Colord is a tiny yet powerful tool for high-performance color manipulations and conversions.
Features
📦 Small : Just 1.7 KB gzipped (3x+ lighter than color and tinycolor2 ) 🚀 Fast : 3x+ faster than color and tinycolor2 😍 Simple : Chainable API and familiar patterns 💪 Immutable : No need to worry about data mutations 🛡 Bulletproof : Written in strict TypeScript and has 100% test coverage 🗂 Typed : Ships with types included 🏗 Extendable : Built-in plugin system to add new functionality 📚 CSS-compliant : Strictly follows CSS Color Level specifications 👫 Works everywhere : Supports all browsers and Node.js 💨 Dependency-free Benchmarks
Library Operations/sec Size Size Dependencies Type declarations colord 👑 3,524,989 color 744,263 tinycolor2 971,312 ac-colors 660,722 chroma-js 962,967
The performance results were generated on a MBP 2019, 2,6 GHz Intel Core i7 by running npm run benchmark in the library folder. See tests/benchmark.ts .
Getting Started
npm i colord
import { colord } from "colord" ;
colord ("#ff0000" ).grayscale ().alpha (0.25 ).toRgbString ();
colord ("rgb(192, 192, 192)" ).isLight ();
colord ("hsl(0, 50%, 50%)" ).darken (0.25 ).toHex ();
Supported Color Models
API
Color parsing
colord(input)Parses the given input and creates a new Colord instance. String parsing strictly conforms to CSS Color Level Specifications .
import { colord } from "colord" ;
colord ("#FFF" );
colord ("#ffffff" );
colord ("#ffffffff" );
colord ("rgb(255, 255, 255)" );
colord ("rgba(255, 255, 255, 0.5)" );
colord ("rgba(100% 100% 100% / 50%)" );
colord ("hsl(90, 100%, 100%)" );
colord ("hsla(90, 100%, 100%, 0.5)" );
colord ("hsla(90deg 100% 100% / 50%)" );
colord ("tomato" );
colord ({ r : 255 , g : 255 , b : 255 });
colord ({ r : 255 , g : 255 , b : 255 , a : 1 });
colord ({ h : 360 , s : 100 , l : 100 });
colord ({ h : 360 , s : 100 , l : 100 , a : 1 });
colord ({ h : 360 , s : 100 , v : 100 });
colord ({ h : 360 , s : 100 , v : 100 , a : 1 });
Check out the "Plugins" section for more input format examples.
getFormat(input)Returns a color model name for the input passed to the function. Uses the same parsing system as colord function.
import { getFormat } from "colord" ;
getFormat ("#aabbcc" );
getFormat ({ r : 13 , g : 237 , b : 162 , a : 0.5 });
getFormat ("hsl(180deg, 50%, 50%)" );
getFormat ("WUT?" );
Color conversion
.toHex()Returns the hexadecimal representation of a color. When the alpha channel value of the color is less than 1, it outputs #rrggbbaa format instead of #rrggbb.
colord ("rgb(0, 255, 0)" ).toHex ();
colord ({ h : 300 , s : 100 , l : 50 }).toHex ();
colord ({ r : 255 , g : 255 , b : 255 , a : 0 }).toHex ();
.toRgb()colord ("#ff0000" ).toRgb ();
colord ({ h : 180 , s : 100 , l : 50 , a : 0.5 }).toRgb ();
.toRgbString()colord ("#ff0000" ).toRgbString ();
colord ({ h : 180 , s : 100 , l : 50 , a : 0.5 }).toRgbString ();
.toHsl()Converts a color to HSL color space and returns an object.
colord ("#ffff00" ).toHsl ();
colord ("rgba(0, 0, 255, 0.5) " ).toHsl ();
.toHslString()Converts a color to HSL color space and expresses it through the functional notation .
colord ("#ffff00" ).toHslString ();
colord ("rgba(0, 0, 255, 0.5)" ).toHslString ();
.toHsv()Converts a color to HSV color space and returns an object.
colord ("#ffff00" ).toHsv ();
colord ("rgba(0, 255, 255, 0.5) " ).toHsv ();
.toName(options?)names plugin)Converts a color to a CSS keyword . Returns undefined if the color is not specified in the specs.
import { colord, extend } from "colord" ;
import namesPlugin from "colord/plugins/names" ;
extend ([namesPlugin]);
colord ("#ff6347" ).toName ();
colord ("#00ffff" ).toName ();
colord ("rgba(0, 0, 0, 0)" ).toName ();
colord ("#fe0000" ).toName ();
colord ("#fe0000" ).toName ({ closest : true });
.toCmyk()cmyk plugin)Converts a color to CMYK color space.
import { colord, extend } from "colord" ;
import cmykPlugin from "colord/plugins/cmyk" ;
extend ([cmykPlugin]);
colord ("#ffffff" ).toCmyk ();
colord ("#555aaa" ).toCmyk ();
.toCmykString()cmyk plugin)Converts a color to color space.
Converts a color to CMYK color space and expresses it through the functional notation
import { colord, extend } from "colord" ;
import cmykPlugin from "colord/plugins/cmyk" ;
extend ([cmykPlugin]);
colord ("#99ffff" ).toCmykString ();
colord ("#00336680" ).toCmykString ();
.toHwb()hwb plugin)Converts a color to HWB (Hue-Whiteness-Blackness) color space.
import { colord, extend } from "colord" ;
import hwbPlugin from "colord/plugins/hwb" ;
extend ([hwbPlugin]);
colord ("#ffffff" ).toHwb ();
colord ("#555aaa" ).toHwb ();
.toHwbString()hwb plugin)Converts a color to HWB (Hue-Whiteness-Blackness) color space and expresses it through the functional notation .
import { colord, extend } from "colord" ;
import hwbPlugin from "colord/plugins/hwb" ;
extend ([hwbPlugin]);
colord ("#999966" ).toHwbString ();
colord ("#99ffff" ).toHwbString ();
colord ("#003366" ).alpha (0.5 ).toHwbString ();
.toLab()lab plugin)Converts a color to CIE LAB color space. The conversion logic is ported from CSS Color Module Level 4 Specification .
import { colord, extend } from "colord" ;
import labPlugin from "colord/plugins/lab" ;
extend ([labPlugin]);
colord ("#ffffff" ).toLab ();
colord ("#33221180" ).toLab ();
.toLch()lch plugin)Converts a color to CIE LCH color space. The conversion logic is ported from CSS Color Module Level 4 Specification .
import { colord, extend } from "colord" ;
import lchPlugin from "colord/plugins/lch" ;
extend ([lchPlugin]);
colord ("#ffffff" ).toLch ();
colord ("#213b0b" ).toLch ();
.toLchString()lch plugin)Converts a color to CIE LCH color space and expresses it through the functional notation .
import { colord, extend } from "colord" ;
import lchPlugin from "colord/plugins/lch" ;
extend ([lchPlugin]);
colord ("#ffffff" ).toLchString ();
colord ("#213b0b" ).alpha (0.5 ).toLchString ();
.toXyz()xyz plugin)Converts a color to CIE XYZ color space. The conversion logic is ported from CSS Color Module Level 4 Specification .
import { colord, extend } from "colord" ;
import xyzPlugin from "colord/plugins/xyz" ;
extend ([xyzPlugin]);
colord ("#ffffff" ).toXyz ();
Color manipulation
.alpha(value)Changes the alpha channel value and returns a new Colord instance.
colord ("rgb(0, 0, 0)" ).alpha (0.5 ).toRgbString ();
.invert()Creates a new Colord instance containing an inverted (opposite) version of the color.
colord ("#ffffff" ).invert ().toHex ();
colord ("#aabbcc" ).invert ().toHex ();
.saturate(amount = 0.1)Increases the HSL saturation of a color by the given amount.
colord ("#bf4040" ).saturate (0.25 ).toHex ();
colord ("hsl(0, 50%, 50%)" ).saturate (0.5 ).toHslString ();
.desaturate(amount = 0.1)Decreases the HSL saturation of a color by the given amount.
colord ("#df2020" ).saturate (0.25 ).toHex ();
colord ("hsl(0, 100%, 50%)" ).saturate (0.5 ).toHslString ();
.grayscale()Makes a gray color with the same lightness as a source color. Same as calling desaturate(1).
colord ("#bf4040" ).grayscale ().toHex ();
colord ("hsl(0, 100%, 50%)" ).grayscale ().toHslString ();
.lighten(amount = 0.1)Increases the HSL lightness of a color by the given amount.
colord ("#000000" ).lighten (0.5 ).toHex ();
colord ("#223344" ).lighten (0.3 ).toHex ();
colord ("hsl(0, 50%, 50%)" ).lighten (0.5 ).toHslString ();
.darken(amount = 0.1)Decreases the HSL lightness of a color by the given amount.
colord ("#ffffff" ).darken (0.5 ).toHex ();
colord ("#5580aa" ).darken (0.3 ).toHex ();
colord ("hsl(0, 50%, 100%)" ).lighten (0.5 ).toHslString ();
.hue(value)Changes the hue value and returns a new Colord instance.
colord ("hsl(90, 50%, 50%)" ).hue (180 ).toHslString ();
colord ("hsl(90, 50%, 50%)" ).hue (370 ).toHslString ();
.rotate(amount = 15)Increases the HSL hue value of a color by the given amount.
colord ("hsl(90, 50%, 50%)" ).rotate (90 ).toHslString ();
colord ("hsl(90, 50%, 50%)" ).rotate (-180 ).toHslString ();
.mix(color2, ratio = 0.5)mix plugin)Produces a mixture of two colors and returns the result of mixing them (new Colord instance).
In contrast to other libraries that perform RGB values mixing, Colord mixes colors through LAB color space . This approach produces better results and doesn't have the drawbacks the legacy way has.
→ Online demo
import { colord, extend } from "colord" ;
import mixPlugin from "colord/plugins/mix" ;
extend ([mixPlugin]);
colord ("#ffffff" ).mix ("#000000" ).toHex ();
colord ("#800080" ).mix ("#dda0dd" ).toHex ();
colord ("#cd853f" ).mix ("#eee8aa" , 0.6 ).toHex ();
colord ("#008080" ).mix ("#808000" , 0.35 ).toHex ();
.tints(count = 5)mix plugin)Provides functionality to generate tints of a color. Returns an array of Colord instances, including the original color.
import { colord, extend } from "colord" ;
import mixPlugin from "colord/plugins/mix" ;
extend ([mixPlugin]);
const color = colord ("#ff0000" );
color.tints (3 ).map ((c ) => c.toHex ());
.shades(count = 5)mix plugin)Provides functionality to generate shades of a color. Returns an array of Colord instances, including the original color.
import { colord, extend } from "colord" ;
import mixPlugin from "colord/plugins/mix" ;
extend ([mixPlugin]);
const color = colord ("#ff0000" );
color.shades (3 ).map ((c ) => c.toHex ());
.tones(count = 5)mix plugin)Provides functionality to generate tones of a color. Returns an array of Colord instances, including the original color.
import { colord, extend } from "colord" ;
import mixPlugin from "colord/plugins/mix" ;
extend ([mixPlugin]);
const color = colord ("#ff0000" );
color.tones (3 ).map ((c ) => c.toHex ());
.harmonies(type = "complementary")harmonies plugin)Provides functionality to generate harmony colors . Returns an array of Colord instances.
import { colord, extend } from "colord" ;
import harmoniesPlugin from "colord/plugins/harmonies" ;
extend ([harmoniesPlugin]);
const color = colord ("#ff0000" );
color.harmonies ("analogous" ).map ((c ) => c.toHex ());
color.harmonies ("complementary" ).map ((c ) => c.toHex ());
color.harmonies ("double-split-complementary" ).map ((c ) => c.toHex ());
color.harmonies ("rectangle" ).map ((c ) => c.toHex ());
color.harmonies ("split-complementary" ).map ((c ) => c.toHex ());
color.harmonies ("tetradic" ).map ((c ) => c.toHex ());
color.harmonies ("triadic" ).map ((c ) => c.toHex ());
Color analysis
.isValid()Returns a boolean indicating whether or not an input has been parsed successfully.
Note: If parsing is unsuccessful, Colord defaults to black (does not throws an error).
colord ("#ffffff" ).isValid ();
colord ("#wwuutt" ).isValid ();
colord ("abracadabra" ).isValid ();
colord ({ r : 0 , g : 0 , b : 0 }).isValid ();
colord ({ r : 0 , g : 0 , v : 0 }).isValid ();
.isEqual(color2)Determines whether two values are the same color.
colord ("#000000" ).isEqual ("rgb(0, 0, 0)" );
colord ("#000000" ).isEqual ("rgb(255, 255, 255)" );
.alpha()colord ("#ffffff" ).alpha ();
colord ("rgba(50, 100, 150, 0.5)" ).alpha ();
.hue()colord ("hsl(90, 50%, 50%)" ).hue ();
colord ("hsl(-10, 50%, 50%)" ).hue ();
.brightness()Returns the brightness of a color (from 0 to 1). The calculation logic is modified from Web Content Accessibility Guidelines .
colord ("#000000" ).brightness ();
colord ("#808080" ).brightness ();
colord ("#ffffff" ).brightness ();
.isLight()Same as calling brightness() >= 0.5.
colord ("#111111" ).isLight ();
colord ("#aabbcc" ).isLight ();
colord ("#ffffff" ).isLight ();
.isDark()Same as calling brightness() < 0.5.
colord ("#111111" ).isDark ();
colord ("#aabbcc" ).isDark ();
colord ("#ffffff" ).isDark ();
.luminance()a11y plugin)Returns the relative luminance of a color, normalized to 0 for darkest black and 1 for lightest white as defined by WCAG 2.0 .
colord ("#000000" ).luminance ();
colord ("#808080" ).luminance ();
colord ("#ccddee" ).luminance ();
colord ("#ffffff" ).luminance ();
.contrast(color2 = "#FFF")a11y plugin)Calculates a contrast ratio for a color pair. This luminance difference is expressed as a ratio ranging from 1 (e.g. white on white) to 21 (e.g., black on a white). WCAG Accessibility Level AA requires a ratio of at least 4.5 for normal text and 3 for large text.
colord ("#000000" ).contrast ();
colord ("#ffffff" ).contrast ("#000000" );
colord ("#777777" ).contrast ();
colord ("#ff0000" ).contrast ();
colord ("#0000ff" ).contrast ("#ff000" );
.isReadable(color2 = "#FFF", options?)a11y plugin)Checks that a background and text color pair is readable according to WCAG 2.0 Contrast and Color Requirements .
colord ("#000000" ).isReadable ();
colord ("#777777" ).isReadable ();
colord ("#ffffff" ).isReadable ("#000000" );
colord ("#e60000" ).isReadable ("#ffff47" );
colord ("#e60000" ).isReadable ("#ffff47" , { level : "AAA" });
colord ("#e60000" ).isReadable ("#ffff47" , { level : "AAA" , size : "large" });
.delta(color2 = "#FFF")lab plugin)Calculates the perceived color difference between two colors.
The difference calculated according to Delta E2000 .
The return value is 0 if the colors are equal, 1 if they are entirely different.
colord ("#3296fa" ).delta ("#197dc8" );
colord ("#faf0c8" ).delta ("#ffffff" );
colord ("#afafaf" ).delta ("#b4b4b4" );
colord ("#000000" ).delta ("#ffffff" );
Color utilities
random()Returns a new Colord instance with a random color value inside.
import { random } from "colord" ;
random ().toHex ();
random ().alpha (0.5 ).toRgb ();
.minify(options?)Converts a color to its shortest string representation.
import { colord, extend } from "colord" ;
import minifyPlugin from "colord/plugins/minify" ;
extend ([minifyPlugin]);
colord ("black" ).minify ();
colord ("#112233" ).minify ();
colord ("darkgray" ).minify ();
colord ("rgba(170,170,170,0.4)" ).minify ();
colord ("rgba(170,170,170,0.4)" ).minify ({ alphaHex : true });
Option Default Description hextrueEnable #rrggbb and #rgb notations alphaHexfalseEnable #rrggbbaa and #rgba notations rgbtrueEnable rgb() and rgba() functional notations hsltrueEnable hsl() and hsla() functional notations namefalseEnable CSS color keywords. Requires names plugin installed transparentfalseEnable "transparent" color keyword
Plugins
Colord has a built-in plugin system that allows new features and functionality to be easily added.
a11y (Accessibility)0.38 KB Adds accessibility and color contrast utilities working according to Web Content Accessibility Guidelines 2.0 .
import { colord, extend } from "colord" ;
import a11yPlugin from "colord/plugins/a11y" ;
extend ([a11yPlugin]);
colord ("#000000" ).luminance ();
colord ("#ccddee" ).luminance ();
colord ("#ffffff" ).luminance ();
colord ("#000000" ).contrast ();
colord ("#ffffff" ).contrast ("#000000" );
colord ("#0000ff" ).contrast ("#ff000" );
colord ("#000000" ).isReadable ();
colord ("#ffffff" ).isReadable ("#000000" );
colord ("#777777" ).isReadable ();
colord ("#e60000" ).isReadable ("#ffff47" );
colord ("#e60000" ).isReadable ("#ffff47" , { level : "AAA" });
colord ("#e60000" ).isReadable ("#ffff47" , { level : "AAA" , size : "large" });
cmyk (CMYK color space)0.6 KB Adds support of CMYK color model.
import { colord, extend } from "colord" ;
import cmykPlugin from "colord/plugins/cmyk" ;
extend ([cmykPlugin]);
colord ("#ffffff" ).toCmyk ();
colord ("#999966" ).toCmykString ();
colord ({ c : 0 , m : 0 , y : 0 , k : 100 , a : 1 }).toHex ();
colord ("device-cmyk(0% 61% 72% 0% / 50%)" ).toHex ();
harmonies (Color harmonies)0.15 KB Provides functionality to generate harmony colors .
import { colord, extend } from "colord" ;
import harmonies from "colord/plugins/harmonies" ;
extend ([harmonies]);
const color = colord ("#ff0000" );
color.harmonies ("analogous" ).map ((c ) => c.toHex ());
color.harmonies ("complementary" ).map ((c ) => c.toHex ());
color.harmonies ("double-split-complementary" ).map ((c ) => c.toHex ());
color.harmonies ("rectangle" ).map ((c ) => c.toHex ());
color.harmonies ("split-complementary" ).map ((c ) => c.toHex ());
color.harmonies ("tetradic" ).map ((c ) => c.toHex ());
color.harmonies ("triadic" ).map ((c ) => c.toHex ());
hwb (HWB color model)0.8 KB Adds support of Hue-Whiteness-Blackness color model.
import { colord, extend } from "colord" ;
import hwbPlugin from "colord/plugins/hwb" ;
extend ([hwbPlugin]);
colord ("#999966" ).toHwb ();
colord ("#003366" ).toHwbString ();
colord ({ h : 60 , w : 40 , b : 40 }).toHex ();
colord ("hwb(210 0% 60% / 50%)" ).toHex ();
lab (CIE LAB color space)1.4 KB Adds support of CIE LAB color model. The conversion logic is ported from CSS Color Module Level 4 Specification .
Also plugin provides .delta method for perceived color difference calculations .
import { colord, extend } from "colord" ;
import labPlugin from "colord/plugins/lab" ;
extend ([labPlugin]);
colord ({ l : 53.24 , a : 80.09 , b : 67.2 }).toHex ();
colord ("#ffffff" ).toLab ();
colord ("#afafaf" ).delta ("#b4b4b4" );
colord ("#000000" ).delta ("#ffffff" );
lch (CIE LCH color space)1.3 KB Adds support of CIE LCH color space. The conversion logic is ported from CSS Color Module Level 4 Specification .
import { colord, extend } from "colord" ;
import lchPlugin from "colord/plugins/lch" ;
extend ([lchPlugin]);
colord ({ l : 100 , c : 0 , h : 0 }).toHex ();
colord ("lch(48.25% 30.07 196.38)" ).toHex ();
colord ("#646464" ).toLch ();
colord ("#646464" ).alpha (0.5 ).toLchString ();
minify (Color string minification)0.5 KB A plugin adding color string minification utilities.
import { colord, extend } from "colord" ;
import minifyPlugin from "colord/plugins/minify" ;
extend ([minifyPlugin]);
colord ("black" ).minify ();
colord ("#112233" ).minify ();
colord ("darkgray" ).minify ();
colord ("rgba(170,170,170,0.4)" ).minify ();
colord ("rgba(170,170,170,0.4)" ).minify ({ alphaHex : true });
mix (Color mixing)0.96 KB A plugin adding color mixing utilities.
In contrast to other libraries that perform RGB values mixing, Colord mixes colors through LAB color space . This approach produces better results and doesn't have the drawbacks the legacy way has.
→ Online demo
import { colord, extend } from "colord" ;
import mixPlugin from "colord/plugins/mix" ;
extend ([mixPlugin]);
colord ("#ffffff" ).mix ("#000000" ).toHex ();
colord ("#800080" ).mix ("#dda0dd" ).toHex ();
colord ("#cd853f" ).mix ("#eee8aa" , 0.6 ).toHex ();
colord ("#008080" ).mix ("#808000" , 0.35 ).toHex ();
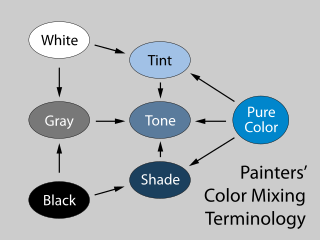
Also, the plugin provides special mixtures such as tints, shades, and tones :
const color = colord ("#ff0000" );
color.tints (3 ).map ((c ) => c.toHex ());
color.shades (3 ).map ((c ) => c.toHex ());
color.tones (3 ).map ((c ) => c.toHex ());
names (CSS color keywords)1.45 KB Provides options to convert a color into a CSS color keyword and vice versa.
import { colord, extend } from "colord" ;
import namesPlugin from "colord/plugins/names" ;
extend ([namesPlugin]);
colord ("tomato" ).toHex ();
colord ("#00ffff" ).toName ();
colord ("rgba(0, 0, 0, 0)" ).toName ();
colord ("#fe0000" ).toName ();
colord ("#fe0000" ).toName ({ closest : true });
xyz (CIE XYZ color space)0.7 KB Adds support of CIE XYZ color model. The conversion logic is ported from CSS Color Module Level 4 Specification .
import { colord, extend } from "colord" ;
import xyzPlugin from "colord/plugins/xyz" ;
extend ([xyzPlugin]);
colord ("#ffffff" ).toXyz ();
colord ({ x : 0 , y : 0 , z : 0 }).toHex ();
Types
Colord is written in strict TypeScript and ships with types in the library itself — no need for any other install. We provide everything you need in one tiny package.
While not only typing its own functions and variables, Colord can also help you type yours. Depending on the color space you are using, you can also import and use the type that is associated with it.
import { RgbColor , RgbaColor , HslColor , HslaColor , HsvColor , HsvaColor } from "colord" ;
const foo : HslColor = { h : 0 , s : 0 , l : 0 };
const bar : RgbColor = { r : 0 , g : 0 , v : 0 };
Projects using Colord
cssnano — the most popular CSS minification toolResume.io — online resume builder with over 12,000,000 users worldwideLeva — open source extensible GUI panel made for ReactQui Max — Vue.js design system and component libraryand thousands more ... Roadmap
rgb(256, -1, 999, 2))brightness, isDark, isLightalphalighten, darkeninvertHWB color space (via plugin)LAB color space (via plugin)LCH color space (via plugin)