
Research
Security News
Quasar RAT Disguised as an npm Package for Detecting Vulnerabilities in Ethereum Smart Contracts
Socket researchers uncover a malicious npm package posing as a tool for detecting vulnerabilities in Etherium smart contracts.
@celo/celo-composer
Advanced tools

Build, deploy, and iterate quickly on decentralized applications using Celo.
Celo Composer allows you to quickly build, deploy, and iterate on decentralized applications using Celo. It provides a number of frameworks, examples, and Celo specific functionality to help you get started with your next dApp.
Celo Composer is built on Celo to make it simple to build dApps using a variety of front-end frameworks, and libraries.
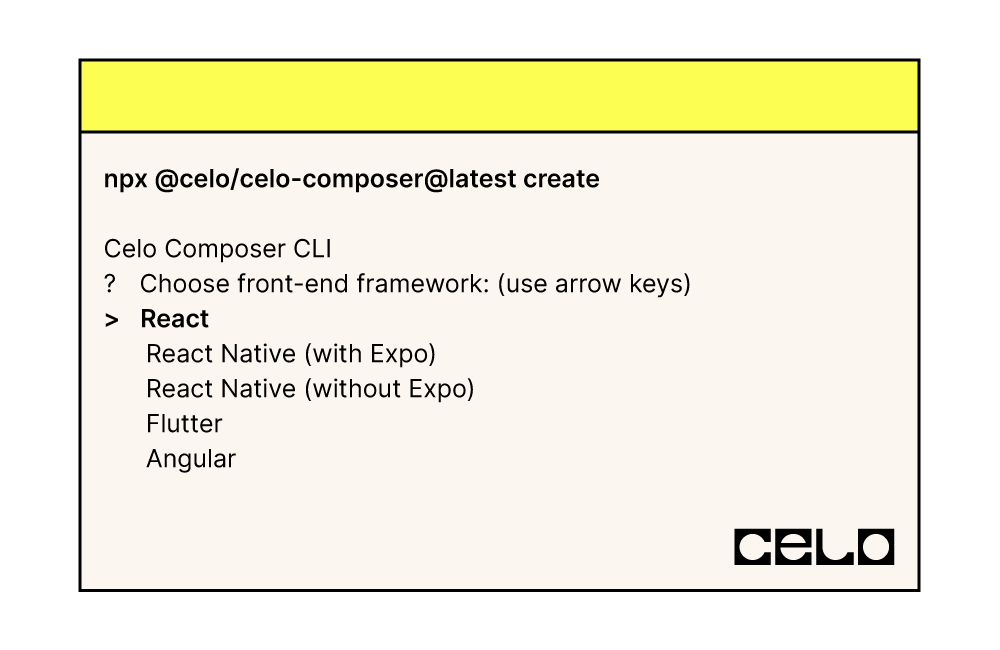
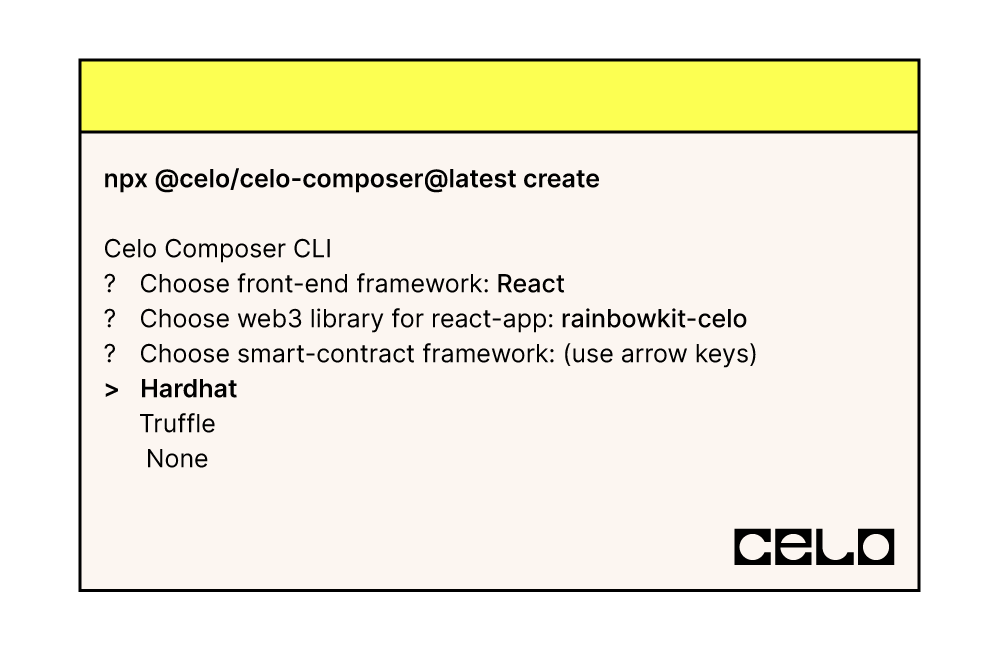
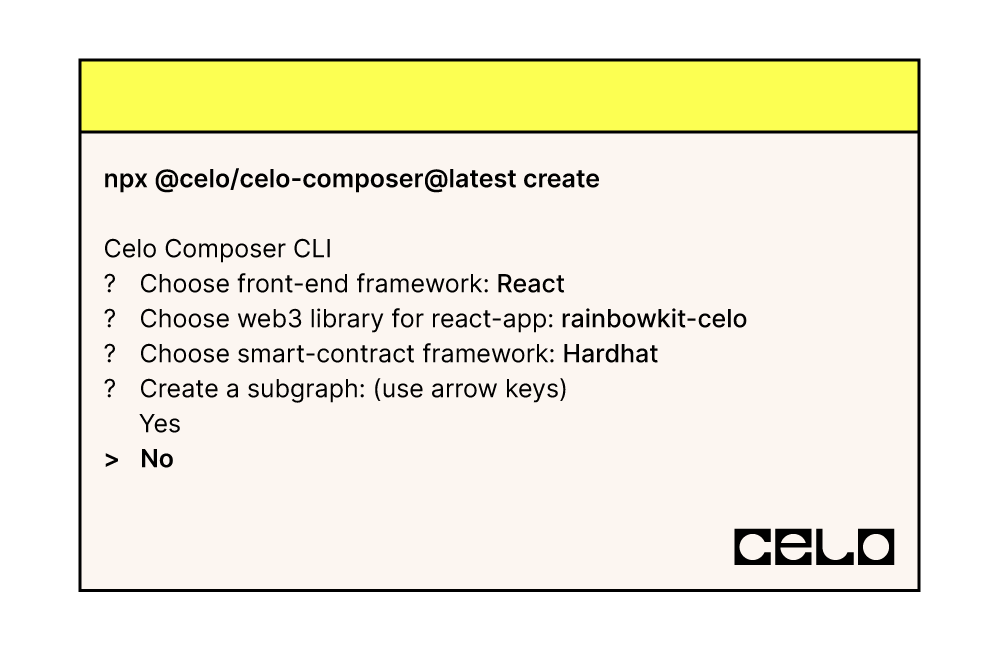
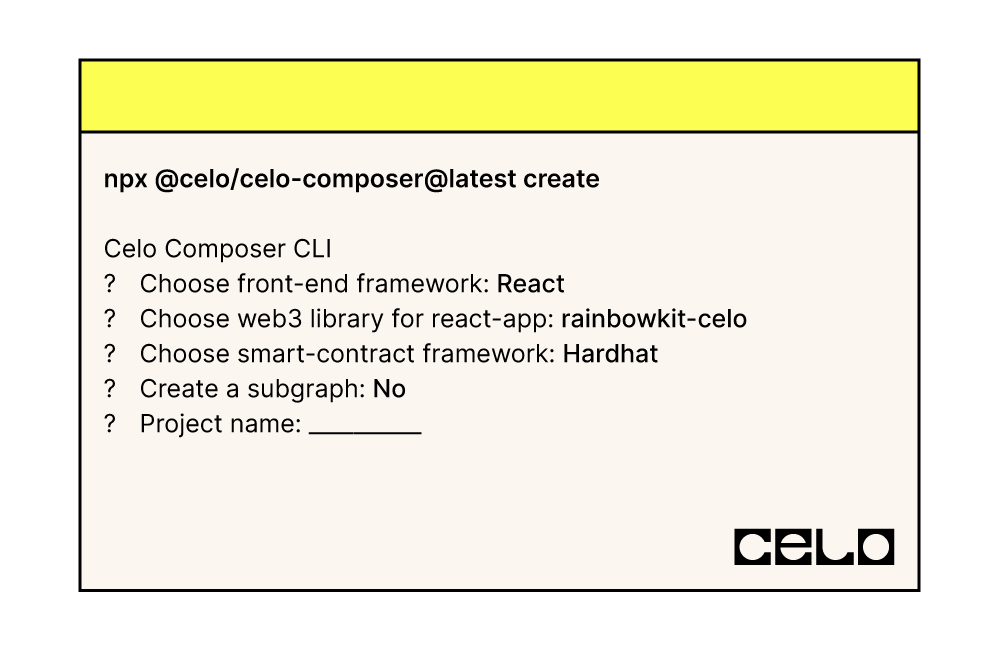
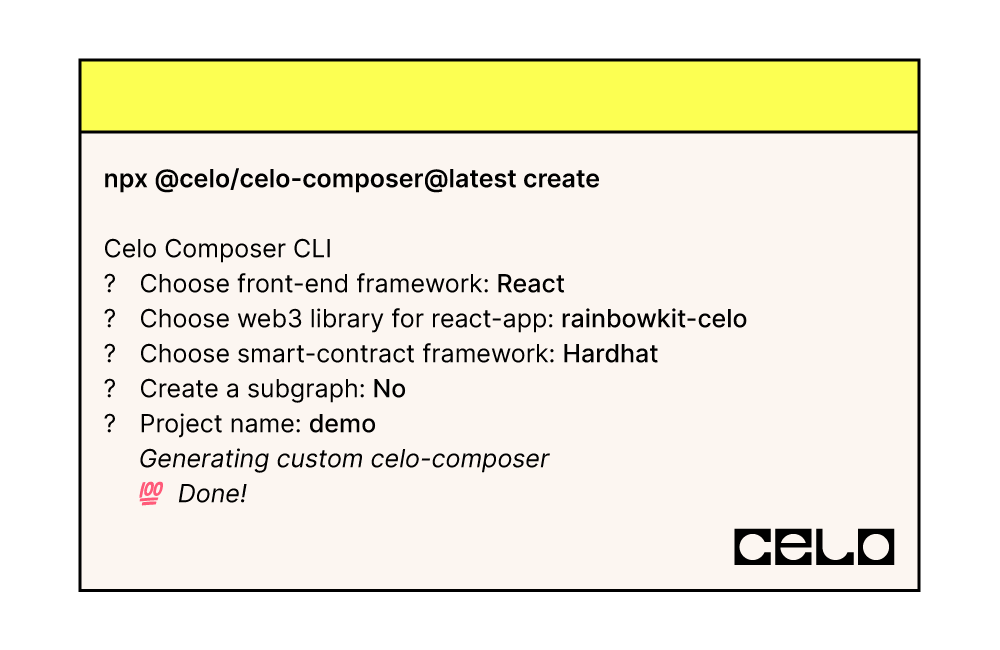
The easiest way to start with Celo Composer is using @celo/celo-composer. This CLI tool lets you quickly start building dApps on Celo for multiple frameworks, including React (with either react-celo or rainbowkit-celo), React Native (w/o Expo), Flutter, and Angular. To get started, just run the following command, and follow the steps:
npx @celo/celo-composer@latest create





🔥Voila, you have a dApp ready to go. Voila, you have a dApp ready to go. Start building your dApp on Celo.
Once your custom dApp has been created, just install dependencies, either with yarn or npm i, and run the respective script from the package.json file.
Check package readme to learn more about.
Check package readme to learn more about.
flutter run to start development in your mobile phone.Check package readme to learn more about.
Check package readme to learn more about.
📕 Read the docs: https://docs.soliditylang.org
📧 Learn the Solidity globals and units
Join the Celo Discord server at https://chat.celo.org. Reach out on the dedicated repo channel here.
See the open issues for a full list of proposed features (and known issues).
We welcome contributions from the community.
Distributed under the MIT License. See LICENSE.txt for more information.
FAQs
Get started building dApps on Celo
The npm package @celo/celo-composer receives a total of 21 weekly downloads. As such, @celo/celo-composer popularity was classified as not popular.
We found that @celo/celo-composer demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 0 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
Security News
Socket researchers uncover a malicious npm package posing as a tool for detecting vulnerabilities in Etherium smart contracts.

Security News
Research
A supply chain attack on Rspack's npm packages injected cryptomining malware, potentially impacting thousands of developers.

Research
Security News
Socket researchers discovered a malware campaign on npm delivering the Skuld infostealer via typosquatted packages, exposing sensitive data.