
Research
Security News
Quasar RAT Disguised as an npm Package for Detecting Vulnerabilities in Ethereum Smart Contracts
Socket researchers uncover a malicious npm package posing as a tool for detecting vulnerabilities in Etherium smart contracts.
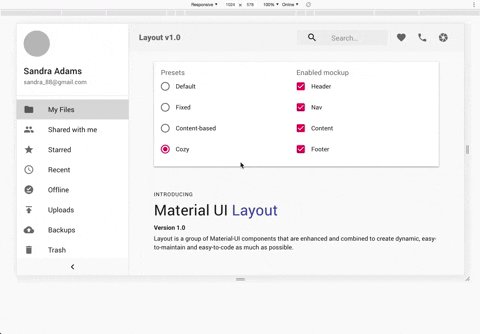
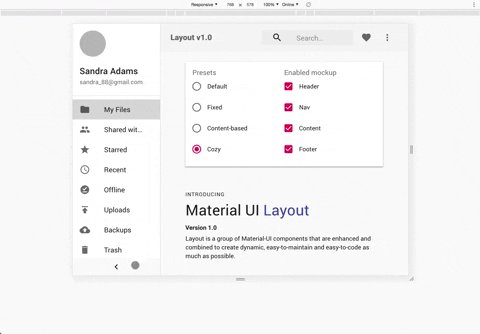
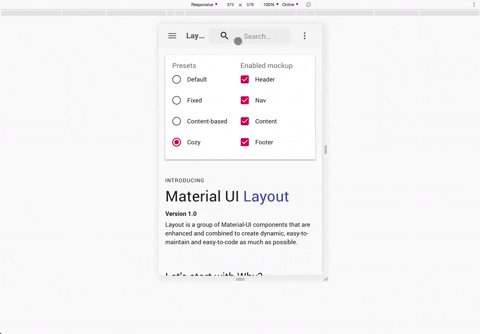
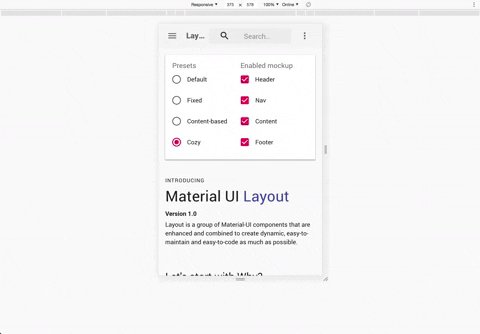
@mui-treasury/layout
Advanced tools
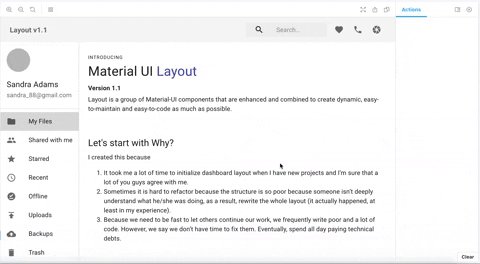
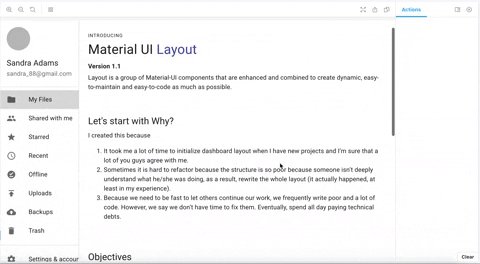
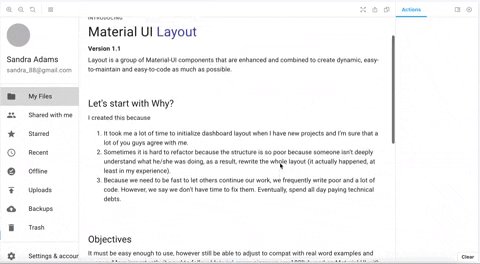
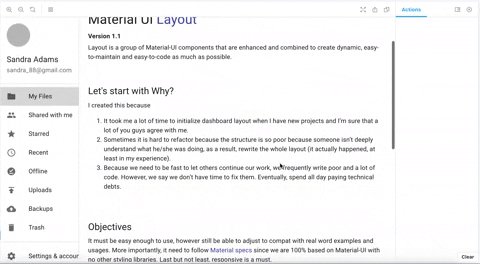
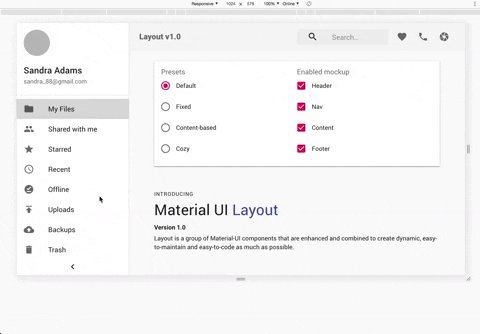
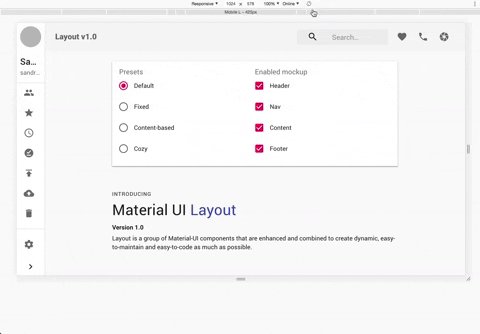
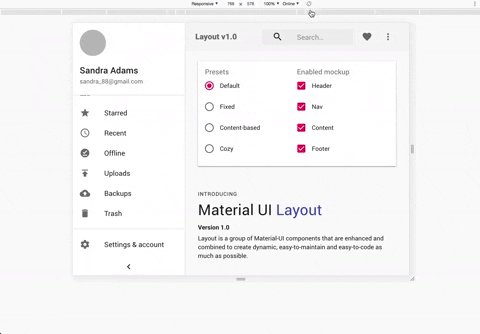
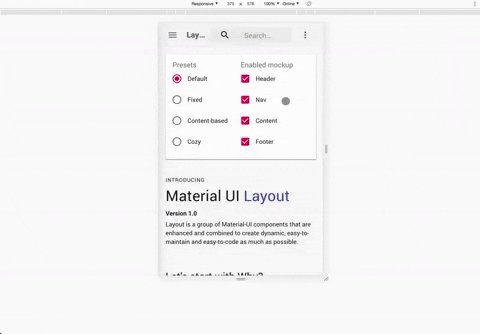
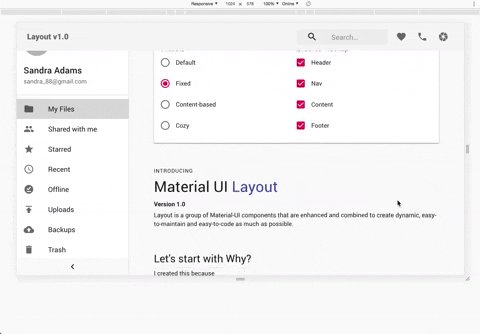
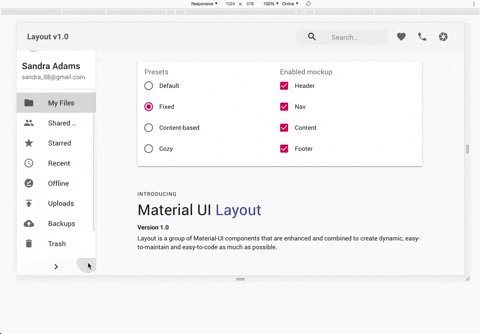
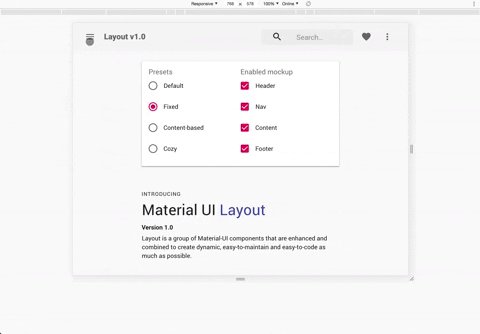
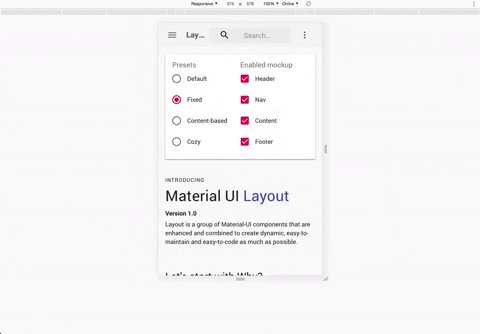
Supercharge your site with instant-layout, 100% compatible with material-ui

v2 
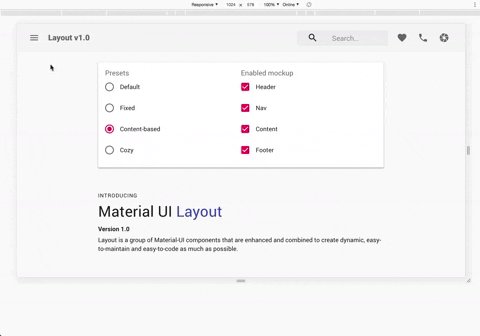
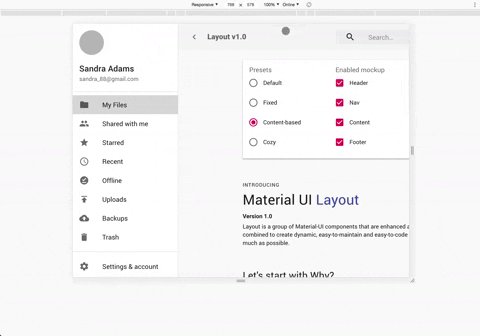
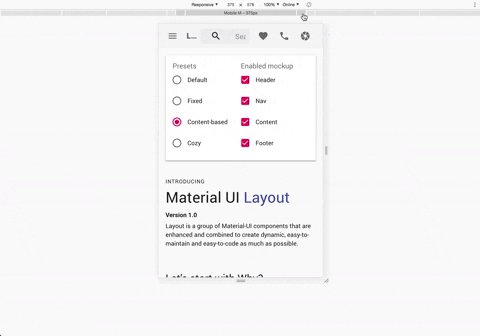
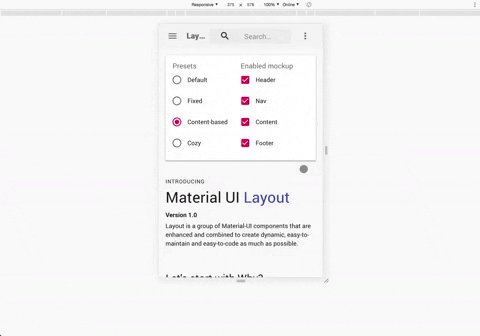
A set of components that allows you to build dynamic and responsive layout based on Material-UI
This project based on React Material-UI, so you have to install @material-ui/core @material-ui/styles.
// yarn
yarn add @material-ui/core @material-ui/icons @mui-treasury/layout
// npm
npm install @material-ui/core @material-ui/icons @mui-treasury/layout
see demo here Codesandbox Demo
import React from 'react';
import {
Root,
Header,
Sidebar,
SidebarTrigger,
SidebarTriggerIcon,
CollapseBtn,
CollapseIcon,
Footer,
Content,
standardLayoutPreset,
} from '@mui-treasury/layout';
import Box from '@material-ui/core/Box';
import Toolbar from '@material-ui/core/Toolbar';
const App = () => {
return (
<Root config={standardLayoutPreset}>
{({ sidebarStyles, headerStyles }) => (
<>
<Header>
<Toolbar>
<SidebarTrigger className={headerStyles.leftTrigger}>
<SidebarTriggerIcon />
</SidebarTrigger>
test
</Toolbar>
</Header>
<Sidebar>
<div className={sidebarStyles.container}>Sidebar</div>
<CollapseBtn className={sidebarStyles.collapseBtn}>
<CollapseIcon />
</CollapseBtn>
</Sidebar>
<Content>
<Box minHeight={1000}>
<p>Content</p>
</Box>
</Content>
<Footer>Footer</Footer>
</>
)}
</Root>
);
};
export default App;
Collapsible Nav

Header Magnet

Auto Collapsed

Mostly, you will custom Header & Nav. This is an example for Header
Standard

Fixed

Content Based

Cozy

No magic, just React Context API.
They are basically material-ui components that are combined to make things easier.
AppBar, Drawer
use @material-ui/styles to style components
use react-hooks
Pull requests are welcome. For major changes, please open an issue first to discuss what you would like to change.
Please make sure to update tests as appropriate.
FAQs
mui-treasury | layout-core
The npm package @mui-treasury/layout receives a total of 880 weekly downloads. As such, @mui-treasury/layout popularity was classified as not popular.
We found that @mui-treasury/layout demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
Security News
Socket researchers uncover a malicious npm package posing as a tool for detecting vulnerabilities in Etherium smart contracts.

Security News
Research
A supply chain attack on Rspack's npm packages injected cryptomining malware, potentially impacting thousands of developers.

Research
Security News
Socket researchers discovered a malware campaign on npm delivering the Skuld infostealer via typosquatted packages, exposing sensitive data.