Note 1: See this Gallery Deluxe Starter for a fast route to get this up and running.
Note 2: If you need multiple galleries, see Galleries Deluxe.
A Hugo Module to show a photo gallery. It's very fast/effective, especially if you have lots of images on display.
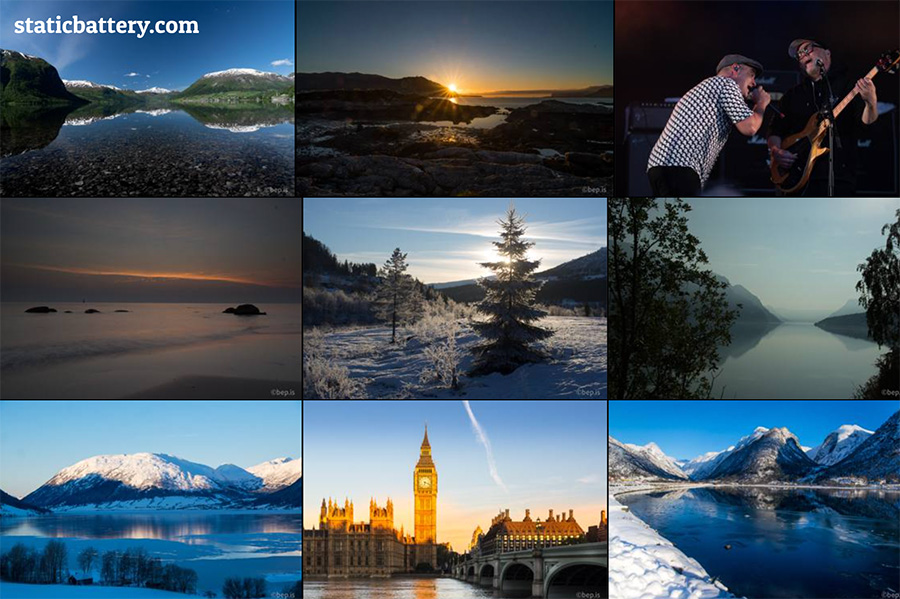
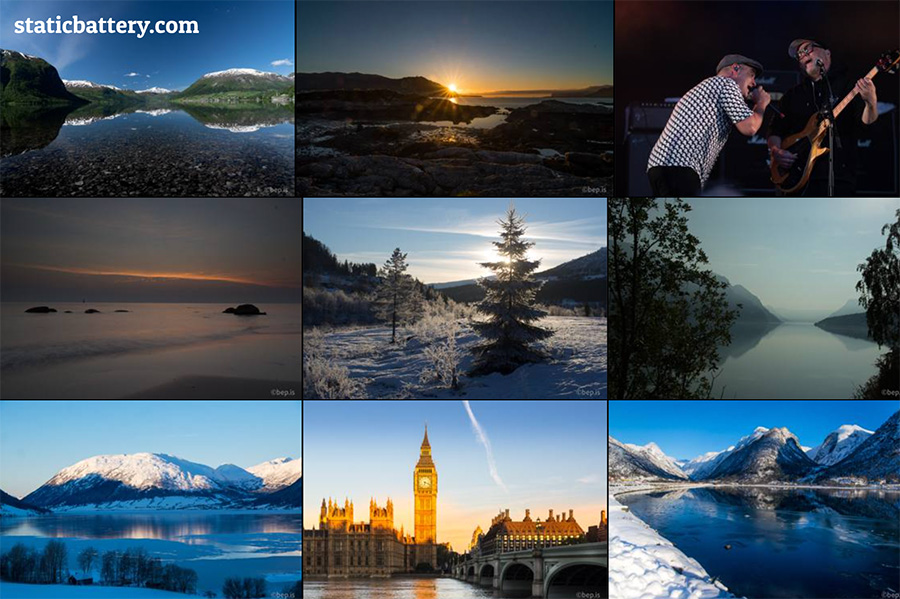
This theme is what you see on staticbattery.com which, at the time of writing this, scores 100 at Google PageSpeed for both mobile and desktop.

Configuration
The recommended way to add this to your site is to include it as a Hugo Module. See Gallery Deluxe Starter for a starter template. Another example is staticbattery.com.
Params
[params]
[params.gallerydeluxe]
shuffle = false
reverse = false
enable_exif = false
[params.gallerydeluxe.watermark]
image = "images/gopher-hero8.png"
posx = "left"
posy = "bottom"
If you want full control over how your images gets created, create and adjust a copy of layouts/partials/gallerydeluxe/create-thumbs.html into your own project.
Credits
Credit to Dan Schlosser for the Pig JS library.