Better fields plugin
This plugin aims to provide you with very specific and improved fields for the admin panel.
We've tried to keep styling as consistent as possible with the existing admin UI, however if there are any issues please report them!
Every field will come with its own usage instructions and structure. These are subject to change!
⚠️ Breaking changes 1.0 release ⚠️
All fields have had changes to standardise how the field parameters are structured. Field overrides will now be mandatory and come first across fields.
Payload compatibility
| Payload | Better fields |
|---|
| 1.x | < 1.0 |
| 2.x | > 1.0 |
Installation
yarn add @nouance/payload-better-fields-plugin
npm i @nouance/payload-better-fields-plugin
Fields
Styling
We've tried to re-use the internal components of Payload as much as possible. Where we can't we will re-use the CSS variables used in the core theme to ensure as much compatibility with user customisations.
If you want to further customise the CSS of these components, every component comes with a unique class wrapper in the format of bf<field-name>Wrapper, eg bfPatternFieldWrapper, to help you target these inputs consistently.
Slug field
source

Usage
import { CollectionConfig } from 'payload/types'
import { SlugField } from '@nouance/payload-better-fields-plugin'
const Examples: CollectionConfig = {
slug: 'examples',
admin: {
useAsTitle: 'title',
},
fields: [
{
name: 'title',
type: 'text',
},
...SlugField(
{
name: 'slug',
admin: {
position: 'sidebar',
},
},
{
useFields: ['title', 'subtitle'],
},
),
],
}
Options
The SlugField accepts the following parameters
-
overrides - TextField required Textfield overrides
-
config
-
useFields - string[] defaults to ['title']
-
appendOnDuplication - boolean defaults to false | Adds a validation hook that appends -1 to your slug to avoid conflicts (experimental)
-
slugify - Options to be passed to the slugify function
@default
{ lower: true, remove: /[*+~\/\\.()'"!?#\.,:@]/g }
-
checkbox
Here is a more full example:
...SlugField(
{
name: 'secondSlug',
admin: {
position: 'sidebar',
},
},
{
useFields: ['nested.heading'],
},
{
enable: true,
overrides: {
name: 'secondEdit',
},
},
)
Notes
index and unique are set to true by default
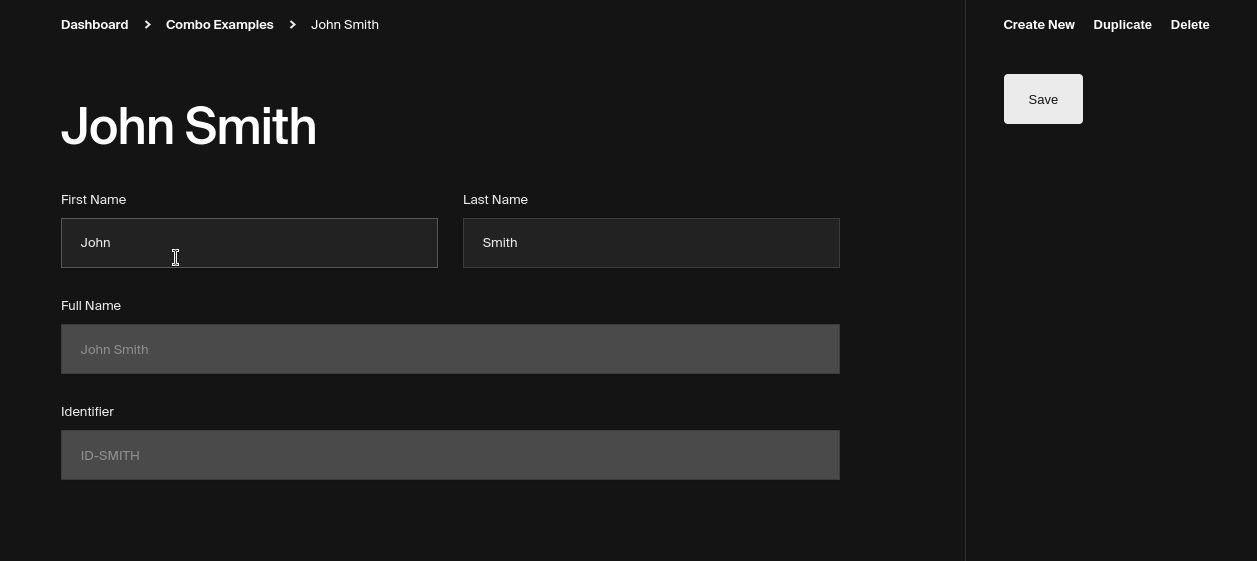
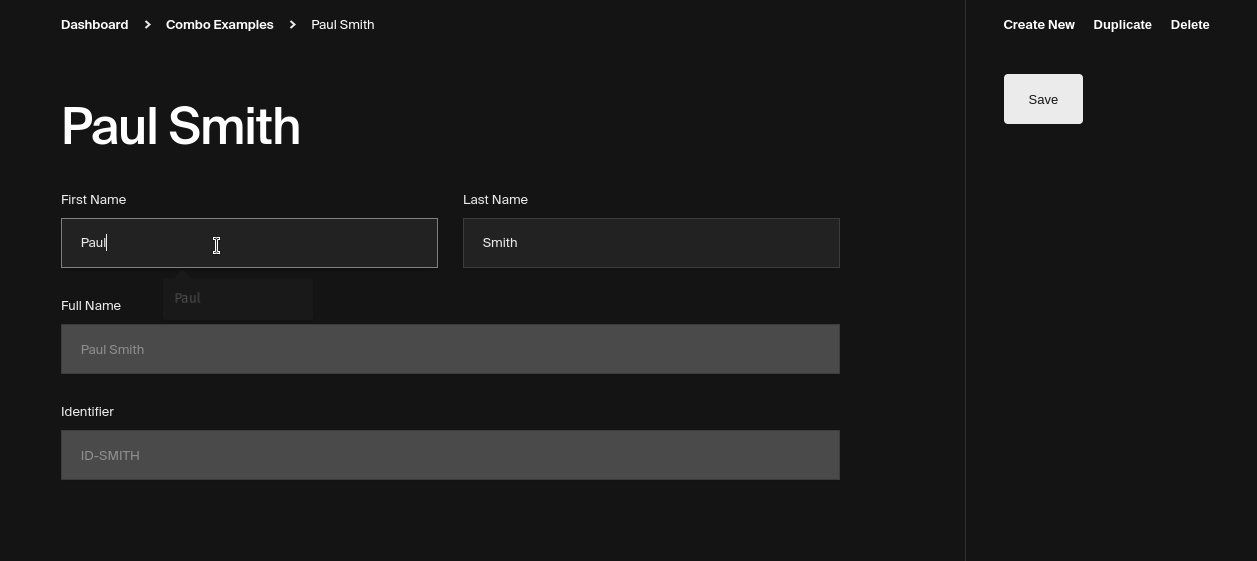
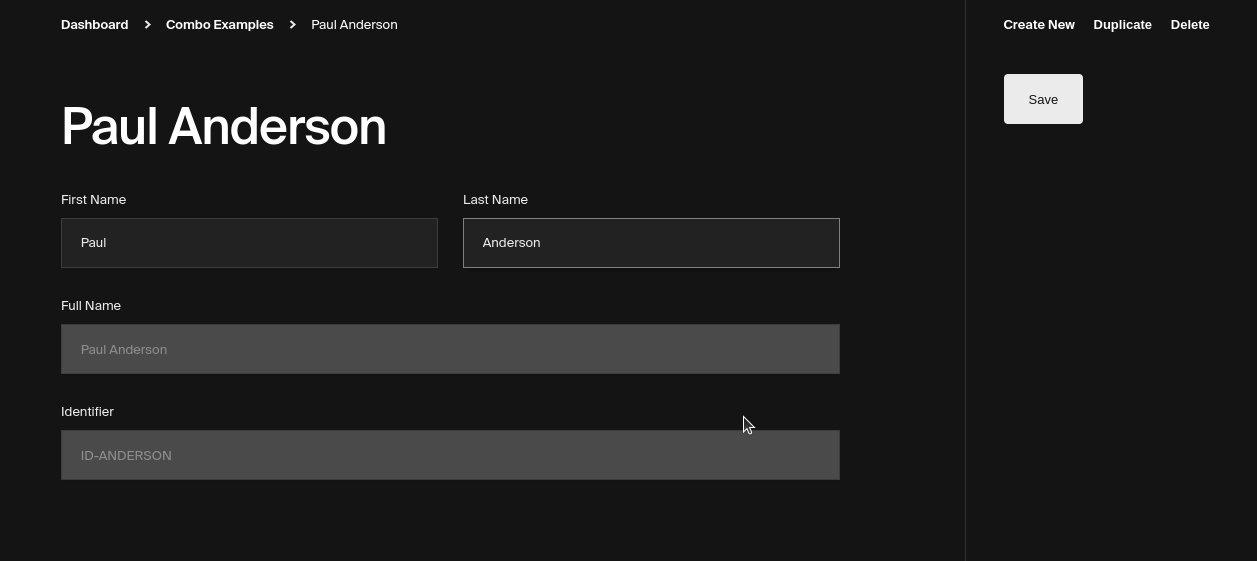
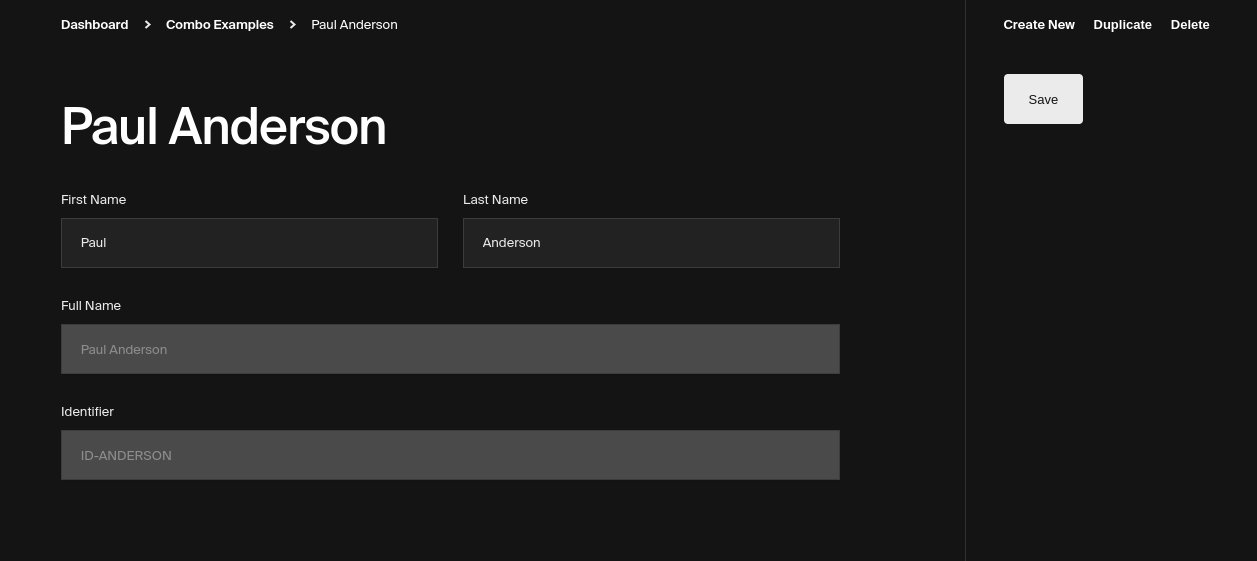
Combo field
source

Usage
import { CollectionConfig } from 'payload/types'
import { ComboField } from '@nouance/payload-better-fields-plugin'
const Examples: CollectionConfig = {
slug: 'examples',
admin: {
useAsTitle: 'fullName',
},
fields: [
{
type: 'row',
fields: [
{
name: 'firstName',
type: 'text',
},
{
name: 'lastName',
type: 'text',
},
],
},
...ComboField(['firstName', 'lastName'], { name: 'fullName' }),
],
}
Options
The ComboField accepts the following parameters
Number field
source | react-number-format NumericFormat

Usage
import { CollectionConfig } from 'payload/types'
import { NumberField } from '@nouance/payload-better-fields-plugin'
const Examples: CollectionConfig = {
slug: 'examples',
admin: {
useAsTitle: 'fullName',
},
fields: [
{
name: 'title',
type: 'text',
},
...NumberField(
{
name: 'price',
required: true,
},
{
prefix: '$ ',
suffix: ' %',
thousandSeparator: ',',
decimalScale: 2,
fixedDecimalScale: true,
},
),
],
}
Options
The NumberField accepts the following parameters
-
overrides - NumberField required for name attribute
-
format - NumericFormatProps required, accepts props for NumericFormat
callback - you can override the internal callback on the value, the value will be a string so you need to handle the conversion to an int or float yourself via parseFloat
callback: (value) => parseFloat(value) + 20,
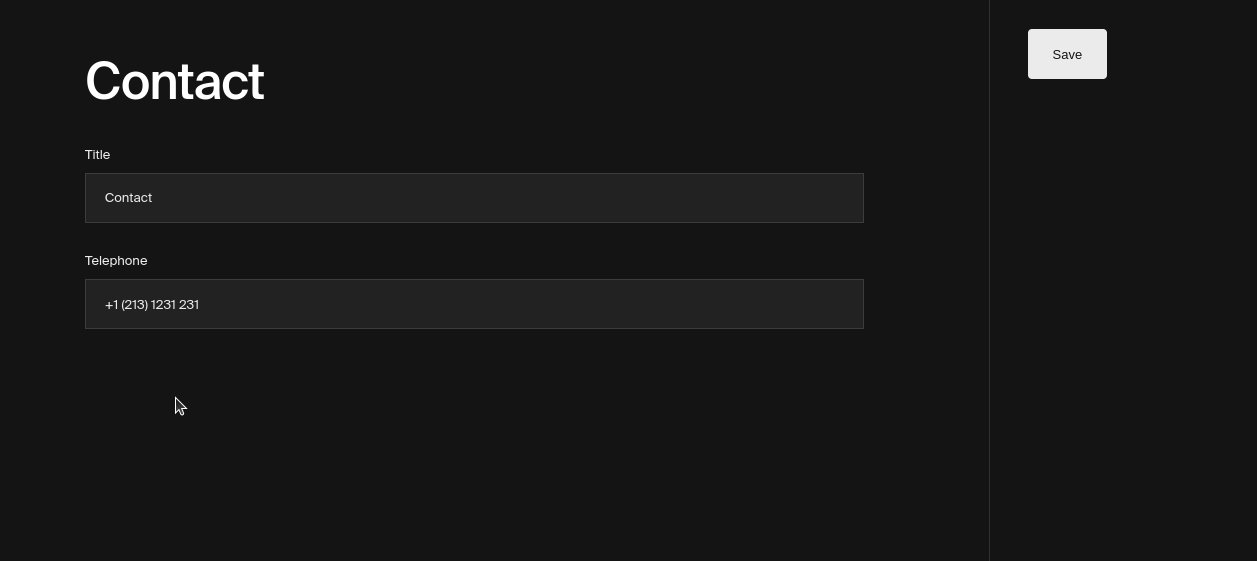
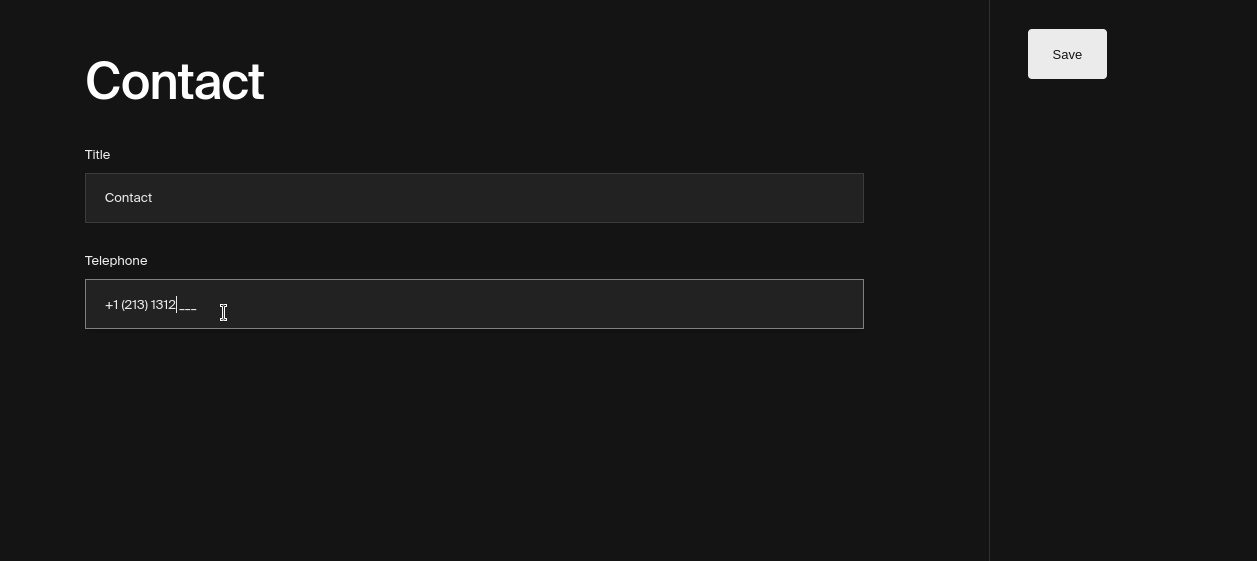
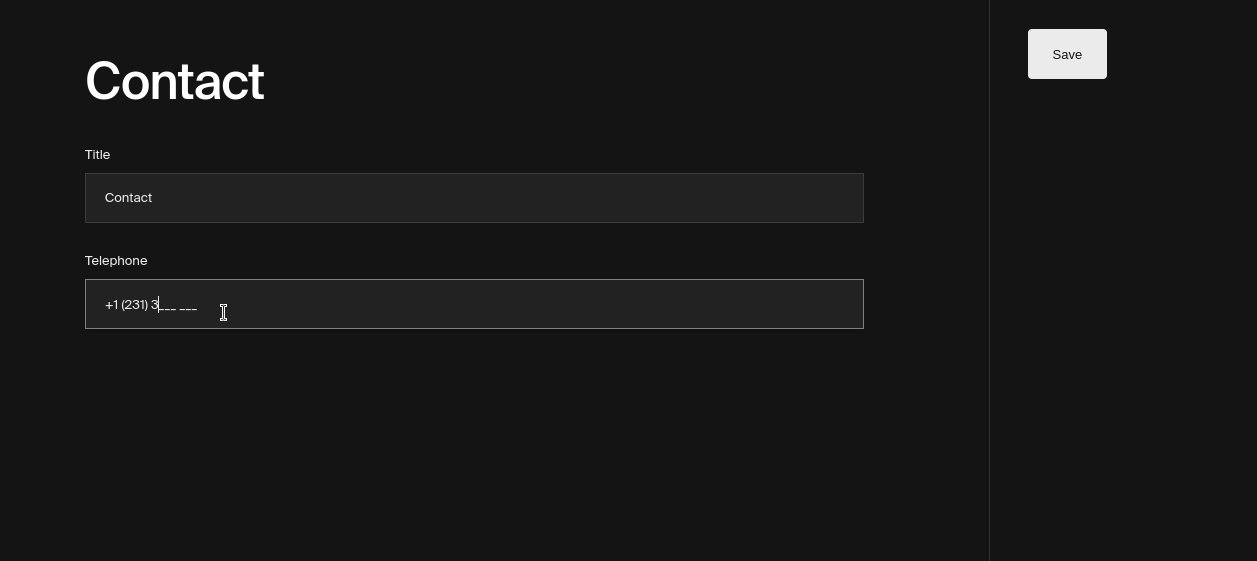
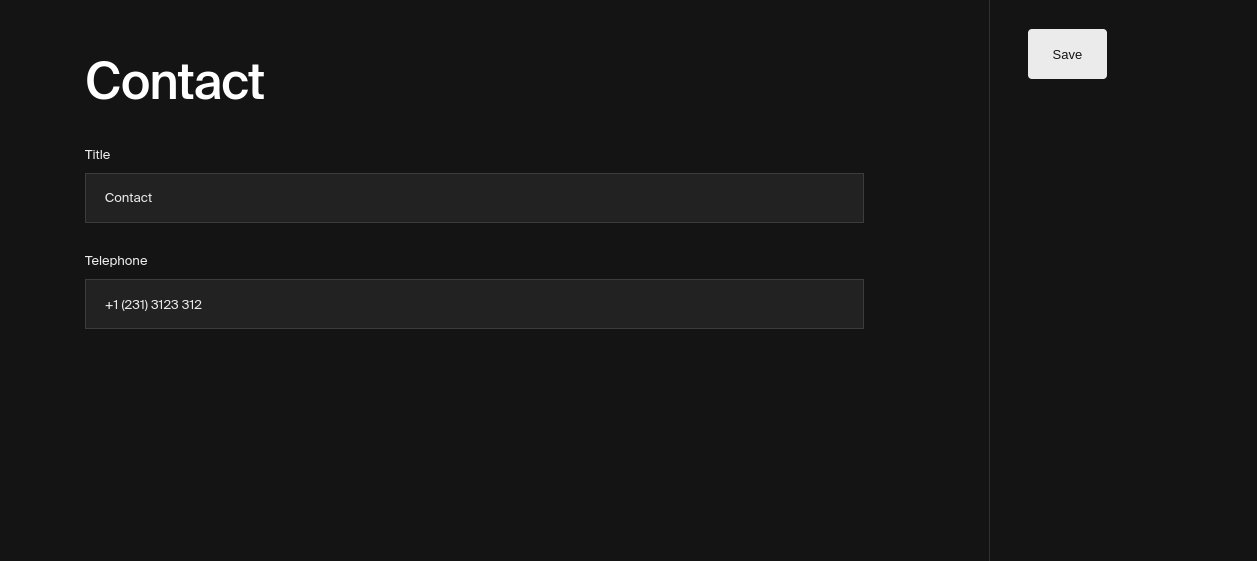
Pattern field
source | react-number-format PatternFormat

Usage
import { CollectionConfig } from 'payload/types'
import { PatternField } from '@nouance/payload-better-fields-plugin'
const Examples: CollectionConfig = {
slug: 'examples',
admin: {
useAsTitle: 'fullName',
},
fields: [
{
name: 'title',
type: 'text',
},
...PatternField(
{
name: 'telephone',
type: 'text',
required: false,
admin: {
placeholder: '% 20',
},
},
{
format: '+1 (###) #### ###',
prefix: '% ',
allowEmptyFormatting: true,
mask: '_',
},
),
],
}
Options
The PatternField accepts the following parameters
-
overrides - TextField required for name attribute
-
format - PatternFormatProps required, accepts props for PatternFormat
-
format required, input for the pattern to be applied
-
callback - you can override the internal callback on the value, the value will be a string so you need to handle the conversion to an int or float yourself via parseFloat
callback: (value) => value + 'ID',
Notes
We recommend using a text field in Payload.
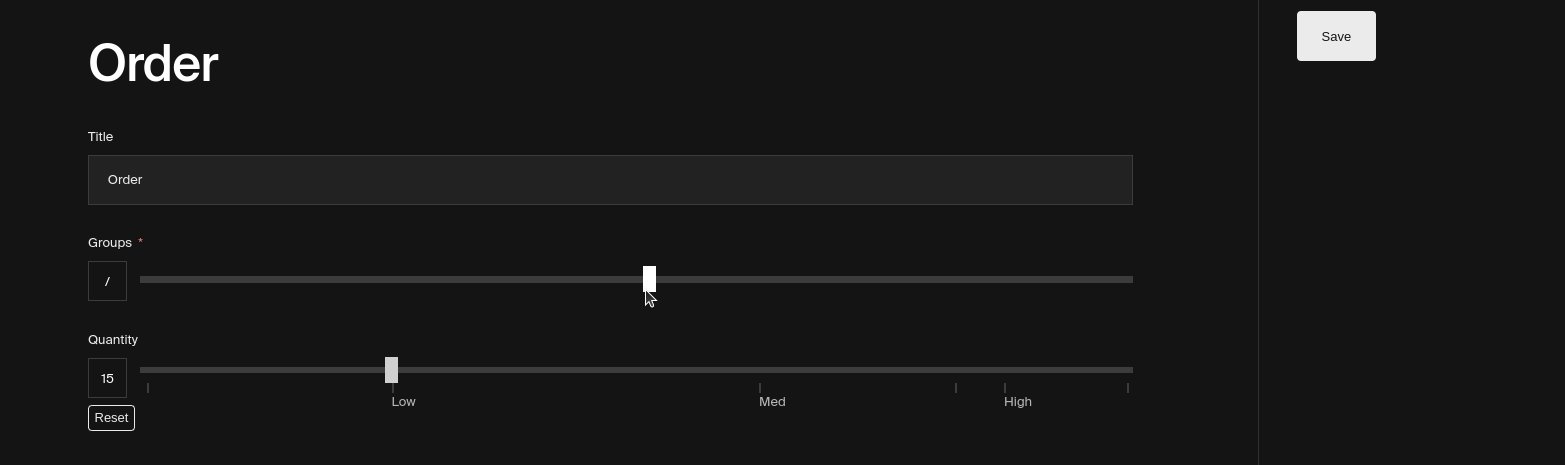
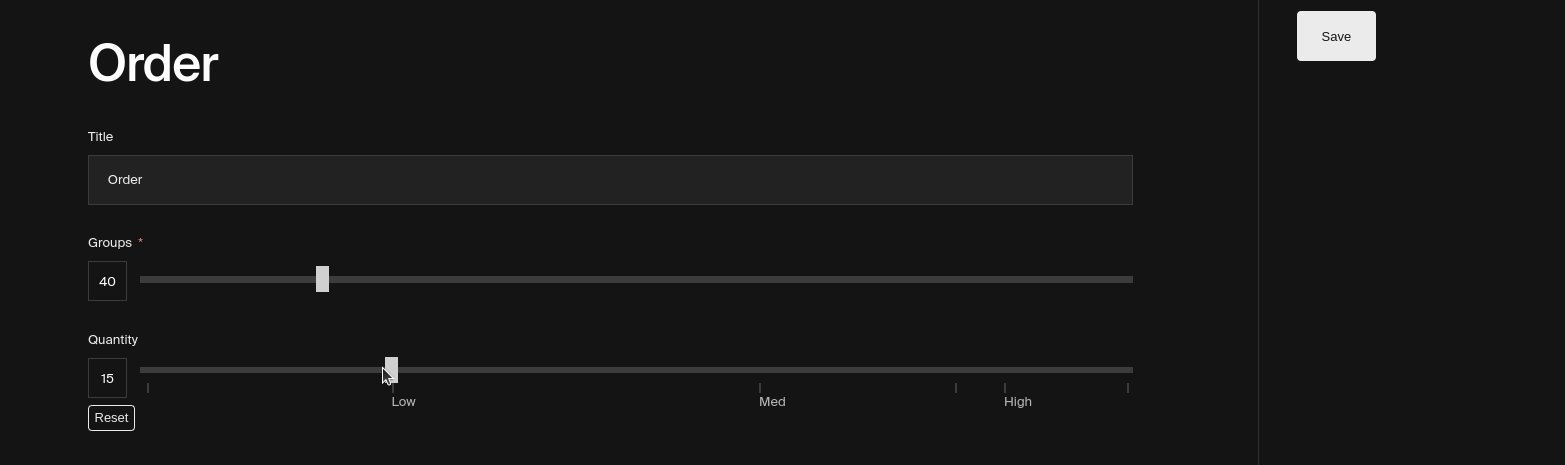
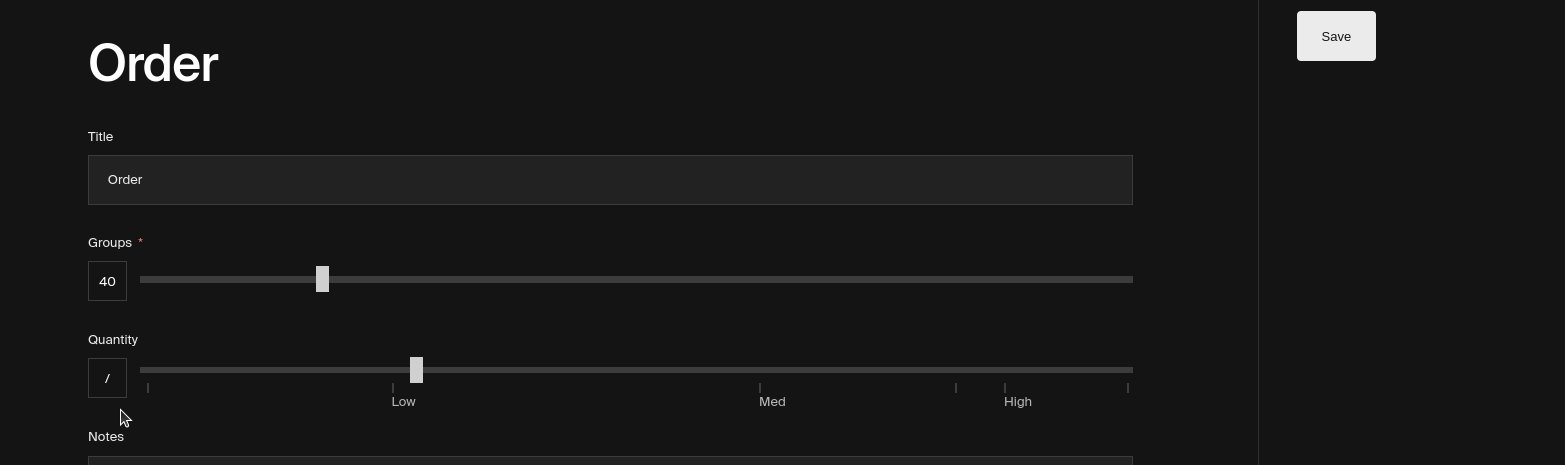
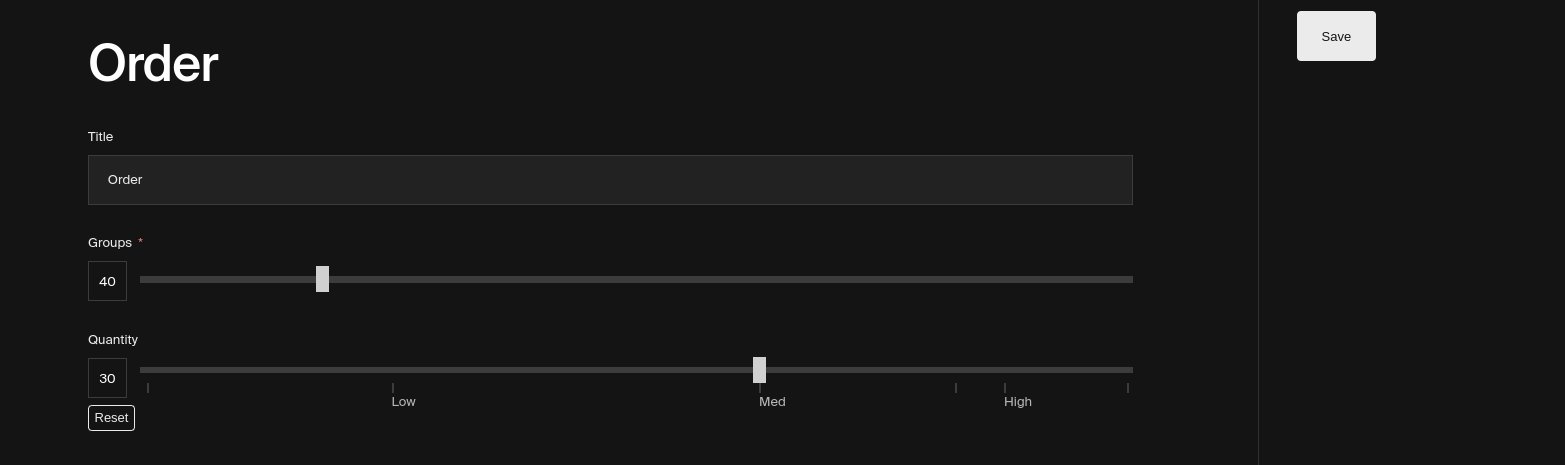
Range field
source

Usage
import { CollectionConfig } from 'payload/types'
import { RangeField } from '@nouance/payload-better-fields-plugin'
const Examples: CollectionConfig = {
slug: 'examples',
admin: {
useAsTitle: 'title',
},
fields: [
{
name: 'title',
type: 'text',
},
...RangeField(
{
name: 'groups',
},
{ min: 5, max: 200, step: 5 },
),
],
}
export default Examples
Options
The RangeField accepts the following parameters
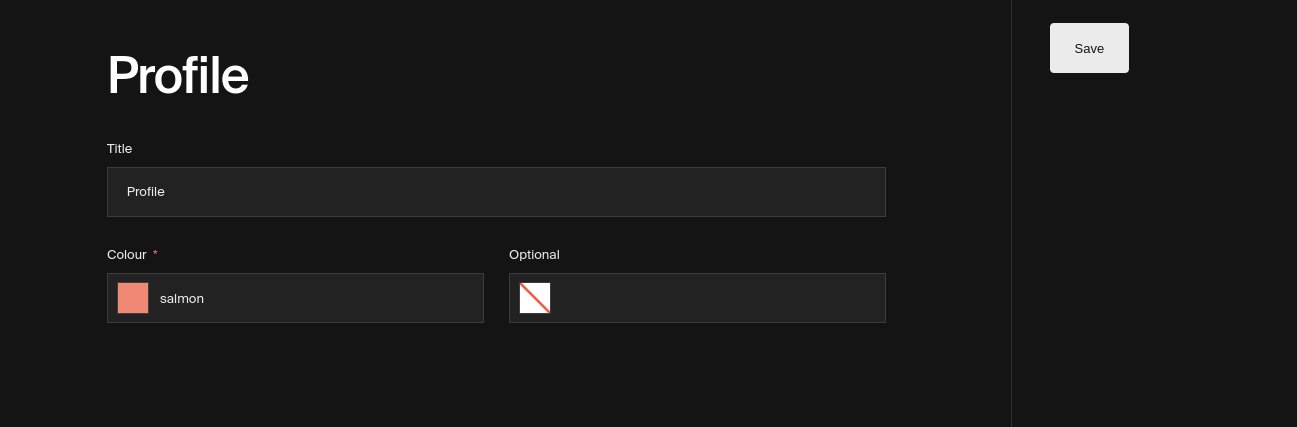
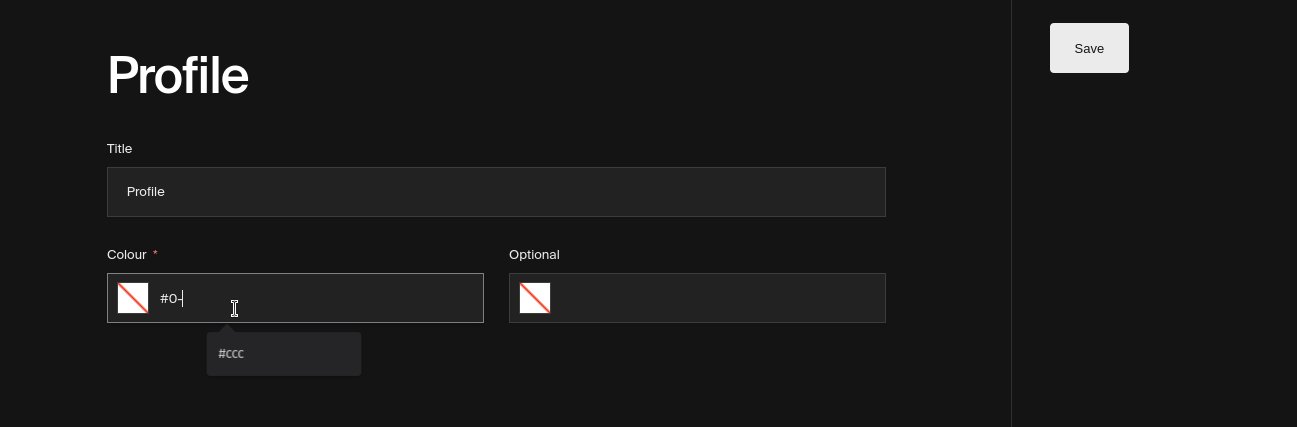
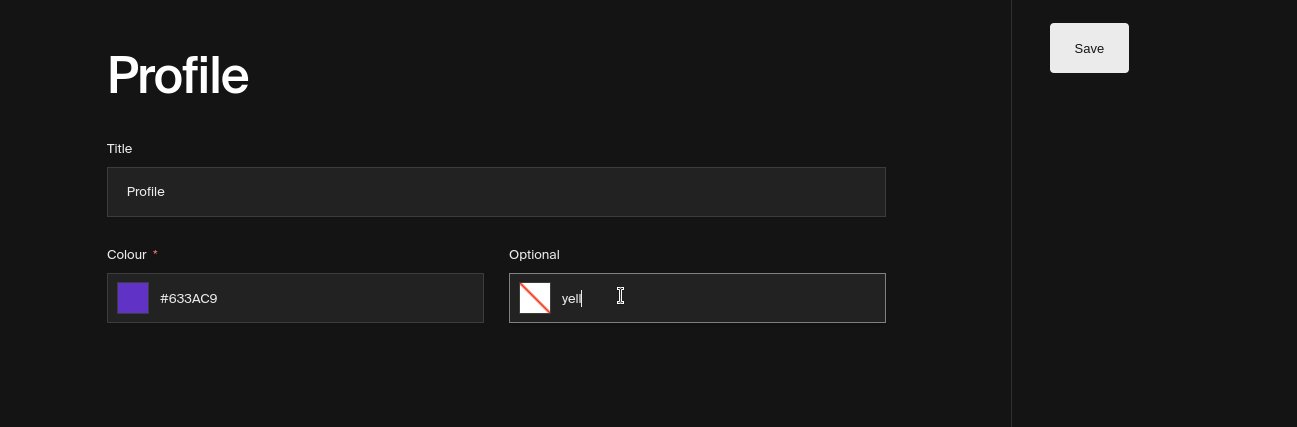
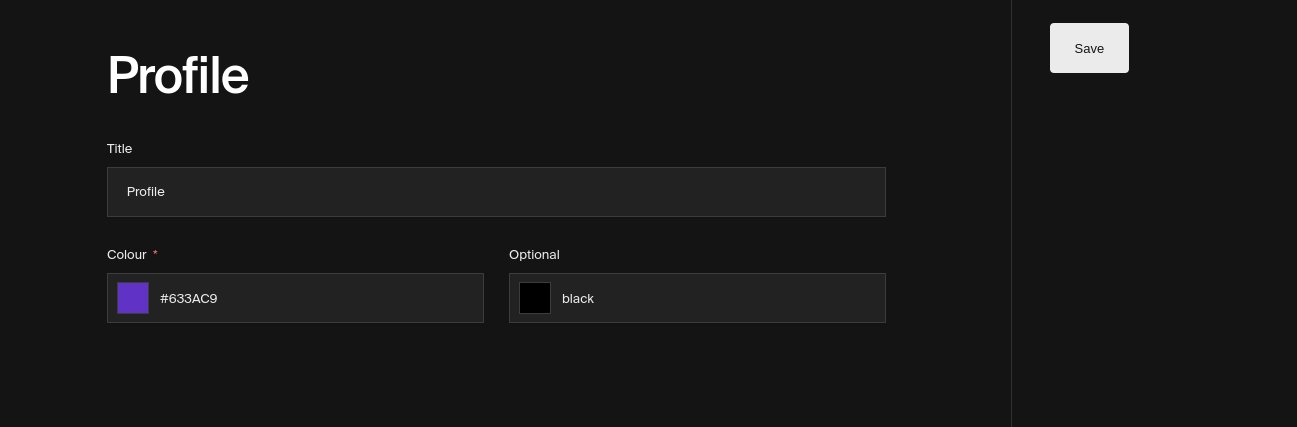
Colour Text field
source | validate-color

Usage
import { CollectionConfig } from 'payload/types'
import { ColourTextField } from '@nouance/payload-better-fields-plugin'
const Examples: CollectionConfig = {
slug: 'examples',
admin: {
useAsTitle: 'title',
},
fields: [
{
name: 'title',
type: 'text',
},
...ColourTextField({
name: 'colour',
}),
],
}
export default Examples
Options
The ColourTextField accepts the following parameters
overrides - TextField required for name attribute
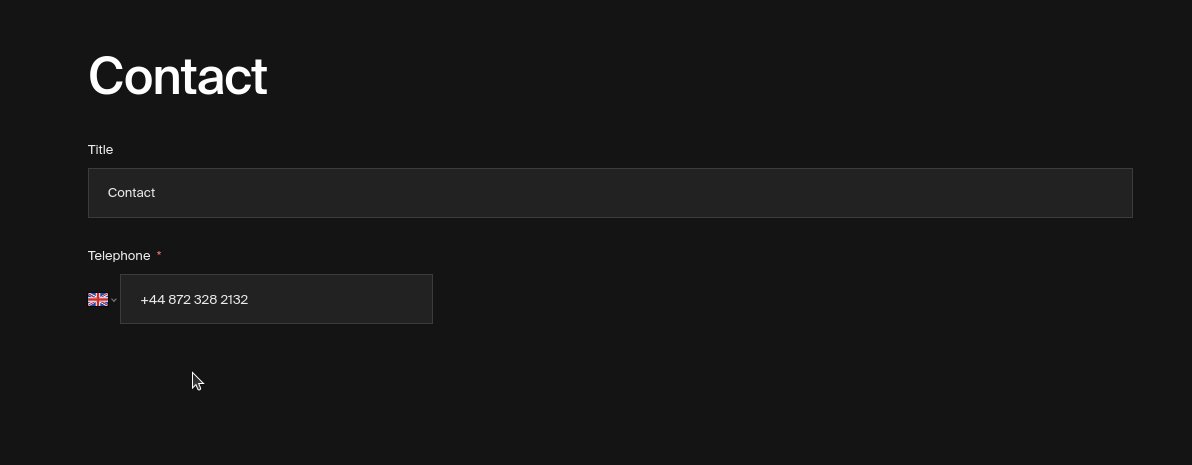
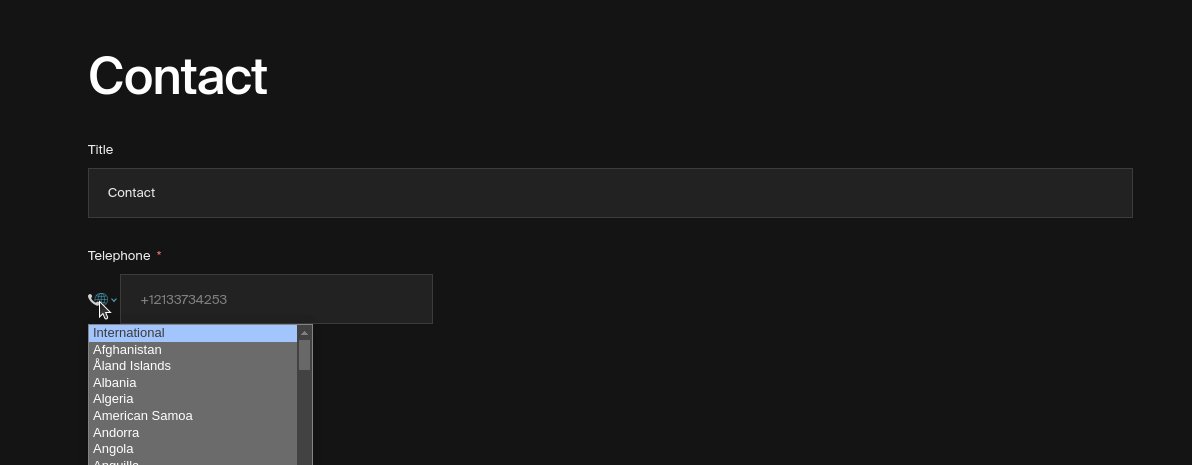
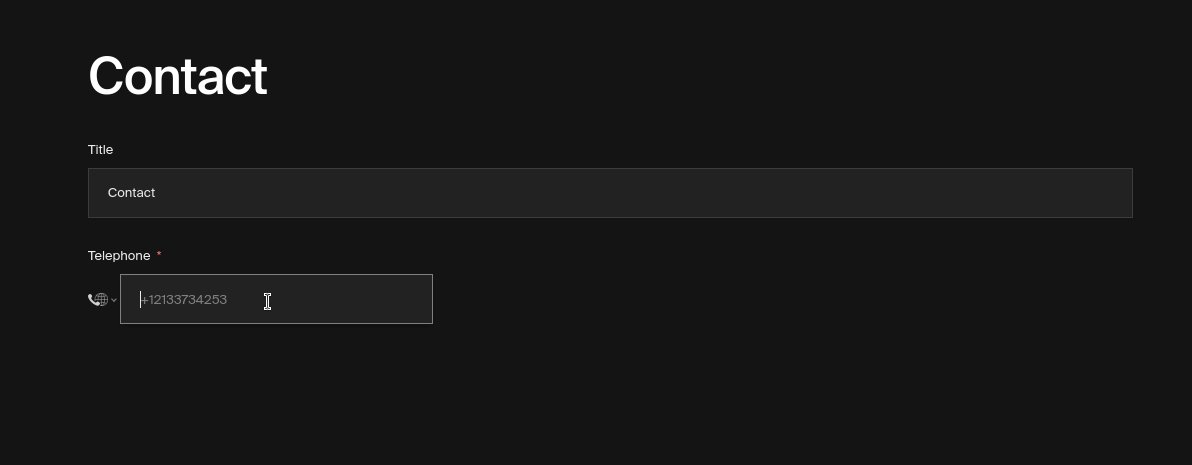
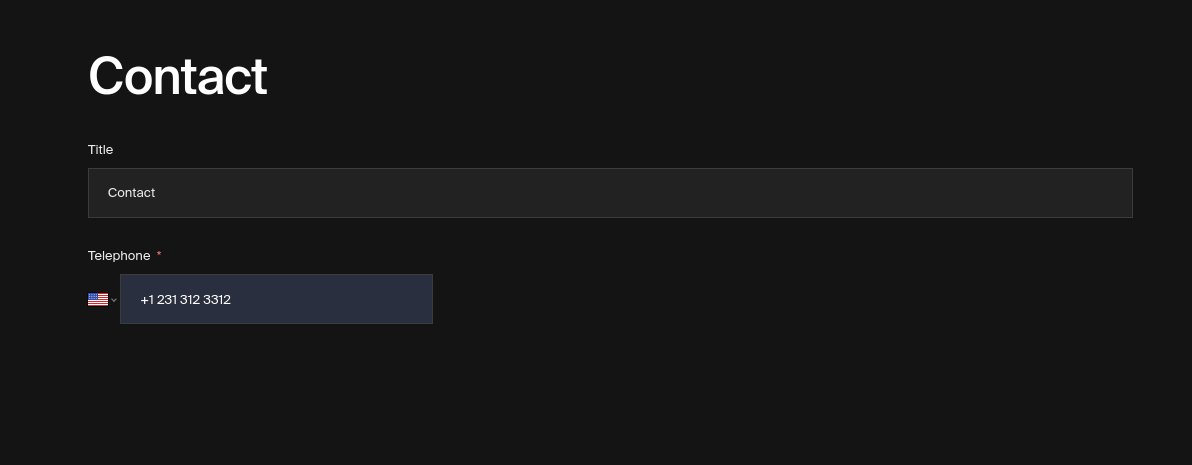
Telephone field
source | react-phone-number-input

Usage
import { CollectionConfig } from 'payload/types'
import { TelephoneField } from '@nouance/payload-better-fields-plugin'
const Examples: CollectionConfig = {
slug: 'examples',
admin: {
useAsTitle: 'title',
},
fields: [
{
name: 'title',
type: 'text',
},
...TelephoneField({
name: 'telephone',
admin: {
placeholder: '+1 2133 734 253',
},
}),
],
}
export default Examples
Options
The TelephoneField accepts the following parameters
-
overrides - TextField required for name attribute
-
config - Config optional, allows for overriding attributes in the phone field
-
international defaults to true | Forces international formatting
-
defaultCountry accepts a 2-letter country code eg. 'US' | If defaultCountry is specified then the phone number can be input both in "international" format and "national" format
-
country accepts a 2-letter country code eg. 'US' | If country is specified then the phone number can only be input in "national" (not "international") format
-
initialValueFormat If an initial value is passed, and initialValueFormat is "national", then the initial value is formatted in national format
-
withCountryCallingCode If country is specified and international property is true then the phone number can only be input in "international" format for that country
-
countryCallingCodeEditable
-
smartCaret When the user attempts to insert a digit somewhere in the middle of a phone number, the caret position is moved right before the next available digit skipping any punctuation in between
-
useNationalFormatForDefaultCountryValue When defaultCountry is defined and the initial value corresponds to defaultCountry, then the value will be formatted as a national phone number by default
-
countrySelectProps
unicodeFlags defaults to false | Set to true to render Unicode flag icons instead of SVG images
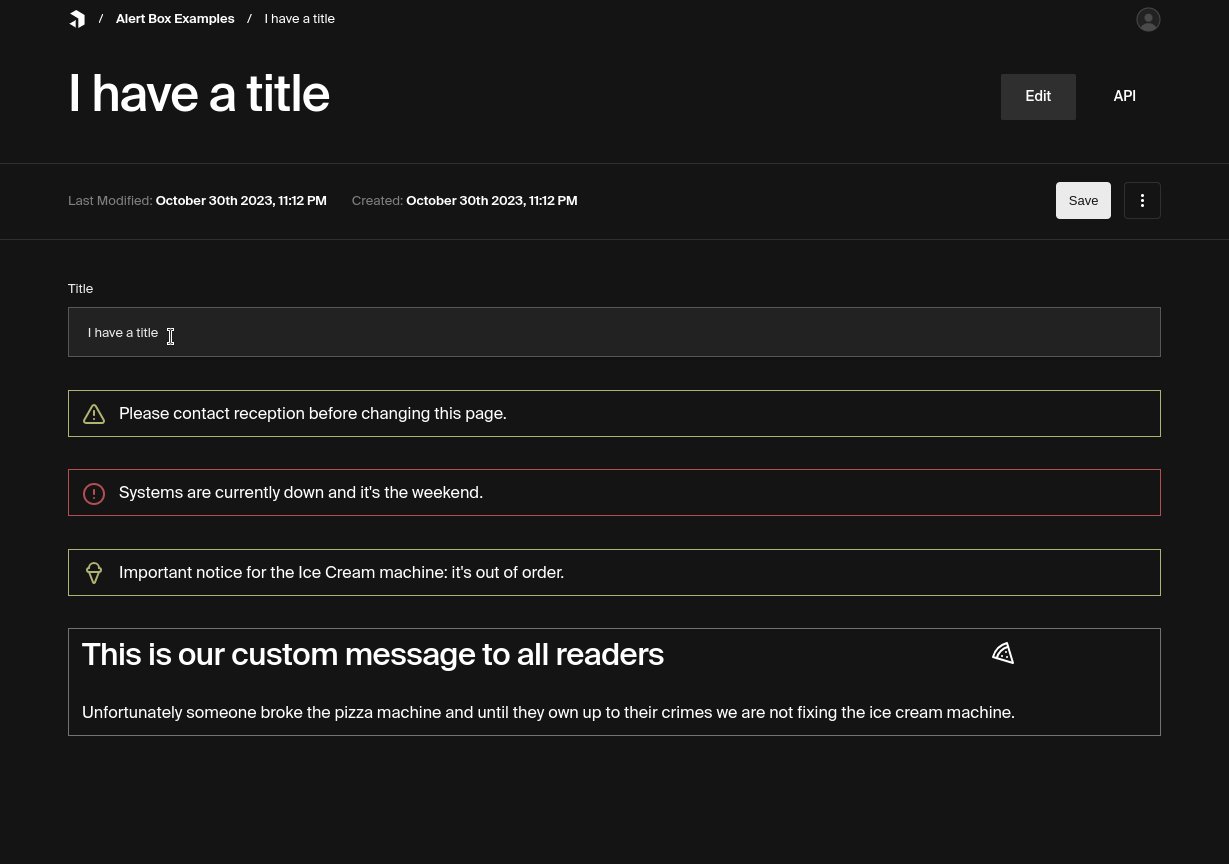
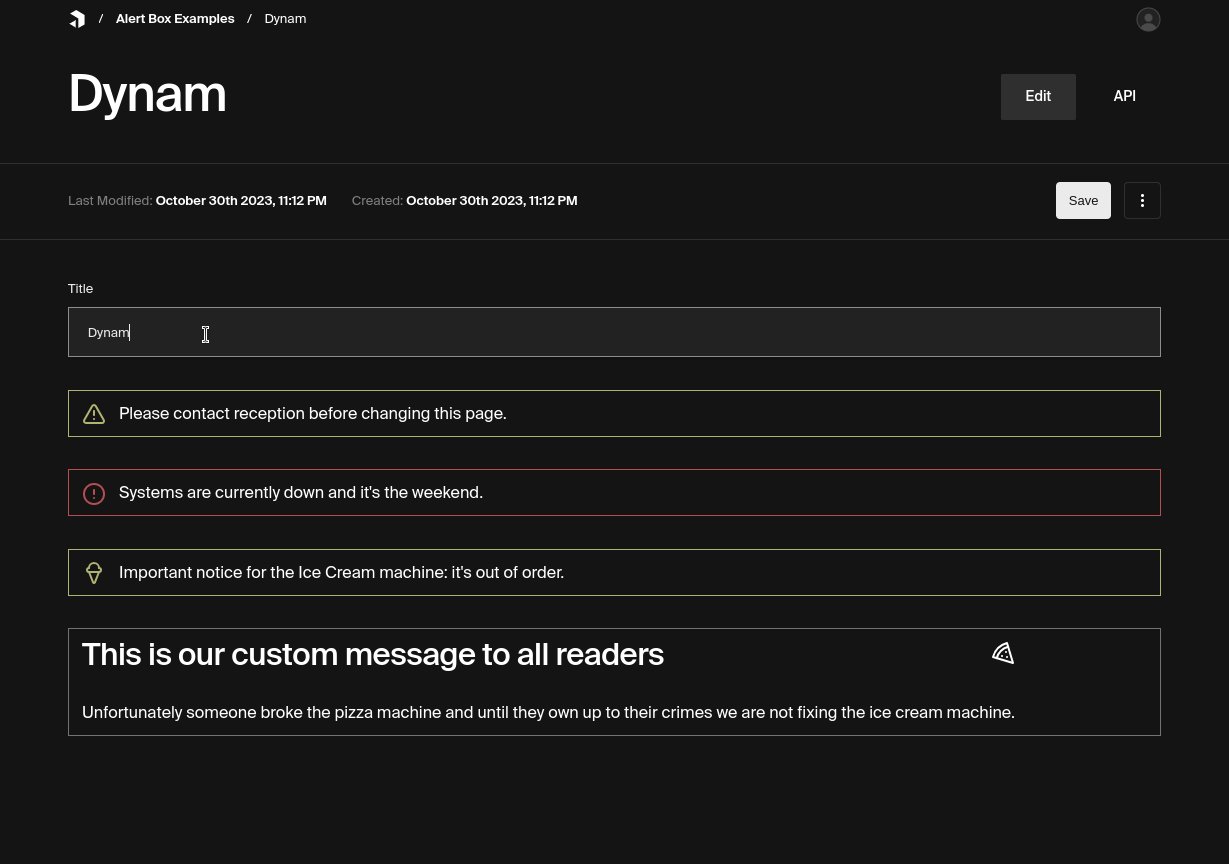
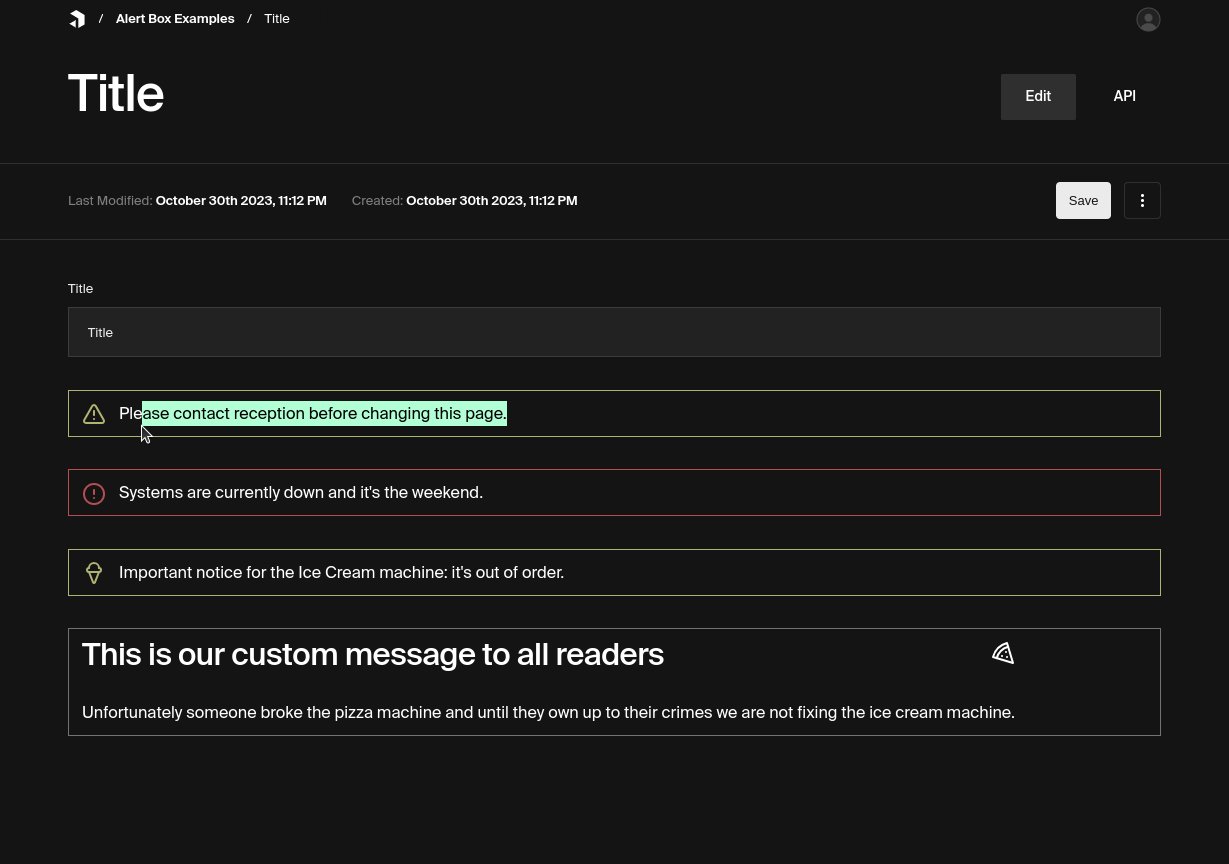
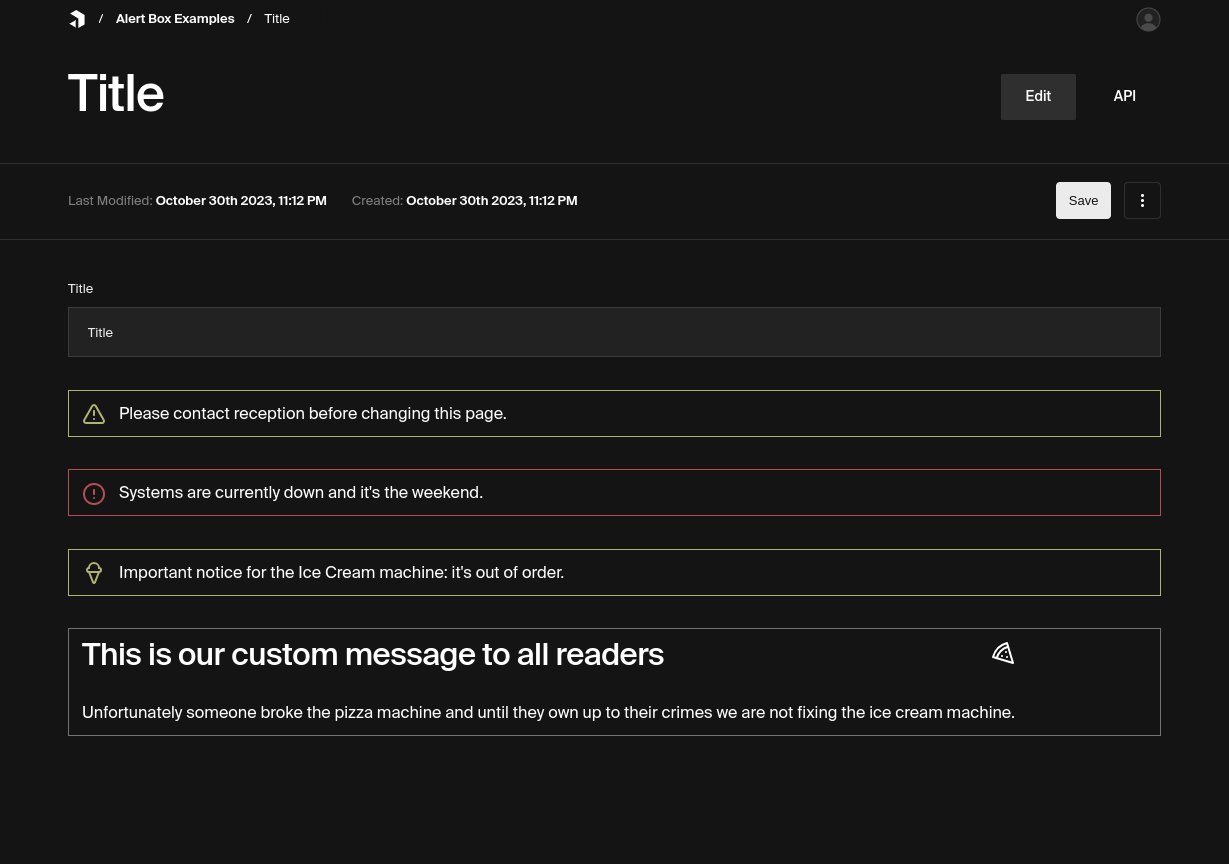
Alert Box field
source

Usage
import { CollectionConfig } from 'payload/types'
import { AlertBoxField } from '@nouance/payload-better-fields-plugin'
const Examples: CollectionConfig = {
slug: 'examples',
admin: {
useAsTitle: 'title',
},
fields: [
{
name: 'title',
type: 'text',
},
...AlertBoxField(
{
name: 'alert',
},
{
type: 'info',
message: 'Please be aware that the title is required for the mobile app.',
},
),
],
}
export default Examples
Options
The AlertBoxField accepts the following parameters
If you want to make this field appear conditionally, you should use the field's admin conditional config as provided by Payload.
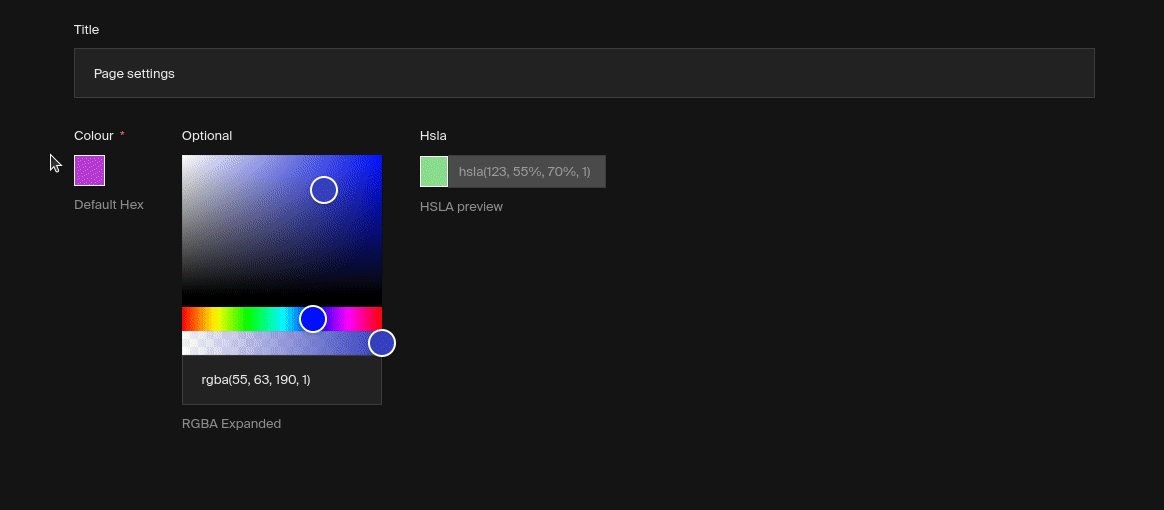
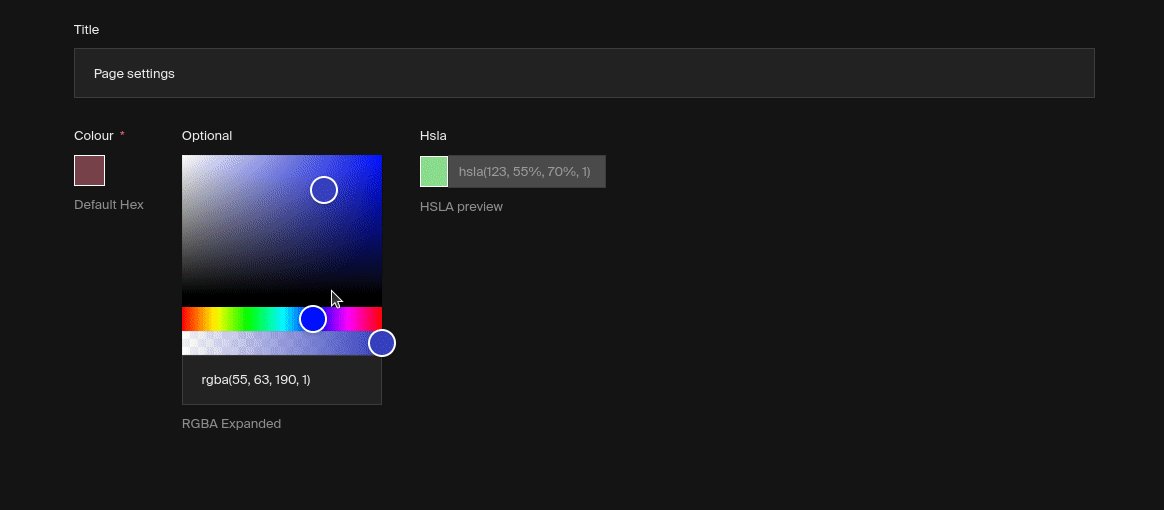
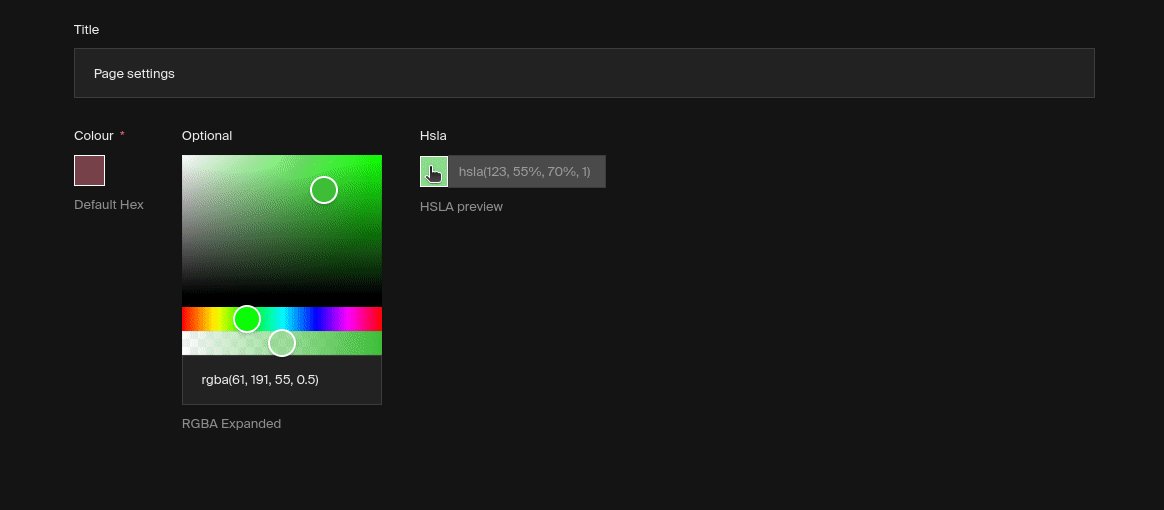
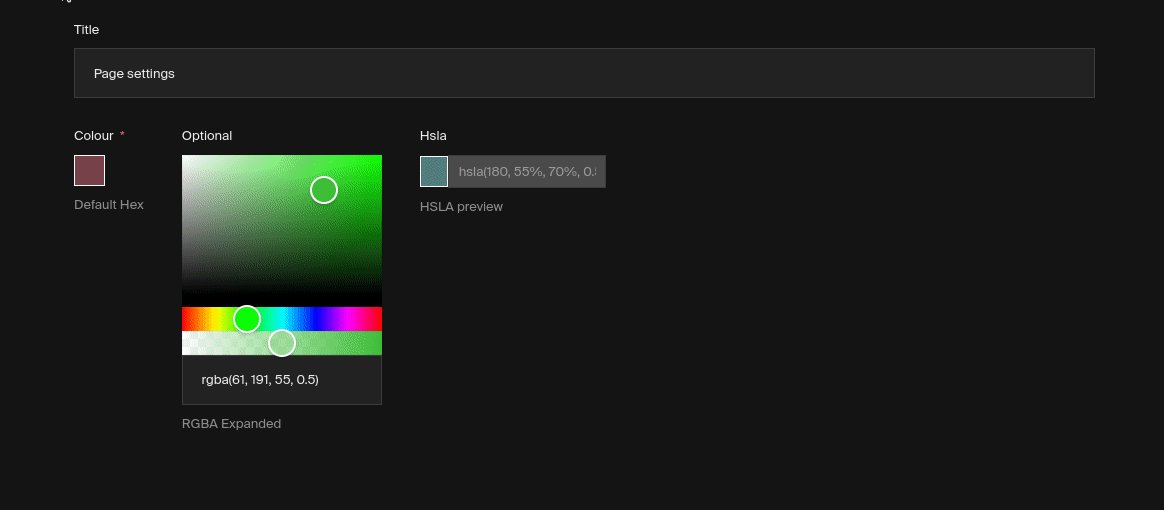
Colour Picker field
source

Usage
import { CollectionConfig } from 'payload/types'
import { ColourPickerField } from '@nouance/payload-better-fields-plugin'
const Examples: CollectionConfig = {
slug: 'examples',
admin: {
useAsTitle: 'title',
},
fields: [
{
name: 'title',
type: 'text',
},
...ColourPickerField(
{
name: 'backgroundColour',
required: true,
},
{
type: 'hslA',
},
),
],
}
export default Examples
Options
The ColourPickerField accepts the following parameters
Date field
source

The goal of this field is to help with management of timezones.
Usage
import { CollectionConfig } from 'payload/types'
import { DateField } from '@nouance/payload-better-fields-plugin'
const Examples: CollectionConfig = {
slug: 'examples',
admin: {
useAsTitle: 'title',
},
fields: [
{
name: 'title',
type: 'text',
},
...DateField({
name: 'date',
admin: {
date: {
pickerAppearance: 'dayAndTime',
},
},
}),
],
}
export default Examples
Options
The DateField accepts the following parameters
Contributing
For development purposes, there is a full working example of how this plugin might be used in the dev directory of this repo.
git clone git@github.com:NouanceLabs/payload-better-fields-plugin.git \
cd payload-better-fields-plugin && yarn \
cd demo && yarn \
cp .env.example .env \
vim .env \
yarn dev
Contributors
Thanks to the following people for contributing code to this plugin
MarkAtOmniux, Kalon Robson



