
Research
Security News
Quasar RAT Disguised as an npm Package for Detecting Vulnerabilities in Ethereum Smart Contracts
Socket researchers uncover a malicious npm package posing as a tool for detecting vulnerabilities in Etherium smart contracts.
@cesdk/engine
Advanced tools

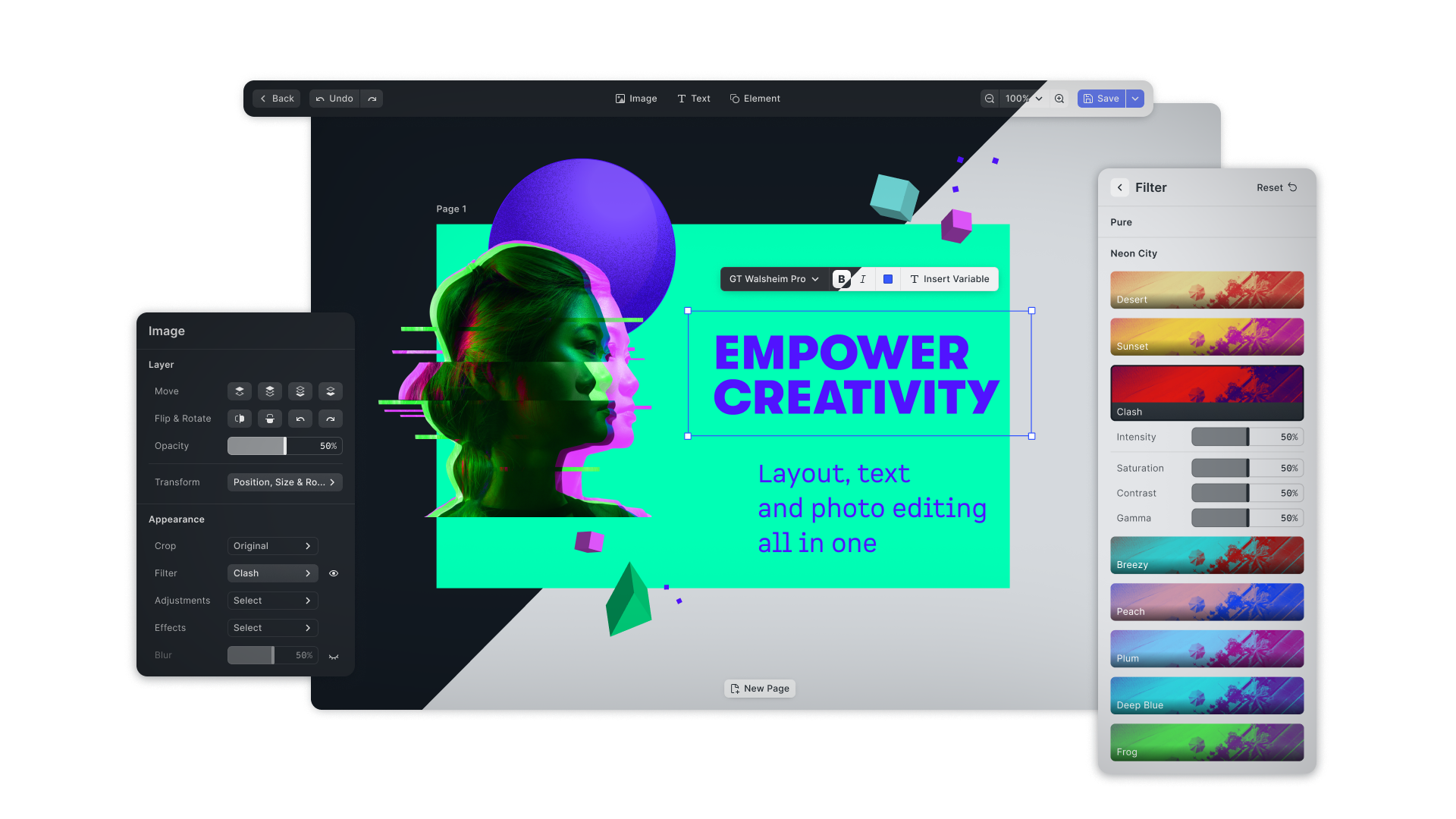
This package contains the IMG.LY Creative Engine, the core of CE.SDK. The Creative Engine enables you to build any design editing UI, automation and creative workflow on the web. It offers performant and robust graphics processing capabilities combining the best of layout, typography and image processing with advanced workflows centered around templating and adaptation.
The Creative Engine seamlessly integrates into any web app whether you are building a photo editor, template-based design tool or scalable automation of content creation for your application.
Visit our documentation for more tutorials on how to integrate and customize the engine for your specific use case.
The CreativeEditor SDK is a commercial product. To use it and get access you need to unlock the SDK with a license file. You can purchase a license at https://img.ly/pricing.
Install the SDK with npm
npm install --save @cesdk/engine
or with yarn
yarn add @cesdk/engine
The last step involves the configuration and instantiation of the SDK.
import CreativeEngine from '@cesdk/engine'
CreativeEngine
.init({license})
.then((instance) => {
/** do something with the instance of CreativeEngine **/
});
The full documentation of Creative Engine can be found at https://img.ly/docs/cesdk/web/guides/headless/. There you will learn what configuration options are available and find a list and description of all API methods.
FAQs
README.md
The npm package @cesdk/engine receives a total of 2,302 weekly downloads. As such, @cesdk/engine popularity was classified as popular.
We found that @cesdk/engine demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 8 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
Security News
Socket researchers uncover a malicious npm package posing as a tool for detecting vulnerabilities in Etherium smart contracts.

Security News
Research
A supply chain attack on Rspack's npm packages injected cryptomining malware, potentially impacting thousands of developers.

Research
Security News
Socket researchers discovered a malware campaign on npm delivering the Skuld infostealer via typosquatted packages, exposing sensitive data.