
Research
Security News
Quasar RAT Disguised as an npm Package for Detecting Vulnerabilities in Ethereum Smart Contracts
Socket researchers uncover a malicious npm package posing as a tool for detecting vulnerabilities in Etherium smart contracts.
@inflect/map
Advanced tools
Put a map of your PoPs on your website in 5 minutes, courtesy of [Inflect](https://inflect.com).
Put a map of your PoPs on your website in 5 minutes, courtesy of Inflect.
✨ Interactive demo and code examples
⚛️ Use React? We do too! Check out our React wrapper for this package.
Under the hood, @inflect/map uses Mapbox GL JS, and is compatible with browsers that support WebGL.
yarn add @inflect/map
or right before the closing </body> tag:
<script src="https://unpkg.com/@inflect/map@1/dist/main.js"></script>
Once you've installed this package, create an instance of InflectMap and initialize it with your token and an existing HTML element's id. Make sure that your script or bundle has loaded first so that InflectMap is in scope.
var map = new InflectMap();
map.init({
id: 'inflect-map', // The id of an HTML element
token: 'a1B2c3D4e5F6g7H8i9J0', // Obtained on your team page at inflect.com
});
| Property | Description |
|---|---|
id | String. Required. Default value: inflect-map.The id of the HTML container the map should be inserted into. |
token | String. Required. No default value. Your map token obtained at inflect.com. See Creating a map token for more information. |
Like the required properties, these optional properties can be passed into the init instance method.
| Property | Description |
|---|---|
autoCamera | Boolean. Optional. Default value: true.When true, the map viewport will automatically move to fit the bounds of the source data. |
cameraDuration | Number. Optional. Default value: 1000.The number of milliseconds it takes to move the map viewport automatically. When autoCamera is false, this property has no effect. |
dotBorderColor | String. Optional. Default value: #fff.The border color of the circular map markers. The value can be represented by any valid CSS color representation (hex value, rgb, rgba, named color, etc). |
dotBorderWidth | Number. Optional. Default value: 1.The stroke width of the map markers' border, in pixels. |
dotColor | String. Optional. Default value: #6a7685.The main color of the circular map markers. The value can be represented by any valid CSS color representation (hex value, rgb, rgba, named color, etc). |
dotRadius | Number. Optional. Default value: 6.The radius of the map markers, in pixels. |
height | String. Optional. Default value: inherit.The CSS value of the HTML container's height. By default, it takes up the same height as its container. If specifying a pixel height, be sure to include the suffix, e.g. 500px. |
lat | Number. Optional. Default value: 16.875.The latitude of the center coordinate of the map. By default, the map is oriented to be aesthetically centered. |
lng | Number. Optional. Default value: 28.30438.The longitude of the center coordinate of the map. By default, the map is oriented to be aesthetically centered. |
maxZoom | Number. Optional. Default value: 24.A number within the range of 0 (zoomed out) to 24 (zoomed in) that sets the maximum allowed level a user can zoom in. |
minZoom | Number. Optional. Default value: 0.A number within the range of 0 (zoomed out) to 24 (zoomed in) that sets the minimum allowed level a user can zoom out. |
scrollZoom | Boolean. Optional. Default value: true.When true, allows the mousewheel to zoom in and out of the map. Disabling this can be useful to prevent the map from hijacking a page's scroll behavior. |
static | Boolean. Optional. Default value: false.When true, prevents pan and zoom events. |
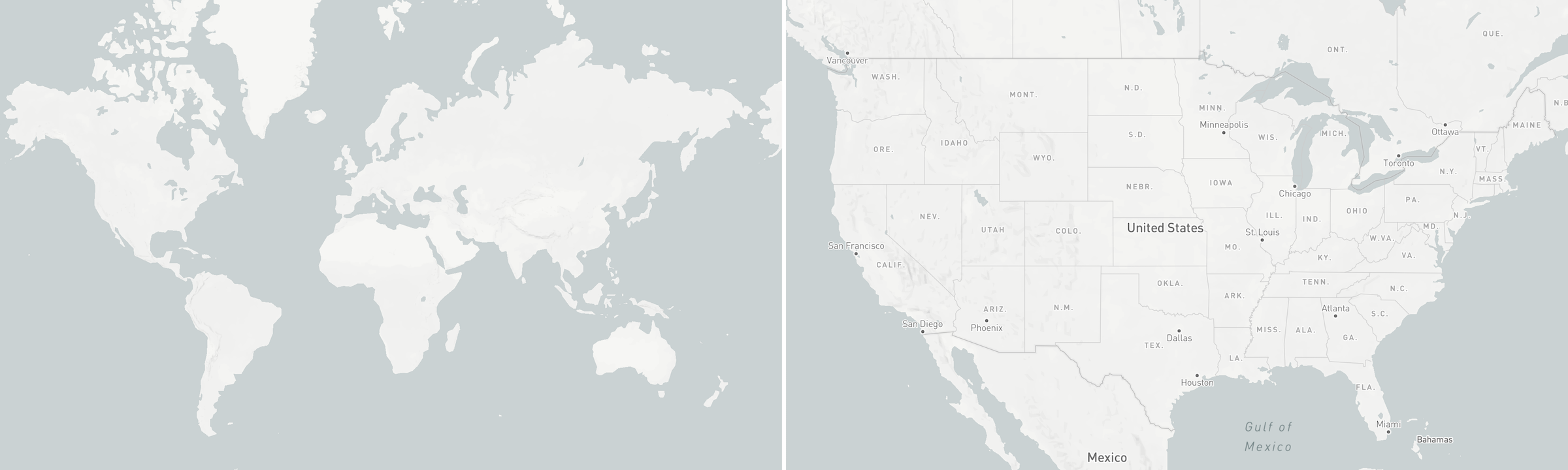
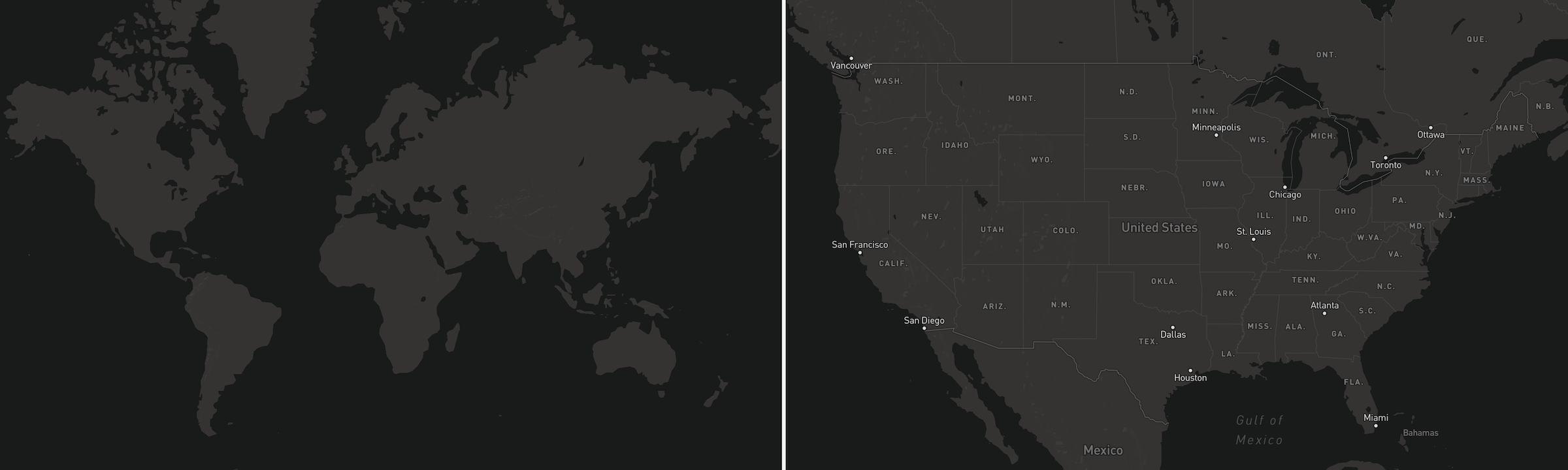
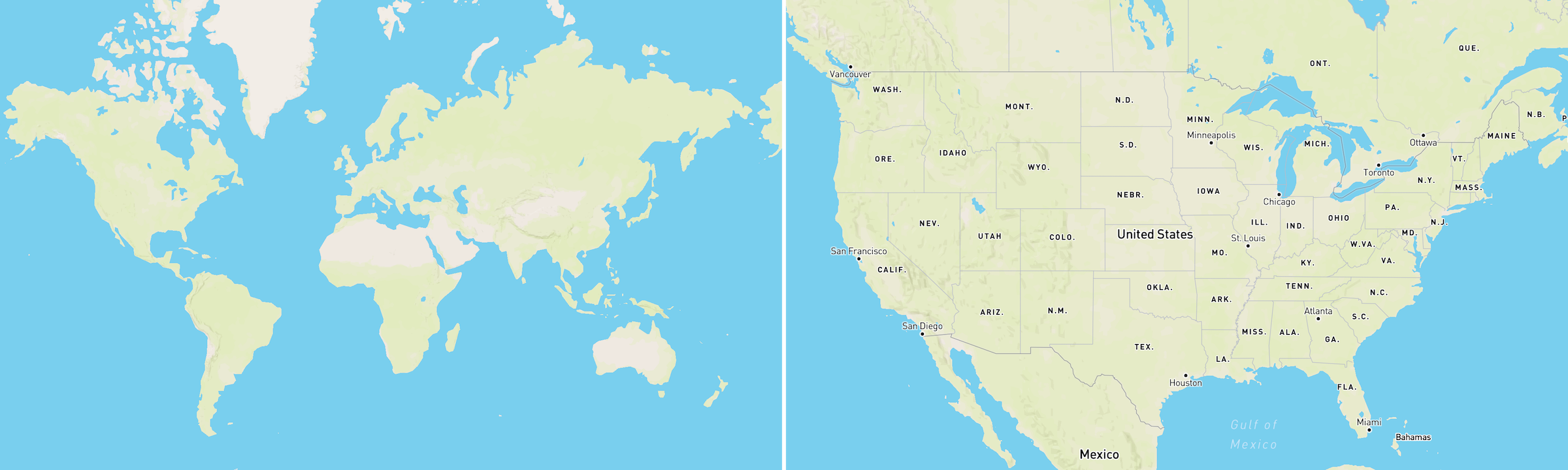
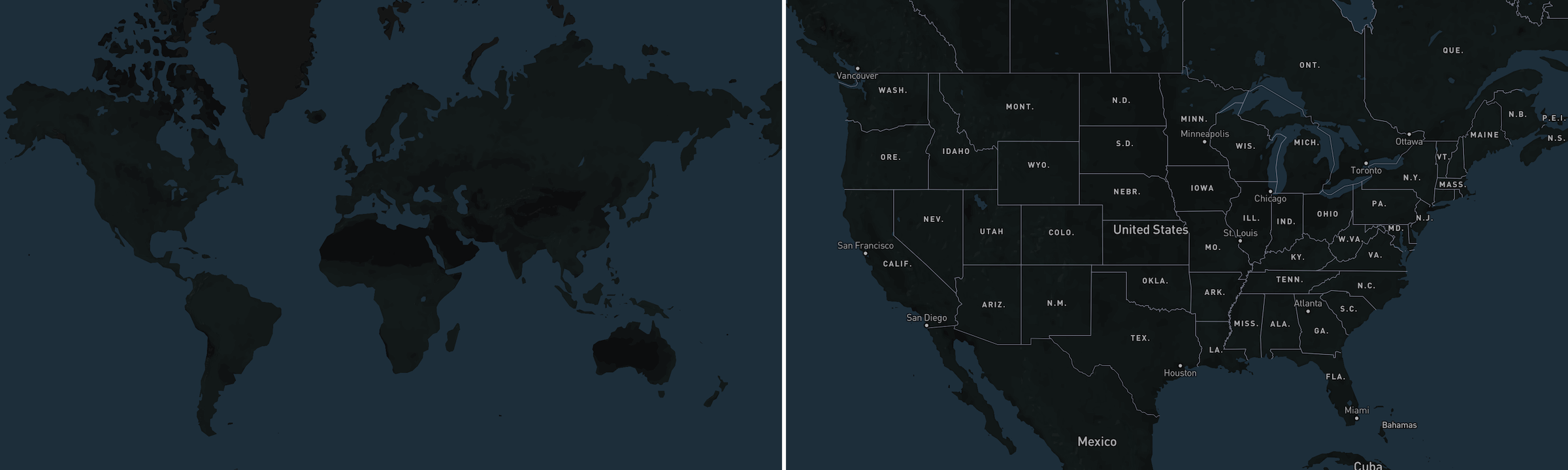
theme | String. Optional. Default value: light.The map theme. The value can be one of the following: dark, day, light, night, satellite. See Themes for examples. |
width | String. Optional. Default value: inherit.The CSS value of the HTML container's width. By default, it takes up the 100% of its container. If specifying a pixel width, be sure to include the suffix, e.g. 500px. |
zoom | Number. Optional. Default value: 0.A number within the range of 0 (zoomed out) to 24 (zoomed in) that sets the current zoom level. |
| Property | Description |
|---|---|
onClick | Function. Optional. Default value: none. An event handler that fires when the map is clicked. If any dots are underneath the mouse cursor on click, they will be passed into this function. This function should take an array of GeoJSON features as a parameter. |
onHover | Function. Optional. Default value: none. An event handler that fires when the mouse cursor moves over the map. If any dots are underneath the mouse cursor on click, they will be passed into this function. This function should take an array of GeoJSON features as a parameter. |
onLoad | Function. Optional. Default value: none. An event handler that fires when the map has finished loading. |
onMoveEnd | Function. Optional. Default value: none. An event handler that fires when the map finishes a pan or a zoom. The map event object will be passed into this function. |
token when you init the map.Below are values you can pass to the theme property.
light (default)
dark
day
night
satellite
You can override the default styling of the map popup by targeting the .inflect-map-popup class in CSS.
Calling map.set() with any properties will update the map.
This is useful if you want to cycle between a couple map tokens — calling map.set({ token: newMapToken }) will load the new set of data and animate to its bounding box automatically.
We also host a page that you can embed via iframe. While we highly recommend installing the package instead, you can choose to embed an iframe version on your website if you so please. Just be aware of the following caveats of using an iframe:
Required and basic properties listed in Usage are available to the iframe as query parameters. Since the values are read from the URL path, you must URL-encode special characters (for example, when passing in a hex color value, you must convert # into its URL-encoded representation %23, in order to avoid the value being interpreted as a document fragment).
<iframe src="https://embed.inflect.com/map/1/?token=YOUR_TOKEN_HERE" width="100%" height="500" frameborder="0"></iframe>
The dependencies of this package prevent it from being rendered server-side in node environments. As a workaround, import the package dynamically, or prevent the importing of the package in your build phase. If you have any troubles, please open an issue.
FAQs
Put a map of your PoPs on your website in 5 minutes, courtesy of [Inflect](https://inflect.com).
The npm package @inflect/map receives a total of 39 weekly downloads. As such, @inflect/map popularity was classified as not popular.
We found that @inflect/map demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
Security News
Socket researchers uncover a malicious npm package posing as a tool for detecting vulnerabilities in Etherium smart contracts.

Security News
Research
A supply chain attack on Rspack's npm packages injected cryptomining malware, potentially impacting thousands of developers.

Research
Security News
Socket researchers discovered a malware campaign on npm delivering the Skuld infostealer via typosquatted packages, exposing sensitive data.