What is @devexpress/callsite-record?
@devexpress/callsite-record is a Node.js package that allows developers to capture and manipulate call site records. This can be useful for debugging, logging, and error handling by providing detailed information about the call stack.
What are @devexpress/callsite-record's main functionalities?
Capture Call Site Records
This feature allows you to capture call site records, which can be used to get detailed information about the call stack. The example code captures a call site record and filters the stack frames to include only those that have 'example' in the file name.
const callsiteRecord = require('@devexpress/callsite-record');
function exampleFunction() {
const record = callsiteRecord({ forError: new Error() });
console.log(record.renderSync({ stackFilter: (frame) => frame.getFileName().includes('example') }));
}
exampleFunction();
Render Call Site Records
This feature allows you to render call site records into a human-readable format. The example code captures a call site record and renders it synchronously.
const callsiteRecord = require('@devexpress/callsite-record');
function exampleFunction() {
const record = callsiteRecord({ forError: new Error() });
console.log(record.renderSync());
}
exampleFunction();
Asynchronous Rendering
This feature allows you to render call site records asynchronously. The example code captures a call site record and renders it asynchronously.
const callsiteRecord = require('@devexpress/callsite-record');
async function exampleFunction() {
const record = callsiteRecord({ forError: new Error() });
const rendered = await record.render();
console.log(rendered);
}
exampleFunction();
Other packages similar to @devexpress/callsite-record
stack-trace
The 'stack-trace' package provides a similar functionality by capturing and parsing stack traces. It allows you to get detailed information about the call stack, but it does not provide as many rendering options as @devexpress/callsite-record.
error-stack-parser
The 'error-stack-parser' package is used to parse error stack traces into a more readable format. It focuses on parsing and does not offer the same level of customization and rendering options as @devexpress/callsite-record.
traceback
The 'traceback' package captures and formats stack traces for better readability. It is similar to @devexpress/callsite-record but offers fewer customization options for rendering the call site records.
callsite-record

Create fancy log entries for errors and function call sites.
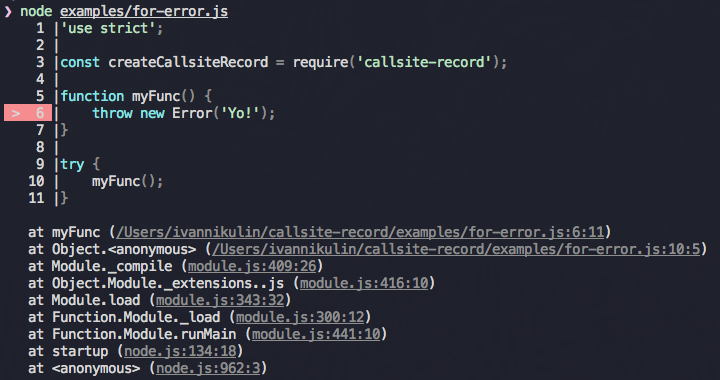
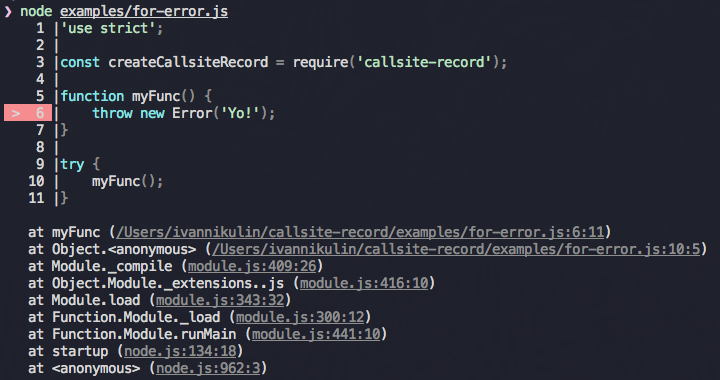
For Error:
'use strict';
const createCallsiteRecord = require('callsite-record');
function myFunc() {
throw new Error('Yo!');
}
try {
myFunc();
}
catch(err) {
console.log(createCallsiteRecord({ forError: err }).renderSync());
}
⬇

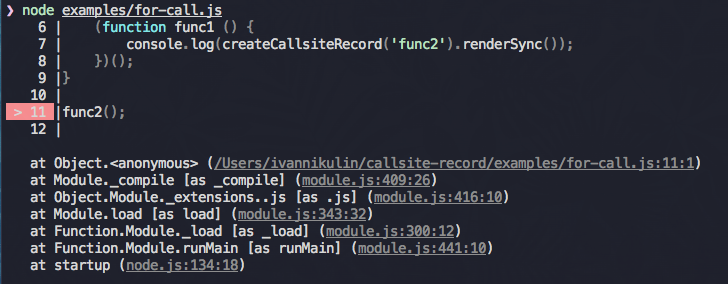
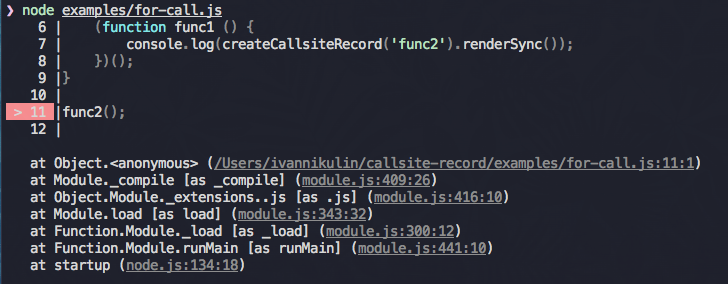
For function call up in the stack:
'use strict';
const createCallsiteRecord = require('callsite-record');
function func2 () {
(function func1 () {
console.log(createCallsiteRecord({ byFunctionName: 'func2' }).renderSync());
})();
}
func2();
⬇

Additional goodies:
- Use renderers for different output formats, e.g. to produce output in HTML.
- Use stack filter to produce clean and beautiful stacks, e.g. removing Node lib internal calls.
Install
npm install callsite-record
API
createCallsiteRecord( { forError, isCallsiteFrame, processFrameFn }) → CallsiteRecord
You can generate a callsite for any stack frame, not only the topmost one. Use the isCallsiteFrame function to select
a frame. This function is called for each frame starting from the top. Return true for the desired frame to generate
the callsite.
Example:
const createCallsiteRecord = require('callsite-record');
try {
throw new Error("We're doomed");
}
catch(err) {
const record = createCallsiteRecord({ forError: err });
}
createCallsiteRecord({ byFunctionName, typeName, processFrameFn }) → CallsiteRecord
Creates CallsiteRecord for the function up in the call stack specified by byFunctionName. You can optionally specify a
typeName if the function is a method. If the function is a constructor set byFunctionName to constructor.
Example:
const createCallsiteRecord = require('callsite-record');
(function func1() {
(function func2() {
(function func3() {
const record = createCallsiteRecord({ byFunctionName: 'func2' });
})();
})();
})();
You can specify processFrameFn function, which will process every frame in callstack. It's usefull when you need to
enable frame processing like source-maps-support.
Example:
const createCallsiteRecord = require('callsite-record');
const wrapCallSite = require('source-map-support').wrapCallSite;
try {
throw new Error("We're doomed");
}
catch(err) {
const record = createCallsiteRecord({ forError: err, processFrameFn: wrapCallSite });
}
(function func1() {
(function func2() {
(function func3() {
const record = createCallsiteRecord({ byFunctionName: 'func2', processFrameFn: wrapCallSite });
})();
})();
})();
CallsiteRecord
CallsiteRecord.render([renderOptions]) → Promise<String>
Renders call site record to the string.
Example:
record.render().then(str => console.log(str));
CallsiteRecord.renderSync([renderOptions]) → String
Sync version of the CallsiteRecord.render.
renderOptions.frameSize
Specifies the number of lines rendered above and below the call site in the code frame. Default: 5.
Example:
console.log(record.renderSync({ frameSize: 0 }));
console.log(record.renderSync({ frameSize: 1 }));
renderOptions.codeFrame
Specifies if code frame should be rendered. If disabled only stack will be rendered. Default: true.
renderOptions.stack
Specifies if stack trace should be rendered in addition to the code frame. Default: true.
renderOptions.stackFilter
Function that will be used to filter stack frames. Function accepts 2 arguments:
stackFrame - stack entry.idx - index of the frame.isV8StackFrame - if true then stackFrame is a V8 CallSite object.
Otherwise it's a StackFrame object.
Default: null.
Example:
const sep = require('path').sep;
record.renderSync({ stackFilter: frame => frame.getFileName().indexOf(sep) > -1 });
renderOptions.renderer
Specifies the output format of the rendering. Default: renderers.default. You can pass your own
renderer object (example implementations) or use
one of the built-in renderers:
renderers.default
Provides ANSI-colored output as shown above.
Usage:
const defaultRenderer = require('callsite-record').renderers.default;
record.renderSync({ renderer: defaultRenderer });
renderers.noColor
Same as default renderer but without colors.
Usage:
const noColorRenderer = require('callsite-record').renderers.noColor;
record.renderSync({ renderer: noColorRenderer });
renderers.html
Outputs HTML that can be later decorated with the CSS and embeded into the web page. Example output.
Usage:
const htmlRenderer = require('callsite-record').renderers.html;
record.renderSync({ renderer: html });
Related
Author
Ivan Nikulin (ifaaan@gmail.com)