
Security News
Weekly Downloads Now Available in npm Package Search Results
Socket's package search now displays weekly downloads for npm packages, helping developers quickly assess popularity and make more informed decisions.
@esri/cedar
Advanced tools

Cedar is a library for crafting and sharing data visualizations that:
See below for how to get started, understand cedar's core concepts, or see demos of cedar in action.
You are looking at the documentation for v1.x of cedar (which is in beta), you can also view the documentation for v0.x of cedar.
NOTE: If you want to use cedar in an Ember.js application, see ember-cli-cedar instead.
You can install cedar and it's dependencies from npm:
npm install @esri/cedar
or yarn:
yarn add @esri/cedar
Alternatively, you can get cedar from the unpkg.com CDN as shown below.
You can load Cedar and its dependencies by including script tags that point to the CDN or your locally installed versions of these libraries. This will make the cedar global available to your application.
<!-- load the amCharts base library -->
<script src="https://www.amcharts.com/lib/3/amcharts.js"></script>
<!-- in this case, we only need bar charts, so we'll load the appropriate amCharts script -->
<script src="https://www.amcharts.com/lib/3/serial.js"></script>
<!-- load the arcgis-rest-js scripts -->
<script src="https://unpkg.com/@esri/arcgis-rest-request"></script>
<script src="https://unpkg.com/@esri/arcgis-rest-feature-service"></script>
<!-- optionally load an amcharts theme; cedar provides a calcite theme -->
<script src="https://unpkg.com/@esri/cedar/dist/umd/themes/amCharts/calcite.js"></script>
<!-- load cedar -->
<script src="https://unpkg.com/@esri/cedar/dist/umd/cedar.js"></script>
If you need to use other chart types, or want to use amCharts plugins, load the appropriate amCharts scripts before loading cedar:
<!-- for pie charts -->
<script src="https://www.amcharts.com/lib/3/pie.js"></script>
<!-- for scatter and bubble charts -->
<script src="https://www.amcharts.com/lib/3/xy.js"></script>
<!-- for radar charts -->
<script src="https://www.amcharts.com/lib/3/radar.js"></script>
<!-- optioinally load the amcharts plugin to export the chart as and image or table -->
<script src="https://www.amcharts.com/lib/3/plugins/export/export.min.js"></script>
<link rel="stylesheet" href="https://www.amcharts.com/lib/3/plugins/export/export.css" type="text/css" media="all" />
Once cedar is loaded you can create and show the chart at a designated element. First create the element:
<div id="chart" style="height: 400px;"></div>
Then add a script that will configure cedar and render the chart:
<script>
// connect to the data
var datasets = [{
"url": "https://services.arcgis.com/uDTUpUPbk8X8mXwl/arcgis/rest/services/Public_Schools_in_Onondaga_County/FeatureServer/0",
"name": "schools",
"query": {
"orderByFields": "Number_of_SUM DESC",
"groupByFieldsForStatistics": "Type",
"outStatistics": [{
"statisticType": "sum",
"onStatisticField": "Number_of",
"outStatisticFieldName": "Number_of_SUM"
}]
}
}];
// designate a one or more series to show the data on the chart
var series = [{
"category": {"field": "Type", "label": "Type"},
"value": {"field": "Number_of_SUM", "label": "Number of Students"},
"source": "schools"
}];
// optionally override any of the cart type's default styles
var overrides = {
"categoryAxis": {
"labelRotation": -45
}
}
//create a cedar chart using the known 'bar' type
var elementId = 'chart';
var chart = new cedar.Chart(elementId, {"type": "bar"})
.datasets(datasets)
.series(series)
.overrides(overrides);
// render the chart
chart.show();
</script>
See the API documentation for further details on how to work with cedar charts.
You can configure cedar to use a custom implementation of fetch() by setting cedar.config.fetch = myCustomFetch.
Cedar charts are built from a definition, which consists of:
url to an ArcGIS feature layer along with optional query parametersdata, which can be a feature set, or an array of features or POJOsoverrides that are specific modifications to the chart type's default stylesCedar currently provides a set of commonly used chart types including bar, line, area, scatter, bubble, pie, and radar. In the future it will be possible for developers to create custom charts types that can be used by other developers with their own data sources.
Slides from the 2018 DevSummit
See this code pen to try creating a simple bar chart like the one above.
You can then see and modify the definitions for different types of charts.
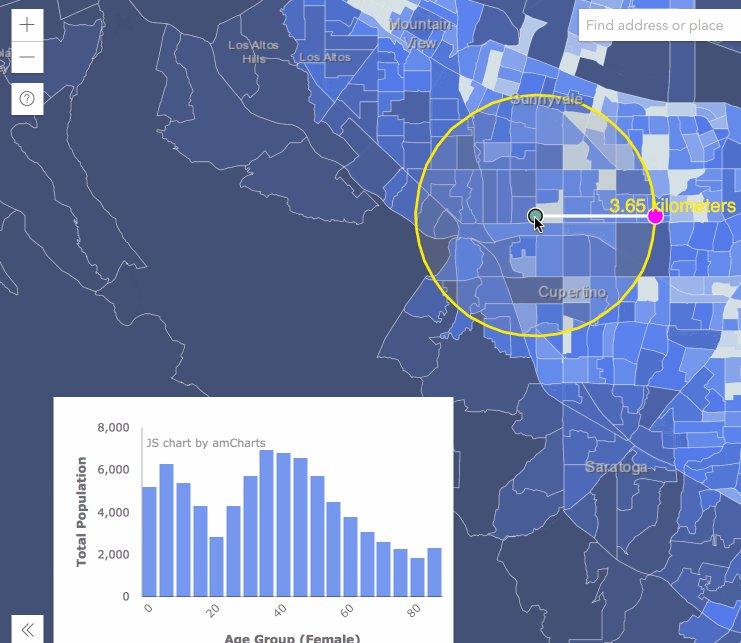
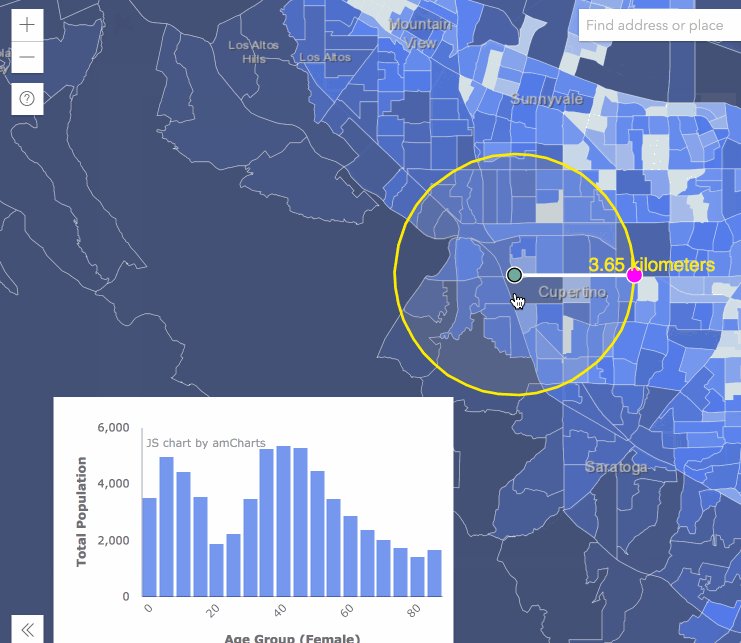
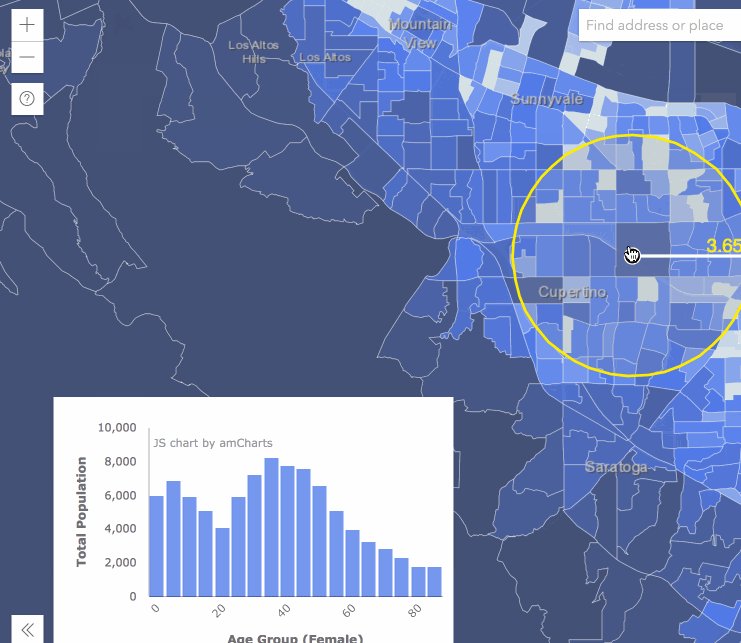
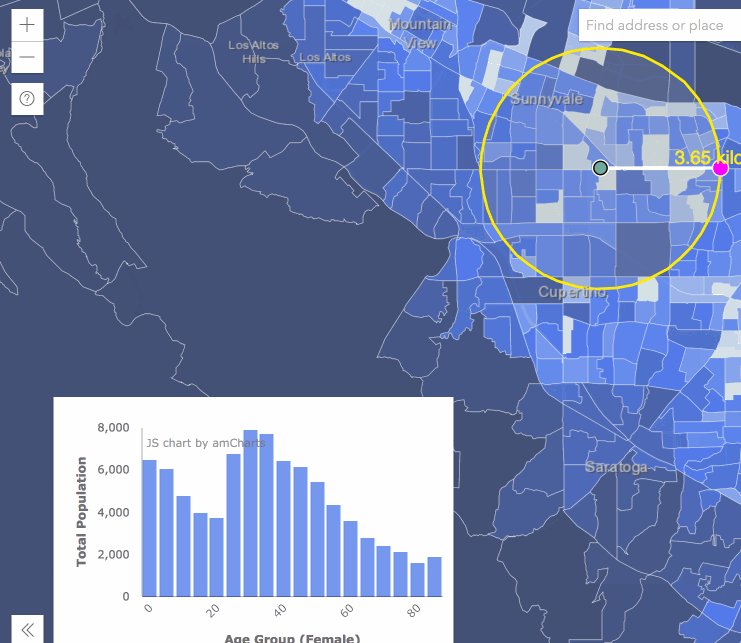
You can also see how to use cedar with the ArcGIS API for JavaScript in these examples:
Cedar isn't yet another JavaScript charting library. Instead, cedar is a very thin wrapper around other libraries that do the heavy lifting. Cedar uses amCharts library as it's charting engine. Cedar also uses @esri/arcgis-rest-feature-service and @esri/arcgis-rest-request to query feature data. You will need to include these libraries along with cedar in your application. If you install cedar using npm or yarn these libraries will be installed for you, but you will have to make sure that your module bundler can resolve and include them in your application. If you are loading cedar from a CDN, please refer to the loading cedar section above for the <script> tags that you will need to include.
Cedar supports the same browsers as ArcGIS Online, however you may need to include polyfills for fetch and Promise, if your application has to support browers that don't support them (i.e. IE or older versions of Safari/Android).
For transparency into the release cycle and in striving to maintain backward compatibility, Cedar is maintained under the Semantic Versioning guidelines and will adhere to these rules whenever possible.
Releases will be numbered with the following format:
<major>.<minor>.<patch>
And constructed with the following guidelines:
For more information on SemVer, please visit http://semver.org/.
This repository is a monorepo managed using yarn workspaces and lerna
cd into the cedar folderyarn/docsyarn startTo run tests one time for all packages, run yarn test from the monorepo root.
To run tests for any package as you update it's source code, cd into that package and run yarn run test:watch to continually run that package's tests as you make your changes.
Copyright © 2014-2018 Esri
Licensed under the Apache License, Version 2.0 (the "License"); you may not use this file except in compliance with the License. You may obtain a copy of the License at
Unless required by applicable law or agreed to in writing, software distributed under the License is distributed on an "AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. See the License for the specific language governing permissions and limitations under the License.
A copy of the license is available in the repository's LICENSE file.
FAQs
Visualization framework for the ArcGIS Platform
The npm package @esri/cedar receives a total of 470 weekly downloads. As such, @esri/cedar popularity was classified as not popular.
We found that @esri/cedar demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 15 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Socket's package search now displays weekly downloads for npm packages, helping developers quickly assess popularity and make more informed decisions.

Security News
A Stanford study reveals 9.5% of engineers contribute almost nothing, costing tech $90B annually, with remote work fueling the rise of "ghost engineers."

Research
Security News
Socket’s threat research team has detected six malicious npm packages typosquatting popular libraries to insert SSH backdoors.