
Security News
38% of CISOs Fear They’re Not Moving Fast Enough on AI
CISOs are racing to adopt AI for cybersecurity, but hurdles in budgets and governance may leave some falling behind in the fight against cyber threats.
django-events-timetable
Advanced tools
Django Events Timetable is an app component offering easy integration with Django, Django CMS, and Wagtail CMS. It features a user-friendly interface for managing event items, customizable and responsive templates with Dark and Light themes, and a color picker for design personalization. Designed to complement any project seamlessly, it is also extendable and customizable to meet specific needs.
Django Events Timetable is an app component offering easy integration with Django, Django CMS, and Wagtail CMS. It features a user-friendly interface for managing event items, customizable and responsive templates with Dark and Light themes, and a color picker for design personalization. Designed to complement any project seamlessly, it is also extendable and customizable to meet specific needs.

1.1 You can install the django-events-timetable package in several ways:
Using Pypi
pip install django-events-timetable
Using Poetry
poetry add django-events-timetable
Downloading/Cloning the Repository
If you prefer, you can also download or clone the app repository directly to your Django project directory. Use the following git command to clone the repository:
git clone https://github.com/dostogircse171/django_events_timetable.git
1.2 Add django_events_timetable to Installed Apps
Add the app to your INSTALLED_APPS in your Django project's settings.py or appropriate project settings file:
INSTALLED_APPS = [
# Other installed apps
'django_events_timetable',
'wagtail.contrib.modeladmin', # Add this only if you are installing it for Wagtail CMS if not already there.
]
Note: wagtail.contrib.modeladmin this is important to add under INSTALLED_APPS if you are using the app on Wagtail CMS otherwise skip.
Create and apply migrations specifically for the django_events_timetable app:
python manage.py makemigrations django_events_timetable
python manage.py migrate django_events_timetable
Add the following line to the <head> section of your base template (e.g., base.html) to include the default stylesheet:
<link rel="stylesheet" href="{% static 'django_events_timetable/css/styles.css' %}">
Note: Make sure your base.html or appropriate file has {% load static %} at the beginning of the file
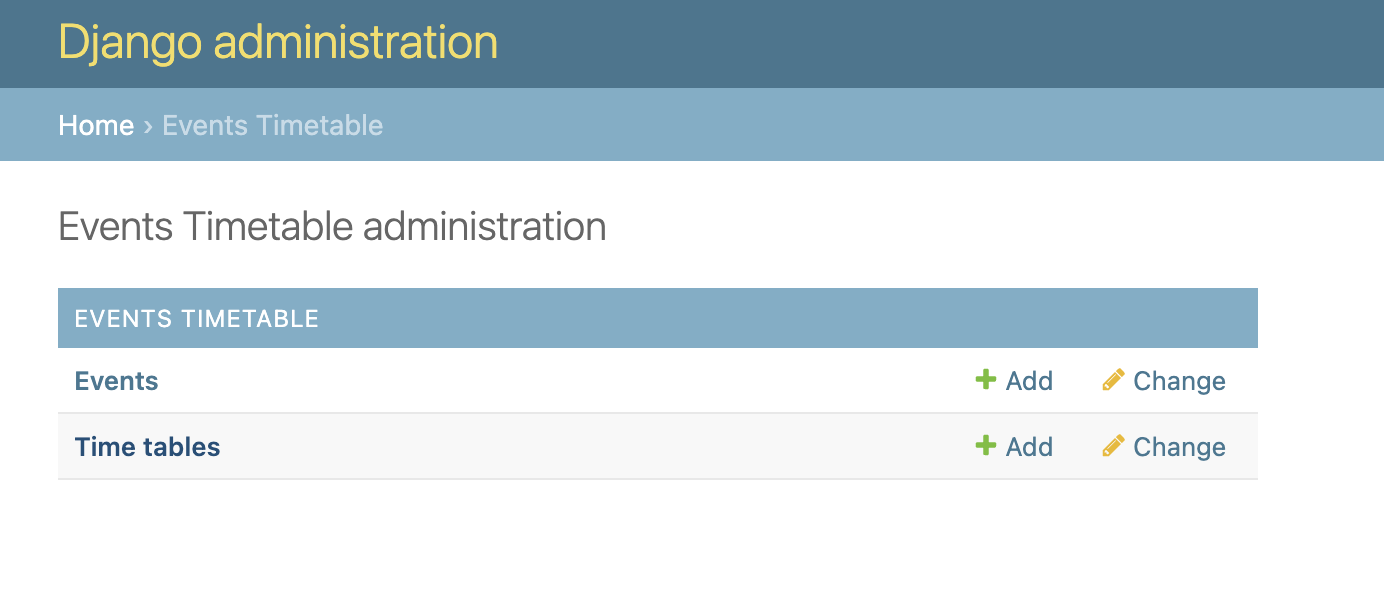
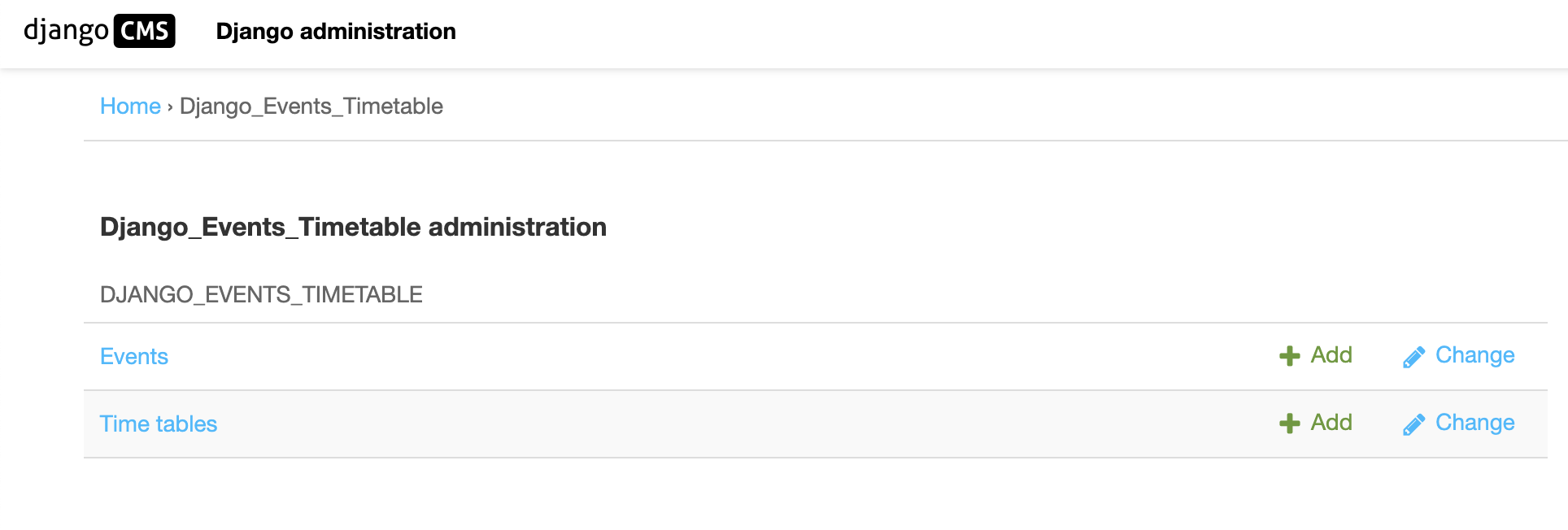
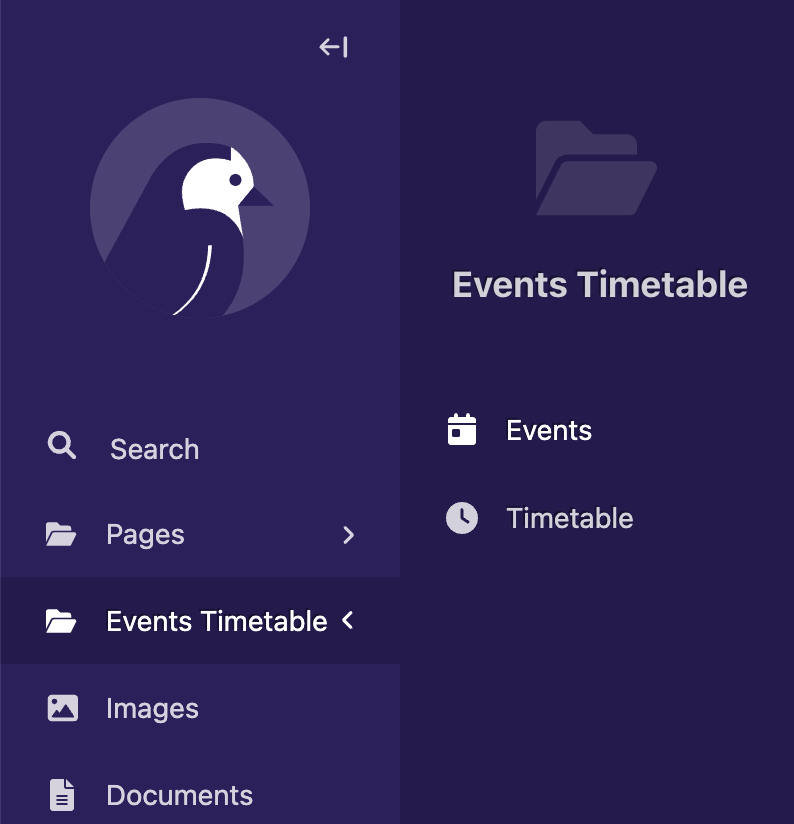
2.1 After applying migrate you will see 2 table in django admin under EVENTS TIMETABLE app which should look like as below depending on your project setup.
a) Django default project View

b) Django CMS project View

c) Wagtail CMS project View

2.2 Making Events:
To display an event and its timetable content you need to create an event first. Consider this event as a Group and under this event group you can add as many event timetables as needed. Once you create an Events it will autogenerate a template tag for example {% display_event "ID" %}

2.3 Events TimeTable: After adding an event, you need to add the timetable under that event. For that, you need to add timetable data and select appropriate events.

2.3 Displaying the Event: To display the event in your templates, the app provides custom Django template tags for easy integration. For Django CMS the app provides a Plugin Placeholder to drag and drop events into the template.
To display agenda items in your Django templates, first load the dynamic_agenda template tags:
{% load display_events_tag %}
Note: This is not required for Django CMS
{% display_event %}{% display_event "Event ID" %} [This auto generates and can be copied from the "Display Tag" field of Events table] [Replace "Event ID" with your specific event ID. You can use this tag multiple times in a single template as needed.]items_limit=1 here Number: 1 is the number of event item you want to display.
Contributions & ideas are always welcome! Please create an issue first before contributing so we can confirm if that is necessary or if someone else is already working on it.
FAQs
Django Events Timetable is an app component offering easy integration with Django, Django CMS, and Wagtail CMS. It features a user-friendly interface for managing event items, customizable and responsive templates with Dark and Light themes, and a color picker for design personalization. Designed to complement any project seamlessly, it is also extendable and customizable to meet specific needs.
We found that django-events-timetable demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 2 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
CISOs are racing to adopt AI for cybersecurity, but hurdles in budgets and governance may leave some falling behind in the fight against cyber threats.

Research
Security News
Socket researchers uncovered a backdoored typosquat of BoltDB in the Go ecosystem, exploiting Go Module Proxy caching to persist undetected for years.

Security News
Company News
Socket is joining TC54 to help develop standards for software supply chain security, contributing to the evolution of SBOMs, CycloneDX, and Package URL specifications.