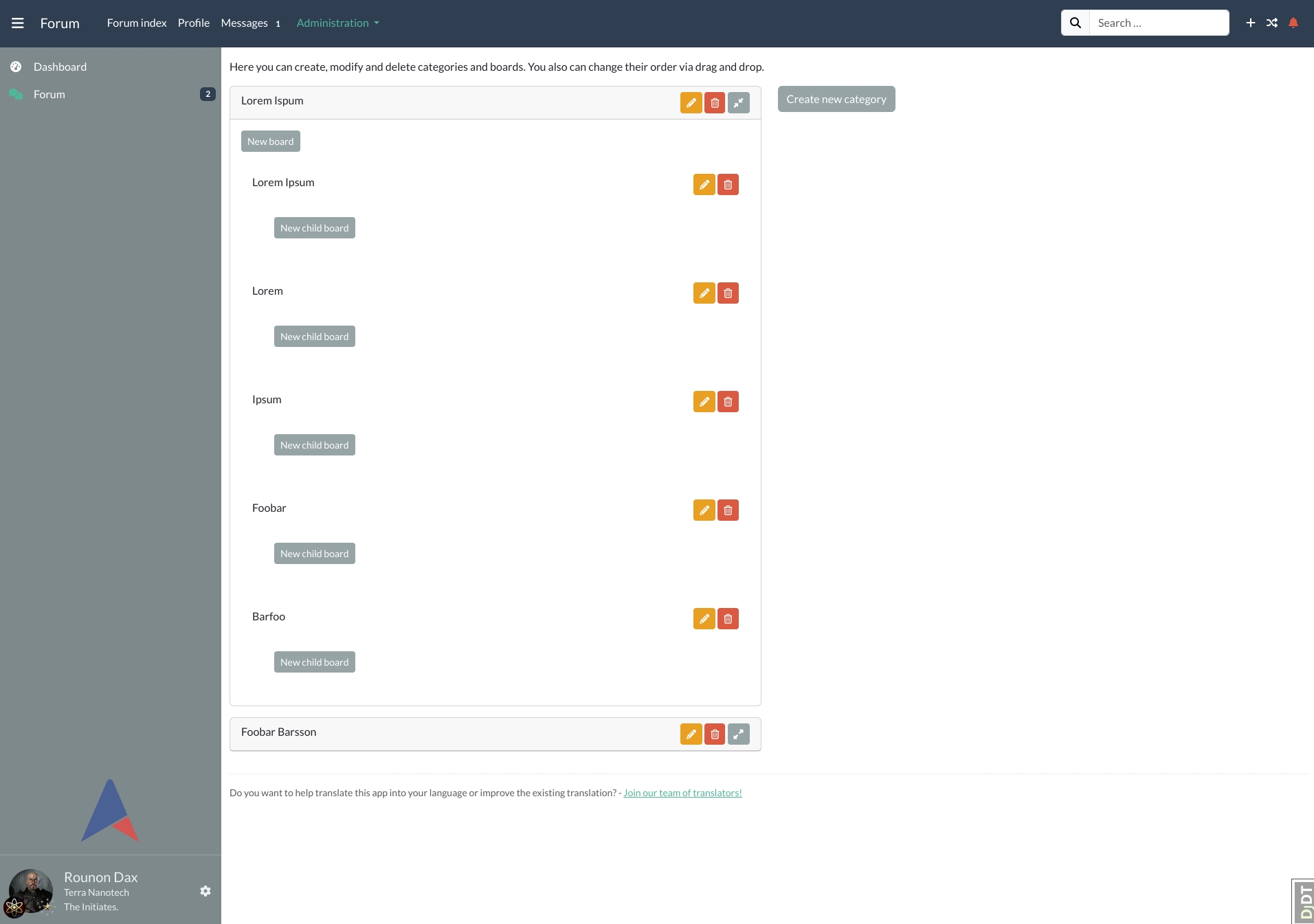
manage_forum | Can manage the AA-Forum module (Categories, topics and messages) | Users with this permission can create, edit and delete boards and categories in the "Administration" view. They can also modify and delete messages and topics in the "Forum" view. Users with this permission are not bound by group restrictions and have access to all boards and topics, so choose wisely who is getting this permission. |
If you are using discordproxy to send Discord messages, you can configure the host and port in your local.py settings.
| Name | Description | Default |
|---|---|---|
DISCORDPROXY_HOST | Hostname used to communicate with Discord Proxy. | localhost |
DISCORDPROXY_PORT | Port used to communicate with Discord Proxy. | 50051 |
See CHANGELOG.md
Do you want to help translate this app into your language or improve the existing translation? - Join our team of translators!
Do you want to contribute to this project? That's cool!
Please make sure to read the Contribution Guidelines. (I promise, it's not much, just some basics)
FAQs
Simple forum for Alliance Auth
We found that aa-forum demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Create React App is officially deprecated due to React 19 issues and lack of maintenance—developers should switch to Vite or other modern alternatives.

Security News
Oracle seeks to dismiss fraud claims in the JavaScript trademark dispute, delaying the case and avoiding questions about its right to the name.

Security News
The Linux Foundation is warning open source developers that compliance with global sanctions is mandatory, highlighting legal risks and restrictions on contributions.