React reCAPTCHA v2



React wrapper component for Google's reCAPTCHA v2 service,
built with TypeScript and Rollup.
⚠️ Support for version 1.x has ended on 2023-06-01. Migrate to the latest major version.
Features
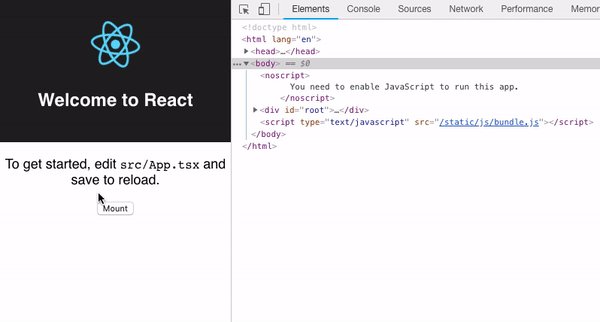
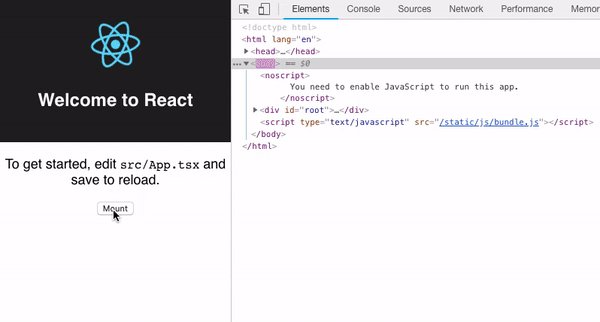
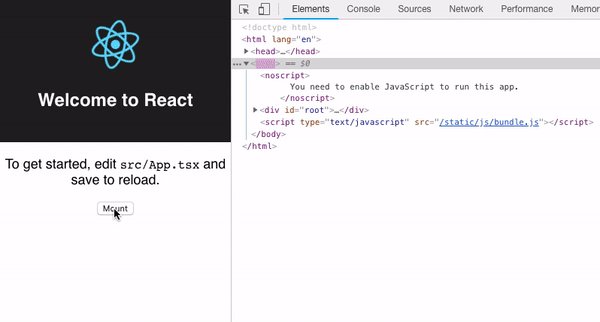
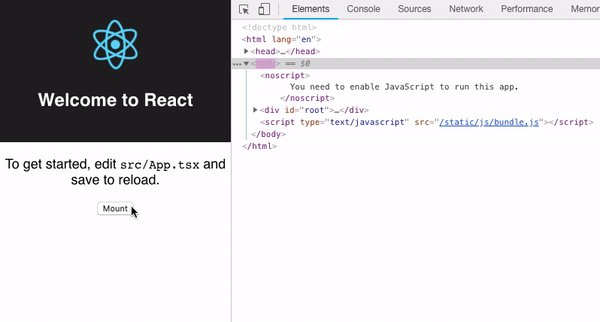
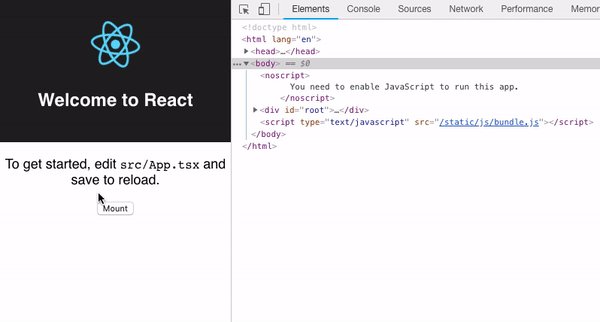
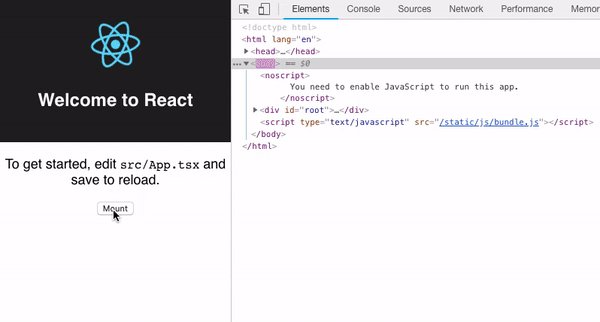
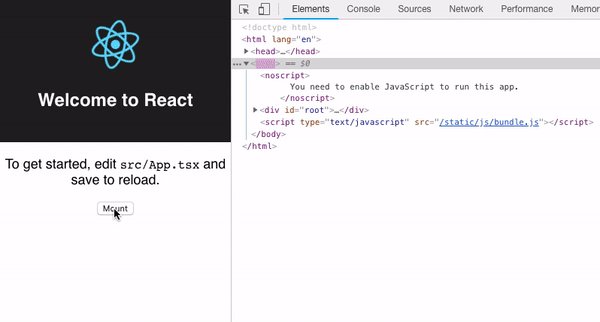
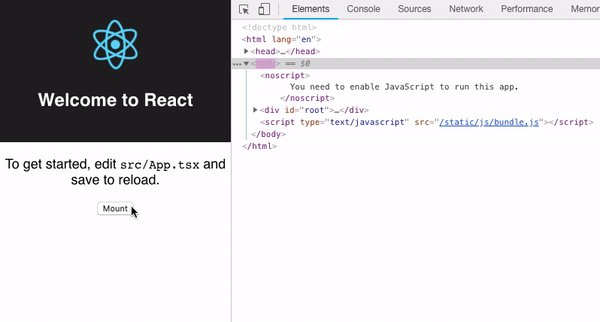
DOM Pollution and Cleanup
<ReCaptcha> will handle all its dirt that is automatically added to the DOM:
according to the official reCAPTCHA Documentation, a
<script> must be added in the head section of our HTML document. However, it
is not explained that, once that script is loaded, more elements will be
automatically added to the DOM, outside of out React tree.
Once the component is unmounted, all that has been directly and indirectly added
will be removed, leaving a clean document:

Compatibility
This library will always target the most recent React package. If you are
using an older release of React, use the correct version of this library
from the compatibility table below (if available):
| React | Library | Status | End-of-Life |
|---|
>=16.8.0 |  | Active | - |
16.0.0 - 16.7.x |  | EOL | 2023-06-01 |
Installation
Install the package via Yarn or npm:
npm install --save @matt-block/react-recaptcha-v2
// or
yarn add @matt-block/react-recaptcha-v2
That is all, no <script> needs to be added to your main HTML file as this
is handled automatically by the component.
Usage
import React, { Component } from "react";
import ReCaptcha from "@matt-block/react-recaptcha-v2";
class MyFormComponent extends Component {
render() {
return (
{}
<ReCaptcha
siteKey="6LeIxAcTAAAAAJcZVRqyHh71UMIEGNQ_MXjiZKhI"
theme="light"
size="normal"
onSuccess={(captcha) => console.log(`Successful, result is ${captcha}`)}
onExpire={() => console.log("Verification has expired, re-verify.")}
onError={() => console.log("Something went wrong, check your conenction")}
/>
);
}
}
Props
The only mandatory prop is siteKey which can be obtained from the
reCAPTCHA Admin Panel, all other props are optional.
| Prop | Type | Default | Description |
|---|
siteKey | string | undefined | Required. Your site key or the value "test" which will inject the test key. |
theme | light | dark | light | The color theme of the widget. |
size | normal | compact | normal | The size of the widget. |
onSuccess | function | undefined | Callback function, executed when the user submits a successful response. The response token is passed to your callback. |
onExpired | function | undefined | Callback function, executed when the reCAPTCHA response expires and the user needs to re-verify. |
onError | function | undefined | Callback function, executed when reCAPTCHA encounters an error (usually network connectivity) and cannot continue until connectivity is restored. If you specify a function here, you are responsible for informing the user that they should retry. |
License
Copyright (c) 2018-present Matei Bogdan Radu.
This source code is licensed under the MIT license found in the
LICENSE file in the root directory of this source tree.