
Research
Security News
Quasar RAT Disguised as an npm Package for Detecting Vulnerabilities in Ethereum Smart Contracts
Socket researchers uncover a malicious npm package posing as a tool for detecting vulnerabilities in Etherium smart contracts.
@sencha/reext
Advanced tools

React ReExt provides React components for the Sencha ExtJS Framework.
classic toolkit with classic theme
The best way to get started with React ReExt is to use the ReExt Designer Extension (preview version) in VS Code
Download the ReExt Designer VS Code Extension (preview version)
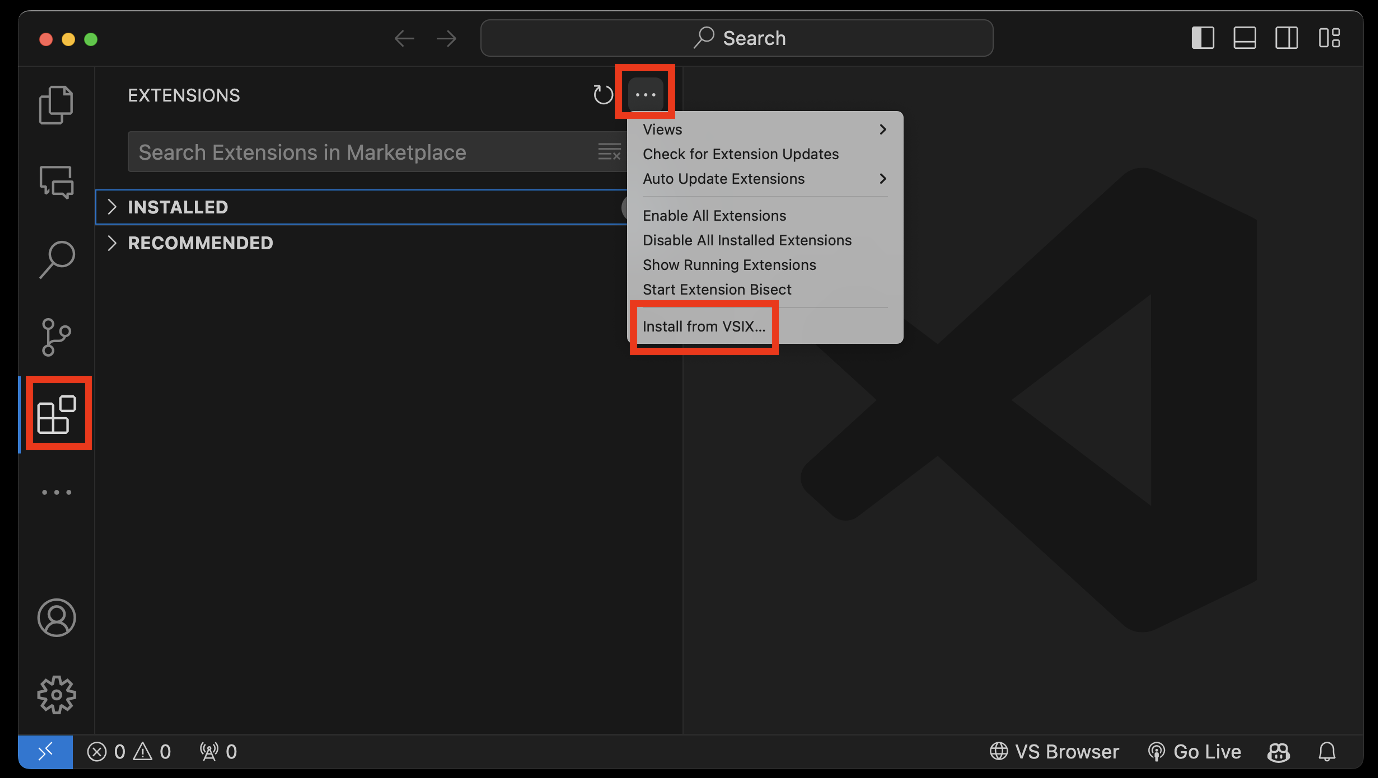
To install the ReExt Designer Extension (preview version) in VS Code, click on the Extensions Activity Bar item, then click the '...' menu in the upper right corner of the Extensions View, and select 'Install from VSIX...'

Note: Quick Start assumes npm is installed. To install npm, install Node.js
The commands can be run all at one time.
Copy and paste the commands below into a MacOS terminal window.
npm create vite@latest reextvite -- --template react-swc
cd reextvite
npm install @sencha/reext@latest
cp node_modules/@sencha/reext/dist/example/App.jsx src/App.jsx
cp node_modules/@sencha/reext/dist/example/main.jsx src/main.jsx
npx vite --open
npx create-react-app reextcra
cd reextcra
npm install @sencha/reext@latest
cp node_modules/@sencha/reext/dist/example/App.jsx src/App.js
cp node_modules/@sencha/reext/dist/example/main.jsx src/index.js
npm start
Copy and paste the commands below into a Windows Command Prompt window.
npm create vite@latest reextvite -- --template react-swc
cd reextvite
npm install @sencha/reext@latest
xcopy node_modules\@sencha\reext\dist\example\App.jsx src\App.jsx /Y
xcopy node_modules\@sencha\reext\dist\example\main.jsx src\index.js /Y
npx vite --open
npx create-react-app reextcra
cd reextcra
npm install @sencha/reext@latest
xcopy node_modules\@sencha\reext\dist\example\App.jsx src\App.js /Y
xcopy node_modules\@sencha\reext\dist\example\main.jsx src\index.js /Y
npm start
https://create-react-app.dev/docs/getting-started/
npx create-react-app reextcra
npm create vite@latest reextvite -- --template react-swc
Use the package manager npm to install React ReExt.
npm install @sencha/reext
React ReExt is dependent on Sencha ExtJS, and to run the framework locally you must have the framework installed in the public folder of your React project.
The Quick Start application is configured to run the Sencha ExtJS version 7.0.0 GPL from a remote server.
This is for demo purposes only and is not configured for Licensed development.
A licenced Commercial version of the framework can be acquired from the Sencha Support Portal - This can be done using the ReExt Designer VS Code Extension (Preview Version).
React ReExt can be configured to use any commercially available version of the Sencha Ext JS framework (7x and above).
For more information, download the ReExt Designer VS Code Extension (preview version), or contact Marc Gusmano at marc.gusmano@sencha.com.
React ReExt has been tested with the latest version of the Sencha Ext JS framework, which at the time of this publishing is Sencha ExtJS version 7.8.0.
To purchase a commercial version of Sencha ExtJS, to to https://store.sencha.com/.
React ReExt has been tested with the latest version of React, which at the time of this publishing is React 18.3.1.
In main.jsx or index.js you use the ReExtProvider component:
import { ReExtProvider } from '@sencha/reext';
var ReExtData = {
"sdkversion": "7.8.0",
"toolkit": "classic",
"theme": "classic",
"rtl": false,
"locale": "en",
"debug": false,
"urlbase": "./",
"location": "remote"
}
reactroot.render(
<ReExtProvider splash={true} ReExtData={ReExtData}>
<App />
</ReExtProvider>
)
import React, { useState, useRef } from 'react';
import ReExt from '@sencha/reext';
const App=()=>{
const [labelcmp, setLabelCmp] = useState(null);
const labelcmpRef = useRef();
labelcmpRef.current = labelcmp;
const [labeltext, setLabelText] = useState('initial text');
const [row, setRow] = useState(null);
return (
<div style={{
boxSizing:'border-box',height:'100%',
display:'flex',flexDirection:'column'
}}>
<ReExt xtype='logo'/>
<div style={{display:'flex'}}>
<ReExt xtype='button'
config={{text:'click me',width:100,ariaLabel:'demobutton'}}
onTap={()=>{
labelcmpRef.current.setHtml('set using method call');
setLabelText('set using state');
}}
/>
</div>
<ReExt xtype='grid'
style={{height:300}}
config={{
title: 'grid',
columns: [
{text:'Name',dataIndex:'name',width:200},
{text:'Email',dataIndex:'email',flex:1},
{text:'Phone',dataIndex:'phone',width:200}
],
data: [
{name:'Lisa',email:'lisa@simpsons.com',phone:'555-111-1224'},
{name:'Bart',email:'bart@simpsons.com',phone:'555-222-1234'},
{name:'Homer',email:'homer@simpsons.com',phone:'555-333-1244'},
{name:'Marge',email:'marge@simpsons.com',phone:'555-444-1254'}
]
}}
onSelect={(grid, selected)=>{
var row = selected[0].data
setRow(row)
var rowString = JSON.stringify(row)
labelcmpRef.current.setHtml(rowString)
setLabelText(rowString)
}}
/>
<div style={{flex:1,padding:20,border:'1px solid gray'}}>
{row !== null &&
<>
<ReExt xtype='label' config={{html: `name: ${row.name}`}}/>
<ReExt xtype='label' config={{html: `email: ${row.email}`}}/>
<ReExt xtype='label' config={{html: `phone: ${row.phone}`}}/>
</>
}
</div>
<div style={{flex:1,padding:20,border:'1px solid gray'}}>
<ReExt xtype='label'
config={{html:'initial text'}}
ready={(cmp)=>{
setLabelCmp(cmp)
}}
/>
<ReExt xtype='label'
config={{html:labeltext}}
/>
</div>
</div>
)
}
export default App
npm start
npx vite --open
The ReExt React component has 5 static props (only xtype is required) and any number of optional event props
Example of a React ReExt button
<ReExt xtype='button'
className='okbutton'
style={{color:'green'}}
references={false}
config={{text:'OK'}}
ready={(cmp)=>{console.log(cmp)}}
onTap={(button,e,eOpts)=>{console.log(`${button.text}`)}}
/>
In the above example, here are the links to the ExtJS documentation
More details on the the React ReExt props
To use Ext JS overrides, create a classicoverrides.js or modernoverrides.js in the root of the sdk folder in public (for example: /public/ext-7.7.0/classicoverrides.js)
Include all overrides classes in this file.
also includes overrides=true in ReExtData object (will only work for location = 'local')
var ReExtData = {
"sdkversion": "7.8.0",
"toolkit": "classic",
"theme": "classic",
"rtl": false,
"locale:" "en",
"debug": false,
"urlbase": "./",
"location": "local",
"overrides": true
}
Here is an example of using custom Ext JS components in your React / Next.js app. (app/layout.js)
'use client';
import { ReExtProvider } from '@sencha/reext';
export default function RootLayout({ children }) {
var ReExtData = {
sdkversion: '7.8.0',
toolkit: 'classic',
theme: 'classic',
urlbase: './',
location: 'local'
};
return (
<html lang="en">
<body>
<ReExtProvider ReExtData={ReExtData}>
{children}
</ReExtProvider>
</body>
</html>
)
}
Custom ExtJS components can now be added as an import.
in app/personnel/page.js
'use client'
import ReExt from '@sencha/reext';
import { useState, useEffect } from 'react';
export default function Page() {
const [ready, setReady] = useState(false);
useEffect(() => {
const doAsync = async () => {
try {
await import('./MainList');
setReady(true)
} catch (e) {
console.error('fail', e)
}
}
doAsync()
}, []);
if (!ready) {
return <div>Loading...</div>
}
else {
return (
<ReExt xtype='mainlist'
style={{ flex: 2, border: '1px solid gray' }}
onSelect={(sender, record) =>
{
console.log('row selected', record[0])
}}
/>
)
}
}
./MainList.jsx
import './PersonnelStore'
Ext.define('ReExt.view.main.List', {
extend: 'Ext.grid.Panel',
xtype: 'mainlist',
store: { type: 'personnel' },
columns: [
{ text: 'Name', dataIndex: 'name' }
]
})
./PersonnelStore.jsx
Ext.define('ReExt.store.Personnel', {
extend: 'Ext.data.Store',
alias: 'store.personnel',
data: { items: [
{name:'Jean Luc',email:"jeanluc@enterprise.com",phone:"555-111-1111"},
{name:'Worf',email:"worf@enterprise.com",phone:"555-222-2222"},
{name:'Deanna',email:"deanna@enterprise.com",phone:"555-333-3333"},
{name:'Data',email:"data@enterprise.com",phone:"555-444-4444"}
]},
proxy: {
type: 'memory',
reader: {
type: 'json',
rootProperty: 'items'
}
}
})
FAQs
ReExt - Sencha Ext JS components in React
The npm package @sencha/reext receives a total of 174 weekly downloads. As such, @sencha/reext popularity was classified as not popular.
We found that @sencha/reext demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 0 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
Security News
Socket researchers uncover a malicious npm package posing as a tool for detecting vulnerabilities in Etherium smart contracts.

Security News
Research
A supply chain attack on Rspack's npm packages injected cryptomining malware, potentially impacting thousands of developers.

Research
Security News
Socket researchers discovered a malware campaign on npm delivering the Skuld infostealer via typosquatted packages, exposing sensitive data.