Fn





Function Analytics Library
Javascript Library based on micro-service design pattern to support and improve the development of function indicators. Built with best practices in mind from the experience of writing function indicators with on function maintenance app.
For details on function maintenance visit it's source codes, for online documentations visit https://hisptz.github.io/function-analytics/, visit it's source codes here.
Function analytics makes it easy for developers to focus on the business logic of their functions indicator while also considering the best way to perform analytics operations with out of the box performance execution strategy.
Features
- Fetching data for analytics.
- Fetching DHIS Identifiable objects.
- Perform execution of functions with optimization
Quickstart Guide
Install
Start with adding fn-analytics to your project:
npm install @iapps/function-analytics
After installing you will be able to import the library into your project by using the files in the lib folder:
import { Fn } from '@iapps/function-analytics';
var Fn = require('@iapps/function-analytics').Fn;
Initializing the library
To be able to use fn-analytics you will first need to initialise the library. This is required to let the library know where it should load its data from.
Fn.init({
baseUrl: 'api_url_to_dhis_server',
username: 'username',
pasword: 'password'
});
Fetch analytics
You can fetch analytic with a few lines of code
new Fn.Analytics()
.setData('dx')
.setOrgUnit('ou')
.setPeriod('pe')
.postProcess(function(analyticsResult) {
return analyticsResult;
})
.get()
.progress(function(value) {
})
.then(function(analyticsResult) {
});
Dependency
You can put together dependencies if calls depend on one another
var orgunit = new Fn.IdentifiableObject('organisationUnits');
orgunit.where('id', 'in', ['Rp268JB6Ne4', 'Rp268JB6Ne2']);
var bussinessAfterOrgunitProcess = (orgUnitResult, analytics) => {
let ous = orgUnitResult.organisationUnits
.map(organisationUnit => {
return organisationUnit.id;
})
.join(';');
analytics.setPeriod('2016').setOrgUnit(ous);
};
var analytics = new Fn.Analytics();
analytics.preProcess(new Fn.Dependency(orgunit, bussinessAfterOrgunitProcess));
analytics.get().then(results => {});
Multiple Processing
You can invoke multiple processes
var orgunit = new Fn.IdentifiableObject('organisationUnits');
orgunit.where('id', 'in', ['Rp268JB6Ne4', 'Rp268JB6Ne2']);
var analytics = new Fn.Analytics();
analytics.setPeriod('2016').setOrgUnit('Rp268JB6Ne4;Rp268JB6Ne2');
var multiProcesses = Fn.all([orgunit, analytics]);
multiProcesses.postProcess(res => {
return [res[1], res[0]];
});
multiProcesses.get().then(results => {});
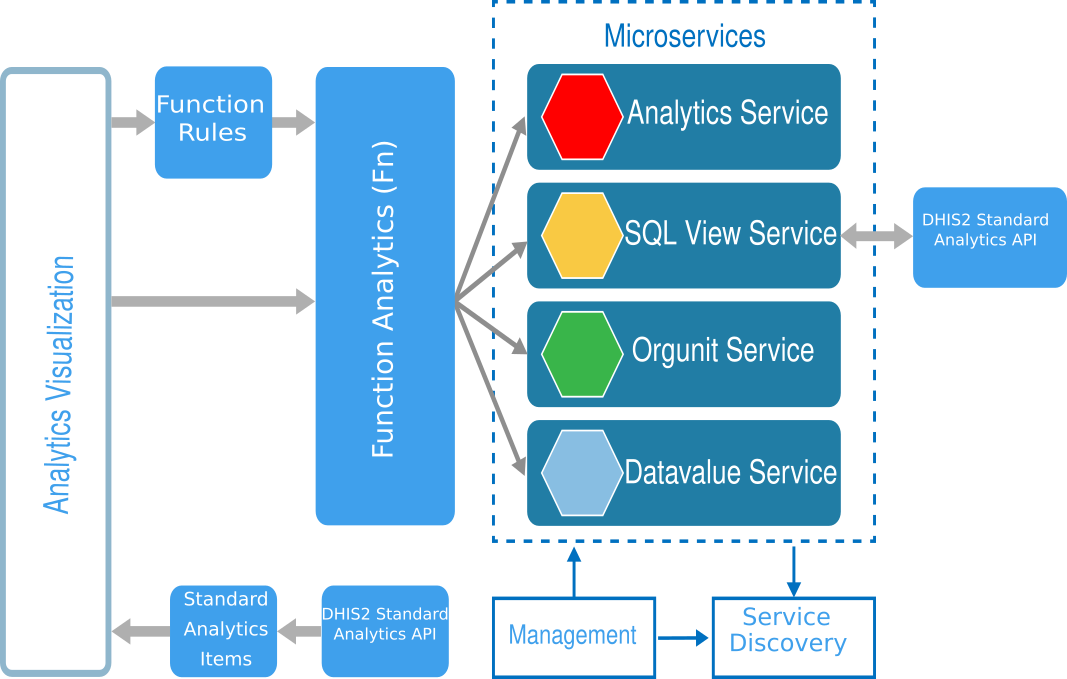
Microservice Architecture

With microservice architecture, function indicators have been designed to be a collection of loosely coupled services,which alows continous delivery and deployment of service, re-usable accross dhis2 instances and implementations.
Functions analytics microservice design has been implemented to run on both client-side as well as service server side implementation.
Advantages of function analytics
- Lighter functions size and overhead on datastore storage
- Easier and faster chores on maintenance/upgrading of functions(only logic)
- Easier and faster debugging(only logic), all services and utilities outsourced to function analytics
- Easier performance improvements and shipping of code fixes(fix once enjoy everywhere), through iterative improvement of analytics library
- Room for unit testing across multiple scenarios(instead of going to server/network we can simulate returned results and automate lot of scenarios and bring logic tests of codes ASAP, minimize chances of failures)
- Room for improving efficiency with local storage and shared resources(within d2 abstraction)
- Extension and re-use of d2 library and process, improving on existing foundation, with less work and have cheat sheet doc of available methods right there in the editor.
- Makes room for focusing on excel like UI and ux, extending d2 with excel like function library re-usable on-demand via function expressions
- Minimal and shorter syntax, logic, promises and ajax error failures and better try and catch workflow, as user won't write any ajax
- Much less knowledge/learning-curve needed to write functions(no need to know dhis2 api or ajax promises)
- No more dependency necessary to any framework(jQuery, etc...), as majority of needed utilities are abstracted in function analytics
- Sets a center stage for functions to be viable for back-end microservice computation, easily invoked in backend with any server utilities and programs
- Allows easier stress and time-lag testing of functions in case of huge volume of selections, and anticipate impacts of functions long before they're put to production
- Potential support for code completion during development as entire library is right there for use(making development even easier)
- Room for porting of javascript implementation to postgres procedures and other language implementation that can be transpiled for execution in backend with any other technologies other than javascript
For detailed documentation please visit the documentation page.




