
Security News
Weekly Downloads Now Available in npm Package Search Results
Socket's package search now displays weekly downloads for npm packages, helping developers quickly assess popularity and make more informed decisions.
@payloadcms/plugin-form-builder
Advanced tools
A plugin for Payload CMS to easily allow your admin editors to build and manage forms from the admin panel.
Core features:
forms collection where you can:
formSubmissions collection that:
yarn add @payloadcms/plugin-form-builder
# OR
npm i @payloadcms/plugin-form-builder
In the plugins array of your Payload config, call the plugin with options:
import { buildConfig } from "payload/config";
import formBuilder from "@payloadcms/plugin-form-builder";
const config = buildConfig({
collections: [
{
slug: "pages",
fields: [],
},
],
plugins: [formBuilder()],
});
export default config;
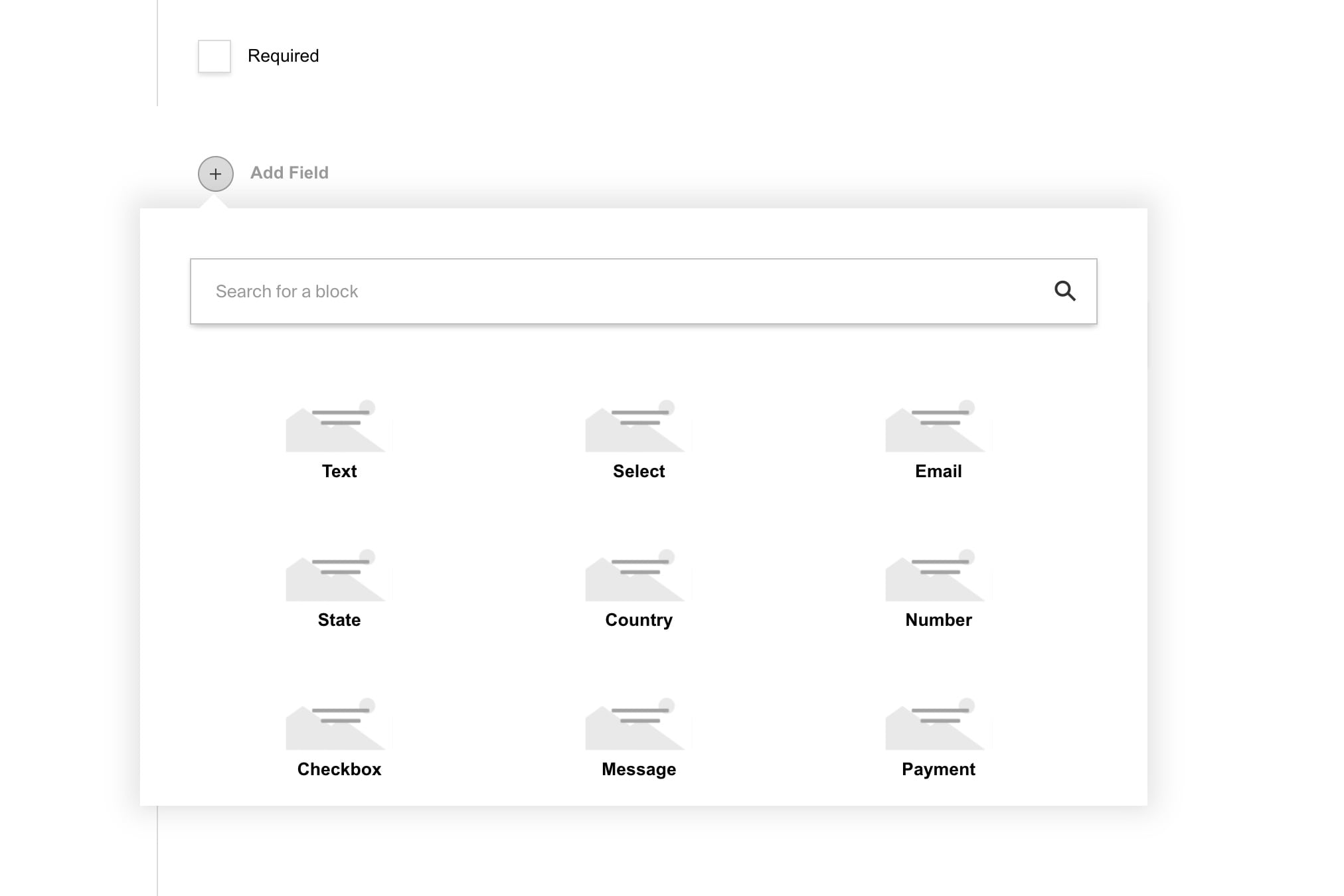
fields
An object of field types to allow your admin editors to build forms with. Pass either a boolean value or a partial Payload Block to override default settings. See Fields for more details.
fields: {
text: true,
textarea: true,
select: true,
email: true,
state: true,
country: true,
checkbox: true,
number: true,
message: true,
payment: false
}
You can also provide your own custom field definitions by passing a new Payload Block object into fields.
redirectRelationships
An array of collection slugs that, when enabled, are populated as options in form redirect fields.
redirectRelationships: ["pages"];
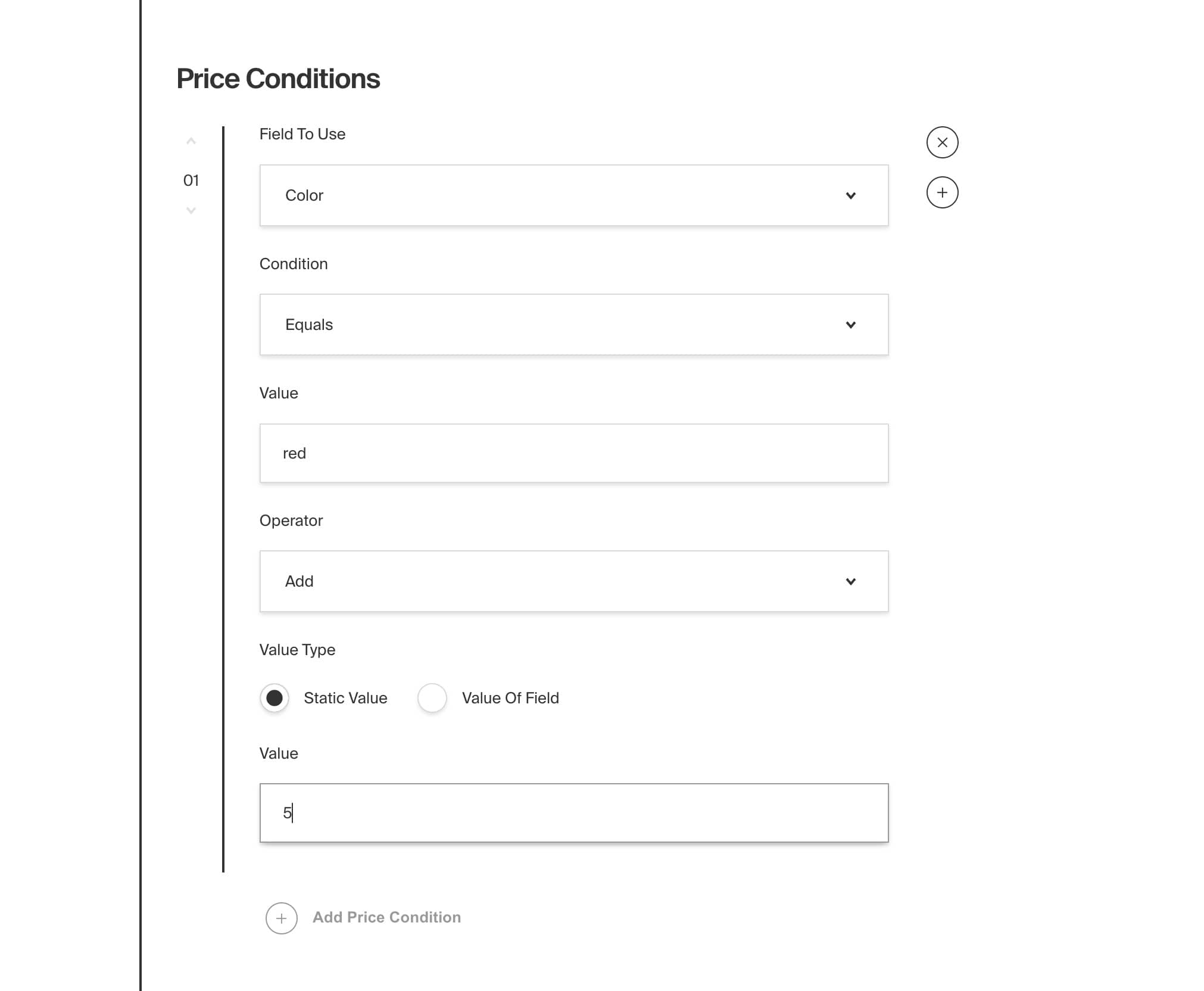
handlePayment
A beforeChange hook that is called upon form submissions. You can integrate into any third-party payment processing API here. There is a getPaymentTotal function that will calculate the total cost after all conditions have been applied.
import { getPaymentTotal } from '@payloadcms/plugin-form-builder';
...
handlePayment: async ({ form, submissionData }) => {
// first calculate the price
const paymentField = form.fields?.find((field) => field.blockType === 'payment');
const price = getPaymentTotal({
basePrice: paymentField.basePrice,
priceConditions: paymentField.priceConditions,
fieldValues: submissionData,
});
// then asynchronously process the payment here
}
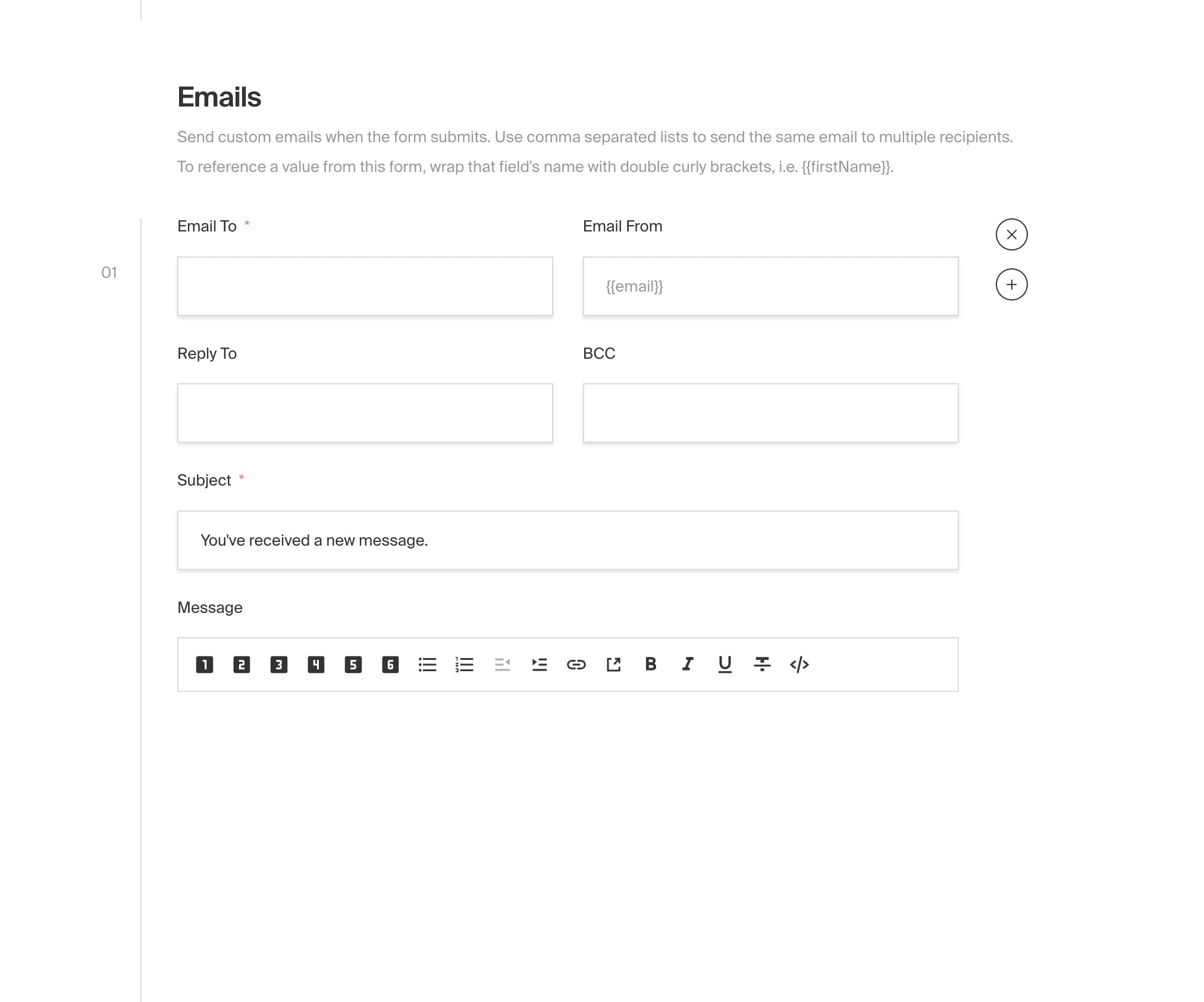
beforeEmail
A beforeChange hook that is called just after emails are prepared, but before they are sent. This is a great place to inject your own HTML template to add custom styles.
beforeEmail: (emailsToSend) => {
// modify the emails in any way before they are sent
return emails.map((email) => ({
...email,
html: email.html, // transform the html in any way you'd like (maybe wrap it in an html template?)
}));
};
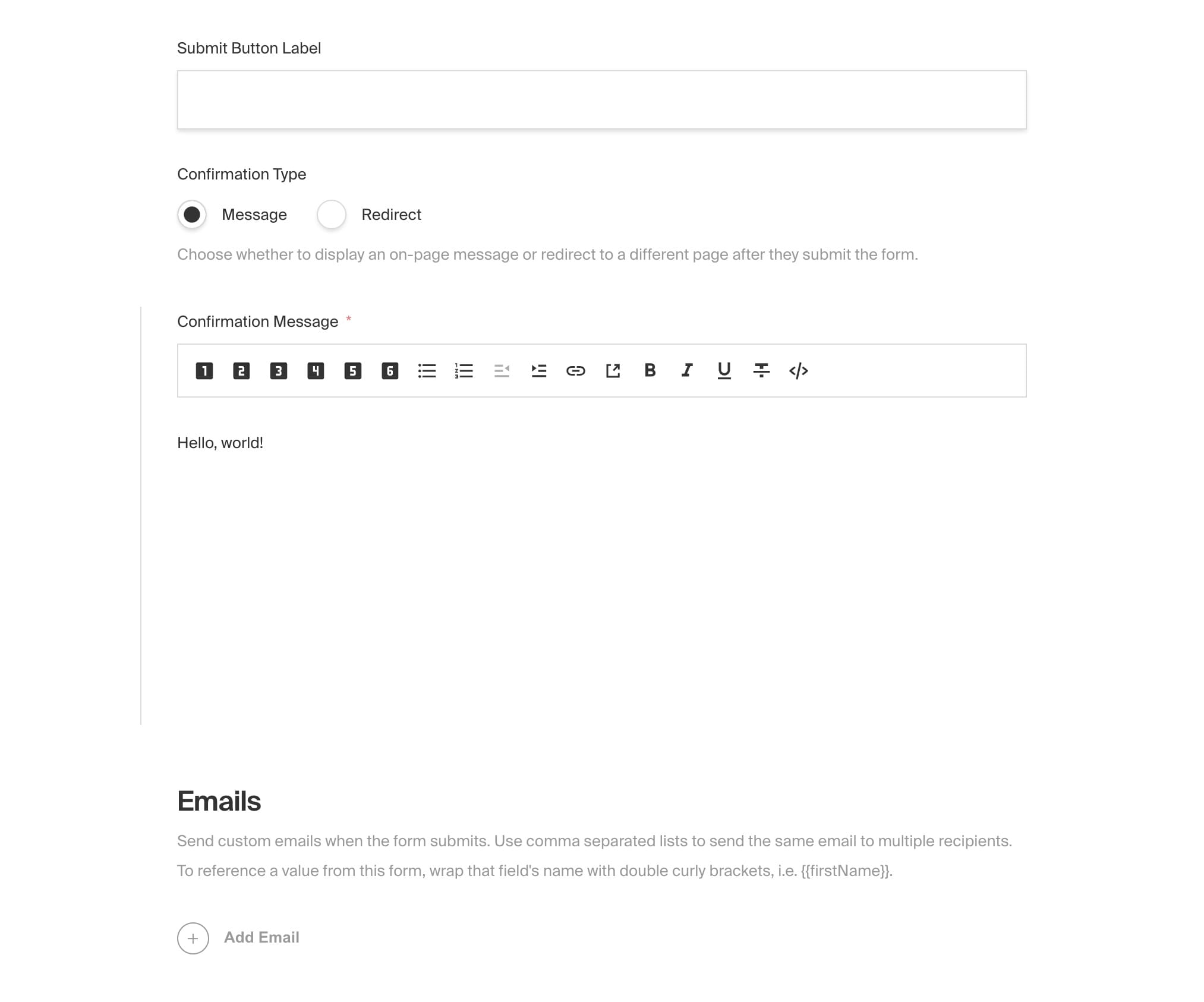
formOverrides
Override anything on the form collection by sending a Payload Collection Config. Your overrides will be merged into the default forms collection.
formOverrides: {
slug: "contact-forms";
}
formSubmissionOverrides
By default, this plugin relies on Payload access control to restrict the update and read operations. This is because anyone should be able to create a form submission, even from a public-facing website - but no one should be able to update a submission one it has been created, or read a submission unless they have permission.
You can override access control and anything else on the form submission collection by sending a Payload Collection Config. Your overrides will be merged into the default formSubmissions collection.
formSubmissionOverrides: {
slug: "leads";
}
Each form field is defined as a Payload Block with the following subfields:
name: stringlabel: stringdefaultValue: stringwidth: stringrequired: checkboxname: stringlabel: stringdefaultValue: stringwidth: stringrequired: checkboxname: stringlabel: stringdefaultValue: stringwidth: stringoptions: arrayrequired: checkboxname: stringlabel: stringdefaultValue: stringwidth: stringrequired: checkboxname: stringlabel: stringdefaultValue: stringwidth: stringrequired: checkboxname: stringlabel: stringdefaultValue: stringwidth: stringrequired: checkboxname: stringlabel: stringdefaultValue: checkboxwidth: stringrequired: checkboxname: stringlabel: stringdefaultValue: numberwidth: stringrequired: checkboxmessage: richTextname: stringlabel: stringdefaultValue: numberwidth: stringrequired: checkboxpriceConditions: array
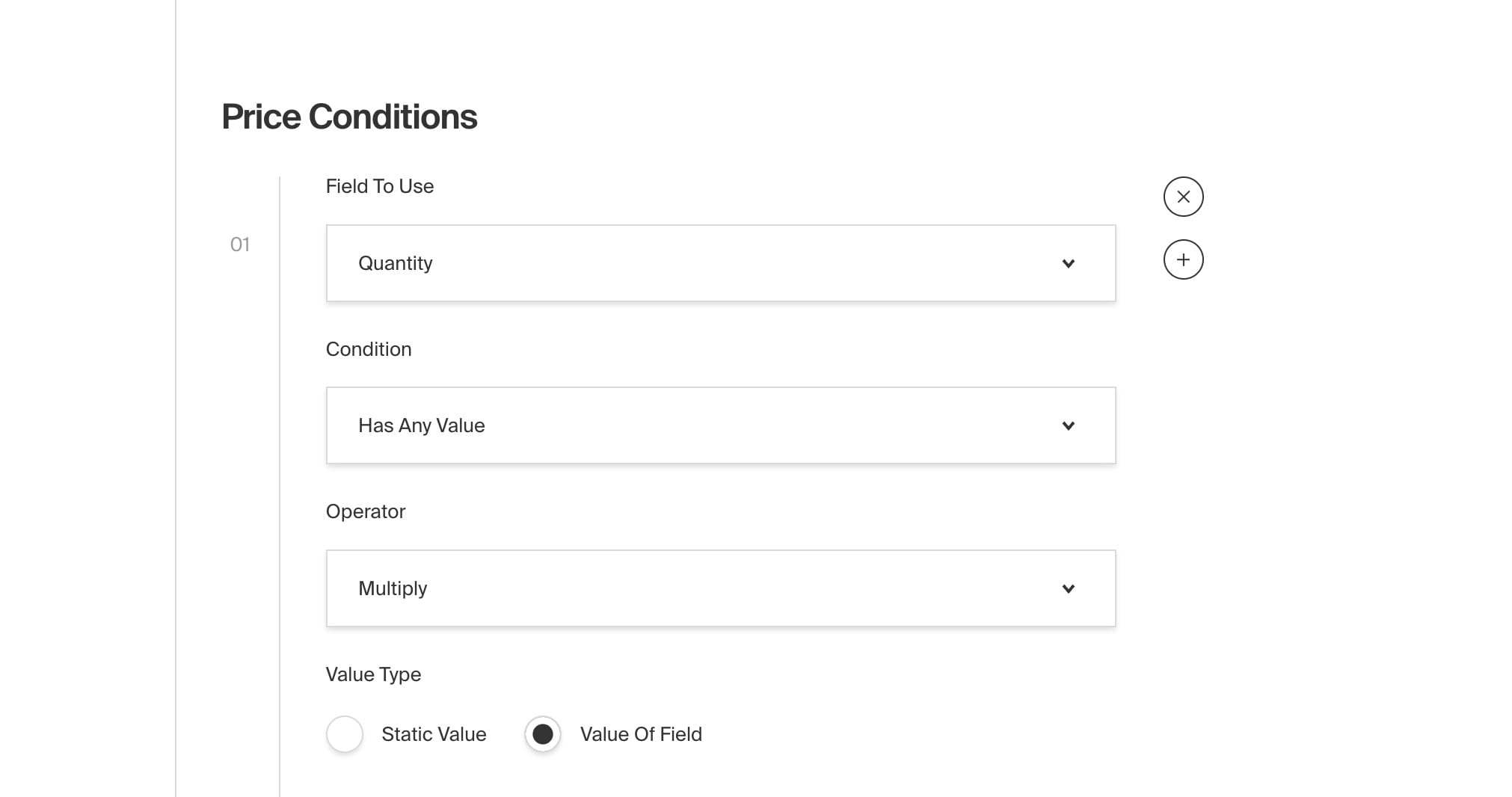
fieldToUse: relationship, dynamically populated based on the fields in your formcondition: string - equals, notEquals | hasValuevalueForOperator: string - only if condition is equals or notEqualsoperator: string - add, subtract, multiply, dividevalueType: string - static, valueOfFieldvalue: string - only if valueType is staticThis plugin relies on the email configuration defined in your payload.init(). It will read from your config and attempt to send your emails using the credentials provided.
All types can be directly imported:
import {
PluginConfig,
Form,
FormSubmission,
FieldsConfig,
BeforePayment,
HandlePayment,
} from "@payloadcms/plugin-form-builder/dist/types";
To actively develop or debug this plugin you can either work directly within the demo directory of this repo, or link your own project.
This repo includes a fully working, self-seeding instance of Payload that installs the plugin directly from the source code. This is the easiest way to get started. To spin up this demo, follow these steps:
cd YOUR_PLUGIN_REPO && yarn && cd demo && cp env.example .env && yarn && yarn devhttp://localhost:3000/admin in your browserdev@payloadcms.com and password testThat's it! Changes made in ./src will be reflected in your demo. Keep in mind that the demo database is automatically seeded on every startup, any changes you make to the data get destroyed each time you reboot the app.
You can alternatively link your own project to the source code:
cd YOUR_PLUGIN_REPO && yarn && yarn build && yarn linkcd back into your own project and run, yarn link @payloadcms/plugin-form-buildercd node_modules/react && yarn link && cd ../react-dom && yarn link && cd ../../cd YOUR_PLUGIN_REPO && yarn link react react-domAll set! You can now boot up your own project as normal, and your local copy of the plugin source code will be used. Keep in mind that changes to the source code require a rebuild, yarn build.
You might also need to alias these modules in your Webpack config. To do this, open your project's Payload config and add the following:
import { buildConfig } from "payload/config";
export default buildConfig({
admin: {
webpack: (config) => ({
...config,
resolve: {
...config.resolve,
alias: {
...config.resolve.alias,
react: path.join(__dirname, "../node_modules/react"),
"react-dom": path.join(__dirname, "../node_modules/react-dom"),
payload: path.join(__dirname, "../node_modules/payload"),
"@payloadcms/plugin-form-builder": path.join(
__dirname,
"../../payload/plugin-form-builder/src"
),
},
},
}),
},
});
Below are some common troubleshooting tips. To help other developers, please contribute to this section as you troubleshoot your own application.
from addresses in your form submission emails cannot be anything other than something@your_domain.com. This means that from {{email}} will not work, but website@your_domain.com will. You can still send the form's email address in the body of the email.





1.0.9 (2022-07-21)
FAQs
Form builder plugin for Payload CMS
The npm package @payloadcms/plugin-form-builder receives a total of 12,527 weekly downloads. As such, @payloadcms/plugin-form-builder popularity was classified as popular.
We found that @payloadcms/plugin-form-builder demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 9 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Socket's package search now displays weekly downloads for npm packages, helping developers quickly assess popularity and make more informed decisions.

Security News
A Stanford study reveals 9.5% of engineers contribute almost nothing, costing tech $90B annually, with remote work fueling the rise of "ghost engineers."

Research
Security News
Socket’s threat research team has detected six malicious npm packages typosquatting popular libraries to insert SSH backdoors.