react-address-autocomplete
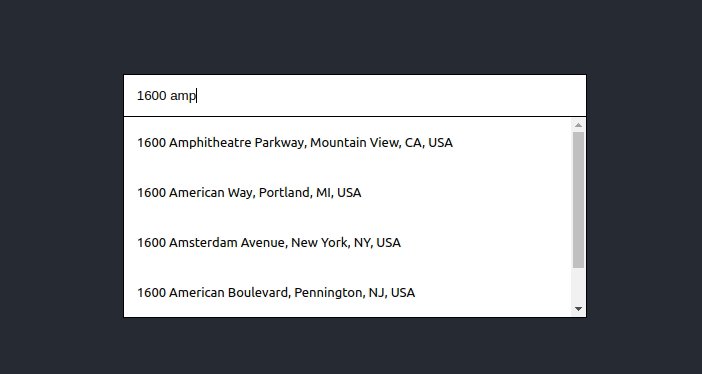
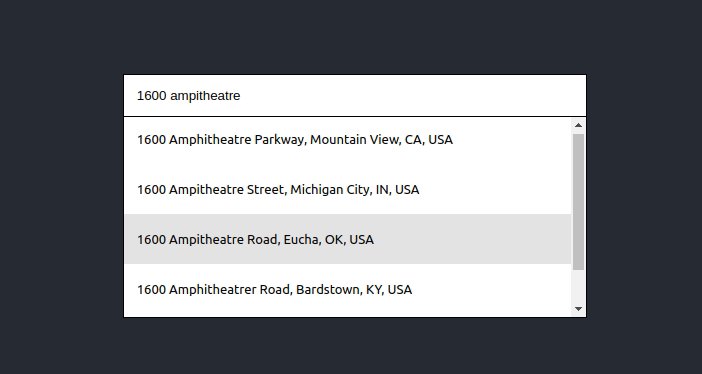
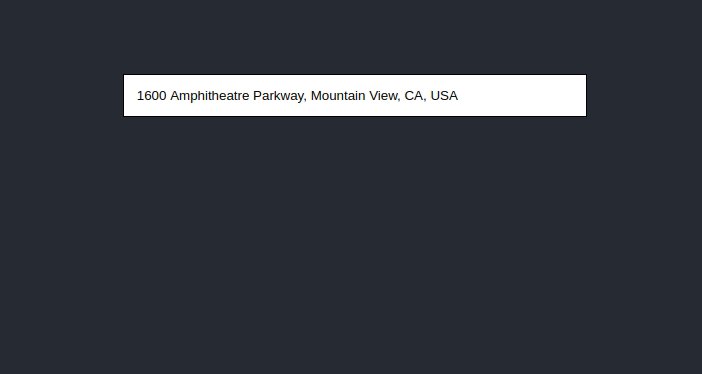
A simple text input for entering addresses using Google's Places API. You can try it out here!
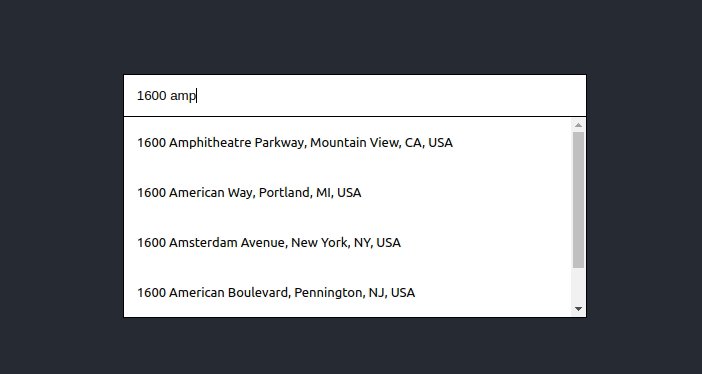
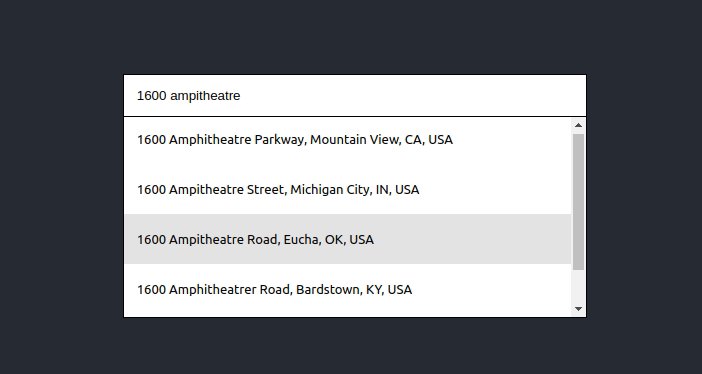
Demo

Install
Requires React 16 or later
npm install --save @alduncanson/react-address-autocomplete
or
yarn add @alduncanson/react-address-autocomplete
Usage
import React from 'react'
import './App.css'
import AddressInput from '@alDuncanson/react-address-autocomplete'
export const App = () => {
return (
<div className='App'>
<header className='App-header'>
<div style={{ width: '34%' }}>
<AddressInput apiKey='YOUR API KEY' handleAddress={address => console.log(address)}/>
</div>
</header>
</div>
)
}
Props
style: Object - style object for the <input/> elementplaceholder: String - input placeholder text. Otherwise defaults to 'Address'handleAddress: Callback - a function that takes the selected address as a parameter and returns it as a stringapiKey: String - your Google Places API Key