
Research
Security News
Quasar RAT Disguised as an npm Package for Detecting Vulnerabilities in Ethereum Smart Contracts
Socket researchers uncover a malicious npm package posing as a tool for detecting vulnerabilities in Etherium smart contracts.
@bothrs/translations
Advanced tools
A hook which loads the translations from an external source and initializes i18next.
A hook which loads the translations from an external source and initializes i18next.
yarn add @bothrs/translations
useAirtableTranslations returns a boolean which indicates if the translations are loaded. This can be used to hide the splashscreen.
import { useAirtableTranslations } from '@bothrs/translations'
import i18next from 'i18next'
export function AirtableExample() {
const translationsLoaded = useAirtableTranslations({
expirationTime: 60 * 1000,
loadPath: api + 'translations',
// Any other i18next options
lng: 'nl',
fallbackLng: 'nl',
})
return <div>{translationsLoaded ? i18next.t('Ready') : 'Loading'}</div>
}
| Name | Explanation |
|---|---|
| expirationTime | Time between translation refreshes in ms |
| loadPath | The endpoint from where the translations will be loaded |
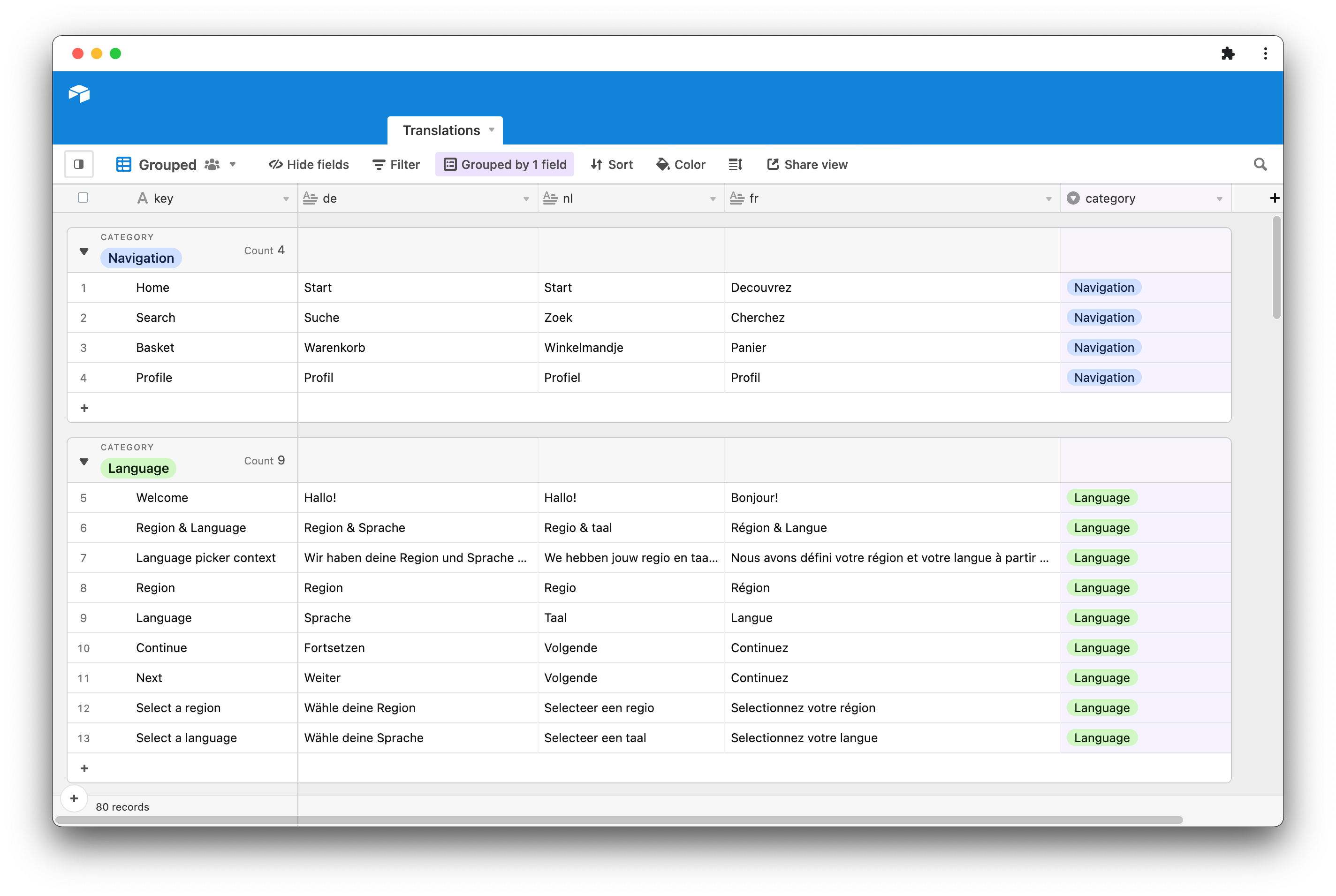
The table should have the folowing columns
| column name | mandatory | explanation |
|---|---|---|
| key | true | the key that will be used in the i18next t method |
| en / nl / fr / ... | true | the iso code of the supported languages |
| category | false | We recommend to use a category column to group related records in airtable |

useTranslations returns a boolean which indicates if the translations are loaded. This can be used to hide the splashscreen.
import { useTranslations } from '@bothrs/translations'
import i18next from 'i18next'
export function GenericExample() {
const ready = useTranslations({
lng: 'nl',
fetchOptions: {
loadPath: 'https://api.i18next.com/example.json',
parse: (text) => JSON.parse(text),
},
})
return <div>{ready ? i18next.t('Ready') : 'Loading'}</div>
}
| Name | Explanation |
|---|---|
| expirationTime | Time between translation refreshes in ms |
| loadPath | The endpoint from where the translations will be loaded |
FAQs
A hook which loads the translations from an external source and initializes i18next.
We found that @bothrs/translations demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 7 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
Security News
Socket researchers uncover a malicious npm package posing as a tool for detecting vulnerabilities in Etherium smart contracts.

Security News
Research
A supply chain attack on Rspack's npm packages injected cryptomining malware, potentially impacting thousands of developers.

Research
Security News
Socket researchers discovered a malware campaign on npm delivering the Skuld infostealer via typosquatted packages, exposing sensitive data.