
Security News
Research
Supply Chain Attack on Rspack npm Packages Injects Cryptojacking Malware
A supply chain attack on Rspack's npm packages injected cryptomining malware, potentially impacting thousands of developers.
@progress/kendo-angular-tooltip
Advanced tools
Kendo UI Tooltip for Angular - A highly customizable and easily themeable tooltip from the creators developers trust for professional Angular components.
- This package is part of Kendo UI for Angular—a commercial library designed and built for developing business applications with Angular. Every UI component in the Kendo UI for Angular suite has been built from the ground-up specifically for Angular.
- You must install a license key when adding the package to your project. To receive a license key, either purchase a license or register for a free trial.
- The 30-day free trial gives you access to all the Kendo UI for Angular components and their full functionality. Additionally, for the period of your license, you get access to our legendary technical support provided directly by the Kendo UI for Angular dev team!
Start using Kendo UI for Angular and speed up your development process!
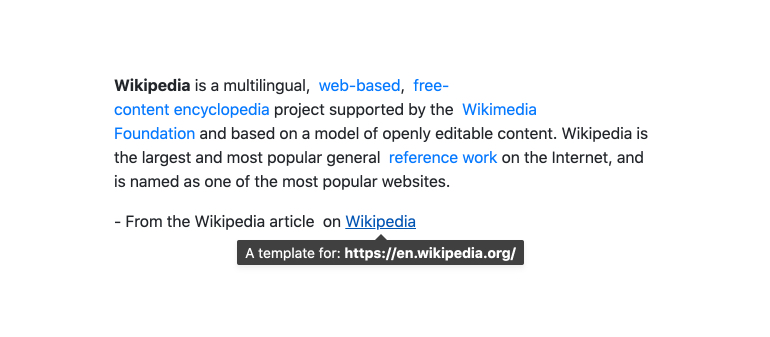
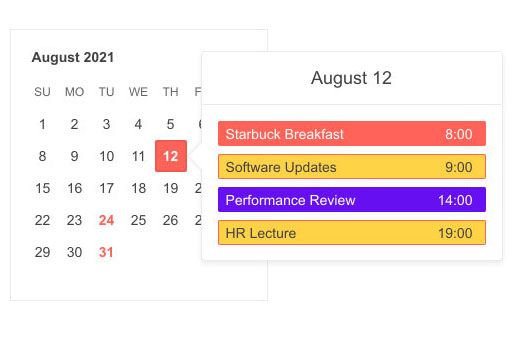
The Kendo UI for Angular Tooltips package contains two components, the Angular Tooltip and the Angular Popover. They both render popups with information related to UI elements and can be displayed when the element is focused or hovered over (or clicked in the Popover case). With tons of configuration options, they allow building custom tooltips in Angular.


Among the many features which the Kendo UI for Angular Tooltips deliver are:
For any issues you might encounter while working with the Kendo UI for Angular Tooltips, you have the following support channels available:
Copyright © 2024 Progress Software Corporation and/or one of its subsidiaries or affiliates. All rights reserved.
Progress, Telerik, and certain product names used herein are trademarks or registered trademarks of Progress Software Corporation and/or one of its subsidiaries or affiliates in the U.S. and/or other countries.
FAQs
Kendo UI Tooltip for Angular - A highly customizable and easily themeable tooltip from the creators developers trust for professional Angular components.
The npm package @progress/kendo-angular-tooltip receives a total of 40,693 weekly downloads. As such, @progress/kendo-angular-tooltip popularity was classified as popular.
We found that @progress/kendo-angular-tooltip demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 0 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Research
A supply chain attack on Rspack's npm packages injected cryptomining malware, potentially impacting thousands of developers.

Research
Security News
Socket researchers discovered a malware campaign on npm delivering the Skuld infostealer via typosquatted packages, exposing sensitive data.

Security News
Sonar’s acquisition of Tidelift highlights a growing industry shift toward sustainable open source funding, addressing maintainer burnout and critical software dependencies.