@mappable-world/mappable-cartesian-projection package
Mappable JS API package



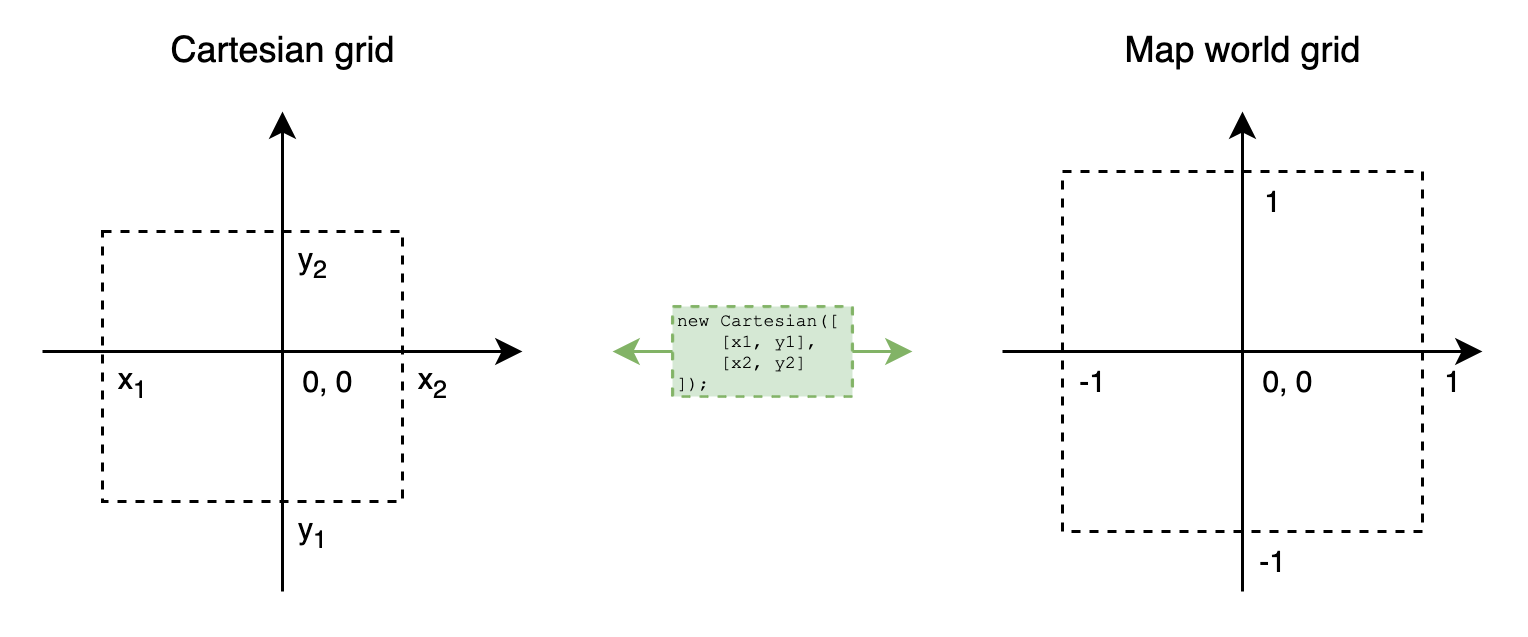
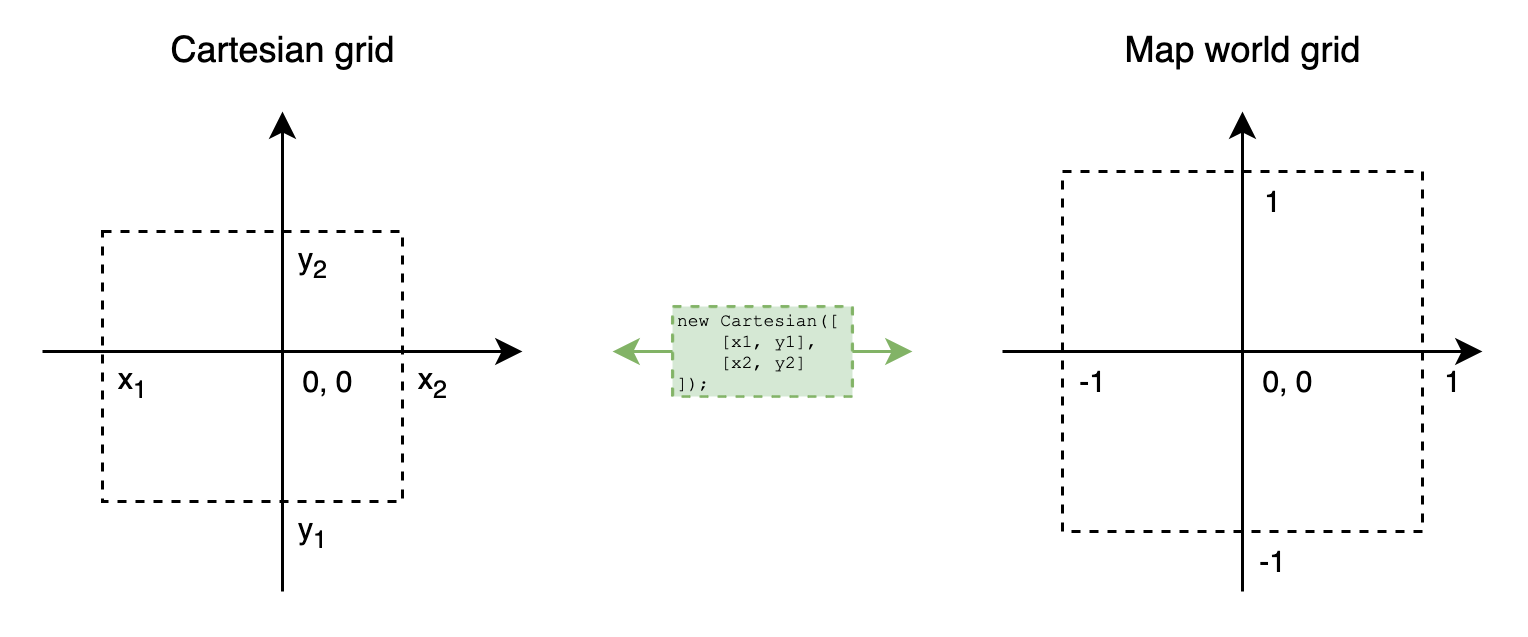
This package will project your cartesian dimensions to Mappable JS API world representation (see scheme of work below). Then you can use it as MMap location property, in MMapListener handlers, etc.

Install
You can install this package via npm:
npm install --save @mappable-world/mappable-cartesian-projection
How use
To use Cartesian projection, just import it:
import {Cartesian} from '@mappable-world/mappable-cartesian-projection';
const projection = new Cartesian([
[-400, -600],
[400, 600],
]);
console.log(projection.toWorldCoordinates([-400, 600]))
console.log(projection.toWorldCoordinates([200, 0]))
console.log(projection.toWorldCoordinates([0, -75]))
console.log(projection.fromWorldCoordinates({x: -1, y: 1}))
console.log(projection.fromWorldCoordinates({x: 0.5, y: 0}))
console.log(projection.fromWorldCoordinates({x: 0, y: -0.125}))
Usage without npm
You can use some CDN with mappable.import JS API module loading handler on your page:
const pkg = await mappable.import('@mappable-world/mappable-cartesian-projection');
NOTE:
By default mappable.import can load self modules, scripts or style.
To make the code above work, you should add a loader:
mappable.import.loaders.unshift(async (pkg) => {
if (!pkg.includes('@mappable-world/mappable-cartesian-projection')) return;
await mappable.import.script(`https://unpkg.com/${pkg}/dist/index.js`);
return window['@mappable-world/mappable-cartesian-projection'];
});