React-Native Monitoring
Datadog Real User Monitoring (RUM) enables you to visualize and analyze the real-time performance and user journeys of your application’s individual users.
Setup
To install with NPM, run:
npm install @datadog/mobile-react-native
To install with Yarn, run:
yarn add @datadog/mobile-react-native
Minimum React Native version: SDK supports React Native version 0.63.4 or higher. Compatibility with older versions is not guaranteed out of the box.
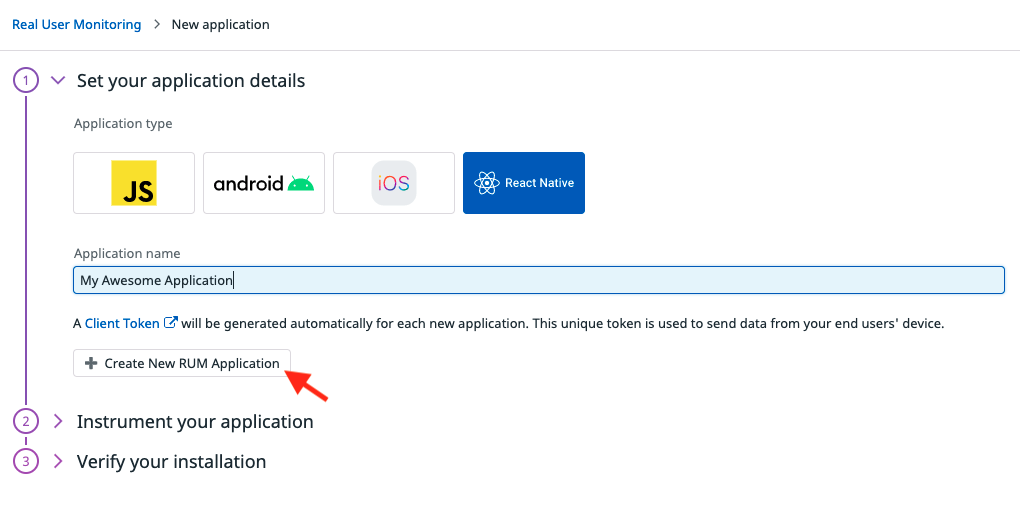
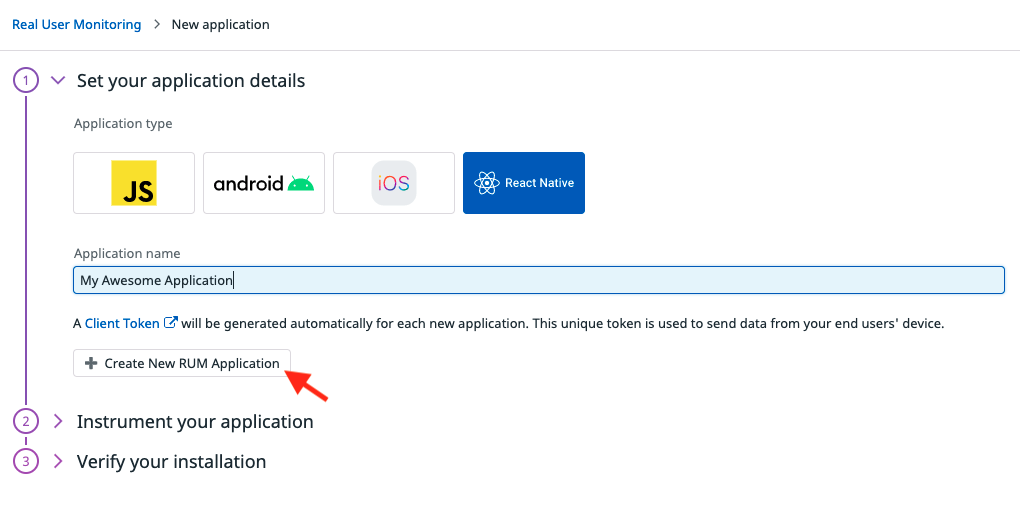
Specify application details in UI
- In the Datadog app, select UX Monitoring > RUM Applications > New Application.
- Choose
react-native as your Application Type. - Provide a new application name to generate a unique Datadog application ID and client token.

To ensure the safety of your data, you must use a client token. You cannot use only Datadog API keys to configure the @datadog/mobile-react-native library, because they would be exposed client-side. For more information about setting up a client token, see the Client Token documentation.
Initialize the library with application context
import { DdSdkReactNative, DdSdkReactNativeConfiguration } from '@datadog/mobile-react-native';
const config = new DdSdkReactNativeConfiguration(
"<CLIENT_TOKEN>",
"<ENVIRONMENT_NAME>",
"<RUM_APPLICATION_ID>",
true,
true,
true
)
config.site = "US"
config.nativeCrashReportEnabled = true
config.sampleRate = 80
await DdSdkReactNative.initialize(config)
Track view navigation
Because React Native offers a wide range of libraries to create screen navigation, by default only manual View tracking is supported. You can manually start and stop a View using the following startView() and stopView methods.
import { DdSdkReactNative, DdSdkReactNativeConfiguration, DdLogs, DdRum } from '@datadog/mobile-react-native';
DdRum.startView('<view-key>', '/view/url', Date.now(), { 'custom.foo': "something" });
DdRum.stopView('<view-key>', Date.now(), { 'custom.bar': 42 });
Track custom attributes
You can attach user information to all RUM events to get more detailed information from your RUM sessions.
User information
For user-specific information, use the following code wherever you want in your app (after the SDK has been initialized). The id, name, and email attributes are built into Datadog, and you can add other attributes that makes sense for your app.
import { DdSdkReactNative } from '@datadog/mobile-react-native';
DdSdkReactNative.setUser({
id: "1337",
name: "John Smith",
email: "john@example.com",
type: "premium"
})
Global attributes
You can also keep global attributes to track information about a specific session, such as A/B testing configuration, ad campaign origin, or cart status.
import { DdSdkReactNative } from '@datadog/mobile-react-native';
DdSdkReactNative.setAttributes({
profile_mode: "wall",
chat_enabled: true,
campaign_origin: "example_ad_network"
})
Manual instrumentation
If automatic instrumentation doesn't suit your needs, you can manually create any type of events:
RUM Events
In addition to manually creating Views (as mentioned above), you can also create custom Actions, Resources and Errors
import { DdRum } from '@datadog/mobile-react-native';
DdRum.startView('<view-key>', 'View Url', {}, Date.now());
DdRum.stopView('<view-key>', { 'custom': 42 }, Date.now());
DdRum.addAction('TAP', 'button name', {}, Date.now());
DdRum.startAction('TAP', 'button name', {}, Date.now());
DdRum.stopAction({}, Date.now());
DdRum.addTiming('<timing-name>');
DdRum.addError('<message>', 'source', '<stacktrace>', {}, Date.now());
DdRum.startResource('<res-key>', 'GET', 'http://www.example.com/api/v1/test', {}, Date.now());
DdRum.stopResource('<res-key>', 200, 'xhr', {}, Date.now());
Logs
You can send custom log messages from anywhere in your application using the following commands:
import { DdLogs } from '@datadog/mobile-react-native';
DdLogs.debug("Lorem ipsum dolor sit amet…", { 'custom': 42 });
DdLogs.info("Lorem ipsum dolor sit amet…", { 'custom': 42 });
DdLogs.warn("Lorem ipsum dolor sit amet…", { 'custom': 42 });
DdLogs.error("Lorem ipsum dolor sit amet…", { 'custom': 42 });
Spans
You can use spans to trace local computation performance, using the following commands:
import { DdTrace } from '@datadog/mobile-react-native';
const spanId = await DdTrace.startSpan("<operation-name>", { 'custom.x': 42 }, Date.now());
DdTrace.finishSpan(spanId, { 'custom.y': 23 }, Date.now());
Resource timings
Resource tracking is able to provide the following timings:
First Byte - The time between the scheduled request and the first byte of the response. This includes time for the request preparation on the native level, network latency, and the time it took the server to prepare the response.Download - The time it took to receive a response.
License
Apache License, v2.0
Further Reading
{{< partial name="whats-next/whats-next.html" >}}