
Research
Security News
Quasar RAT Disguised as an npm Package for Detecting Vulnerabilities in Ethereum Smart Contracts
Socket researchers uncover a malicious npm package posing as a tool for detecting vulnerabilities in Etherium smart contracts.
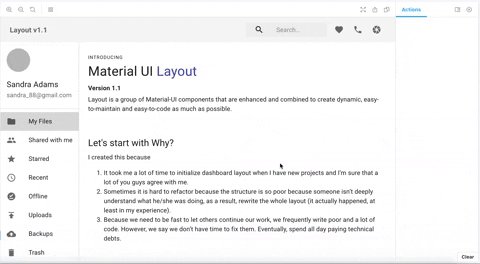
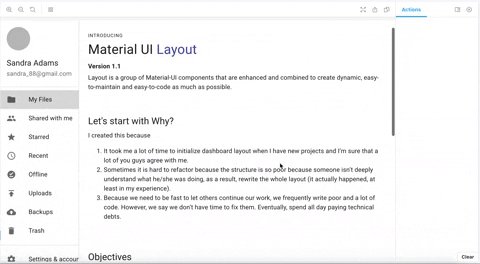
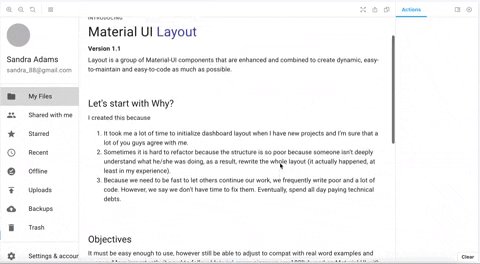
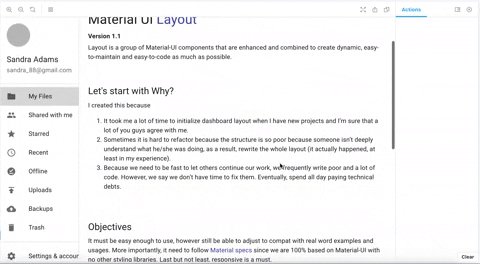
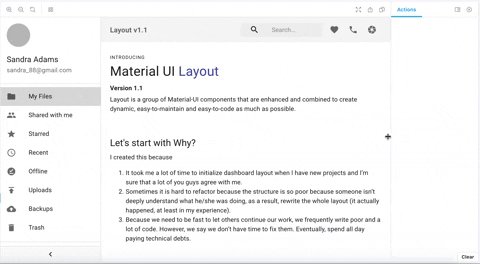
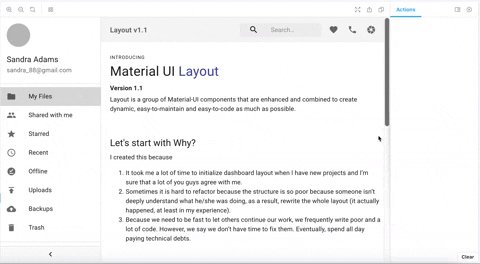
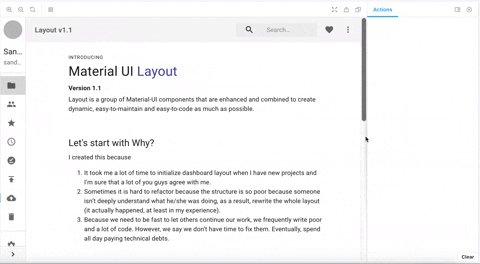
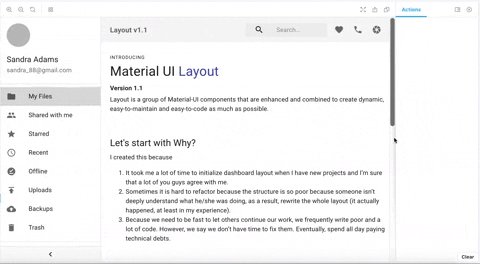
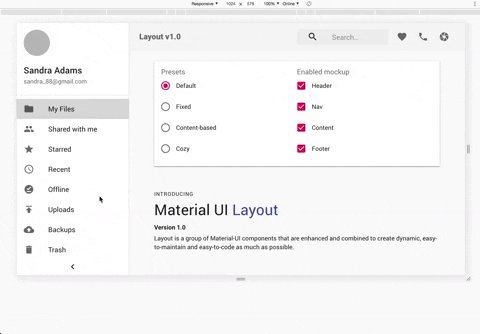
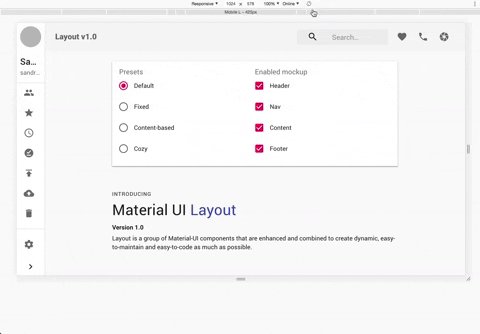
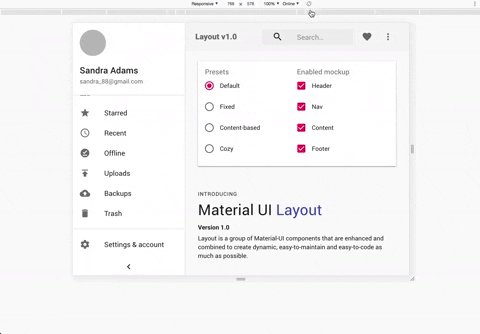
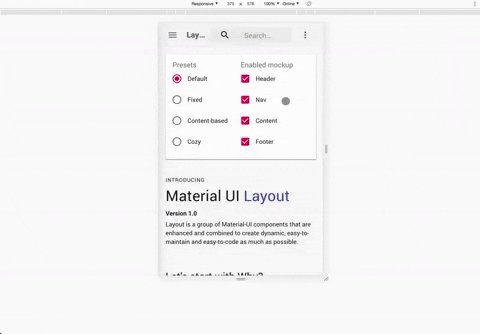
@mui-treasury/layout
Advanced tools
Supercharge your site with instant-layout, 100% compatible with material-ui

v4 
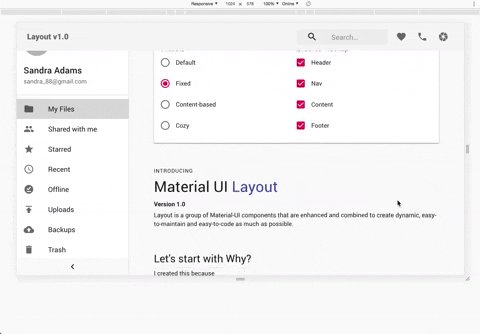
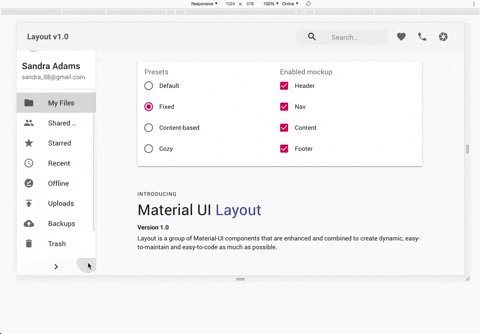
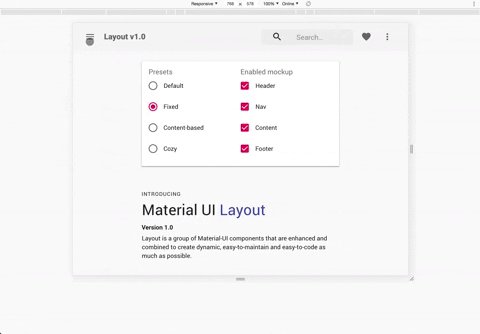
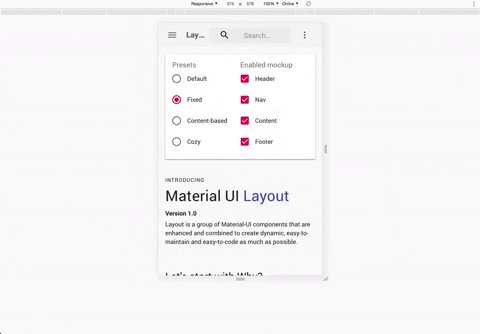
A set of components that allows you to build dynamic and responsive layout based on Material-UI
This project based on React Material-UI, so you have to install @material-ui/core @material-ui/icons.
// yarn
yarn add @material-ui/core @material-ui/icons @mui-treasury/layout
// npm
npm install @material-ui/core @material-ui/icons @mui-treasury/layout
please check that @mui-treasury/layout is 4.x.x
see demo here Codesandbox Demo
import React from "react";
import styled from "styled-components";
import Toolbar from "@material-ui/core/Toolbar";
import CssBaseline from "@material-ui/core/CssBaseline";
import {
HeaderMockUp,
NavHeaderMockUp,
NavContentMockUp,
ContentMockUp,
FooterMockUp,
} from "@mui-treasury/mockup/layout";
import Layout, {
Root,
getHeader,
getDrawerSidebar,
getSidebarTrigger,
getSidebarContent,
getCollapseBtn,
getContent,
getFooter,
} from "@mui-treasury/layout";
const Header = getHeader(styled)
const DrawerSidebar = getDrawerSidebar(styled)
const SidebarTrigger = getSidebarTrigger(styled)
const SidebarContent = getSidebarContent(styled)
const CollapseBtn = getCollapseBtn(styled)
const Content = getContent(styled)
const Footer = getFooter(styled)
const scheme = Layout();
scheme.configureHeader((builder) => {
builder
.registerConfig("xs", {
position: "sticky",
})
.registerConfig("md", {
position: "relative", // won't stick to top when scroll down
});
});
scheme.configureEdgeSidebar((builder) => {
builder
.create("unique_id", { anchor: "left" })
.registerTemporaryConfig("xs", {
anchor: "left",
width: "auto", // 'auto' is only valid for temporary variant
})
.registerPermanentConfig("md", {
width: 256, // px, (%, rem, em is compatible)
collapsible: true,
collapsedWidth: 64,
});
});
scheme.enableAutoCollapse('unique_id', 'md')
const Dashboard = () => {
return (
<Root scheme={scheme}>
{({ state: { sidebar } }) => (
<>
<CssBaseline />
<Header>
<Toolbar>
<SidebarTrigger sidebarId="unique_id" />
<HeaderMockUp />
</Toolbar>
</Header>
<DrawerSidebar sidebarId="unique_id">
<SidebarContent>
<NavHeaderMockUp collapsed={sidebar.unique_id.collapsed} />
<NavContentMockUp />
</SidebarContent>
<CollapseBtn />
</DrawerSidebar>
<Content>
<ContentMockUp />
</Content>
<Footer>
<FooterMockUp />
</Footer>
</>
)}
</Root>
);
};
export default Dashboard;
import React from "react";
import styled from "styled-components";
import Toolbar from "@material-ui/core/Toolbar";
import CssBaseline from "@material-ui/core/CssBaseline";
import {
HeaderMockUp,
NavHeaderMockUp,
NavContentMockUp,
ContentMockUp,
FooterMockUp,
} from "@mui-treasury/mockup/layout";
import Layout, {
Root,
getHeader,
getDrawerSidebar,
getSidebarTrigger,
getSidebarContent,
getCollapseBtn,
getContent,
getInsetContainer,
getInsetSidebar,
getInsetFooter,
} from "@mui-treasury/layout";
const Header = getHeader(styled)
const DrawerSidebar = getDrawerSidebar(styled)
const SidebarTrigger = getSidebarTrigger(styled)
const SidebarContent = getSidebarContent(styled)
const CollapseBtn = getCollapseBtn(styled)
const Content = getContent(styled)
const InsetContainer = getInsetContainer(styled)
const InsetSidebar = getInsetSidebar(styled)
const InsetFooter = getInsetFooter(styled)
const scheme = Layout();
scheme.configureHeader((builder) => {
builder
.create("appHeader")
.registerConfig("xs", {
position: "sticky",
initialHeight: 56,
})
.registerConfig("md", {
position: "relative", // won't stick to top when scroll down
initialHeight: 64,
});
});
scheme.configureEdgeSidebar((builder) => {
builder
.create("primarySidebar", { anchor: "left" })
.registerTemporaryConfig("xs", {
width: "auto", // 'auto' is only valid for temporary variant
});
});
scheme.configureInsetSidebar((builder) => {
builder
.create("secondarySidebar", { anchor: "right" })
.registerFixedConfig("md", {
width: 256,
});
});
const Blog = () => {
return (
<Root scheme={scheme}>
{({ state: { sidebar } }) => (
<>
<CssBaseline />
<Header>
<Toolbar>
<SidebarTrigger sidebarId="primarySidebar" />
<HeaderMockUp />
</Toolbar>
</Header>
<DrawerSidebar sidebarId="primarySidebar">
<SidebarContent>
<NavHeaderMockUp collapsed={sidebar.primarySidebar.collapsed} />
<NavContentMockUp />
</SidebarContent>
<CollapseBtn />
</DrawerSidebar>
<Content>
<InsetContainer
rightSidebar={
<InsetSidebar sidebarId="secondarySidebar">
<NavContentMockUp />
</InsetSidebar>
}
>
<ContentMockUp />
</InsetContainer>
</Content>
<InsetFooter>
<FooterMockUp />
</InsetFooter>
</>
)}
</Root>
);
};
export default Blog;
Collapsible Nav

Header Magnet

Auto Collapsed

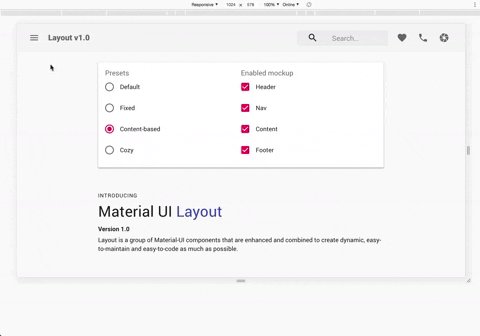
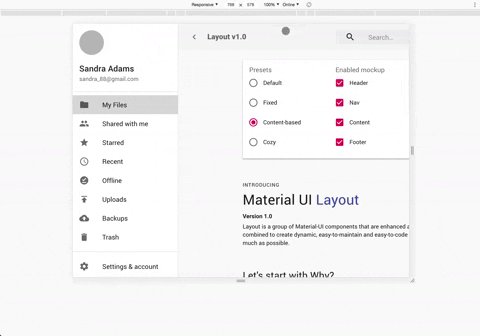
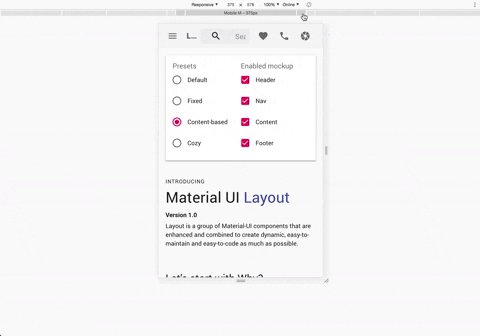
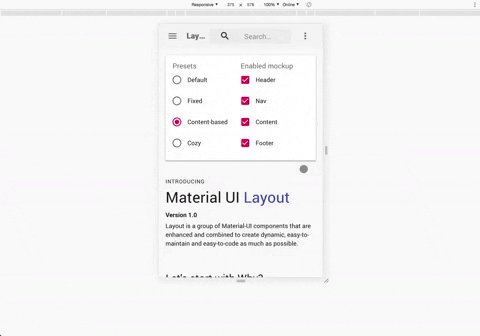
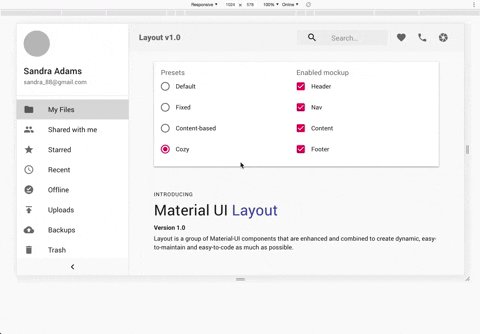
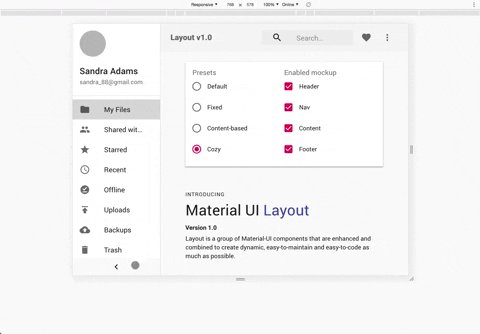
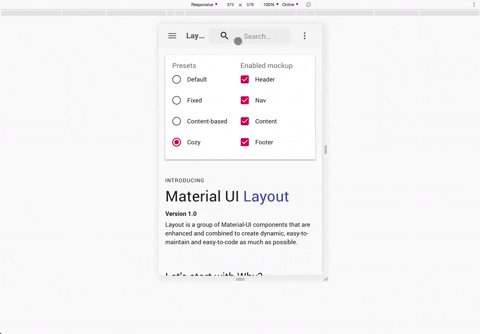
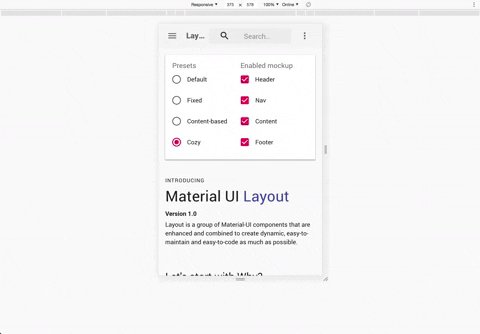
Mostly, you will custom Header & Nav. This is an example for Header
Standard

Fixed

Content Based

Cozy

No magic, just React Context API.
They are basically material-ui components that are combined to make things easier.
AppBar, Drawer
use react-hooks
Pull requests are welcome. For major changes, please open an issue first to discuss what you would like to change.
Please make sure to update tests as appropriate.
FAQs
mui-treasury | layout-core
The npm package @mui-treasury/layout receives a total of 880 weekly downloads. As such, @mui-treasury/layout popularity was classified as not popular.
We found that @mui-treasury/layout demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
Security News
Socket researchers uncover a malicious npm package posing as a tool for detecting vulnerabilities in Etherium smart contracts.

Security News
Research
A supply chain attack on Rspack's npm packages injected cryptomining malware, potentially impacting thousands of developers.

Research
Security News
Socket researchers discovered a malware campaign on npm delivering the Skuld infostealer via typosquatted packages, exposing sensitive data.