Payload SEO Plugin

A plugin for Payload CMS to auto-generate SEO meta data based on the content of your documents.
Core features:
- Adds a
meta field to every SEO-enabled collection that:
- Includes title, description, and image subfields
- Auto-generates meta data from your document's content
- Displays hints and indicators to help content editors
- Renders a snippet of what a search engine might display
- Soon: variable injection
Installation
yarn add @payloadcms/plugin-seo
npm i @payloadcms/plugin-seo
Basic Usage
In the plugins array of your Payload config, call the plugin with options:
import { buildConfig } from 'payload/config';
import seo from '@payloadcms/plugin-seo';
const config = buildConfig({
collections: [
{
slug: 'pages',
fields: []
},
{
slug: 'media',
upload: {
staticDir:
},
fields: []
}
],
plugins: [
seo({
collections: [
'pages',
],
uploadsCollection: 'media',
generateTitle: ({ doc }) => `Website.com — ${doc.title.value}`,
generateDescription: ({ doc }) => doc.excerpt
})
]
});
export default config;
Options
-
collections
An array of collections slugs to enable SEO. Enabled collections receive a meta field which is an object of title, description, and image subfields.
-
uploadsCollection
An upload-enabled collection slug, for the meta image to access.
-
generateTitle
A function that allows you to return any meta title, including from document's content.
seo({
...
generateTitle: ({ doc, locale }) => `Website.com — ${doc?.title?.value}`,
})
-
generateDescription
A function that allows you to return any meta description, including from document's content.
seo({
...
generateDescription: ({ doc, locale }) => doc?.excerpt?.value
})
-
generateURL
A function called by the search preview component to display the actual URL of your page.
seo({
...
generateURL: ({ doc, locale }) => `https://yoursite.com/${doc?.slug?.value}`
})
TypeScript
All types can be directly imported:
import {
SEOConfig,
GenerateTitle,
GenerateDescription
GenerateURL
} from '@payloadcms/plugin-seo/dist/types';
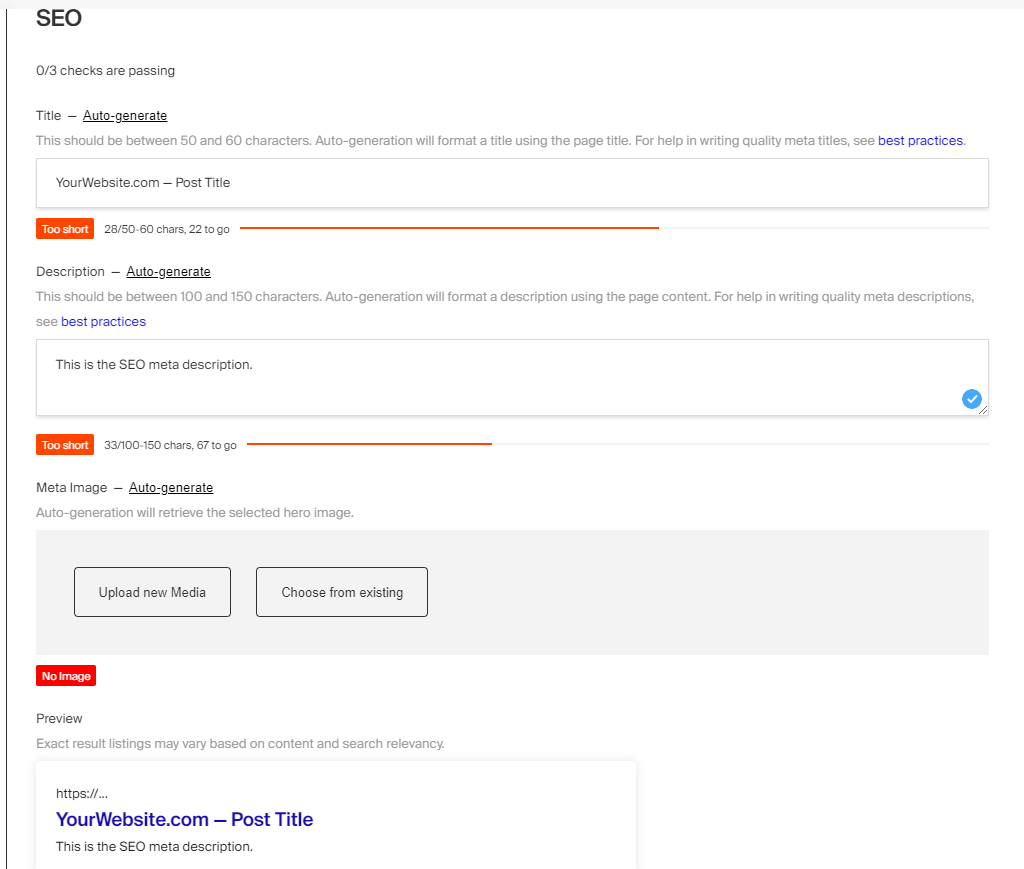
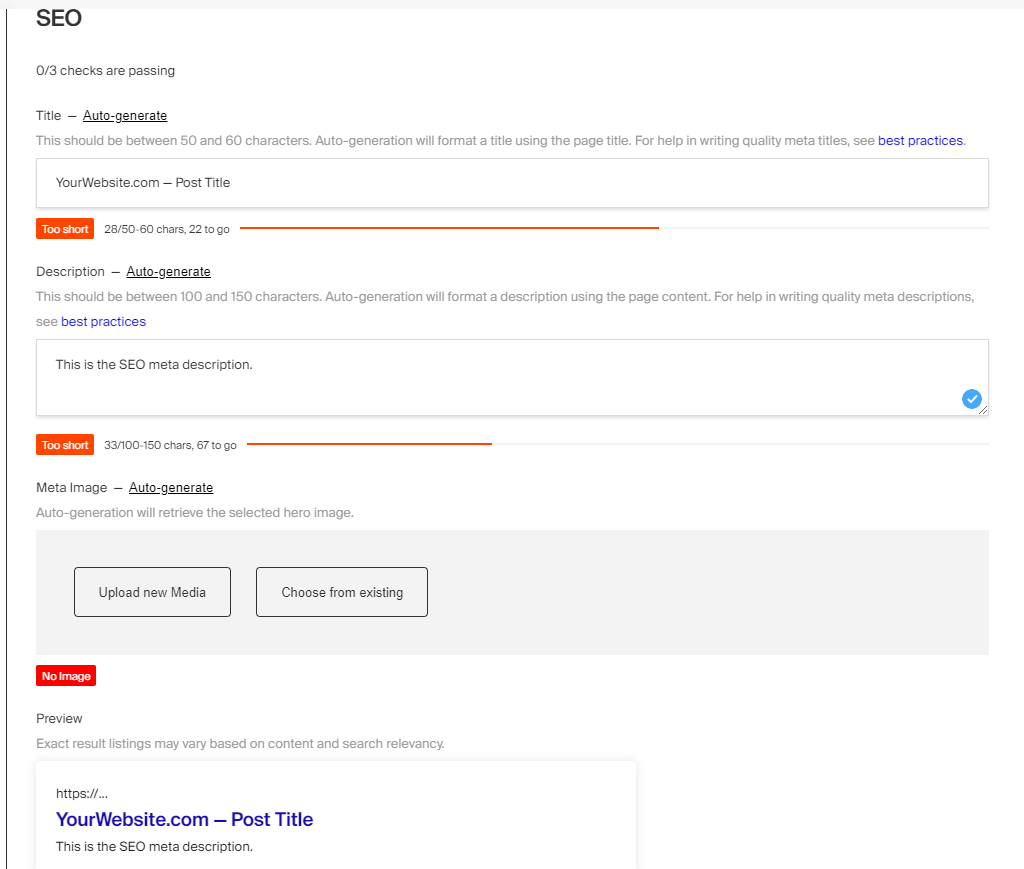
Screenshots