@a11y/focus-trap





A lightweight web component that traps focus within a DOM node
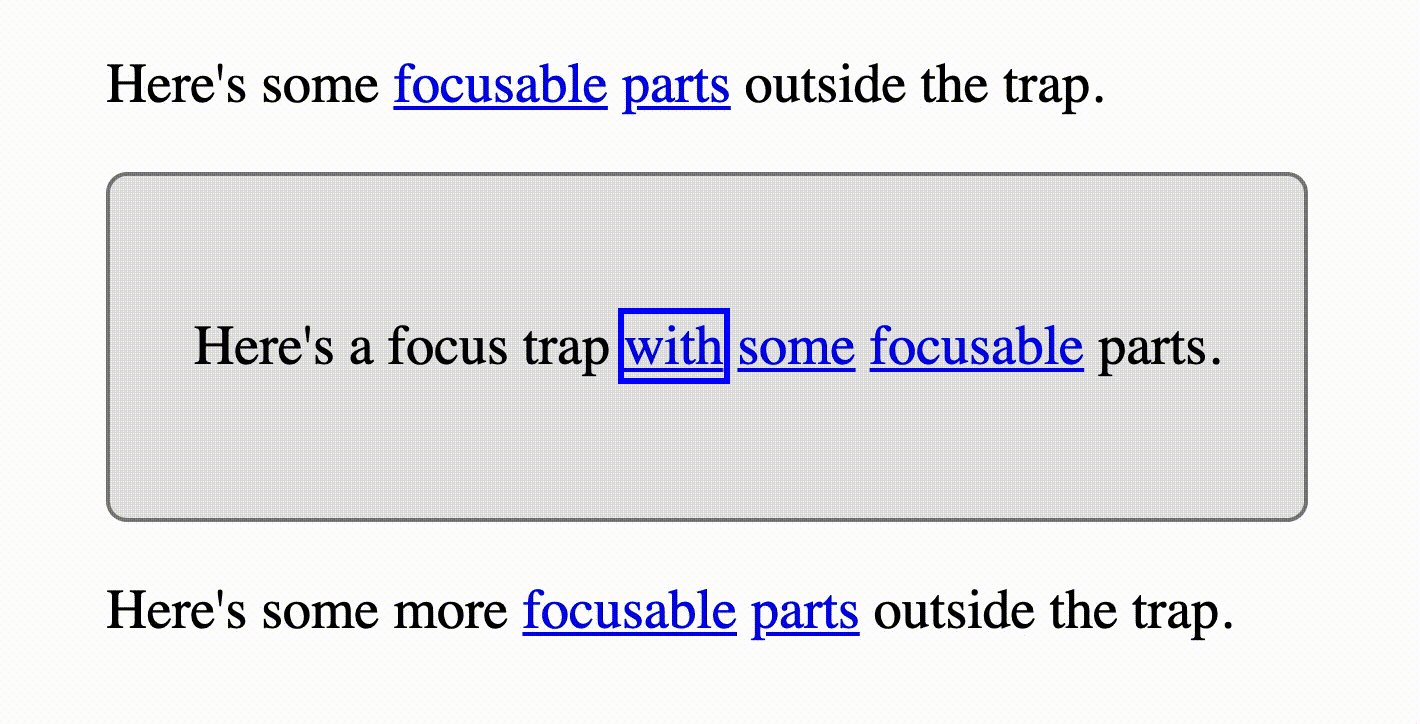
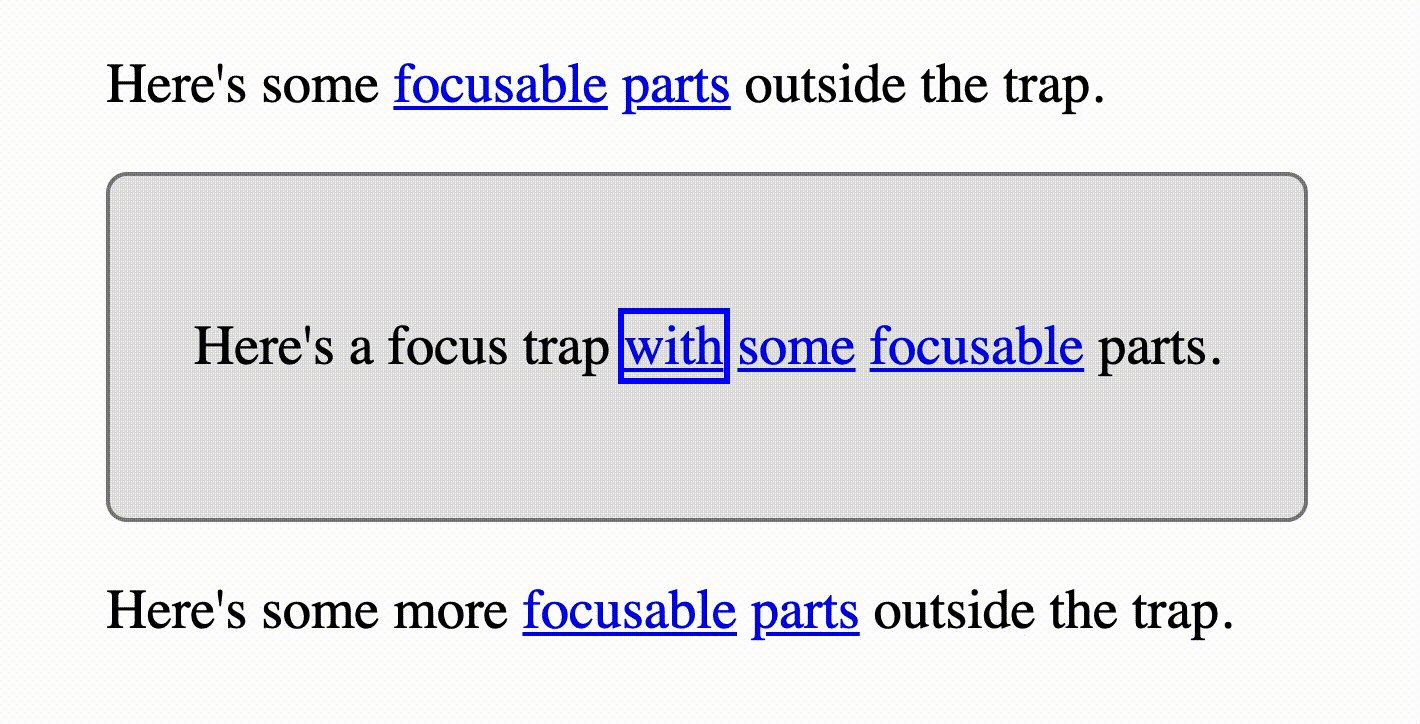
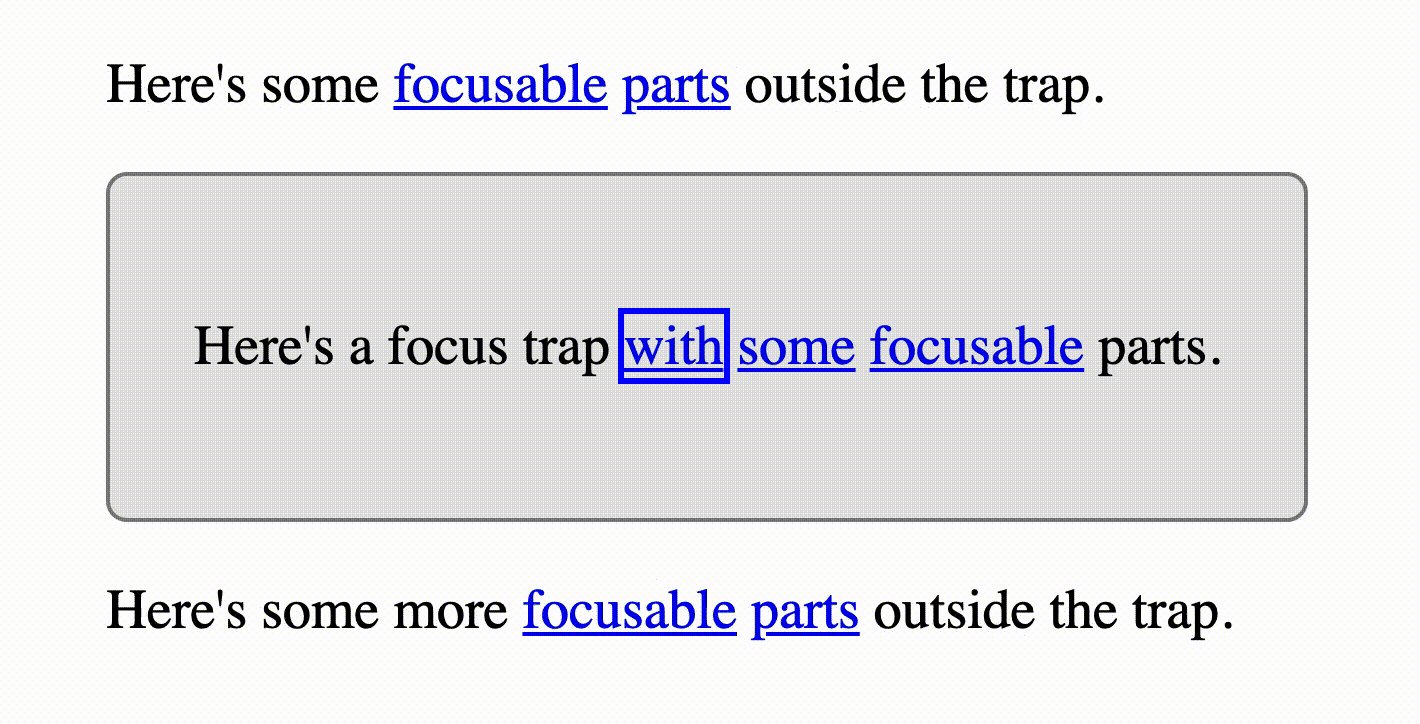
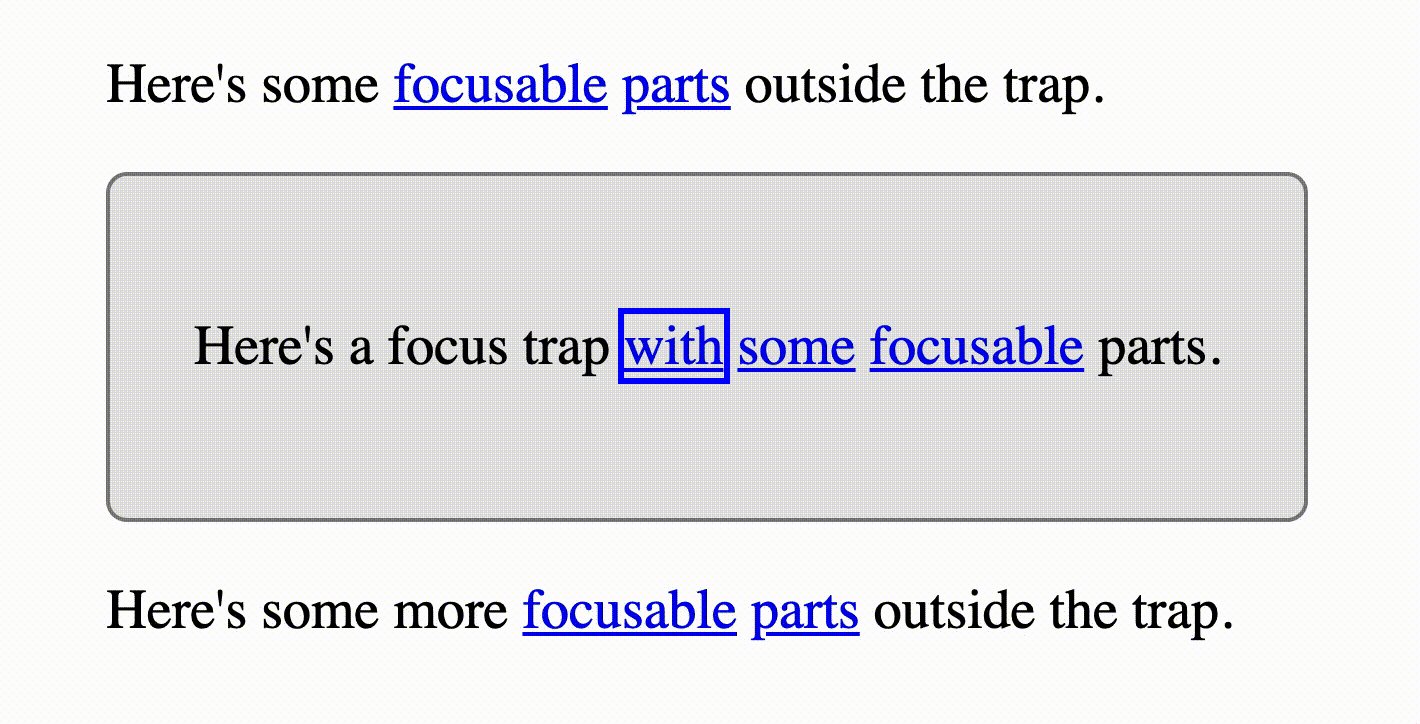
A focus trap ensures that tab and shift + tab keys will cycle through the focus trap's tabbable elements but not leave the focus trap. This is great for making accessible modals. Go here to see a demo https://appnest-demo.firebaseapp.com/focus-trap/.

- Does one things very very well - it traps the focus!
- Pierces through the shadow roots when looking for focusable elements.
- Works right out of the box (just add it to your markup)
- Created using only vanilla js - no dependencies and framework agnostic!

➤ Installation
npm i @a11y/focus-trap

➤ Usage
Import @a11y/focus-trap somewhere in your code and you're ready to go! Simply add the focus trap to your html and it'll be working without any more effort from your part.
<focus-trap>
<button>Focus 1</button>
<button>Focus 2</button>
<button>Focus 3</button>
<button>Focus 4</button>
<button>Focus 5</button>
</focus-trap>

➤ API
The focus-trap element implements the following interface.
interface IFocusTrap {
inactive: boolean;
readonly focused: boolean;
focusFirstElement: (() => void);
focusLastElement: (() => void);
getFocusableElements: (() => HTMLElement[]);
}

➤ License
Licensed under MIT.