An open-source design system that helps us build a unified web experience.

Key features
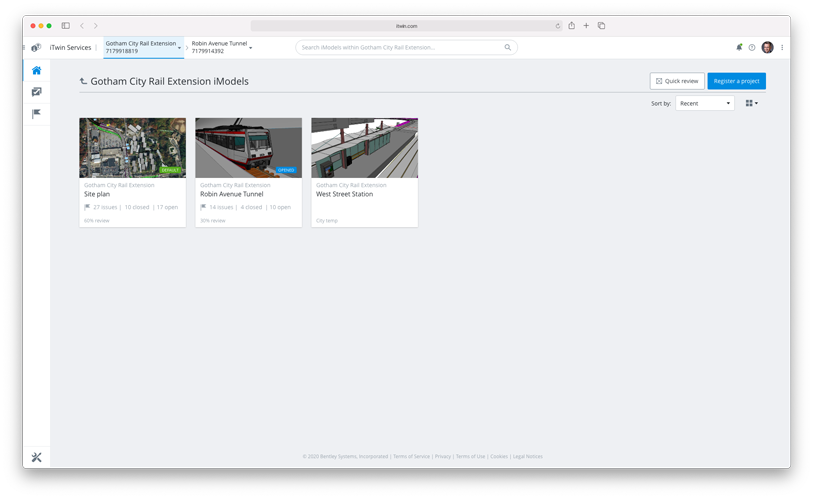
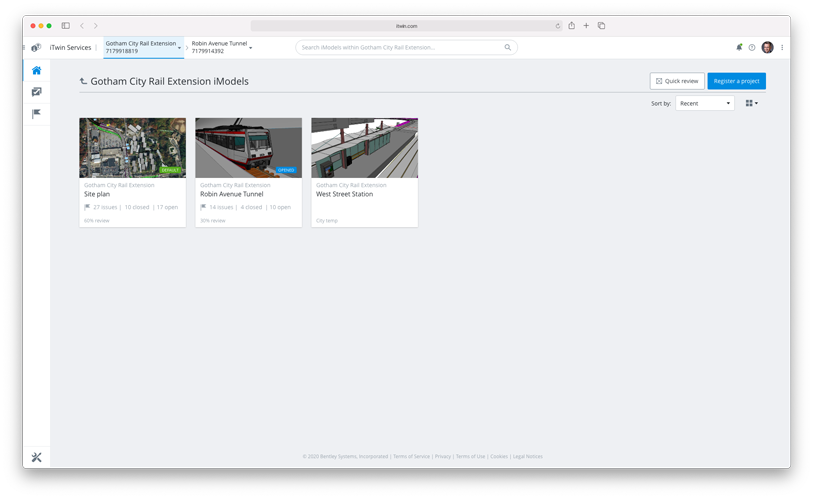
The iTwinUI package is a CSS (Sass/SCSS) library for building beautiful and well working web UI components with support for multiple color themes within Bentley Systems & iTwin.js applications.
The goal of this project is to transform UX design specifications into flexible and usable style for Bentley web applications. This is accomplished by developing the style using Sass (.scss) and providing end users with that Sass, as well as CSS. This provides great flexibility to the end user and more readily enables adoption of the iTwinUI standards.
Install
npm install @itwin/itwinui-css
yarn add @itwin/itwinui-css
Use
You need to add iui-body class to your <body> element in order to get recommended stylings.
Using Sass:
@import '@itwin/itwinui-css/scss/variables';
.my-class {
padding: $iui-m;
color: var(--iui-text-color);
}
Note: We highly recommend using post-processing tools for CSS (like postcss and autoprefixer) to add vendors' prefixes as we are not doing that manually in SCSS.
Using CSS (applying global styles):
@import '@itwin/itwinui-css/css/global';
Contributing
Are you interested in helping iTwinUI grow and expand? You can submit feature requests or bugs by creating issues.
Please read our CONTRIBUTING.md for more information.
Changelog
Read our CHANGELOG.md to find recent changes.