
Research
Security News
Quasar RAT Disguised as an npm Package for Detecting Vulnerabilities in Ethereum Smart Contracts
Socket researchers uncover a malicious npm package posing as a tool for detecting vulnerabilities in Etherium smart contracts.
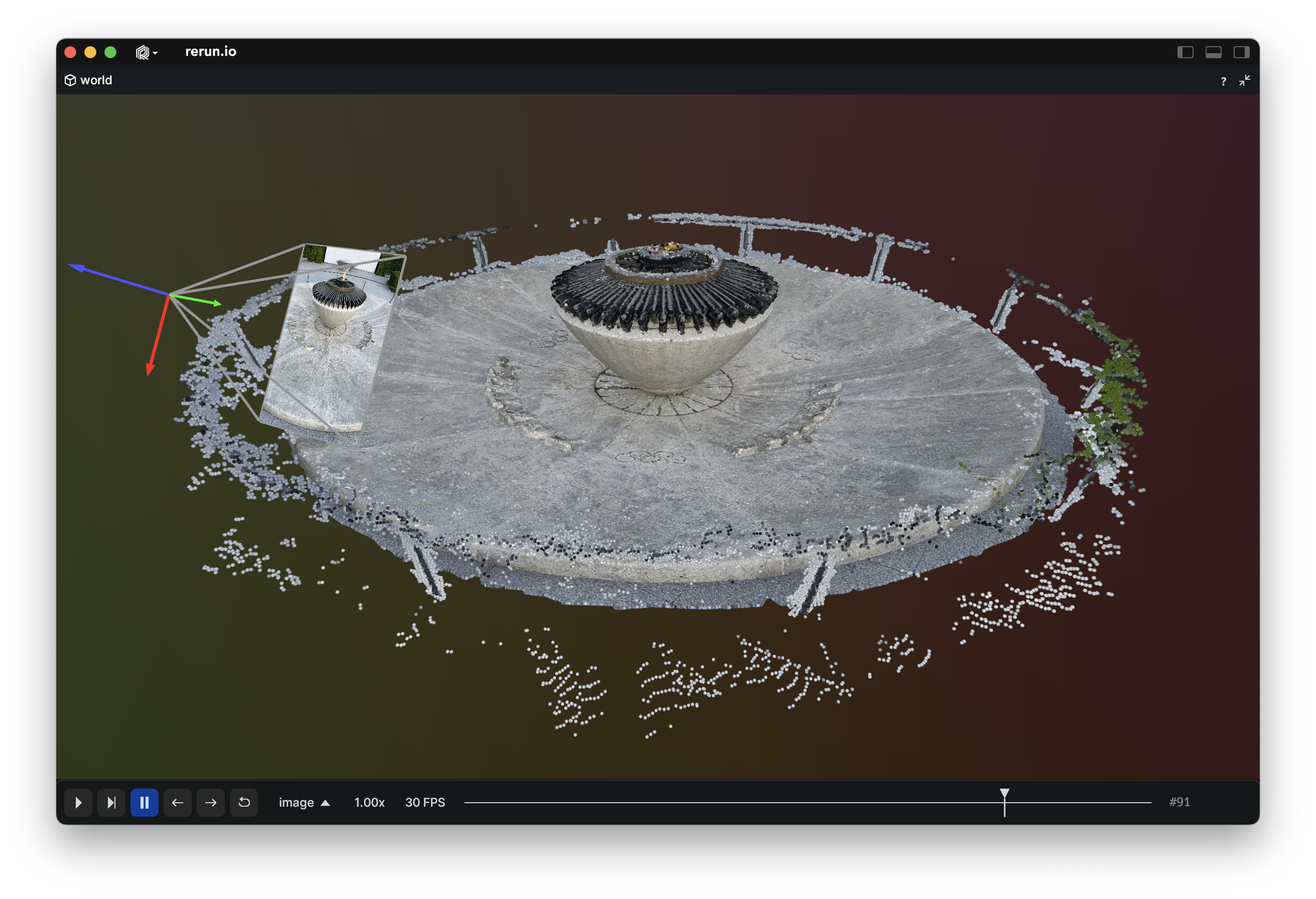
@rerun-io/web-viewer-react
Advanced tools
Embed the Rerun web viewer within your React app.

If you'd like to use a framework-agnostic package instead, see https://www.npmjs.com/package/@rerun-io/web-viewer.
$ npm i @rerun-io/web-viewer-react
ℹ️ Note:
The package version is equal to the supported Rerun SDK version, and RRD files are not yet stable across different versions.
This means that @rerun-io/web-viewer-react@0.10.0 can only connect to a data source (.rrd file, websocket connection, etc.) that originates from a Rerun SDK with version 0.10.0!
import WebViewer from "@rerun-io/web-viewer-react";
export default function App() {
return <WebViewer width="800px" height="600px" rrd="...">
}
The rrd in the snippet above should be a URL pointing to either:
.rrd file, such as https://app.rerun.io/version/0.21.0/examples/dna.rrdserve APIIf rrd is not set, the Viewer will display the same welcome screen as https://app.rerun.io.
This can be disabled by setting the hide_welcome_screen prop to true.
⚠ It's important to set the viewer's width and height, as without it the viewer may not display correctly. Setting the values to empty strings is valid, as long as you style the canvas through other means.
ℹ️ Note: This package only targets recent versions of browsers. If your target browser does not support Wasm imports or top-level await, you may need to install additional plugins for your bundler.
0.21.0 - Graph view, 3D Grid & UI/UX improvements
📖 Release blogpost: https://rerun.io/blog/graphs
🧳 Migration guide: https://rerun.io/docs/reference/migration/migration-0-21
We've added two new logging primitives: GraphNodes and GraphEdges that can be used to visualize node-link diagrams. For this, we have implemented a new Graph View that uses force-based layouts to draw graphs.
This video demonstrates the main features of the new graph view:
https://github.com/user-attachments/assets/77db75c9-a8d8-401d-b90d-3daf08baf0ba
You can also have a look at https://github.com/rerun-io/rerun/pull/7500 if you want to learn to more.
This video demonstrates the main UX improvements that went into this release:
https://github.com/user-attachments/assets/bef071b5-0681-41b2-9ef0-1c6a557ff138
The 3D view now offers an infinite 3D grid, enabled by default. Further controls and settings are available as usual through the blueprint API and/or the selection panel.
<p align="center"> <picture> <img src="https://static.rerun.io/changelog_grid/cc7177ee485a3b29b8a4b7f52be29c1ae9970e3d/480w.png" alt=""> </picture> </p>All the nitty gritty details in https://github.com/rerun-io/rerun/pull/8230 and https://github.com/rerun-io/rerun/pull/8234.
You can now undo/redo blueprint changes in the viewer! Watch @emilk putting it to action and explains how it works:
https://github.com/user-attachments/assets/a29c099d-35a3-4d32-8946-932b5a184943
But that's not the only thing that improved in the viewer:
Breadcrumbs show up in the selection menu now
Take screenshots of views from context menus
Entities can now be dragged from Blueprint & Streams panel into views
We now have a new index for all our code snippets.
You can use it to quickly find copy-pastable snippets of code for any Rerun feature you're interested in (API, Archetypes, Components, etc). No special tools required -- all you need is a keyword of interest, and plain old text search.
It's still the early days so it is far from perfect, but we think it can already be quite helpful; feedback welcome. Most of it is auto-generated, so it will never get out of sync!
Spatial2D views now defaults to 0.1 in 3D scene units..*space_view.*/.*SpaceView.* to .*view.*/.*View.*.DisconnectedSpace archetype/component is deprecated in favor of implicit invalid transforms (like zero scale or zero rotation matrix).RotationAxisAngle with zero rotation axis is no longer treated as identity.Read our 🧳 migration guide for more detailed information: https://rerun.io/docs/reference/migration/migration-0-21.
rr.log_components #8151rr.send_columns #8163(Py)RecordingStream upcasting issues #8184rr.components.Color to generate colors from any string (and use it in the air traffic data example) #8458Loggable::NAME -- Loggables do not have any semantics #8082RecordingStream::log_component_batches #8149from_gray16 for DepthImage #8213 (thanks @fawdlstty!)impl<AsComponents> helpers #8401re_renderer #8230DisconnectedSpace archetype/component in favor of implicit invalid transforms #8459detect_and_track example #8261 (thanks @oxkitsune!)rrd print's verbosity modes #8392Loggable and ArrowBuffer #8197re_types_blueprint -> re_types::blueprint #8419re_viewer::reflection -> re_types::reflection #8420MainThreadToken to ensure file-dialogs only run on the main thread #8467FAQs
Embed the Rerun web viewer in your React app
The npm package @rerun-io/web-viewer-react receives a total of 188 weekly downloads. As such, @rerun-io/web-viewer-react popularity was classified as not popular.
We found that @rerun-io/web-viewer-react demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 0 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
Security News
Socket researchers uncover a malicious npm package posing as a tool for detecting vulnerabilities in Etherium smart contracts.

Security News
Research
A supply chain attack on Rspack's npm packages injected cryptomining malware, potentially impacting thousands of developers.

Research
Security News
Socket researchers discovered a malware campaign on npm delivering the Skuld infostealer via typosquatted packages, exposing sensitive data.