
Security News
Research
Supply Chain Attack on Rspack npm Packages Injects Cryptojacking Malware
A supply chain attack on Rspack's npm packages injected cryptomining malware, potentially impacting thousands of developers.
@codewithshin/svelte-sidebar
Advanced tools
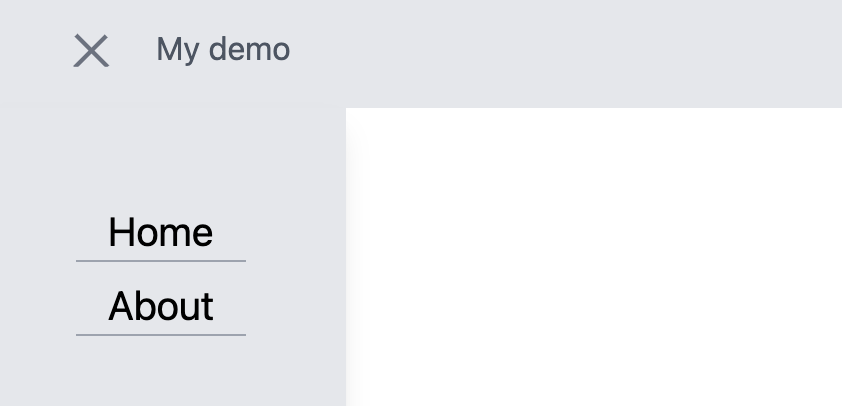
A simple sidebar implemented in Svelte and TailwindCSS.
npm install -D @codewithshin/svelte-sidebar@latest
Use the Sidebar component for single menu.

You can set siteName, headClass, hamburgerClass, asideClass, navClass, navDivClass, sideBarListClass, and lists.
The default values are:
siteName="Demo"
headerClass="text-gray-500 hover:text-gray-700 cursor-pointer mr-4 border-none focus:outline-none"
hamburgerClass="text-gray-500 hover:text-gray-700 cursor-pointer mr-4 border-none focus:outline-none"
asideClass="absolute w-auto h-full bg-gray-200 border-r-2 shadow-lg"
navClass="p-12 text-xl"
sideBarListClass = "border-b border-gray-100 mb-2 px-4";
lists=[
{ url: "item1", name: "Item 1" },
{ url: "item2", name: "Item 2" },
]
<script>
import { Sidebar } from "@codewithshin/svelte-sidebar";
let lists = [
{ url: "sidebar-module/item1", name: "Item 1" },
{ url: "sidebar-module/item2", name: "Item 2" },
{ url: "sidebar-module/item3", name: "Item 3" },
];
let siteName = "Svelte-Sidebar";
</script>
<Sidebar {lists} {siteName} />
<div class="container mx-auto">
<main class="p-8">
<slot />
</main>
</div>
<script>
import { Sidebar } from "@codewithshin/svelte-sidebar";
let lists = [
{ url: "sidebar-module/item1", name: "Item 1" },
{ url: "sidebar-module/item2", name: "Item 2" },
{ url: "sidebar-module/item3", name: "Item 3" },
];
let siteName = "Svelte-Sidebar";
let hamburgerClass =
"text-blue-500 hover:text-blue-700 cursor-pointer mr-4 border-none focus:outline-none";
let headerClass =
"bg-red-200 py-3 px-10 items-center text-yellow-600 border-b-2";
let asideClass = "absolute w-auto h-full bg-purple-200 border-r-2 shadow-lg";
let navClass = "p-5 text-xl";
let navDivClass = "pb-10";
let sideBarListClass = "border-b border-gray-500 mb-2 px-4";
</script>
<Sidebar {lists} {siteName} {headerClass} {asideClass} {navClass} {navDivClass}{hamburgerClass}/>
<div class="container mx-auto">
<main class="p-8">
<slot />
</main>
</div>

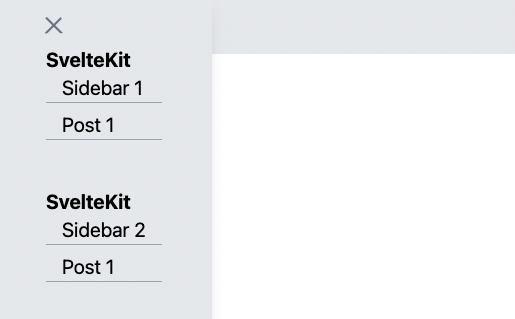
If you want to add multiple menus, then use Aside, Navbar, SidebarList, and Nav components.
See the demo2.
You can set asideClass in the Aside module. The default values is:
asideClass="absolute w-auto h-full bg-gray-200 border-r-2 shadow-lg"
In the Navbar package, you can set hamburgerClass, siteName, and headerClass. The default values are:
siteName="Demo"
hamburgerClass="text-gray-500 hover:text-gray-700 cursor-pointer mr-4 border-none focus:outline-none"
headerClass="bg-gray-200 py-3 px-10 items-center text-gray-600 border-b-2"
In the Nav, you can set navClass and navDivClass. The default values are:
navClass = "pt-2 px-12 text-xl";
navDivClass = "pb-10";
The SideBarList has sideBarListClass. The default value is:
sideBarListClass = "border-b border-gray-400 mb-2 px-4";
<script>
import { Aside, Nav, SidebarList, Navbar } from "@codewithshin/svelte-sidebar";
let siteName = "Multiple menu items";
export let lists = [
{ url: "item1", name: "Item 1" },
{ url: "item2", name: "Item 2" },
];
export let lists2 = [
{ url: "item1", name: "Item 1" },
{ url: "item2", name: "Item 2" },
];
</script>
<Navbar {siteName} />
<Aside>
<Nav {navClass}>
<h3>Menu 1</h3>
{#each lists as list}
<SidebarList url={list.url} name={list.name} />
{/each}
</Nav>
<Nav {navClass}>
<h3>Menu 2</h3>
{#each lists2 as list}
<SidebarList url={list.url} name={list.name} />
{/each}
</Nav>
</Aside>
<script>
import { Aside, Nav, SidebarList, Navbar } from '@codewithshin/svelte-sidebar';
let siteName = 'Multiple menu items';
export let lists = [
{ url: 'item1', name: 'Item 1' },
{ url: 'item2', name: 'Item 2' }
];
export let lists2 = [
{ url: 'item1', name: 'Item 1' },
{ url: 'item2', name: 'Item 2' }
];
let headerClass = 'bg-red-200 py-3 px-10 items-center text-yellow-600 border-b-2';
let hamburgerClass =
'text-red-500 hover:text-red-700 cursor-pointer mr-4 border-none focus:outline-none';
let asideClass = 'absolute w-auto h-full bg-purple-200 border-r-2 shadow-lg';
let navClass = 'pt-6 px-12 text-xl';
let navDivClass = 'pb-7';
let sideBarListClass = "border-b border-gray-600 mb-2 px-4";
</script>
<Navbar {siteName} {headerClass} {hamburgerClass} />
<Aside {asideClass}>
<Nav {navClass} {navDivClass}>
<h3>Menu 1</h3>
{#each lists as list}
<SidebarList url={list.url} name={list.name} />
{/each}
</Nav>
<Nav {navClass}>
<h3>Menu 2</h3>
{#each lists2 as list}
<SidebarList url={list.url} name={list.name} />
{/each}
</Nav>
</Aside>
FAQs
A sidebar package for Svelte
The npm package @codewithshin/svelte-sidebar receives a total of 0 weekly downloads. As such, @codewithshin/svelte-sidebar popularity was classified as not popular.
We found that @codewithshin/svelte-sidebar demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Research
A supply chain attack on Rspack's npm packages injected cryptomining malware, potentially impacting thousands of developers.

Research
Security News
Socket researchers discovered a malware campaign on npm delivering the Skuld infostealer via typosquatted packages, exposing sensitive data.

Security News
Sonar’s acquisition of Tidelift highlights a growing industry shift toward sustainable open source funding, addressing maintainer burnout and critical software dependencies.