Angular HeatMap Component
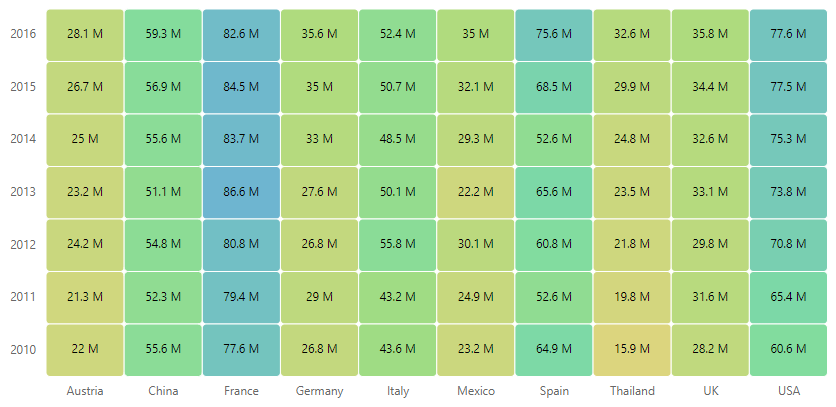
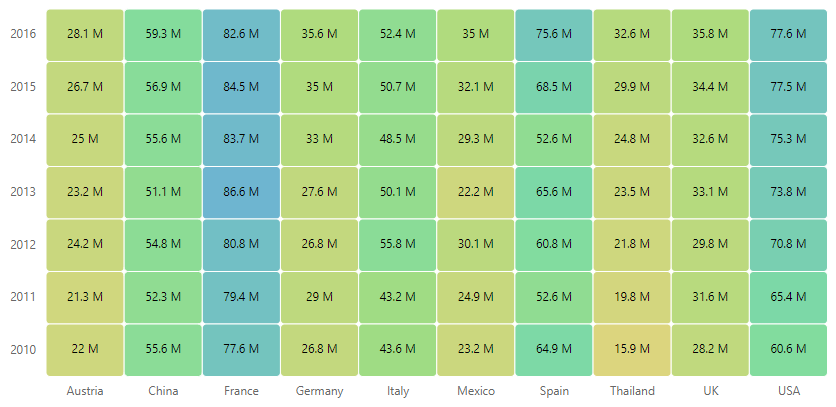
The Angular HeatMap component is a graphical representation of two-dimensional data where the values are represented with gradient or solid color variations. The data points are rendered as HeatMap cells using Scalable Vector Graphics (SVG) or canvas UI rendering.
Getting started .
Online demos .
Learn more

Trusted by the world's leading companies

Setup
Create an Angular Application
You can use Angular CLI to setup your Angular applications. To install the Angular CLI, use the following command.
npm install -g @angular/cli
Create a new Angular application using the following Angular CLI command.
ng new my-app
cd my-app
Adding Syncfusion HeatMap package
All Syncfusion Angular packages are available in npmjs.com. To install the Angular HeatMap package, use the following command.
npm install @syncfusion/ej2-angular-heatmap
The above command does the below configuration to your Angular app.
- Adds
@syncfusion/ej2-angular-heatmap package and its peer dependencies to your package.json file. - Imports the
HeatMapModule in your application module app.module.ts. - Registers the Syncfusion UI default theme (material) in the
angular.json file.
This makes it easy to add the Syncfusion Angular HeatMap module to your project and start using it in your application.
Add HeatMap component
In src/app/app.component.ts, use <ejs-heatmap> selector in the template attribute of the @Component directive to render the Syncfusion Angular HeatMap component.
import { Component, ViewEncapsulation } from '@angular/core';
import { HeatMap } from '@syncfusion/ej2-heatmap';
@Component({
selector: 'my-app',
template:
`<ejs-heatmap id='container' style="display:block;" [dataSource]='dataSource'>
</ejs-heatmap>`,
encapsulation: ViewEncapsulation.None
})
export class AppComponent{
dataSource: Object[] = [
[73, 39, 26, 39, 94, 0],
[93, 58, 53, 38, 26, 68],
[99, 28, 22, 4, 66, 90],
[14, 26, 97, 69, 69, 3],
[7, 46, 47, 47, 88, 6],
[41, 55, 73, 23, 3, 79],
[56, 69, 21, 86, 3, 33],
[45, 7, 53, 81, 95, 79],
[60, 77, 74, 68, 88, 51],
[25, 25, 10, 12, 78, 14],
[25, 56, 55, 58, 12, 82],
[74, 33, 88, 23, 86, 59]
];
}
Supported frameworks
HeatMap component is also offered in the following list of frameworks.
Showcase samples
Key features
- Data binding: Binding data in JSON and two-dimensional array formats is supported.
- Axis types: Supports three different types of axes to populate the data, namely Numerical, Categorical and DateTime.
- Axis: Supports inverted axis, opposed position and axis intervals.
- Rendering modes: Supports automatic switching between SVG and Canvas rendering modes based on the data source length.
- Palette: Different colors are provided for different value ranges to be used in the cells.
- Legend: Summarizes the information for the colors which represents each values in HeatMap.
- Tooltip: Provides information about the cell values on hover.
- Selection: Supports selecting the cells that will be the center of attraction.
- Templates: Templates can be used to create custom user experience in the tooltip of the heatmap.
Support
Product support is available through the following mediums.
Changelog
Check the changelog here. Get minor improvements and bug fixes every week to stay up to date with frequent updates.
License and copyright
This is a commercial product and requires a paid license for possession or use. Syncfusion’s licensed software, including this component, is subject to the terms and conditions of Syncfusion's EULA. To acquire a license for 80+ Angular UI components, you can purchase or start a free 30-day trial.
A free community license is also available for companies and individuals whose organizations have less than $1 million USD in annual gross revenue and five or fewer developers.
See LICENSE FILE for more info.
© Copyright 2023 Syncfusion, Inc. All Rights Reserved. The Syncfusion Essential Studio license and copyright applies to this distribution.