
Research
Security News
Quasar RAT Disguised as an npm Package for Detecting Vulnerabilities in Ethereum Smart Contracts
Socket researchers uncover a malicious npm package posing as a tool for detecting vulnerabilities in Etherium smart contracts.
@progress/kendo-angular-tooltip
Advanced tools
Kendo UI Tooltip for Angular - A highly customizable and easily themeable tooltip from the creators developers trust for professional Angular components.
Important
- This package is part of Kendo UI for Angular—a commercial library designed and built for developing business applications with Angular. Every UI component in the Kendo UI for Angular suite has been built from the ground-up specifically for Angular.
- You will need to install a license key when adding the package to your project. For more information, please refer to the Kendo UI for Angular My License page.
- To receive a license key, you need to either purchase a license or register for a free trial. Doing so indicates that you accept the Kendo UI for Angular License Agreement.
- The 30-day free trial gives you access to all the Kendo UI for Angular components and their full functionality. Additionally, for the period of your license, you get access to our legendary technical support provided directly by the Kendo UI for Angular dev team!
Start using Kendo UI for Angular and speed up your development process!
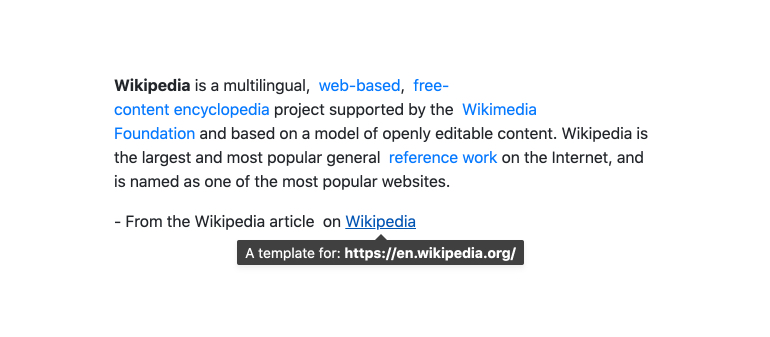
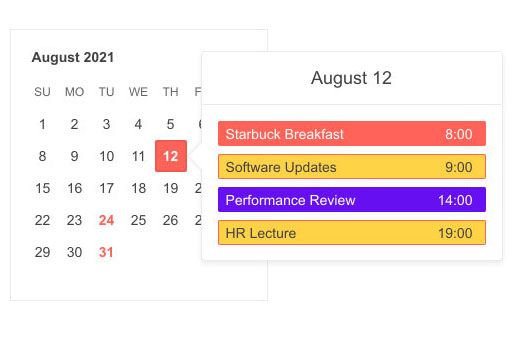
The Kendo UI for Angular Tooltips Package contains two components, the Angular Tooltip and the Angular Popover. They both render popups with information related to UI elements and can be displayed when the element is focused or hovered over (or clicked in the Popover case). With tons of configuration options, they allow building custom tooltips in Angular.
The Angular Tooltip Component renders a customizable tooltip that can be used stand alone of with other Kendo UI for Angular components.

The Angular Popover Component is nearly identical to the Angular Tooltip component, except it is designed to display richer content and it can be opened via click. For example, it is possible to host a calendar or a grid in the Popover while the Tooltop is designed mostly for text.

Copyright © 2023 Progress Software Corporation and/or one of its subsidiaries or affiliates. All rights reserved.
Progress, Telerik, and certain product names used herein are trademarks or registered trademarks of Progress Software Corporation and/or one of its subsidiaries or affiliates in the U.S. and/or other countries.
FAQs
Kendo UI Tooltip for Angular - A highly customizable and easily themeable tooltip from the creators developers trust for professional Angular components.
The npm package @progress/kendo-angular-tooltip receives a total of 40,693 weekly downloads. As such, @progress/kendo-angular-tooltip popularity was classified as popular.
We found that @progress/kendo-angular-tooltip demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 0 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
Security News
Socket researchers uncover a malicious npm package posing as a tool for detecting vulnerabilities in Etherium smart contracts.

Security News
Research
A supply chain attack on Rspack's npm packages injected cryptomining malware, potentially impacting thousands of developers.

Research
Security News
Socket researchers discovered a malware campaign on npm delivering the Skuld infostealer via typosquatted packages, exposing sensitive data.