
Security News
Risky Biz Podcast: Making Reachability Analysis Work in Real-World Codebases
This episode explores the hard problem of reachability analysis, from static analysis limits to handling dynamic languages and massive dependency trees.
@minimal-analytics/ga4
Advanced tools
A tiny (2KB GZipped) version of GA4, complete with page view, engagement, scroll and click tracking
This package is a slimmed down (2KB GZipped), drop-in replacement for the official Google Analytics 4 library. It provides page view, engagement time, scroll, file download and click tracking events. Custom events can be handled in your application by calling track with your custom event type when needed.
The package works by calling the Google Analytics API directly, no further integrations like GTM are required.
This is intended for those who want to minimize the impact of third-party JavaScript, while maintaining essential analytics tracking. If you require more advanced tracking (AdWords, etc), it's recommended to use the official library instead.
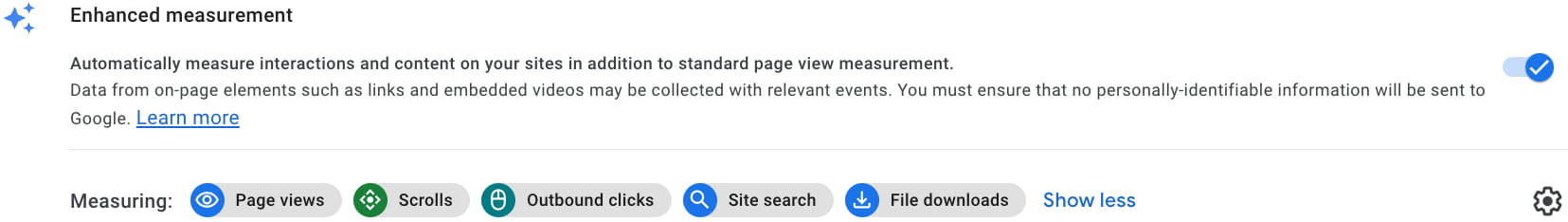
At present, the following enhanced measurement events are supported:

N.B. The instructions below assume a Node environment is available. If you're not running or building your application in Node, jump to the CDN section.
Install with Yarn:
$ yarn add @minimal-analytics/ga4
Install with NPM:
$ npm i @minimal-analytics/ga4
This package exports one function, track. This is used to trigger an event passed to Google Analytics. By default, calling track will trigger a page_view event type, although this can be overriden.
In your application, call track as early as possible to ensure your page view is recorded quickly. For example:
import { track } from '@minimal-analytics/ga4';
/*[...]*/
track('G-XXXXXXXXXX');
The track function can be called in the following ways, for example:
function track(trackingId: string, props?: IProps);
function track(props?: IProps);
To call track without a tracking ID, it must be defined on the window via trackingId, e.g:
<script>
window.minimalAnalytics = {
trackingId: 'G-XXXXXXXXXX',
};
</script>
The default event type of page_view can be overriden by providing the relevant argument to the track function. The interface for this can be found here.
// "type" and "event" can contain anything
track({ type: 'user_signup', event: { 'epn.user_id': 12345, 'ep.user_name': 'John', });
Note: It's generally best practice (or advised) to prefix any event properties with ep. or epn. to ensure there are no future conflicts with official GA4 parameters. If you require GA4 to parse a parameter as a number, use the prefix epn., if not, use ep. at the start of your object key.
Download tracking happens automatically based on whether or not an anchor's href or download attribute contains a supported file URL (see list here). If you provide downloads that are not accessible by the client, for example, behind a form submission or CSRF based system, you can apply a download attribute with a value of a valid link url to trigger the event.
For example, all of these will trigger a GA4 download event:
<a href="https://download.com/file.pdf">Download</a>
<a href="https://download.com/file.pdf" download>Download</a>
<button download="https://download.com/file.pdf">Download</button>
<input type="submit" download="https://download.com/file.pdf" value="Download" />
<input type="button" download="https://download.com/file.pdf" value="Download" />
If you'd like the track function to be defined on the Window, e.g window.track(), you'll need to define the following property prior to loading the @minimal-analytics/ga4 package, or script:
window.minimalAnalytics = {
defineGlobal: true,
};
This will allow you to access the track function throughout your application.
If you'd prefer to let the ga4 script initialise tracking itself when loaded, you can define the following property on the window, prior to including the script on the page:
window.minimalAnalytics = {
trackingId: 'G-XXXXXXXXXX',
autoTrack: true, // <-- init tracking
};
Once the ga4 script has loaded, track will automatically be called with the tracking ID defined above. You must ensure both trackingId and autoTrack are properly defined for this to work.
If you need to define your own collection endpoint, to proxy or record values yourself, you can use the following property:
window.minimalAnalytics = {
analyticsEndpoint: '/collect', // <-- your endpoint
};
This value will supercede the default Google Analytics endpoint if defined.
If you're not running or building your application in a Node environment, you can use one of the following CDN's to include the script on your page:
Alternatively, you can download the script from any of the links above and host it yourself.
You must enable autoTrack to use ga4 in this way, see Onload for further instructions.
This package builds on the great work done by David Künnen and Dariusz Więckiewicz. David's work on the small drop in replacement for Universal Analytics, and Dariusz's port over to GA4 were instrumental in providing a blue print for @minimal-analytics/ga4.
FAQs
A tiny (2KB GZipped) version of GA4, complete with page view, engagement, scroll and click tracking
We found that @minimal-analytics/ga4 demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
This episode explores the hard problem of reachability analysis, from static analysis limits to handling dynamic languages and massive dependency trees.

Security News
/Research
Malicious Nx npm versions stole secrets and wallet info using AI CLI tools; Socket’s AI scanner detected the supply chain attack and flagged the malware.

Security News
CISA’s 2025 draft SBOM guidance adds new fields like hashes, licenses, and tool metadata to make software inventories more actionable.