TastyToast
Note: Still WIP!
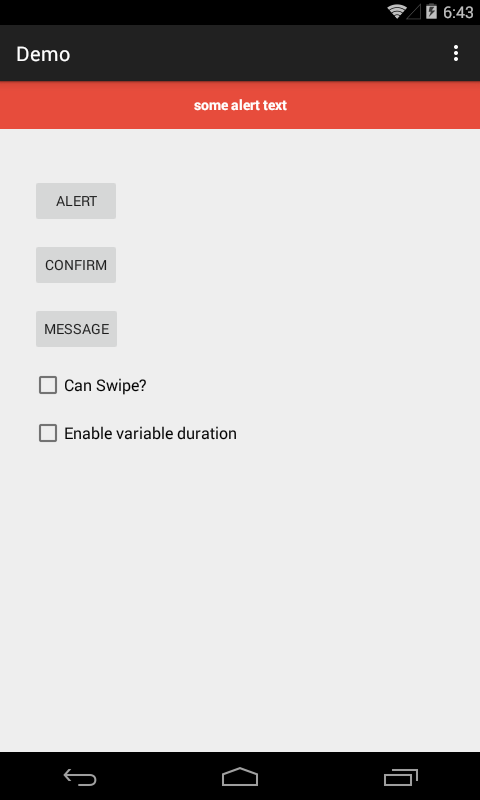
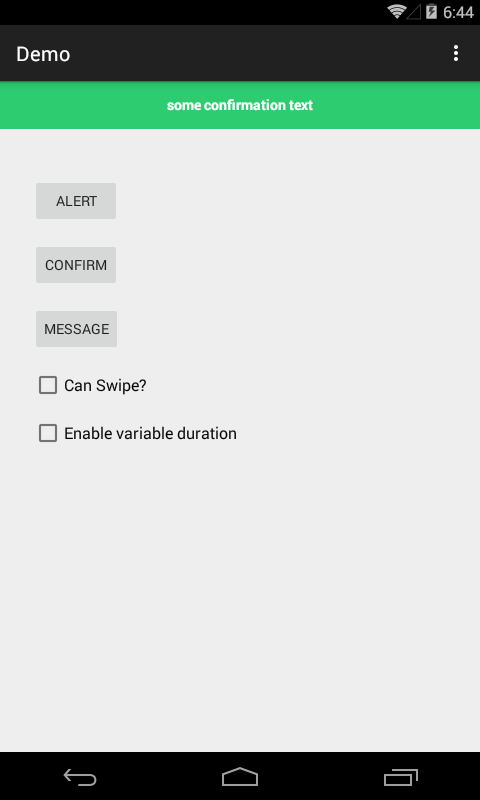
Contextual toasts that stick to an activity. There are three available flavors of toasts (which you could extend and customize as well) - Alert Toast, Confirmation Toast & Message Toasts.
##Gradle Dependency
Add this in your project app's build.gradle
dependencies{
compile 'com.greycellofp:tastytoast:1.0.1'
}
Version
1.0.1
#Quick Usage
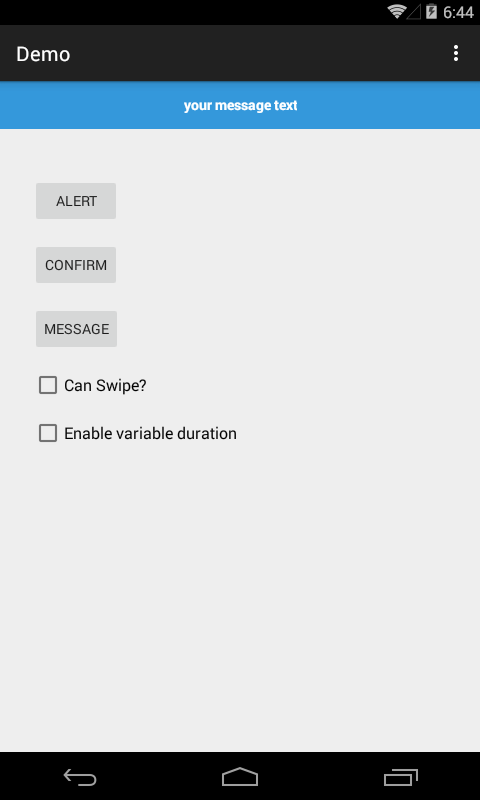
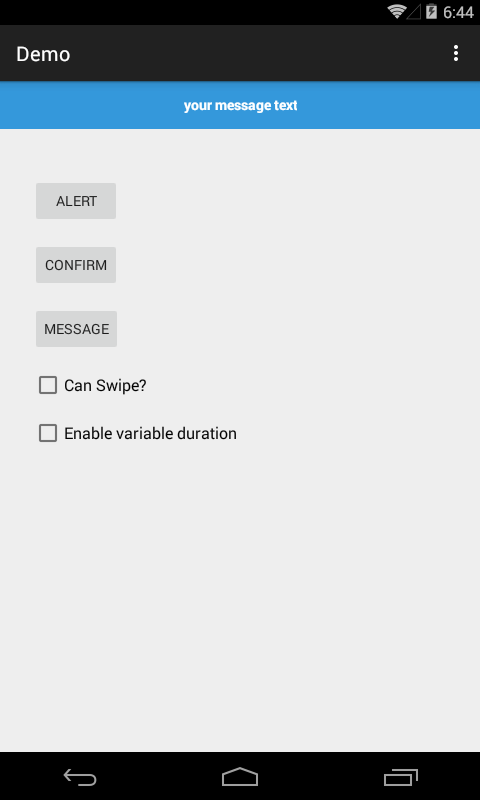
TastyToast.makeText(YourActivty.this, "your message text", TastyToast.STYLE_MESSAGE).show();

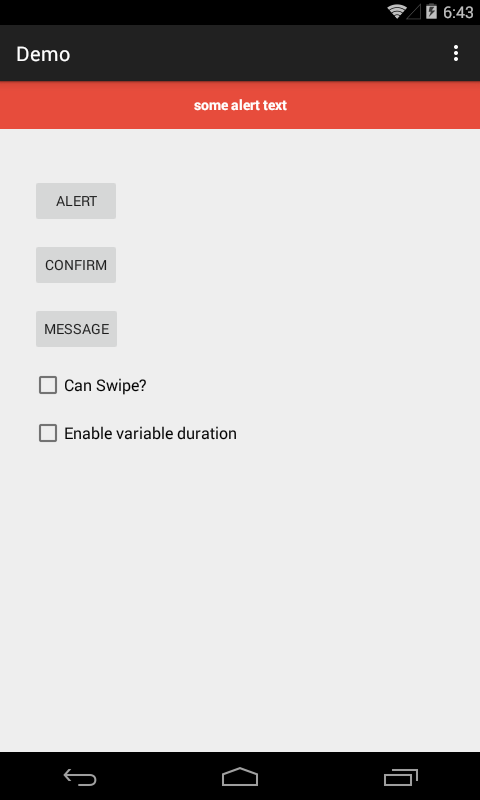
TastyToast.makeText(YourActivity.this, "some alert text", TastyToast.STYLE_ALERT).show();

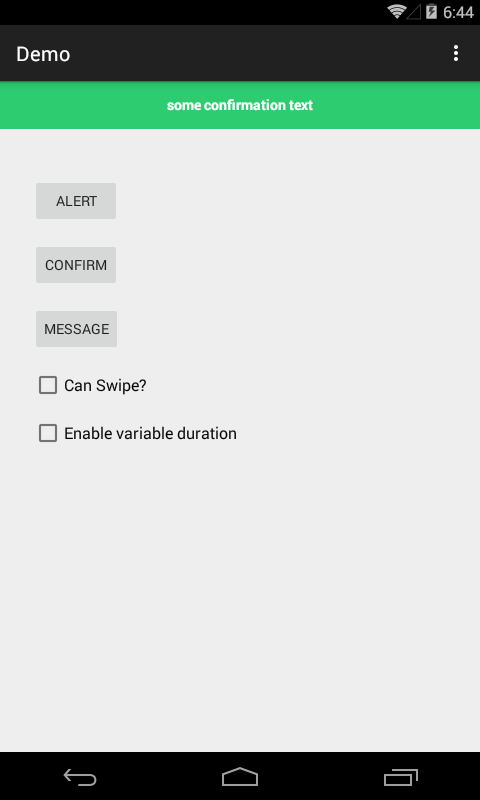
TastyToast.makeText(YourActivity.this, "some confirmation text", TastyToast.STYLE_CONFIRM).show();

TastyToast.makeText(YourActivity.this, "a long text ~ more than 120 characters", TastyToast.STYLE_MESSAGE).enableVariableDuration().show();
TastyToast.makeText(YourActivity.this, "Some text", TastyToast.STYLE_MESSAGE).enableSwipeDismiss().show();
You can customise your TastyToast by providing a Style input, or you can provide your own custom views like so
makeText(Activity context, CharSequence text, Style style, int layoutId)
makeText(Activity context, CharSequence text, Style style, View customView)
float textSize = 20;
TastyToast.makeText(YourActivity.this, "Some text", TastyToast.STYLE_MESSAGE, textSize).show();
Development
PRs highly appreciated
License
Public License