
Research
Security News
Quasar RAT Disguised as an npm Package for Detecting Vulnerabilities in Ethereum Smart Contracts
Socket researchers uncover a malicious npm package posing as a tool for detecting vulnerabilities in Etherium smart contracts.
@directus-labs/ai-focal-point-detection-operation
Advanced tools
Use OpenAI Vision models to find an image's focal points.
Determine an image focal point, powered by OpenAI.

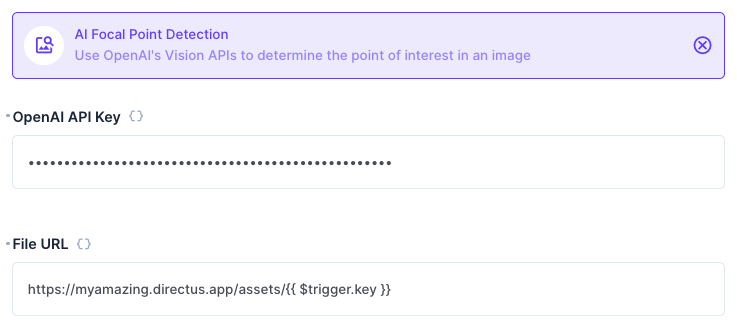
This operation contains two required configuration options - an OpenAI API Key, and a link to a file. It returns a JSON object containing the focal point coordinates and the reason these were chosen.

You can use the operation to then save the result to a file.
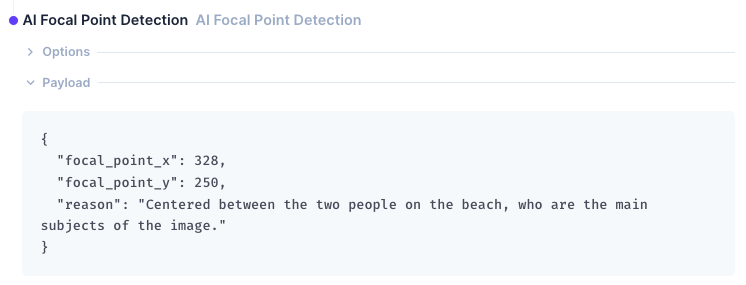
This operation outputs a JSON object with the following structure:
{
"focal_point_x": 328,
"focal_point_y": 250,
"reason": "Centered between the two people on the beach, who are the main subjects of the image."
}
Use an Update Data operation to store the focal_point_x and focal_point_y values on the file object.
Create a Flow with an Event Hook action trigger and a scope of files.upload. Use the AI Focal Point detection operation, setting the File URL to https://your-directus-project-url/assets/{{ $trigger.key }}, being sure to provide your specific Directus Project URL.
This will work if your file is public, but if it isn't, you can append ?access_token=token to the File URL, replacing the value with a valid user token that has access to the file.
This operation will trigger on every new file upload, regardless of location or filetype. You may wish to add a conditional step between the trigger and detection operation. The following condition rule will check that the file is an image:
{
"$trigger": {
"payload": {
"type": {
"_contains": "image"
}
}
}
}
Create a Flow with a Manual trigger and select a collection with a file field, which should contain an image file. Set the Location to Item Page Only. To receive the file ID create a Read Data operation for the same collection, setting IDs to {{ $trigger.body.keys[0] }}.
Use the AI Focal Point Detection operation, setting the File URL to https://your-directus-project-url/assets/{{ $last.file_field_name }}, being sure to provide your specific Directus Project URL and file field name.
FAQs
Use OpenAI Vision models to find an image's focal points.
The npm package @directus-labs/ai-focal-point-detection-operation receives a total of 15 weekly downloads. As such, @directus-labs/ai-focal-point-detection-operation popularity was classified as not popular.
We found that @directus-labs/ai-focal-point-detection-operation demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 0 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
Security News
Socket researchers uncover a malicious npm package posing as a tool for detecting vulnerabilities in Etherium smart contracts.

Security News
Research
A supply chain attack on Rspack's npm packages injected cryptomining malware, potentially impacting thousands of developers.

Research
Security News
Socket researchers discovered a malware campaign on npm delivering the Skuld infostealer via typosquatted packages, exposing sensitive data.