
Research
Security News
Quasar RAT Disguised as an npm Package for Detecting Vulnerabilities in Ethereum Smart Contracts
Socket researchers uncover a malicious npm package posing as a tool for detecting vulnerabilities in Etherium smart contracts.
@keptn/backstage-plugin-keptn
Advanced tools
Welcome to the keptn plugin!
yarn add @krateo/backstage-plugin-keptn
Add proxy config to the app-config.yaml file
proxy:
"/keptn-api":
target: http://<your-keptn-instance>/api/v1/
secure: false
headers:
x-token: KEPTN_API_AUTH_TOKEN
"/keptn":
target: http:/<your-keptn-instance>/bridge/api/
secure: false
headers:
Authorization: "Basic KEPTN_AUTH_TOKEN"
// packages/app/src/plugins.ts
export { keptnPlugin } from '@krateo/backstage-plugin-keptn';
Add keptn widget to your overview page
import {
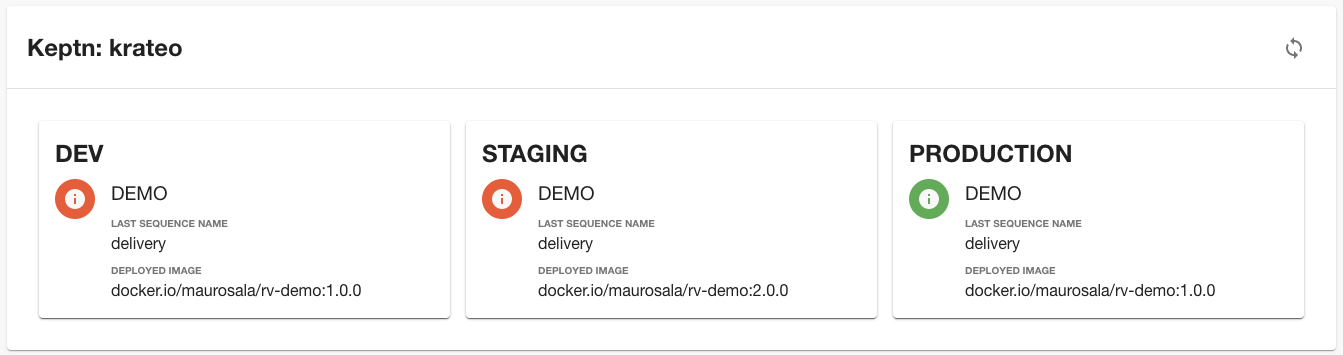
EntityKeptnProjectCard,
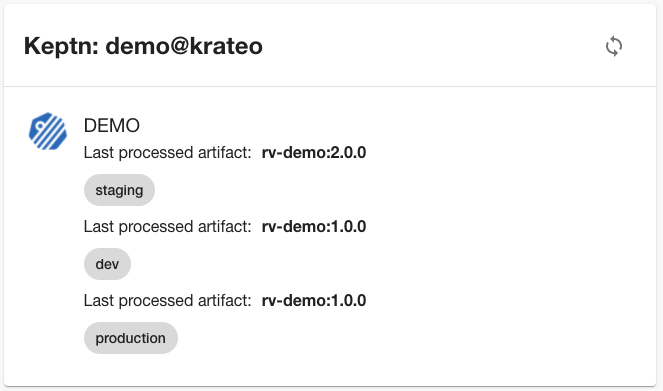
EntityKeptnServiceCard,
isKeptnProjectAvailable,
isKeptnServiceAvailable,
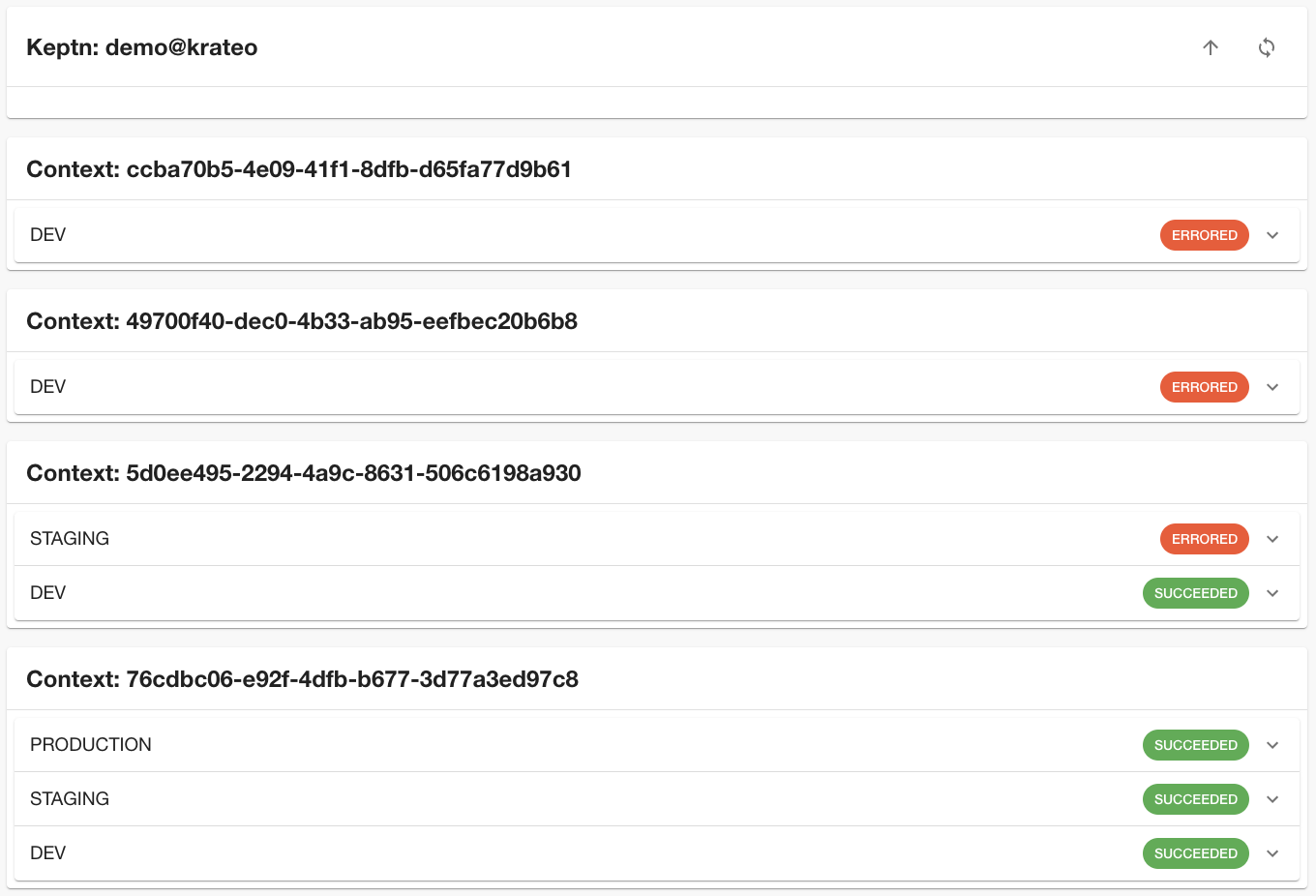
EntityKeptnContent,
} from '@krateo/backstage-plugin-keptn';
const overviewContent = (
<Grid container spacing={3} alignItems="stretch">
...
<EntitySwitch>
<EntitySwitch.Case if={isKeptnServiceAvailable}>
<Grid item md={6} xs={6}>
<EntityKeptnServiceCard />
</Grid>
</EntitySwitch.Case>
</EntitySwitch>
...
</Grid>
);
const serviceEntityPage = (
<EntityLayoutWrapper>
...
<EntityLayout.Route path="/keptn" title="Keptn">
<EntityKeptnContent />
</EntityLayout.Route>
...
</EntityLayoutWrapper>
);
const systemPage = (
<EntityLayoutWrapper>
<EntityLayout.Route path="/" title="Overview">
...
<Grid container spacing={3} alignItems="stretch">
<EntitySwitch>
<EntitySwitch.Case if={isKeptnProjectAvailable}>
<Grid item md={12}>
<EntityKeptnProjectCard />
</Grid>
</EntitySwitch.Case>
</EntitySwitch>
</Grid>
...
</EntityLayout.Route>
</EntityLayoutWrapper>
);
Add annotation to the yaml config file of a component
metadata:
annotations:
keptn.sh/project: <your-keptn-project>
keptn.sh/service: <your-keptn-service>
Get and provide env variables in following format
KEPTN_API_AUTH_TOKEN: is the token that is generated by the kpetn-api
KEPTN_AUTH_TOKEN: token for keptn ui. username:password in base64 (commonly is keptn:<password>)



FAQs
Welcome to the keptn plugin!
The npm package @keptn/backstage-plugin-keptn receives a total of 0 weekly downloads. As such, @keptn/backstage-plugin-keptn popularity was classified as not popular.
We found that @keptn/backstage-plugin-keptn demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 7 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
Security News
Socket researchers uncover a malicious npm package posing as a tool for detecting vulnerabilities in Etherium smart contracts.

Security News
Research
A supply chain attack on Rspack's npm packages injected cryptomining malware, potentially impacting thousands of developers.

Research
Security News
Socket researchers discovered a malware campaign on npm delivering the Skuld infostealer via typosquatted packages, exposing sensitive data.