
Service NSW package documentation and examples
(Login credentials required)
Installation
npm install @servicensw/drop-menu --save-dev
How to use
CSS
- PostCSS workflow:
@import '@servicensw/drop-menu'; - Sass/Eyeglass:
@import 'servicensw-drop-menu'; - Native CSS:
@import url('dist/drop-menu.css'); - Link tag:
<link href="dist/drop-menu.css" rel="stylesheet" type="text/css">
JS
- Vanilla JS / ES6:
import '@servicensw/drop-menu'; - Script tag:
<script src="dist/drop-menu.js" type="text/javascript"></script>
Vanilla JS is called on DOMContentLoaded for all .drop-button elements.
Alternatively, initialise it manually for a specific HTML element:
const menuElement = document.querySelector('.drop-button');
const dropMenu = new SNSW.DropMenu(menuElement);
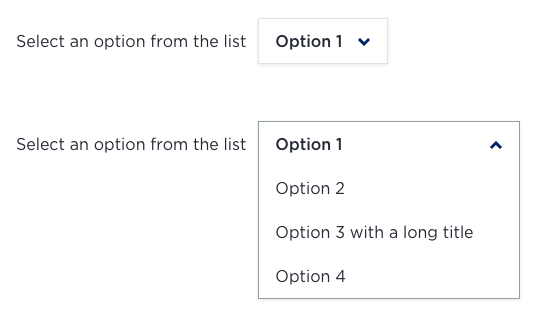
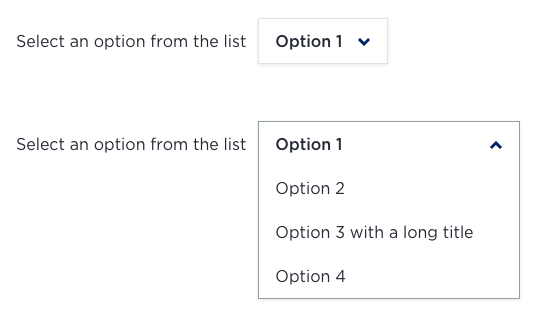
HTML
<div class="drop-button__wrapper">
<p id="dropMenuDescription">Select an option from the list</p>
<div class="drop-button">
<ul aria-label="Drop menu" aria-describedby="dropMenuDescription">
<li><a href="#">Option 1</a></li>
<li><a href="#">Option 2</a></li>
<li><a href="#">Option 3</a></li>
<li><a href="#">Option 4</a></li>
</ul>
</div>
</div>