NASL SDK
Software Development Kit of NetEase Application Specific Language.
NASL SDK 是针对 NASL 投射编辑的无可视化的软件工具包,与用户在编辑器中的实际操作一致。CodeWave 低代码平台的 IDE 和前端生成服务便是主要以它为核心开发的。
可运行在 现代浏览器 和 Node.js (>=14) 环境上。
🧐 NASL SDK 主要包含以下功能:
- NASL Object Model,即 NASL 语法树节点结合增删改查等行为的实例化对象,类似 HTML 之于 DOM、CSS 之于 CSSOM
- 用于生成中间代码或 Vue 等最终代码的编译方法
- 实体拖拽的方法
- 请求、遍历树、去重名等工具库
- ...
NASL SDK 不包含以下功能:
快速开始 ⏱️
我们以一个在 Node.js 环境运行的脚本为例,您可以在上面进行快速开发。这里推荐使用 TypeScript,它可以给您提供很方便的关于 NASL Object Model 的类型提示。
1. 准备
安装 Node.js (>=14)
2. 安装
npm i --save nasl@1.0.0-alpha
3. 三种方式
Browser 方式
import * as nasl from '@lcap/nasl';
async function start() {
await nasl.connect('http', '/some/path');
const app = await nasl.loadApp('aw9fajff90j323');
}
start();
Node.js 请求方式
import * as nasl from '@lcap/nasl';
async function start() {
await nasl.connect('http', 'http://dogfood.lcap.163yun.com', 'username', 'password');
const app = await nasl.loadApp('aw9fajff90j323');
}
start();
Node.js 本地文件方式
import * as nasl from '@lcap/nasl';
async function start() {
await nasl.connect('file', './demo-app.json');
const app = await nasl.loadApp();
}
start();
Test
测试一个文件
npm run test:one -- src/test/integration/connect-file.ts
IDE 兼容性更新
目录 packages/nasl/src/automate/upgrader
新增 x.xx.js 标识需要在那个版本触发
举个例子 🌰 比如我是从 2.20 升级到 2.23 则需要创建 2.23.js
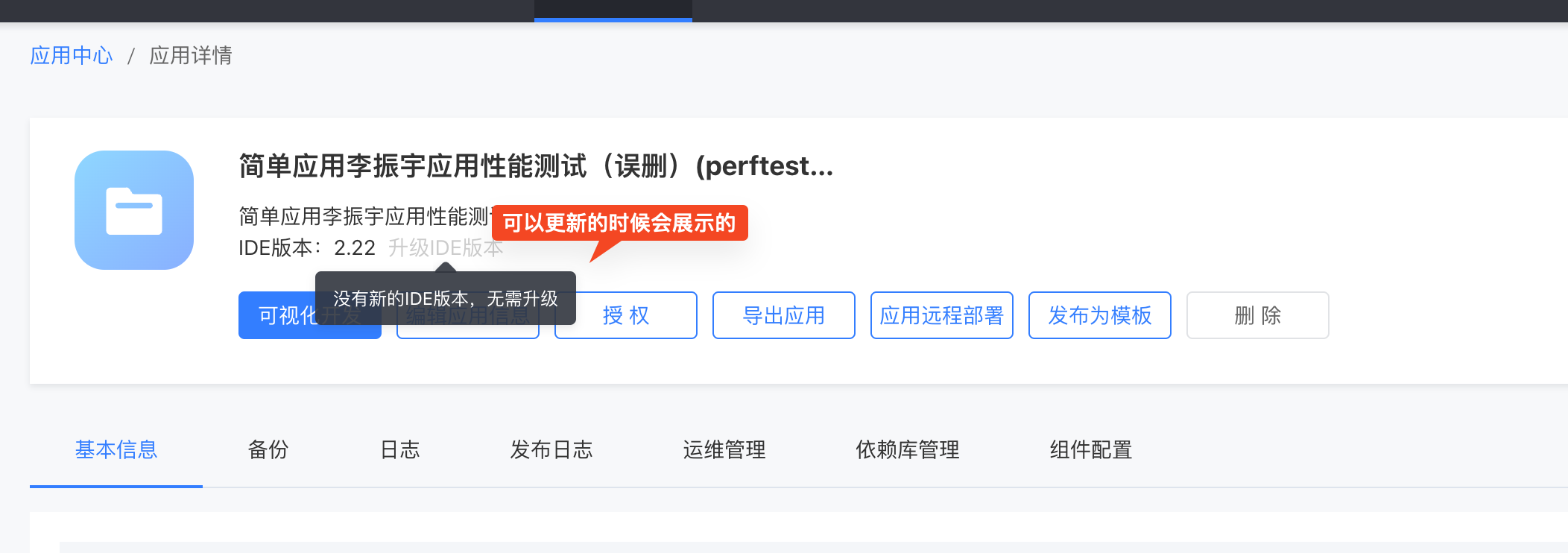
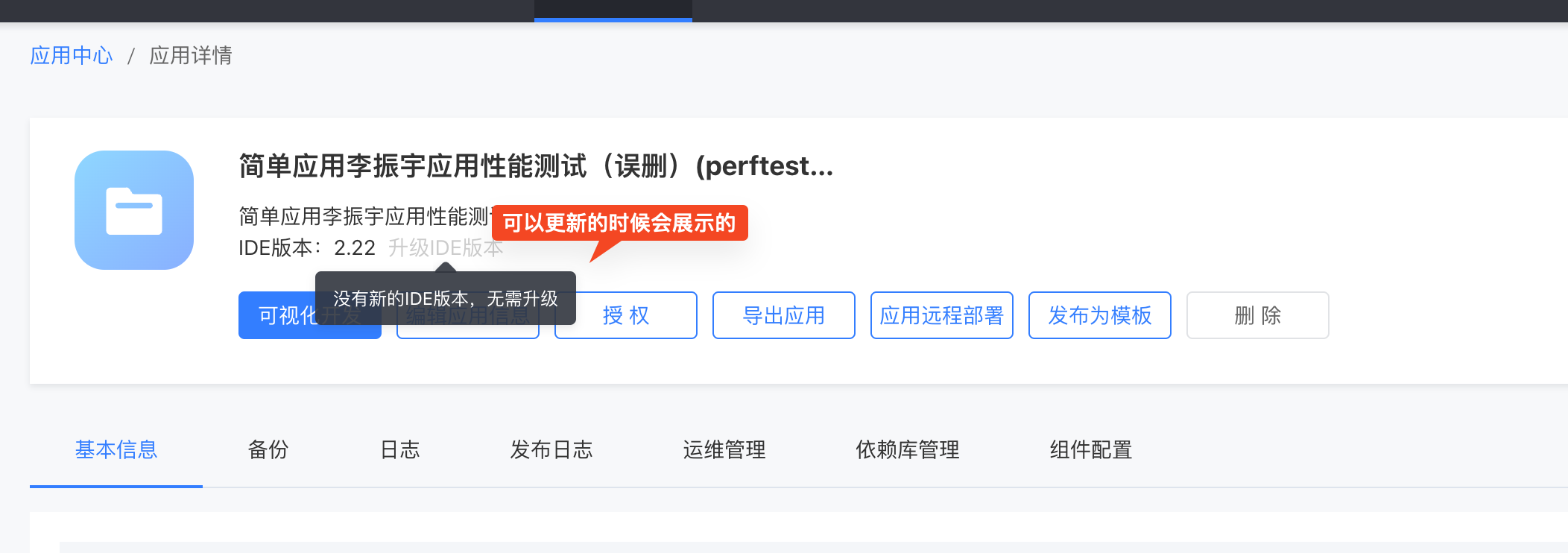
当点击面板 更新 IDE 版本

点击升级就会依次触发对应的 升级脚本 类似 loader 如果中间还存在 2.21.js 2.22.js 的话