
Research
Security News
Quasar RAT Disguised as an npm Package for Detecting Vulnerabilities in Ethereum Smart Contracts
Socket researchers uncover a malicious npm package posing as a tool for detecting vulnerabilities in Etherium smart contracts.
@cesdk/cesdk-js
Advanced tools

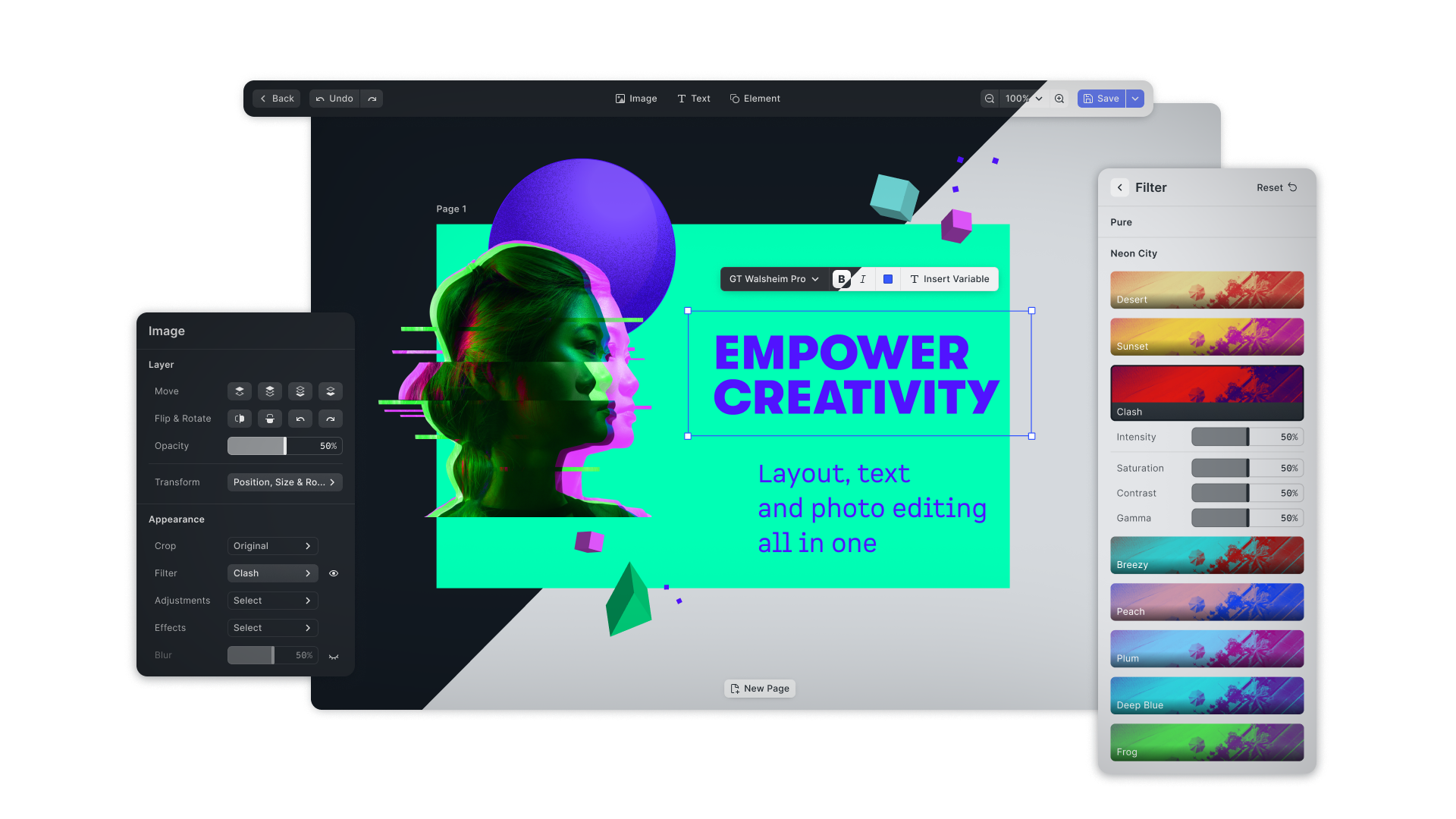
The CreativeEditor SDK (CE.SDK) for Web is a fully customizable, simple-to-use design editor.
Seamlessly integrate it into any Web app with just a few lines of code. The editor combines the best of layout, typography and photo editing. CE.SDK also facilitates both template creation and adaption workflows, also featuring constraints and text placeholders for database automations.
Visit our website for more tutorials on how to integrate and customize the editor for your specific use-case.
Install the SDK with npm
npm install --save @cesdk/cesdk-js
or with yarn
yarn add @cesdk/cesdk-js
We need to add an empty <div> with an id or class as container for the SDK.
<div id="cesdk_container" style="width: 100vw; height: 100vh"></div>
In this example, we set the inline style to create a <div> element that fills the whole browser window.
The last step involves the configuration and instantiation of the SDK.
import CreativeEditorSDK from '@cesdk/cesdk-js'
CreativeEditorSDK
.create('#cesdk_container', {license: '<your-api-key>'})
.then(async (instance) => {
await cesdk.addDefaultAssetSources();
await cesdk.addDemoAssetSources({ sceneMode: 'Design' });
await cesdk.createDesignScene();
/** do something with the instance of CreativeEditor SDK **/
});
The full documentation of the CreativeEditor SDK can be found at https://img.ly/docs/cesdk/.
The CreativeEditor SDK is a commercial product. To use it you need to unlock the SDK with a license file. You can purchase a license at https://img.ly/pricing.
FAQs
README.md
The npm package @cesdk/cesdk-js receives a total of 4,181 weekly downloads. As such, @cesdk/cesdk-js popularity was classified as popular.
We found that @cesdk/cesdk-js demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 8 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
Security News
Socket researchers uncover a malicious npm package posing as a tool for detecting vulnerabilities in Etherium smart contracts.

Security News
Research
A supply chain attack on Rspack's npm packages injected cryptomining malware, potentially impacting thousands of developers.

Research
Security News
Socket researchers discovered a malware campaign on npm delivering the Skuld infostealer via typosquatted packages, exposing sensitive data.