New Relic Browser Agent
The New Relic Browser Agent instruments your website and provides observability into the performance and behavior of your application. This NPM Library is an in-progress implementation of the New Relic Browser Agent, accessible through NPM. Please see the Differences and Features sections to compare how this library differs from the other offerings of the New Relic Browser Agent.
Installation
Using Package Managers
Using npm:
npm install @newrelic/browser-agent
or yarn
yarn add @newrelic/browser-agent
Directly in HTML/JS
Using unpkg
Default (defaults to ES6)
<script src="https://unpkg.com/@newrelic/browser-agent/bundled"></script>
ES6 compatible (same resolve as default)
<script src="https://unpkg.com/@newrelic/browser-agent/bundled/es6/index.js"></script>
ES5 compatible
<script src="https://unpkg.com/@newrelic/browser-agent/bundled/es5/index.js"></script>
Usage Examples
Basic Setup
<< App.js >>
import NR from '@newrelic/browser-agent'
const options = {
}
const nr = new NR()
nr.start(options).then(() => {
console.log("Browser Agent Initialized!")
})
Using unpkg
<head>
<script src="https://unpkg.com/@newrelic/browser-agent/bundled"></script>
<script>
const { BrowserAgent } = NRBA;
const options = {
}
const agent = new BrowserAgent()
agent.start(options).then(() => {
console.log("Browser Agent Initialized!")
})
</script>
</head>
Instrumenting a Micro Front End
The New Relic Browser Agent can maintain separate configuration scopes by creating new instances. Micro front end patterns can rely on separate NR instances and can thus each report their own scoped data to separate New Relic applications.
import { BrowserAgent } from '@newrelic/browser-agent'
const options = {
}
const nr = new BrowserAgent()
nr.features.JSERRORS.enabled = true
nr.start(options).then(() => {
console.log("Browser Agent Initialized!")
})
class MyComponent() {
try {
...
} catch(err) {
nr.noticeError(err)
}
}
Configuring your application
The NR interface's start method accepts an options object to configure the agent:
const options = {
licenseKey: String
applicationID: String
beacon: String
}
nr.start(options)
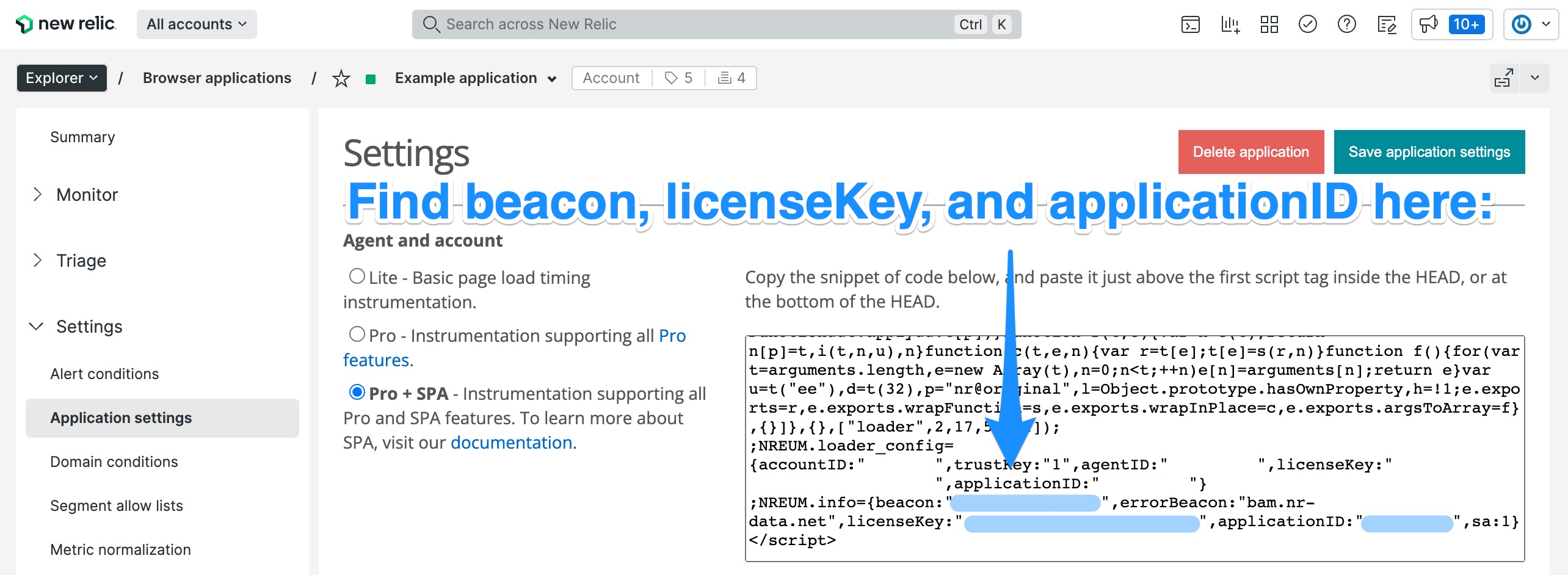
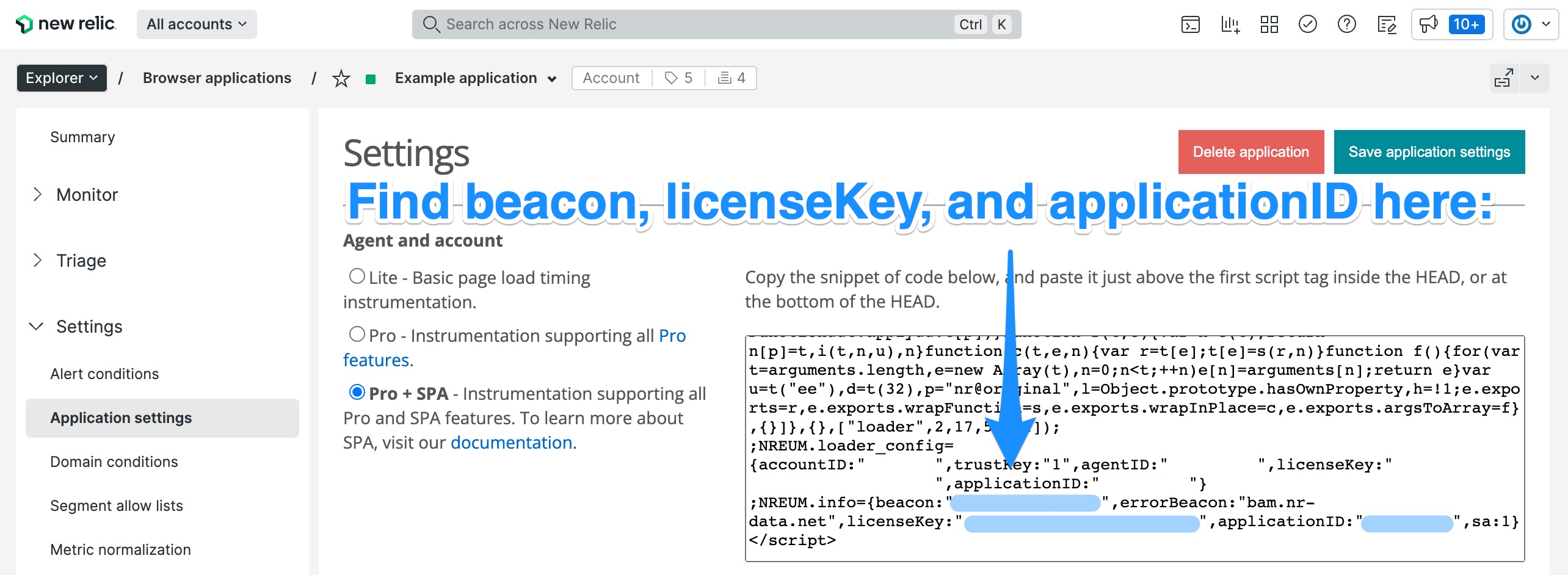
Get application ID, license key, beacon
You can find licenseKey, applicationID and beacon values in the New Relic UI's Browser Application Settings page (one.newrelic.com > Browser > (select an app) > Settings > Application settings.)

Features
| Feature | Subfeature | Default | Description |
|---|
| JSERRORS | enabled | true | Enable's noticeError method |
| JSERRORS | auto | false | Reports all global errors |
Features must be set before calling the .start() method.
JavaScript Errors
This NPM package can currently capture JavaScript Error reporting in two ways. These errors will be reported to the appId & licenseKey specified in your configuration.
import { BrowserAgent } from '@newrelic/browser-agent'
const browserAgent = new BrowserAgent()
browserAgent.features.JSERRORS.enabled = true
browserAgent.features.JSERRORS.auto = true
browserAgent.start(options)
Capture JavaScript errors via API
browserAgent.features.jserrors.enabled = true
browserAgent.noticeError(new Error())
Set browserAgent.jserrors.enabled to true to report specific errors via the noticeError API.
Automatically capture global JavaScript errors
browserAgent.features.jserrors.auto = true
Set browserAgent.jserrors.auto to true to report all errors on the page.
Contributing
We encourage your contributions to improve the Browser agent! Keep in mind that when you submit your pull request, you'll need to sign the CLA via the click-through using CLA-Assistant. You only have to sign the CLA one time per project.
If you have any questions, or to execute our corporate CLA (which is required if your contribution is on behalf of a company), drop us an email at opensource@newrelic.com.
For more details on how best to contribute, see CONTRIBUTING.md
License
The Browser agent is licensed under the Apache 2.0 License.
The Browser agent also uses source code from third-party libraries. Full details on which libraries are used and the terms under which they are licensed can be found in the third-party notices document.