
Security News
Research
Data Theft Repackaged: A Case Study in Malicious Wrapper Packages on npm
The Socket Research Team breaks down a malicious wrapper package that uses obfuscation to harvest credentials and exfiltrate sensitive data.
@stackhouseos/flower-react
Advanced tools
Flower is ad advance React library for managing state applications flows.
Flower is ad advance React library for managing state applications flows.
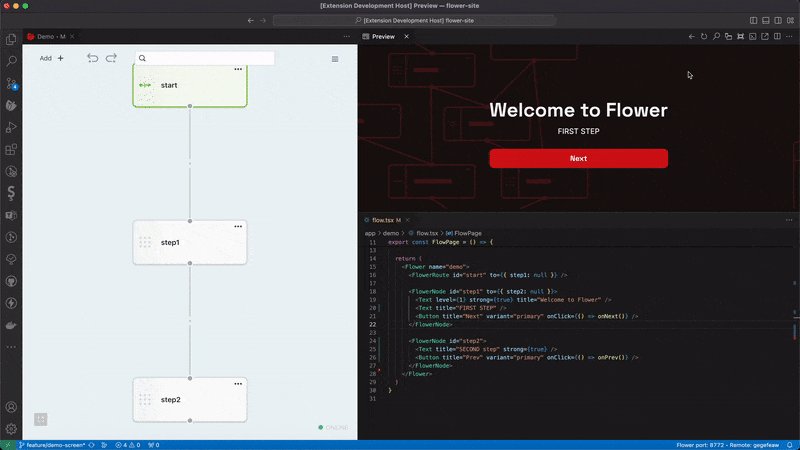
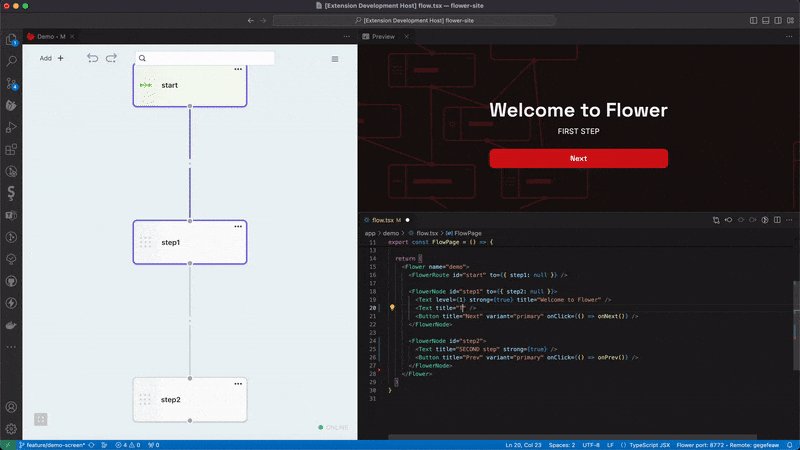
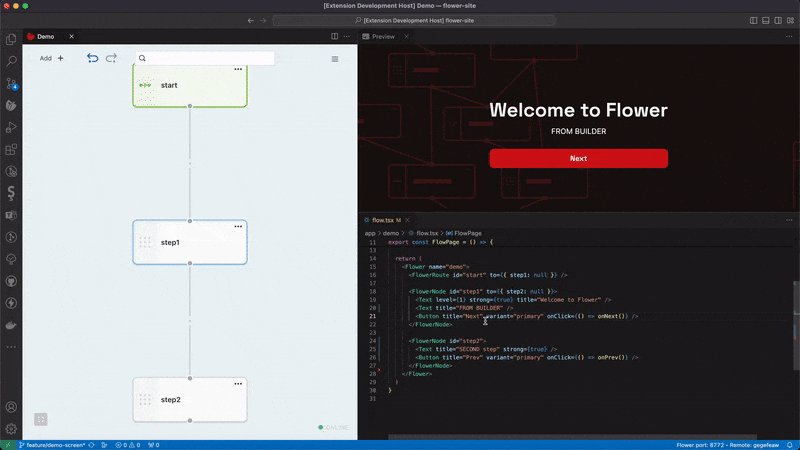
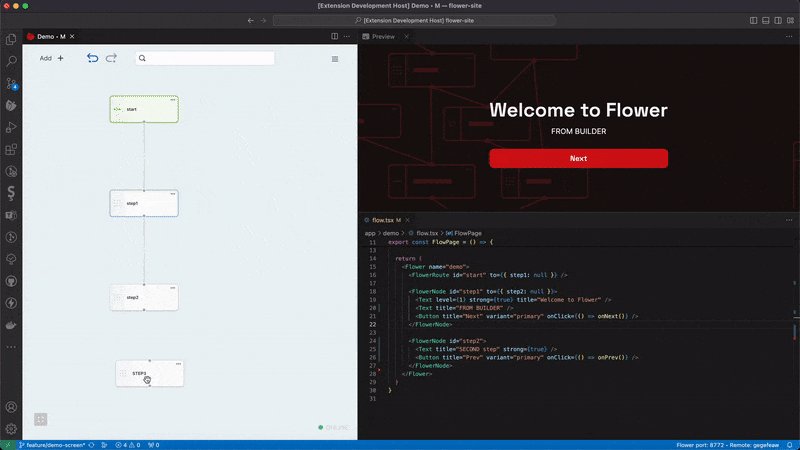
Through the VS Code plugin, it's possible to visually edit flows using a graphical editor. only available for Enterprise
Easy Editor Builder: It allows for quick code editing directly within the graphical editor.
Debugging: Highlights the current node and all previously traversed nodes in the flow.
For more info flower.stackhouse.dev/

To start using the Flower library, you can install it via npm or yarn:
# NPM
npm install @stackhouseos/flower-react
# Yarn
yarn add @stackhouseos/flower-react
The FlowerProvider component wraps the entire application, providing a global context for managing the application flow.
import React from 'react';
import Flower, { FlowerProvider } from '@stackhouseos/flower-react';
function Root() {
return (
<FlowerProvider>
<App />
</FlowerProvider>
);
}
The Flower component defines an application flow with a specific name, which serves as a unique identifier for the flow. It is the main component for defining the application flow, accepting a required "name" property and an initialData field for prepopulating values.
The FlowerNode component represents a UI state or a step within the application flow. Transitions between nodes can be specified using the to object.
import React from 'react'
import Flower, { FlowerNavigate, FlowerNode } from '@stackhouseos/flower-react'
export const Page = () => {
return (
<Flower name="demo">
<FlowerNode id="step1"
to={{ step2: null }}>
...
<FlowerNavigate action="onNext">
<button>click me to go next</button>
</FlowerNavigate>
</FlowerNode>
<FlowerNode id="step2" to={{ step3: null }}>
...
<FlowerNavigate action="onPrev">
<button>click me to go back</button>
</FlowerNavigate>
<FlowerNavigate action="onNext">
<button>click me to go next</button>
</FlowerNavigate>
</FlowerNode>
<FlowerNode id="step3">
...
<FlowerNavigate action="onReset">
<button>Reset</button>
</FlowerNavigate>
</FlowerNode>
</Flower>
)
}
Edit on codesandbox/
Additionally, it's possible to navigate between nodes by defining specific routes.
import React from 'react'
import Flower, { FlowerRoute, FlowerNavigate, FlowerNode } from '@stackhouseos/flower-react'
export const Page = () => {
return (
<Flower name="demo">
<FlowerRoute id="start" to={{ step1: null }} /> {/* autonext */}
<FlowerNode id="step1"
to={{
stepOK: "onSuccess",
stepKO: "onError",
default: null
}}>
...
<FlowerNavigate action="onNext" route="onSuccess">
<button>click me to go on "stepOK"</button>
</FlowerNavigate>
<FlowerNavigate action="onNext" route="onError">
<button>click me to go on "stepKO"</button>
</FlowerNavigate>
<FlowerNavigate action="onNext">
<button>click me to go on "default" </button>
</FlowerNavigate>
</FlowerNode>
<FlowerNode id="stepOK">... </FlowerNode>
<FlowerNode id="stepKO">... </FlowerNode>
<FlowerNode id="default">... </FlowerNode>
</Flower>
)
}
Edit on codesandbox/
Flower has an internal state to control flow paths more advancedly, adding rules that determine one path over another. Below is an example of how a rule works.
In this example, we're passing the initialData object to the Flower component through the initialData prop. You can initialize this object with desired data, such as the value of skipStep2 that we set to true. When the Flower is initiated, it will use this initial data to establish the initial state of the flow.
The FlowerNode step1 connects to both step2 and step3. However, the rule states that if skipStep2 is true, it should go directly to step3.
import React from 'react'
import Flower, { FlowerRoute, FlowerNavigate, FlowerNode } from '@stackhouseos/flower-react'
export const Page = () => {
return (
<Flower name="demo" initialData={{ skipStep2: true }}>
<FlowerRoute id="start" to={{ step1: null }} />
<FlowerNode
id="step1"
to={{
step3: {
rules: { $and: [{ skipStep2: { $eq: true } }] },
},
step2: null
}}
>
...
<FlowerNavigate action="onNext">
<button>click me to go next</button>
</FlowerNavigate>
</FlowerNode>
<FlowerNode id="step2">...</FlowerNode>
<FlowerNode id="step3">...</FlowerNode>
</Flower>
)
}
Edit on codesandbox/
To modify the internal state of Flower, besides passing initialData as a prop, we can always modify and read the state through the components FlowerField and FlowerValue.
FlowerField pass two props, onChange and value, to properly modify and read the value from the state of Flower. FlowerValue pass value, to properly read the value from the state of Flower.
Here's an example of how it works:
import React from 'react'
import Flower, { FlowerRoute, FlowerNavigate, FlowerNode, FlowerField, FlowerValue } from '@stackhouseos/flower-react'
export const Page = () => {
return (
<Flower name="demo">
<FlowerNode
id="step1"
to={{
step3: {
rules={{ $and: [{ skipStep2: { $eq: true } }] }}
},
step2: null
}}
>
...
<FlowerField id="skipStep2">
{({ onChange, value }) => <input type="checkbox" checked={value} onChange={e => onChange(e.target.checked)} />}
</FlowerField>
<FlowerNavigate action="onNext">
<button>click me to go next</button>
</FlowerNavigate>
</FlowerNode>
<FlowerNode id="step2">...</FlowerNode>
<FlowerNode id="step3">
<FlowerValue id="enableFinal">
{({ value }) => <span>skipStep2: {String(!!value)}</span>}
</FlowerValue>
</FlowerNode>
</Flower>
)
}
Edit on codesandbox/
The FlowerAction component serves as an action entity within the application flow, enabling the definition of specific actions to execute during the progression of the flow.
The distinction between FlowerNode and FlowerAction lies in how they behave within the flow. In the context of a FlowerNode, if a "back" action is taken but the preceding step is a FlowerAction, that particular step is skipped.
import Flower, {
FlowerAction,
FlowerNavigate,
FlowerNode,
useFlower,
} from "@stackhouseos/flower-react";
import { memo, useEffect } from "react";
const ComponentAction = memo(
() => {
const { onNext } = useFlower();
useEffect(() => {
// * do your staff here - api call etc **
onNext();
}, [onNext]);
return <span className="loader"></span>;
}
);
export default function App() {
return (
<Flower name="demo">
{/* step 1 */}
<FlowerNode id="step1" to={{ step2: null }}>
...
<FlowerNavigate action="onNext">
<button>click me to go next</button>
</FlowerNavigate>
</FlowerNode>
{/* step 2 */}
<FlowerAction id="step2" to={{ step3: null }}>
...
<ComponentAction />
</FlowerAction>
{/* step 3 */}
<FlowerNode id="success">
...
<FlowerNavigate action="onPrev">
<button>click me to go back</button>
</FlowerNavigate>
</FlowerNode>
</Flower>
);
}
Edit on codesandbox/
Another difference between FlowerNode and FlowerAction is that upon mounting a FlowerAction, if the preceding node of type FlowerNode has the retain property, this node will not be unmounted.
import Flower, {
FlowerAction,
FlowerNavigate,
FlowerNode,
useFlower,
} from "@stackhouseos/flower-react";
import { memo, useEffect } from "react";
const ComponentAction = memo(
() => {
const { onNext } = useFlower();
useEffect(() => {
// * do your staff here - api call etc **
onNext();
}, [onNext]);
return <span className="loader"></span>;
}
);
export default function App() {
return (
<Flower name="demo">
{/* step 1 */}
<FlowerNode id="step1" to={{ step2: null }} retain>
...
<FlowerNavigate action="onNext">
<button>click me to go next</button>
</FlowerNavigate>
</FlowerNode>
{/* step 2 */}
<FlowerAction id="step2" to={{ step3: null }}>
...
<ComponentAction />
</FlowerAction>
{/* step 3 */}
<FlowerNode id="success">
...
<FlowerNavigate action="onPrev">
<button>click me to go back</button>
</FlowerNavigate>
</FlowerNode>
</Flower>
);
}
Edit on codesandbox/
Here, we are using the useFlower hook to obtain some essential functions for navigation and handling of the application flow.
import React from 'react'
import Flower, { FlowerRoute, FlowerNavigate, FlowerNode, useFlower } from '@stackhouseos/flower-react'
const ButtonNext = () => {
// useFlower get the context of the parent Flower
const { onNext, onPrev, onNode } = useFlower();
return (
<button onClick={() => onNext()}>click me to go next</button>
)
}
export const Page = () => {
return (
<Flower name="demo">
<FlowerRoute id="start" to={{ step1: null }} />
<FlowerNode id="step1"
to={{ step2: null }}>
...
<ButtonNext />
</FlowerNode>
<FlowerNode id="step2">
...
</FlowerNode>
</Flower>
)
}
Edit on codesandbox/
import React from 'react'
import Flower, { FlowerRoute, FlowerNavigate, FlowerNode, useFlower } from '@stackhouseos/flower-react'
export const Page = () => {
// useFlower in external usage need to know context passing flowName
const { onNext, onPrev, onNode } = useFlower({ flowName: "demo" });
return (
<>
<button onClick={() => onNext()}>click me and go next</button>
<Flower name="demo">
...
</Flower>
</>
)
}
Edit on codesandbox/
onEnter (function): A callback function that is executed when entering the node state. It's useful for performing specific operations when the user transitions to this state.
onExit (function): A callback function that is executed when exiting the node state. It's useful for performing specific operations when the user leaves this state.
import React from 'react'
import Flower, { FlowerRoute, FlowerNavigate, FlowerNode } from '@stackhouseos/flower-react'
export const Page = () => {
return (
<Flower name="demo">
<FlowerRoute id="start" to={{ step1: null }} />
<FlowerNode id="step1"
to={{ step2: null }}
// On mount component
onEnter={() => console.log("enter on step1")}
// On unmount component
onExit={() => console.log("exit from step1")}
>
...
<FlowerNavigate action="onNext">
<button>click me to go next</button>
</FlowerNavigate>
</FlowerNode>
<FlowerNode id="step2">
...
</FlowerNode>
</Flower>
)
}
Flower enables the quick creation of forms.
It keeps track of the form's validity status. This status not only facilitates displaying error messages to the user but can also be leveraged for implementing flow rules.
import Flower, {
FlowerNavigate,
FlowerNode,
FlowerField,
FlowerAction,
useFlower,
useFlowerForm,
} from "@stackhouseos/flower-react";
import { useEffect } from "react";
import "./styles.css";
const ComponentAction = () => {
const { onNext } = useFlower();
const { getData } = useFlowerForm();
useEffect(() => {
// get form data
const formData = getData();
try {
// * do your staff here - api call etc **
// example setTimout to simulate delay api call
setTimeout(() => {
// navigate to success step
onNext("onSuccess");
}, 500);
} catch (error) {
// navigate to error step
onNext("onError");
}
}, [onNext, getData]);
return <span className="loader"></span>;
};
export default function App() {
return (
<Flower name="demo">
{/* step 1 */}
<FlowerNode id="step1" to={{ step2: null }}>
<div className="page step1">
<span>1</span>
<div className="field">
<label htmlFor="username">Username *</label>
<FlowerField
id="username"
validate={[
{
rules: { $and: [{ username: { $exists: true } }] },
message: "Field is required",
},
{
rules: { $and: [{ username: { $strGte: "6" } }] },
message: "Field length must be greater than or equal to 6.",
},
]}
>
{({ onChange, value, errors }) => (
<div className="input-container">
<input
id="username"
type="text"
value={value}
placeholder="Username"
onChange={(e) => onChange(e.target.value)}
/>
{errors && <div className="error">{errors.join(", ")}</div>}
</div>
)}
</FlowerField>
</div>
<div className="field">
<label htmlFor="password">Password *</label>
<FlowerField
id="password"
validate={[
{
rules: { $and: [{ password: { $exists: true } }] },
message: "Field is required",
},
]}
>
{({ onChange, value, errors }) => (
<>
<input
id="password"
type="password"
value={value}
placeholder="Password"
onChange={(e) => onChange(e.target.value)}
/>
{errors && <div className="error">{errors.join(", ")}</div>}
</>
)}
</FlowerField>
</div>
<FlowerNavigate
action="onNext"
rules={{ $and: [{ "$form.isValid": { $eq: true } }] }}
alwaysDisplay
>
{({ onClick, hidden }) => (
<button disabled={hidden} onClick={onClick}>
Submit →
</button>
)}
</FlowerNavigate>
</div>
</FlowerNode>
{/* step 2 */}
<FlowerAction id="step2" to={{ success: "onSuccess", error: "onError" }}>
<div className="page step2">
<ComponentAction />
</div>
</FlowerAction>
{/* step 3 */}
<FlowerNode id="success">
<div className="page step3">
<span>Success</span>
<FlowerNavigate action="onReset">
<button>Reset</button>
</FlowerNavigate>
</div>
</FlowerNode>
{/* step 4 */}
<FlowerNode id="error">
<div className="page step4">
<span>Error</span>
<FlowerNavigate action="onReset">
<button>Reset</button>
</FlowerNavigate>
</div>
</FlowerNode>
</Flower>
);
}
Edit on codesandbox/
The "rules" in Flower are used to define conditions and conditional behaviors within the workflow. These rules allow for dynamically changing the display or behavior of certain fields or components based on specific conditions.
The rules schema follows the MongoDB style, below is the list of available operators:
Rules in $and | $or
<FlowerNode id="node"
to={{
node2: {
rules: { $and: [
{ myValue: { $exists: true } },
{ myValue: { $strGt: 6 } }
]}
}
}}>
...
</Flower>
<FlowerNode id="node"
to={{
node2: {
rules: { $or: [
{ myValue: { $exists: false } },
{ myValue: { $strGt: 6 } }
]}
}
}}>
...
</Flower>
Compare state value, use '$ref:'
<Flower name="demo" initialData={{ myValue1: 'test', myValue2: 'test2' }}>
<FlowerNode id="node"
to={{
node2: {
rules: [
{ myValue1: { $eq: '$ref:myValue2' } }
]}
}}>
...
</Flower>
Showing or Hiding Fields: You can use rules to show or hide specific fields based on user choices. For example, hiding a "Buttons" unless the user selects a certain option.
We can use the FlowerRule component to hide a part of the UI according to certain rules.
If the "alwaysDisplay" property is passed, however, the component will not be automatically hidden, but a "hidden" property will be provided when the rules are not met.
import React from 'react'
import Flower, { FlowerRoute, FlowerNode, FlowerRule, FlowerNavigate } from '@stackhouseos/flower-react'
export const Page = () => {
return (
<Flower name="demo" initialData={{ enableNav: true }}>
<FlowerNode id="step1"
to={{ step2: null }}>
...
{/* show / hidden based on rule */}
<FlowerRule rules={{ enableNav: { $eq: true } }}>
<p>Buttons nav are enabled</p>
</FlowerRule>
{/* always visible component, hidden prop is true when rule is not matched */}
<FlowerNavigate
action="onNext"
rules={{ enableNav: { $eq: true } }}
alwaysDisplay
>
{({ onClick, hidden }) => (
<button disabled={hidden} onClick={onClick}>
Next →
</button>
)}
</FlowerNavigate>
{/* visible only when rule is matched */}
<FlowerNavigate
action="onReset"
rules={{ enableNav: { $eq: true } }}
>
<button>Reset</button>
</FlowerNavigate>
</FlowerNode>
...
</Flower>
)
}
Edit on codesandbox/
The Flower React docs are published at flower.stackhouse.dev/
FAQs
Flower is ad advance React library for managing state applications flows.
We found that @stackhouseos/flower-react demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Research
The Socket Research Team breaks down a malicious wrapper package that uses obfuscation to harvest credentials and exfiltrate sensitive data.

Research
Security News
Attackers used a malicious npm package typosquatting a popular ESLint plugin to steal sensitive data, execute commands, and exploit developer systems.

Security News
The Ultralytics' PyPI Package was compromised four times in one weekend through GitHub Actions cache poisoning and failure to rotate previously compromised API tokens.