
Security News
Research
Data Theft Repackaged: A Case Study in Malicious Wrapper Packages on npm
The Socket Research Team breaks down a malicious wrapper package that uses obfuscation to harvest credentials and exfiltrate sensitive data.
@pluginpal/webtools-core
Advanced tools
Install the plugin in your Strapi project.
# using yarn
yarn add @pluginpal/webtools-core
# using npm
npm install @pluginpal/webtools-core --save
After successful installation you have to rebuild the admin UI so it'll include this plugin. To rebuild and restart Strapi run:
# using yarn
yarn build
yarn develop
# using npm
npm run build
npm run develop
Enjoy 🎉
Complete installation requirements are the exact same as for Strapi itself and can be found in the Strapi documentation.
Supported Strapi versions:
(This plugin may work with older Strapi versions, but these are not tested nor officially supported at this time.)
We recommend always using the latest version of Strapi to start your new projects.
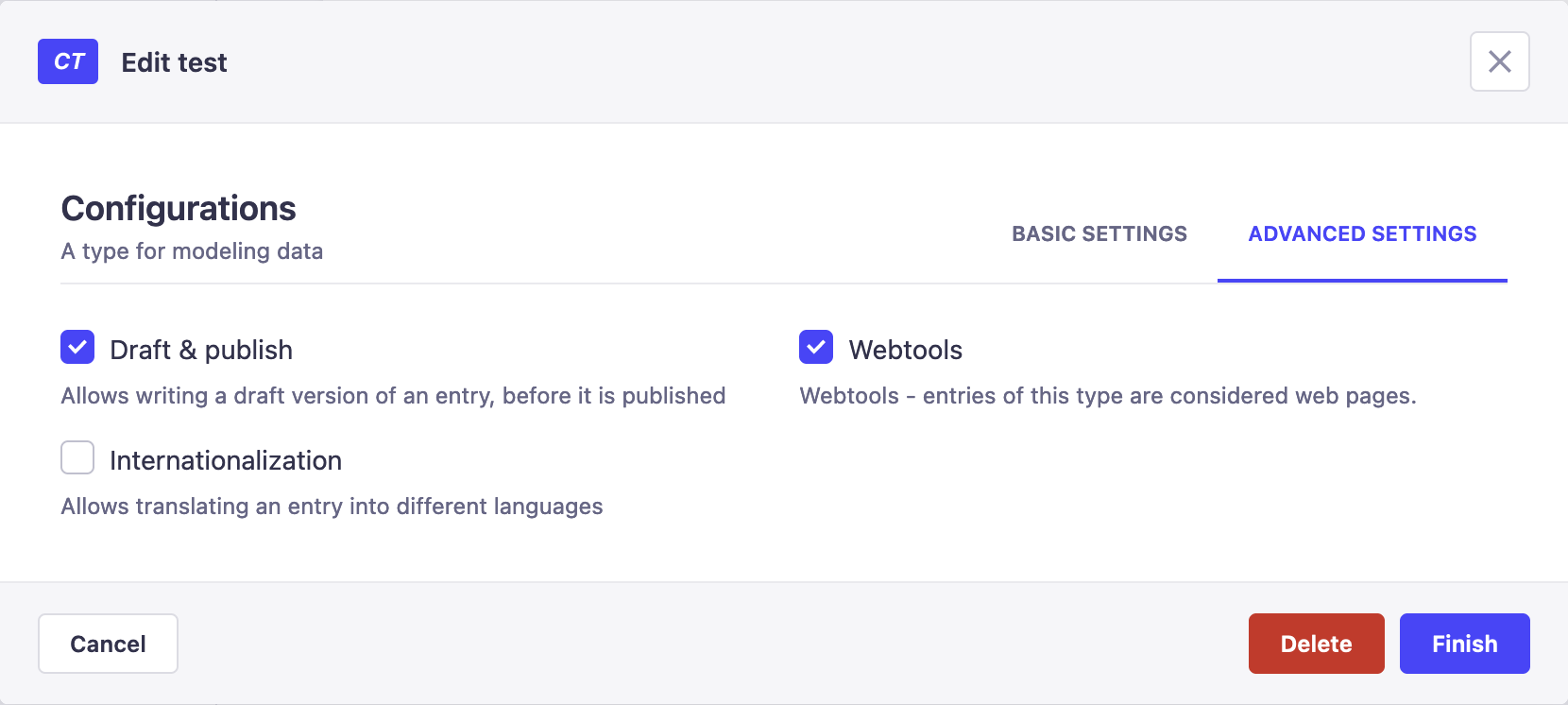
This plugin is specifically designed for usage in Strapi managed websites. Hence the name webtools. The plugin offers a variety of functionalities which you'll have to manually enable in the admin interface.
See below a screenshot of how to enable webtools for a given collection type.

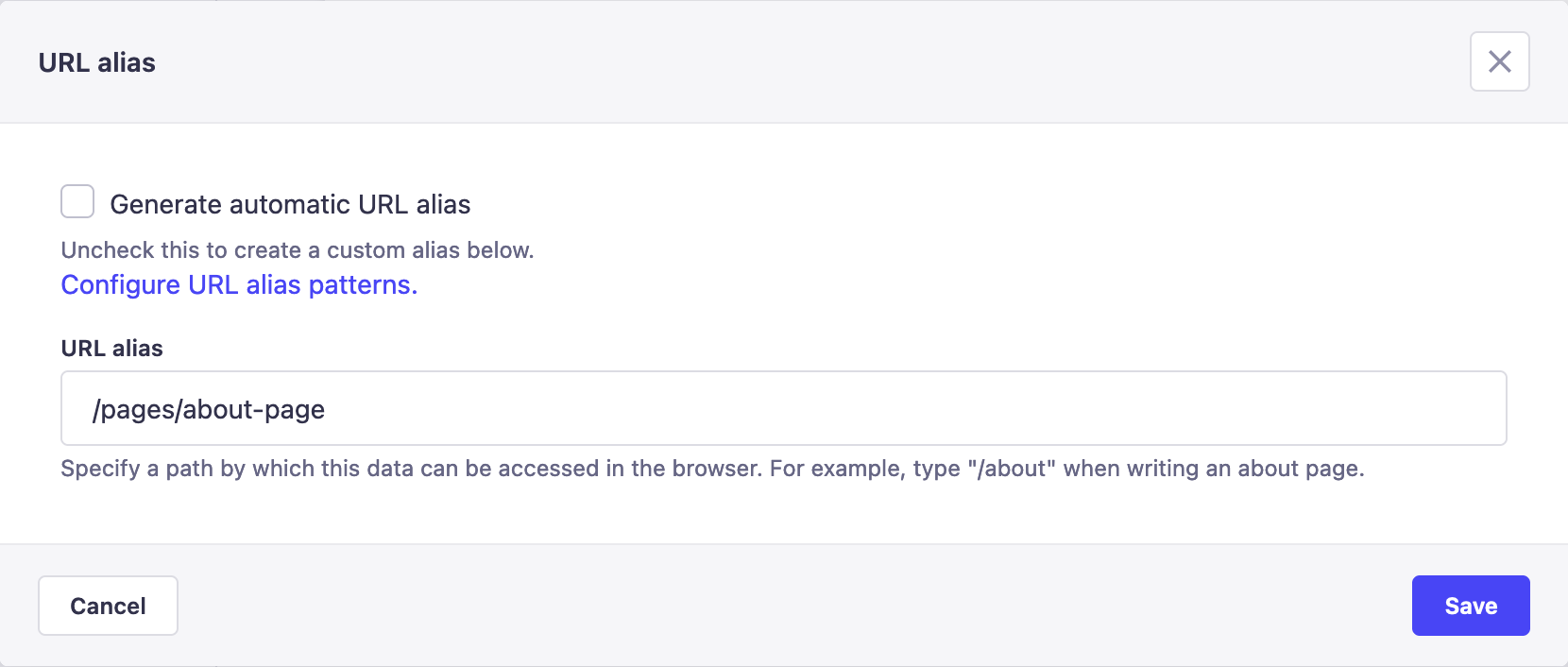
At the core of the plugin is URL alias. It's the idea that every page of a given collection type represents a page in your website frontend. Each of those pages will have a unique URL path which can be altered on the backend. Then all those URL paths can be used in your frontend to setup dynamic routing.
See below a screenshot of the URL alias popup that's used to set the unique path of your page.

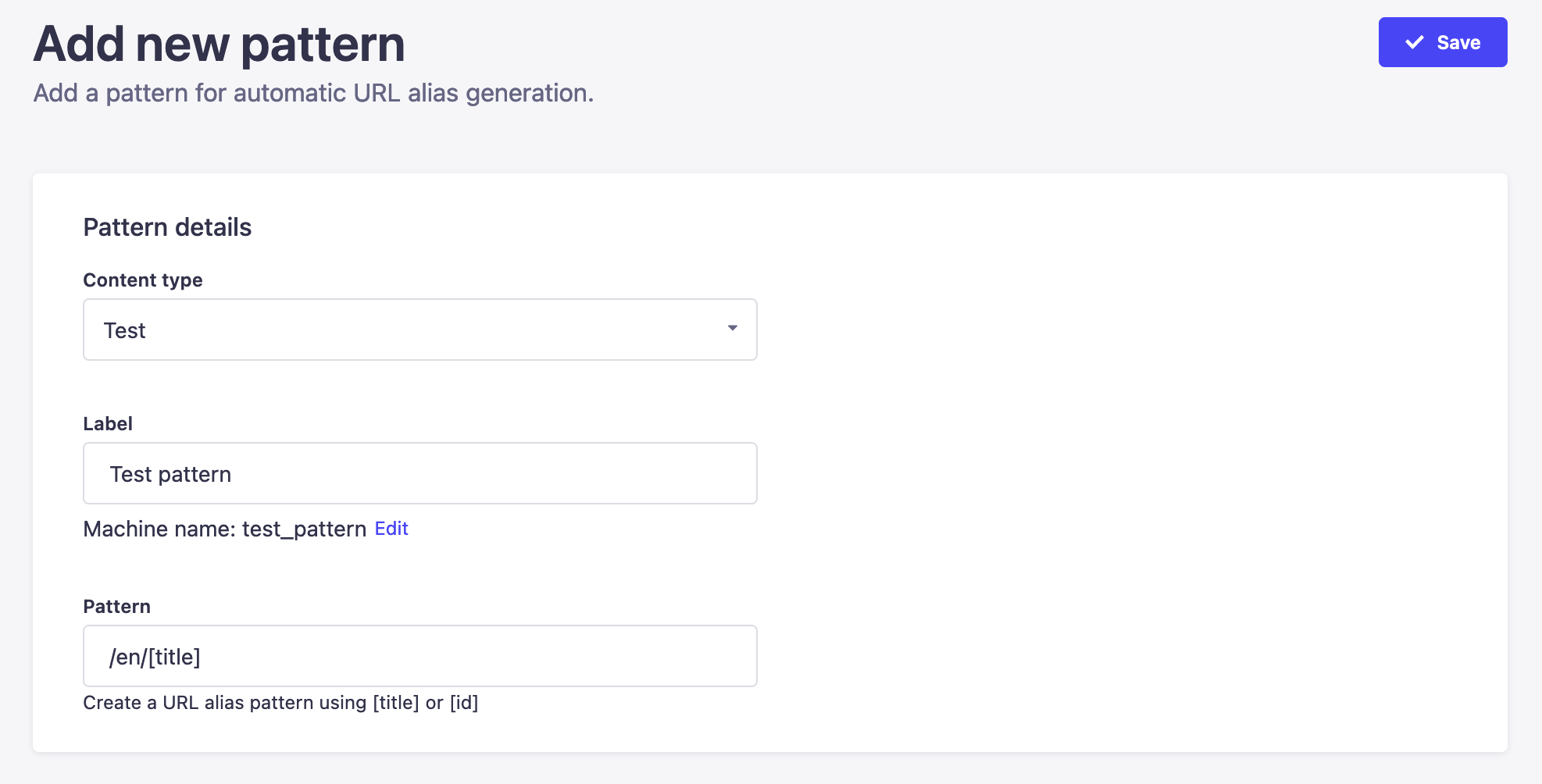
To create dynamic URLs this plugin uses URL patterns. The URL pattern will be used to generate unique URLs based on the data available.
You can add URL patterns in the settings section of the plugin.
/pages/[my-title-field]
Fields can be injected in the pattern by escaping them with [].
The following field types are allowed in a pattern:
iduidstringSee below a screenshot of the URL pattern creation form in Strapi.

To make it all work you'll have to make use of the frontend router to setup dynamic routing based on the URL aliases in Strapi.
await fetch(`${API_URL}/api/webtools/router?path=/about-page`);
// GET /api/webtools/router?path=/about-page
This plugin was initially made as an entry to the Strapi Plugin Week hackathon. Back then it went under the name "URL alias". Since then a lot has changed and the plugin has been renamed to Webtools where the URL alias feature is just a part of it.
See the demo video.
FAQs
This is the description of the plugin.
The npm package @pluginpal/webtools-core receives a total of 48 weekly downloads. As such, @pluginpal/webtools-core popularity was classified as not popular.
We found that @pluginpal/webtools-core demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 0 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Research
The Socket Research Team breaks down a malicious wrapper package that uses obfuscation to harvest credentials and exfiltrate sensitive data.

Research
Security News
Attackers used a malicious npm package typosquatting a popular ESLint plugin to steal sensitive data, execute commands, and exploit developer systems.

Security News
The Ultralytics' PyPI Package was compromised four times in one weekend through GitHub Actions cache poisoning and failure to rotate previously compromised API tokens.