
Security News
Weekly Downloads Now Available in npm Package Search Results
Socket's package search now displays weekly downloads for npm packages, helping developers quickly assess popularity and make more informed decisions.
@payloadcms/plugin-form-builder
Advanced tools
A plugin for Payload CMS to easily allow your admin editors to build and manage forms from the admin panel.
Core features:
forms collection where you can:
formSubmissions collection that:
yarn add @payloadcms/plugin-form-builder
# OR
npm i @payloadcms/plugin-form-builder
In the plugins array of your Payload config, call the plugin with options:
import { buildConfig } from 'payload/config';
import formBuilder from '@payloadcms/plugin-form-builder';
const config = buildConfig({
collections: [
{
slug: 'pages',
fields: []
}
],
plugins: [
formBuilder()
]
});
export default config;
fields
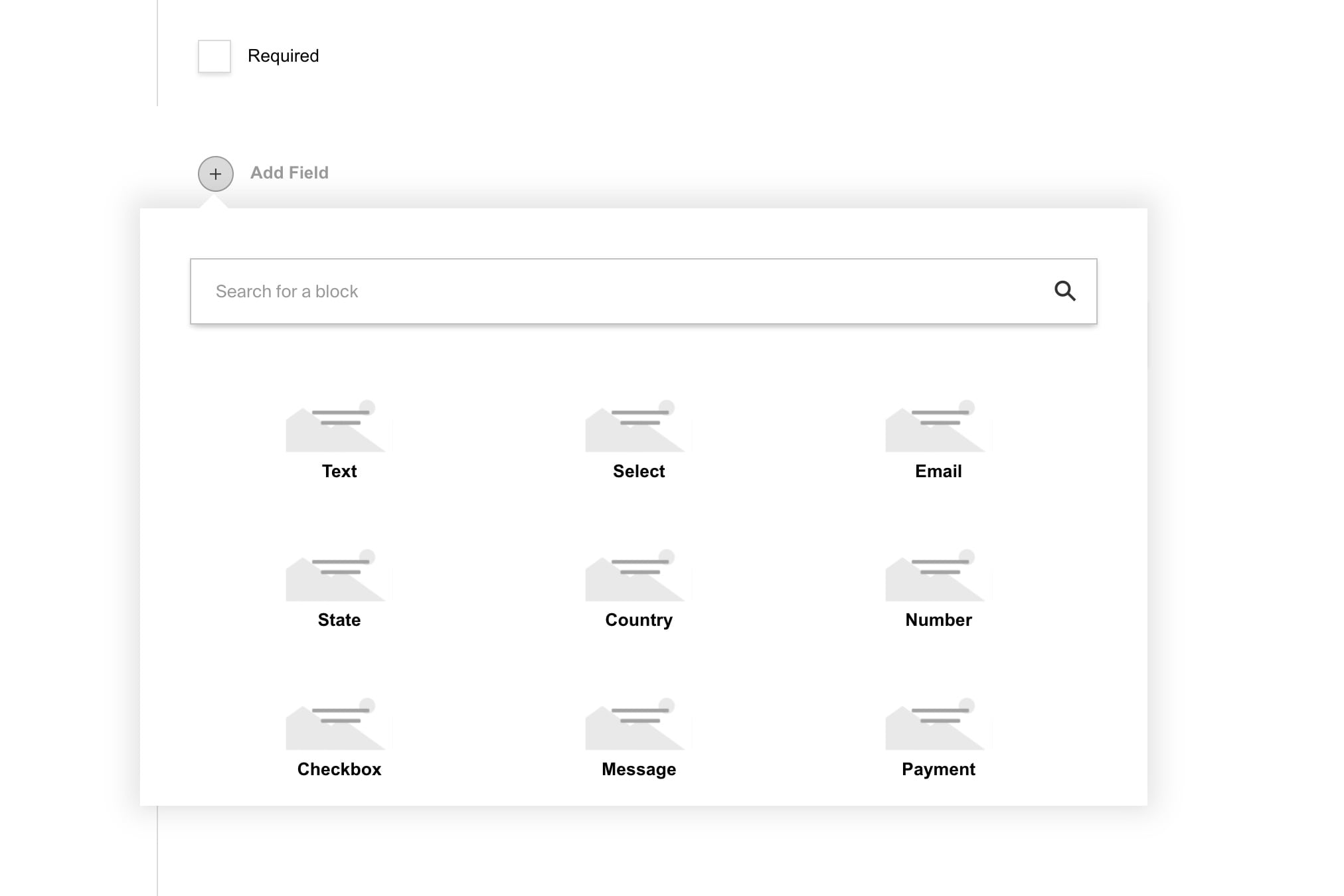
An object of field types to allow your admin editors to build forms with. Pass either a boolean value or a partial Payload Block to override default settings. See Fields for more details.
fields: {
text: true,
select: true,
email: true,
state: true,
country: true,
checkbox: true,
number: true,
message: true,
payment: false
}
You can also provide your own custom field definitions by passing a new Payload Block object into fields.
redirectRelationships
An array of collection slugs that, when enabled, are populated as options in form redirect fields.
redirectRelationships: ['pages']
handlePayment
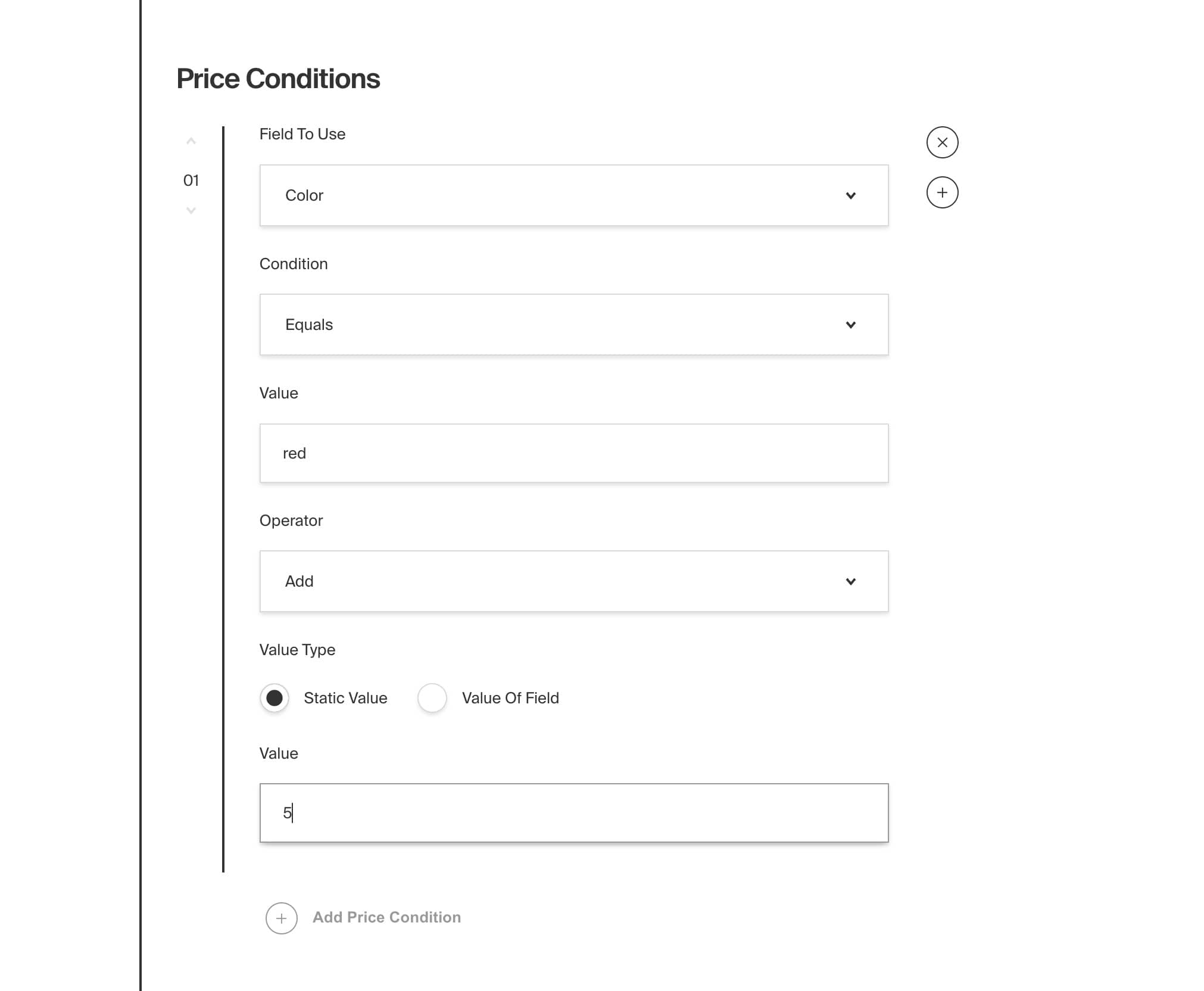
A beforeChange hook that is called upon form submissions. You can integrate into any third-party payment processing API here. There is a getPaymentTotal function that will calculate the total cost after all conditions have been applied.
import { getPaymentTotal } from '@payloadcms/plugin-form-builder';
...
handlePayment: async ({ form, submissionData }) => {
// first calculate the price
const paymentField = form.fields?.find((field) => field.blockType === 'payment');
const price = getPaymentTotal({
basePrice: paymentField.basePrice,
priceConditions: paymentField.priceConditions,
fieldValues: submissionData,
});
// then asynchronously process the payment here
}
beforeEmail
A beforeChange hook that is called just after emails are prepared, but before they are sent. This is a great place to inject your own HTML template to add custom styles.
beforeEmails: (emailsToSend) => {
// modify the emails in any way before they are sent
return emails.map((email) => ({
...email,
html: email.html // transform the html in any way you'd like (maybe wrap it in an html template?)
}))
};
formOverrides
Override anything on the form collection by sending a Payload Collection Config. Your overrides will be merged into the default forms collection.
formOverrides: {
slug: 'contact-forms'
}
formSubmissionOverrides
By default, this plugin relies on Payload access control to restrict the update and read operations. This is because anyone should be able to create a form submission, even from a public-facing website - but no one should be able to update a submission one it has been created, or read a submission unless they have permission.
You can override access control and anything else on the form submission collection by sending a Payload Collection Config. Your overrides will be merged into the default formSubmissions collection.
formSubmissionOverrides: {
slug: 'leads'
}
Each form field is defined as a Payload Block with the following subfields:
name: stringlabel: stringdefaultValue: stringwidth: stringrequired: checkboxname: stringlabel: stringdefaultValue: stringwidth: stringoptions: arrayrequired: checkboxname: stringlabel: stringdefaultValue: stringwidth: stringrequired: checkboxname: stringlabel: stringdefaultValue: stringwidth: stringrequired: checkboxname: stringlabel: stringdefaultValue: stringwidth: stringrequired: checkboxname: stringlabel: stringdefaultValue: checkboxwidth: stringrequired: checkboxname: stringlabel: stringdefaultValue: numberwidth: stringrequired: checkboxmessage: richTextname: stringlabel: stringdefaultValue: numberwidth: stringrequired: checkboxpriceConditions: array
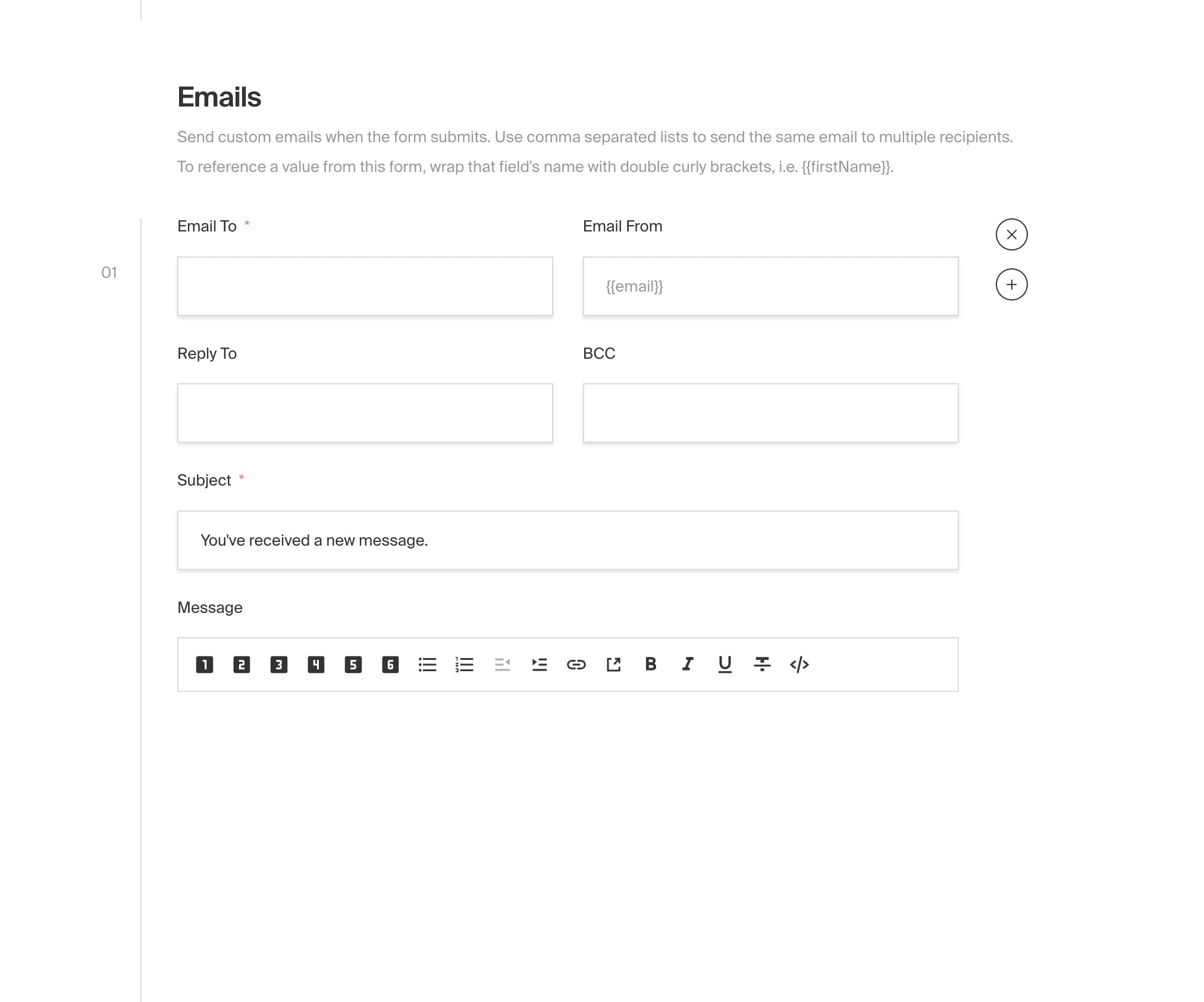
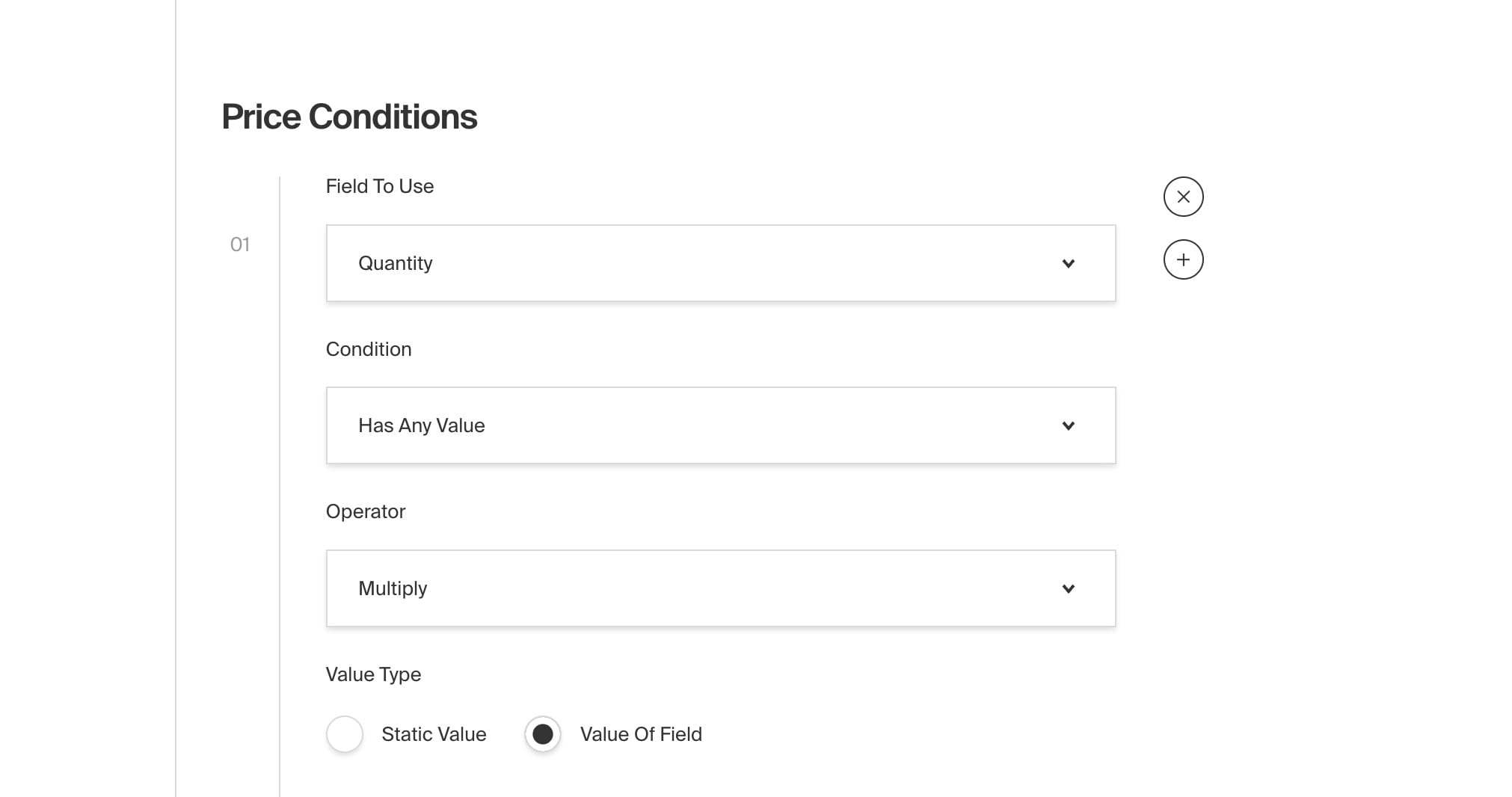
fieldToUse: relationship, dynamically populated based on the fields in your formcondition: string - equals, notEquals | hasValuevalueForOperator: string - only if condition is equals or notEqualsoperator: string - add, subtract, multiply, dividevalueType: string - static, valueOfFieldvalue: string - only if valueType is staticThis plugin relies on the email configuration defined in your payload.init(). It will read from your config and attempt to send your emails using the credentials provided.
All types can be directly imported:
import {
FormConfig,
Form,
FormSubmission,
FieldsConfig,
BeforePayment,
HandlePayment
} from '@payloadcms/plugin-form-builder/dist/types';






FAQs
Form builder plugin for Payload CMS
The npm package @payloadcms/plugin-form-builder receives a total of 12,527 weekly downloads. As such, @payloadcms/plugin-form-builder popularity was classified as popular.
We found that @payloadcms/plugin-form-builder demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 9 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Socket's package search now displays weekly downloads for npm packages, helping developers quickly assess popularity and make more informed decisions.

Security News
A Stanford study reveals 9.5% of engineers contribute almost nothing, costing tech $90B annually, with remote work fueling the rise of "ghost engineers."

Research
Security News
Socket’s threat research team has detected six malicious npm packages typosquatting popular libraries to insert SSH backdoors.