simple-3dviz


simple-3dviz provides a set of simple and reusable tools for visualizing 3D
data using Python and OpenGL. The goal of this library is to provide an easy
way to visualize 3D objects with hundreds of thousands of vertices efficiently
just with few lines of code. It can be used for visualizing various renderables
such as meshes, point clouds, voxel grids, a set of geometric primitives etc.









Key features include:
Dependencies & Installation
You can install simple-3dviz directly from pip.
pip install simple-3dviz
If you want to extend our code clone the repository and install it in
development mode. In addition to the main library, we provide also two useful
console applications that can be used for visualizing meshes
(mesh_viewer)
and 2D functions
(func_viewer).
The dependencies of simple-3dviz are listed below:
Quick Start
You can find various examples of how to use our library in the provided
scripts and
examples.
Below we showcase some basic functionalities implemented in simple-3dviz.
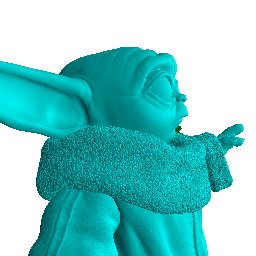
from simple_3dviz import Mesh
from simple_3dviz.window import show
from simple_3dviz.utils import render
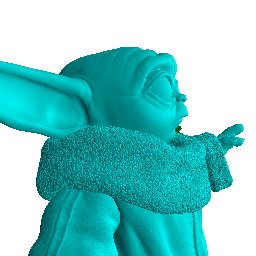
m = Mesh.from_file("models/baby_yoda.stl")
vertices, faces = m.to_points_and_faces()
show(m, camera_position=(-60., -160, 120), camera_target=(0., 0, 40),
light=(-60, -160, 120))
m = Mesh.from_file("models/baby_yoda.stl", color=(0.1,0.5,0.1))
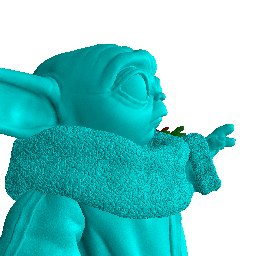
from simple_3dviz.behaviours.movements import CameraTrajectory
from simple_3dviz.behaviours.trajectory import Circle
c = Circle(center=(0, 0, 120.), point=(-60, -160, 120.), normal=(0, 0, 1.))
ctrj = CameraTrajectory(c, speed=0.005)
show(m, camera_position=(-60., -160, 120), camera_target=(0., 0, 40),
light=(-60, -160, 120), behaviours=[ctrj])
from simple_3dviz.behaviours.misc import LightToCamera
show(m, camera_position=(-60., -160, 120), camera_target=(0., 0, 40),
light=(-60, -160, 120), behaviours=[ctrj, LightToCamera()])
from simple_3dviz.behaviours.io import SaveFrames
render(m,
behaviours=[
ctrj,
LightToCamera(),
SaveFrames("/tmp/frame_{:03d}.png", every_n=5)
],
n_frames=512,
camera_position=(-60., -160, 120), camera_target=(0., 0, 40),
light=(-60, -160, 120)
)
from simple_3dviz.behaviours.trajectory import BackAndForth, Lines
render(m,
behaviours=[
CameraTrajectory(
BackAndForth(Lines([-60, -160, 120], [-60, -80, 120])),
speed=0.005
)
LightToCamera(),
SaveFrames("/tmp/frame_{:03d}.png", every_n=5)
],
n_frames=512,
camera_position=(-60., -160, 120), camera_target=(0., 0, 40),
light=(-60, -160, 120)
)
m1 = Mesh.from_file("models/baby_yoda.stl", color=(0.1,0.5,0.1))
m2 = Mesh.from_file("models/baby_yoda.stl", color=(0,1.0,1.0))
m3 = Mesh.from_file("models/baby_yoda.stl", color=(0.5,0.1,0.1))
m2.offset = (-100, 0, 0)
m3.offset = (100, 0, 0)
from simple_3dviz.behaviours.trajectory import QuadraticBezierCurves, Repeat
traj = Repeat(QuadraticBezierCurves(
(-1.5*120, 0, 70),
(-1*120, 80, 70),
(-0.5*120, 0, 70),
(0, -80, 70),
(0.5*120, 0, 70),
(1*120, 80, 70),
(1.5*120, 0, 70),
(1*120, -80, 70),
(0.5*120, 0, 70),
(0, 80, 70),
(-0.5*120, 0, 70),
(-1*120, -80, 70),
(-1.5*120, 0, 70)
))
render([m1, m2, m3],
behaviours=[
CameraTrajectory(traj, speed=0.001),
SaveFrames("/tmp/frame_{:03d}.png", every_n=10)
],
n_frames=999,
camera_target=(0., 0., 70.0),
light=(-60, -160, 120)
)
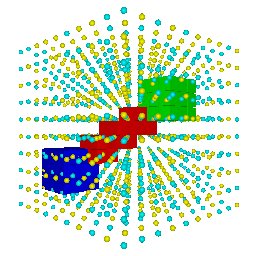
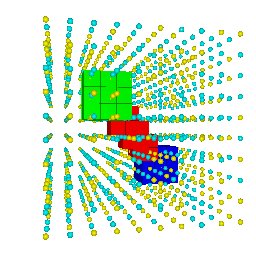
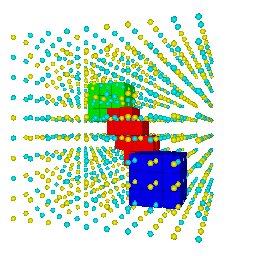
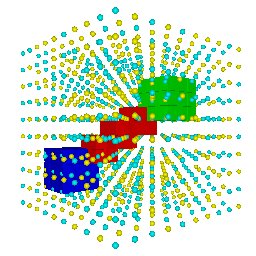
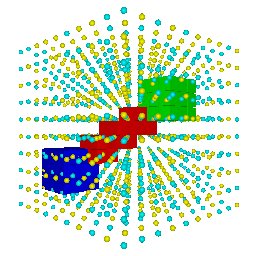
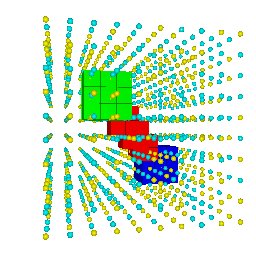
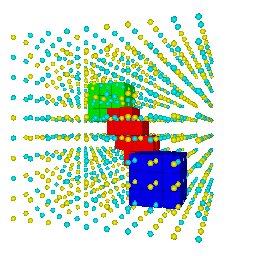
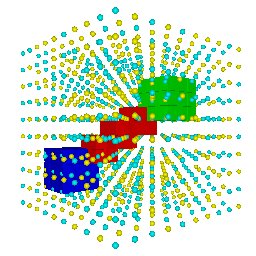
import numpy as np
x, y, z = np.indices((8, 8, 8))
cube1 = (x < 3) & (y < 3) & (z < 3)
cube2 = (x >= 5) & (y >= 5) & (z >= 5)
link = abs(x - y) + abs(y - z) + abs(z - x) <= 2
voxels = cube1 | cube2 | link
m = Mesh.from_voxel_grid(
voxels=voxels,
sizes=(0.49,0.49,0.49),
colors=[colormap[c] for c in colors[voxels]]
)
colors = np.empty(voxels.shape + (3,), dtype=np.float32)
colors[link] = (1, 0, 0)
colors[cube1] = (0, 0, 1)
colors[cube2] = (0, 1, 0)
show(
Mesh.from_voxel_grid(voxels=voxels, colors=colors),
light=(-1, -1, 1),
behaviours=[
CameraTrajectory(
Circle(center=(0, 0, 0), point=(2, -1, 0), normal=(0, 0, -1)),
speed=0.004)
]
)
x = np.linspace(-0.7, 0.7, num=10)
centers = np.array(np.meshgrid(x, x, x)).reshape(3, -1).T
spheres_colors = np.array([[1, 1, 0, 1],
[0, 1, 1, 1]])[np.random.randint(0, 2, size=centers.shape[0])]
spheres_sizes = np.ones(centers.shape[0])*0.02
m = TexturedMesh.from_file("models/cat_1/12222_Cat_v1_l3.obj")
Keyboard and Mouse Controls for the Scene Viewer
When using the scene viewer via the show() function, it is possible to
perform various actions either using the mouse of the keyboard.
- Rotate: Press the left button click
- Pan: Press the middle button click
- Zoom in/out: Scroll the mouse wheel
The available keyboard commands are:
R: Reports the camera position, its viewing direction and the 3d
direction that indicates which direction is "up" at the current timestamp.T: Make sure that the triangles will be sorted so that the transparency
works as well.
Documentation
The module has a dedicated documentation site but
you can also read the source
code and the
examples.
to get an idea of how the library should be used and extended.
License
Our code is released under the MIT
license, which practically allows
anyone to do anything with it.
Citation
If you found simple-3dviz useful in your research please consider citing:
@misc{Katharopoulos2020simple3dviz,
title = {simple-3dviz},
author = {Katharopoulos Angelos and Paschalidou, Despoina},
howpublished = {\url{https://simple-3dviz.com}},
year = {2020}
}