
Research
Security News
Quasar RAT Disguised as an npm Package for Detecting Vulnerabilities in Ethereum Smart Contracts
Socket researchers uncover a malicious npm package posing as a tool for detecting vulnerabilities in Etherium smart contracts.
@syncfusion/ej2-angular-documenteditor
Advanced tools
Feature-rich document editor control with built-in support for context menu, options pane and dialogs. for Angular
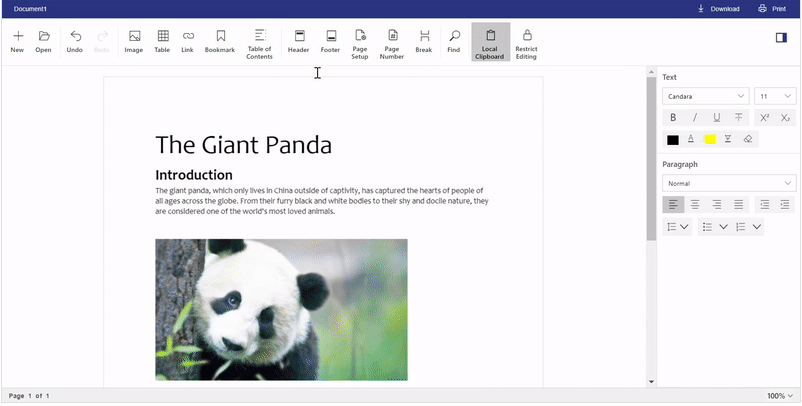
The Angular Word Processor component is a feature rich UI component with document editing capabilities like Microsoft Word. Also known as the document editor, it is used to create, edit, view, and print Word documents. It provides all the common Word processing features including editing text, formatting content, resizing images and tables, finding and replacing text, bookmarks, tables of contents, track changes, commenting, restrict editing, printing, importing and exporting Word documents.
An example Word Processor server-side Web API projects for ASP.NET MVC, ASP.NET Core, and Java is available in GitHub which contains all the mandatory Web APIs for opening Word documents, paste with formatting, restrict editing, spell-checking, and saving documents other than SFDT/DOCX format. Apart from these operations, all the user interactions and editing operations run purely in the client-side provides much faster editing experience to the users.
Syncfusion provides a predefined Word Processor server docker image targeting ASP.NET Core 2.1 framework. You can directly pull this docker image and deploy it in server on the go. You can also create own docker image by customizing the existing docker project from GitHub.
Getting Started . Online demos . Learn more

Trusted by the world's leading companies

To create an example Angular app use the following commands.
git clone https://github.com/angular/quickstart.git quickstart
cd quickstart
npm install
All Syncfusion Angular packages are published in npmjs.com registry. To install Angular Document editor package, use the following command.
npm install @syncfusion/ej2-angular-documenteditor --save
Add CSS references needed for Document editor in the src/styles/styles.css file.
@import '../../node_modules/@syncfusion/ej2-base/styles/material.css';
@import '../../node_modules/@syncfusion/ej2-buttons/styles/material.css';
@import '../../node_modules/@syncfusion/ej2-inputs/styles/material.css';
@import '../../node_modules/@syncfusion/ej2-popups/styles/material.css';
@import '../../node_modules/@syncfusion/ej2-lists/styles/material.css';
@import '../../node_modules/@syncfusion/ej2-navigations/styles/material.css';
@import '../../node_modules/@syncfusion/ej2-splitbuttons/styles/material.css';
@import '../../node_modules/@syncfusion/ej2-dropdowns/styles/material.css';
@import '../../node_modules/@syncfusion/ej2-angular-documenteditor/styles/material.css';
Import DocumentEditorContainer module into Angular application(app.module.ts) from the package @syncfusion/ej2-angular-documenteditor [src/app/app.module.ts].
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { DocumentEditorContainerModule } from '@syncfusion/ej2-angular-documenteditor';
import { AppComponent } from './default.component';
/**
* Module
*/
@NgModule({
imports: [
BrowserModule,
DocumentEditorContainerModule
],
declarations: [AppComponent],
bootstrap: [AppComponent]
})
export class AppModule { }
Modify the template in [src/app/app.component.ts] file to render the Document Editor component. Add the Angular Document Editor by using selector in template section of the app.component.ts file.
import { Component, OnInit } from '@angular/core';
import { ToolbarService } from '@syncfusion/ej2-angular-documenteditor';
@Component({
selector: 'app-container',
// specifies the template string for the DocumentEditorContainer component
template: `<ejs-documenteditorcontainer serviceUrl="https://ej2services.syncfusion.com/production/web-services/api/documenteditor/" [enableToolbar]=true> </ejs-documenteditorcontainer>`,
providers: [ToolbarService]
})
export class AppComponent implements OnInit {
ngOnInit(): void {
}
}
The web API ('https://ej2services.syncfusion.com/production/web-services/api/documenteditor/') is created specifically for our online demos. You should host web API on your side, refer the web service documentation for more information.
The Angular Word Processor (Document Editor) component is also offered in the following list of frameworks.
 JavaScript |  React |  Vue |  ASP.NET Core |  ASP.NET MVC |
|---|
Syncfusion Document Text (*.sfdt) and Word document (*.docx). With server-side library, exporting as other formats can be achieved.Syncfusion Document Text (*.sfdt) format documents in the client-side. With server-side library, importing other formats can be achieved.Product support is available through the following mediums.
Check the changelog here. Get minor improvements and bug fixes every week to stay up to date with frequent updates.
This is a commercial product and requires a paid license for possession or use. Syncfusion’s licensed software, including this component, is subject to the terms and conditions of Syncfusion's EULA. To acquire a license for 80+ Angular UI components, you can purchase or start a free 30-day trial.
A free community license is also available for companies and individuals whose organizations have less than $1 million USD in annual gross revenue and five or fewer developers.
See LICENSE FILE for more info.
© Copyright 2024 Syncfusion, Inc. All Rights Reserved. The Syncfusion Essential Studio license and copyright applies to this distribution.
FAQs
Feature-rich document editor control with built-in support for context menu, options pane and dialogs. for Angular
The npm package @syncfusion/ej2-angular-documenteditor receives a total of 8,663 weekly downloads. As such, @syncfusion/ej2-angular-documenteditor popularity was classified as popular.
We found that @syncfusion/ej2-angular-documenteditor demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 0 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
Security News
Socket researchers uncover a malicious npm package posing as a tool for detecting vulnerabilities in Etherium smart contracts.

Security News
Research
A supply chain attack on Rspack's npm packages injected cryptomining malware, potentially impacting thousands of developers.

Research
Security News
Socket researchers discovered a malware campaign on npm delivering the Skuld infostealer via typosquatted packages, exposing sensitive data.